大家好,我是小悟
今天是正月初五,天气超级好,也是迎财神的日子,祝大家顺风顺水,财源滚滚,钱兔似锦。

既然要发财,那自然少不了收款咯。如果你是一个商家,肯定是想收款的方式越方便越好,但支付渠道有那么多种,也就意味着顾客的支付选择也是多种。
那总不能把所有的渠道收款码都贴上吧,那会非常的乱,对顾客来说也极其不方便,一个码能解决的事情,就不要搞复杂化了。那这个是怎么实现的呢?

要实现一码多渠道收款其实也不难,毋庸置疑,现在主流的支付方式就是微信和支付宝,而在微信和支付宝申请的商户相同点是都支持余额、银行卡和信用卡支付,不同点是微信支持云闪付支付,支付宝支持花呗支付。所以只要对接了微信和支付宝,那基本上就够用了。
值得一提的是,随着微信支付生态的发展,现在想实现这样的功能是越来越方便了。借助微信扫普通链接二维码打开小程序的功能,无需判断前端是微信还是支付宝或者其他APP扫码,可以减少很多工作量。

所以重点来了,我们都知道,微信和支付宝根据前端不同而有多种支付方式,比如APP支付,H5支付,小程序支付等。
为了实现更全和更简单的功能,支付宝需要对接H5支付,而微信需要对接的却是小程序支付。说到这里你可能就有疑问了,为啥不都是H5支付或都是小程序支付?

