<!--
需求:
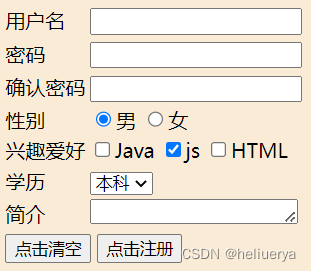
用户注册:用户名、密码、确认密码、性别、兴趣爱好、学历、简介
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>编写用户注册用表单</title>
</head>
<body bgcolor="antiquewhite">
<!--
1、表单的作用:收集用户信息。表单展现之后,用户填写表单,点击提交按钮提交数据给服务器
2、使用form标签画表单。
3、一个网页当中可以有多个表单
4、表单最终是需要提交数据给服务器的,form标签中有一个属性action,是用来指定服务器地址的
action属性用来指定数据提交给哪个服务器的。
action属性和超链接中的href属性一样,都可以向服务器发送请求(request)
-->
<!--
form表单中有method属性是用来指定表单发送请求的方式
控制浏览器发送请求的方式:
1、请求方式就是决定浏览器在发送请求时的行为特征
2、浏览器可选择的请求方式有7种,目前只讲两种:post和get
3、get请求方式:
* 浏览器发送请求时,能携带的请求参数不能超过4k
* 浏览器发送请求时,请求参数会在浏览器地址栏上显示出来
* 浏览器发送请求时,请求参数信息保存在http请求协议包中(请求头里)
* 浏览器发送请求时,服务器返回的资源文件内容会保存在浏览器的缓存中,下次再次访问会直接提取。
4、post请求方式:
* 浏览器发送请求时,可以携带任意数量的请求参数,没有容量限制
* 浏览器发送请求时,在浏览器地址栏上会隐藏请求参数信息。
* 浏览器发送请求时,会将请求参数信息保存在http请求协议包中(请求体里)
* 浏览器发送请求时,服务器返回的资源文件内容不会被保存,(阅后即焚)
5、应用场景:
* 超链接标签命令执行时,采用的方式是get方式
* 表单标签中存在一个属性method,通过该属性可以控制使用get或post,默认情况下使用的是get方式。
* 考虑到post请求方式,用户可以将(病毒文件)发送到服务器上进行攻击,因此绝大多数
门户级网站拒绝接受post请求方式。
* 在某些特殊场景下必须使用post方式:
- 文件上传
- 发起登录验证请求时
- 索要服务器中实时变化的数据时(股票行情,车票数量......)
6、表单域标签的分类:
* <input />标签
type="text" 文本框标签(输入的内容可见)
type="password" 密码框标签(输入的内容不可见)
type="radio" 单选框标签(需要定义相同的name属性值,并定义好value值)
type="checkbox" 复选框标签(需要定义相同的name属性值,并定义好value值)
type="submit" 提交按钮(value值默认是“提交”)
type="button" 普通按钮 value 属性修改按钮上的文本
type="reset" 重置按钮
* <select></select>标签 下拉列表标签
* <textarea></textarea> 文本域标签(可以定义rows和cols)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
文本域(textarea) 文本域本身就没有value属性,用户填写的内容就是value
以上所有标签都有name和value属性,如果value需要上传,必须定义出name属性
7、表单域标签的value属性默认值
* 大多数表单域标签value属性默认值都是空字符串""
* 对于radio和CheckBox来说,value属性默认值是"on"字符串
HTML标签属性分类:
基本属性:大多数HTML标签都拥有属性,是一个非常庞大的群体
比如:
id属性,相当于身份证编号,用于区分HTML标签,不能重复
<input type="text" id="one"/>
<input type="text" id="two"/>
name属性,相当于姓名,允许一组标签拥有相同的name
<input type="text" id="one" name="myText"/>
<input type="text" id="two" name="myText"/>
样式属性:style是用来通知浏览器将HTML标签中的数据在浏览器中以指定的形态展示
下行代码的意义是:div标签的底色是红色,字体颜色是绿色,div标签大小是300*200
<div style="blackground-color:red;color:green;width:300px;height:200px"></div>
工作状态属性:只存在于【表单域标签】中,用于表示【表单域标签】状态
checked:存在于radio和CheckBox中,表示标签是否被选中(默认选中状态 其属性值为true)
disabled:表示标签处于不可用状态
readonly:表示标签处于只读状态
selected:存在于option标签中,表示标签是否被选中(默认选中状态)
监听属性:是用户与HTML标签之间进行通信通道,用于监听用户在何时对当前标签进行了何种操作
当指定的操作产生时,监听属性将会通知浏览器调用对应的JavaScript方法处理当前请求。
后面会讲解"监听属性"。
-->
<!--
下面的代码把表单内容添加到了表格标签中是为了在网页中显示的比较整齐
-->
<form action="http://loachost:8080/jd/register" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpwd"/></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="man" checked="checked"/>男
<input type="radio" name="sex" value="woman" />女<br />
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input type="checkbox" name="aihao" value="Java"/>Java
<input type="checkbox" name="aihao" value="js"/ checked>js
<input type="checkbox" name="aihao" value="html" />HTML<br />
</td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="grade">
<option value="gz">高中</option>
<option value="dz">大专</option>
<option value="bk" selected="selected">本科</option>
<option value="xs">学士</option>
<option value="ss">硕士</option>
</select>
</td>
</tr>
<tr>
<td>简介</td>
<td><textarea rows="1" cols="20" name="简介"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="点击清空" title="点击清空已输入信息,重新输入以上信息"/>
<input type="submit" value="点击注册" title="点击提交注册信息"/>
</td>
</tr>
</table>
</form>
</body>
</html>
<!--
点击注册按钮后提交的信息格式如下:
http://loachost:8080/jd/register?username=value&userpwd=value&sex=man&interest=js&grade=bk&简介=用户填写的内容
被后台java程序接收的信息是?后面的内容。然后通过字符串的截取等一系列的操作被后台程序接收并利用。
-->
该表单在网页中的展示如下图:




















![[羊城杯 2020]EasySer](https://img-blog.csdnimg.cn/09a0659f941f466ab9bc07929d5b43e9.png)