首先对接支付宝H5支付的话,当你使用其他APP比如抖音、快手打开的时候也可以跳转到支付宝完成支付,一劳永逸。再者因为微信小程序支付支持云闪付支付,所以微信对接的是小程序支付。
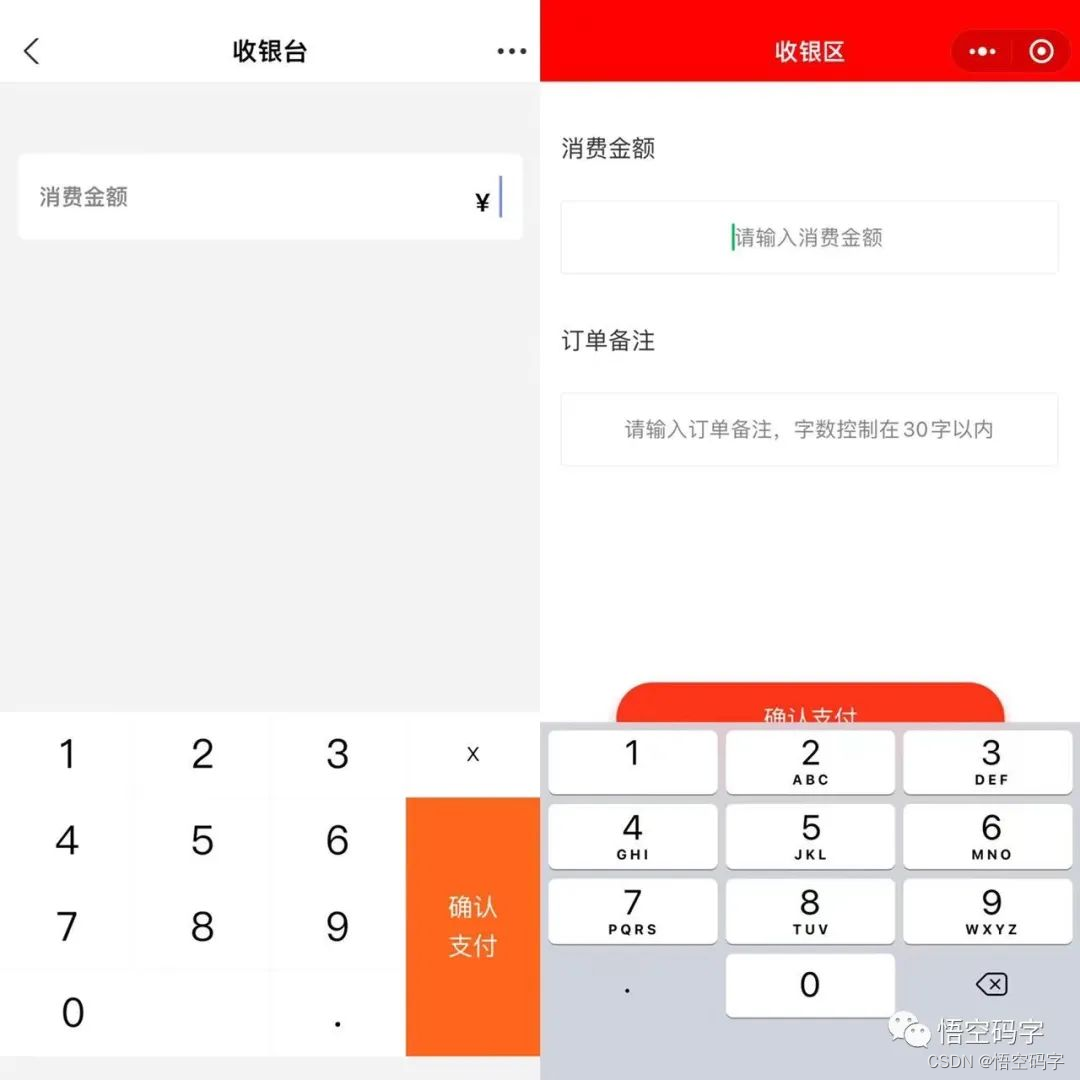
说到这里不知道你已经想到实现思路了吗?是的,前端需要开发一个简单的页面,但是再简单,起码可以输入金额吧。然后简单做下金额正则校验,因为涉及到H5和小程序,所以可以使用uniapp编写前端页面部署更方便,也就是说支付宝部署的是H5,微信部署的是小程序。
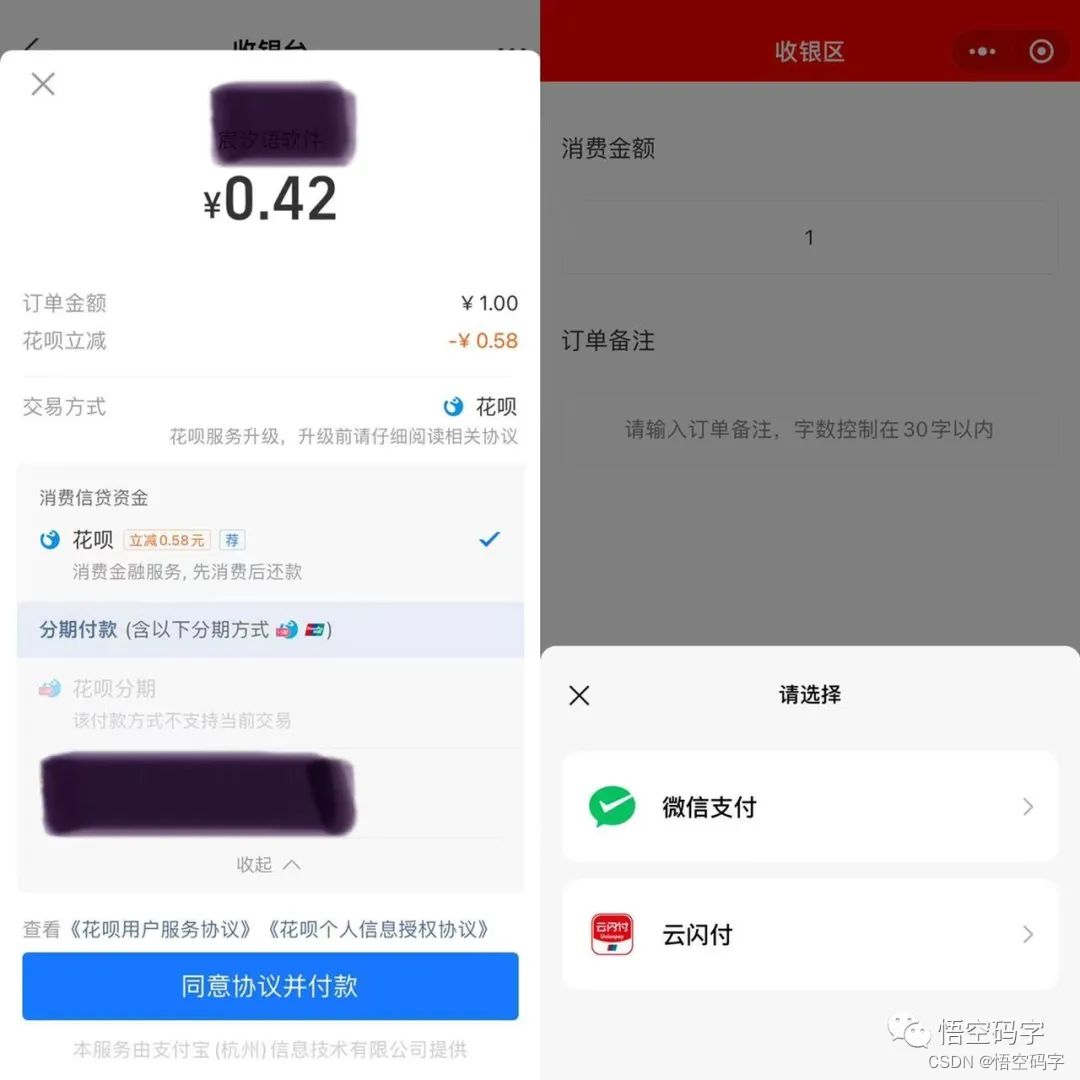
我写的demo是搞了两个,不要学我哦,怎么方便怎么来,左边是支付宝H5扫出来的样子,右边是微信小程序扫出来的样子。

支付做多了服务端其实也不复杂,注意,支付宝对接的是H5支付,微信对接的是小程序支付,简单贴一下代码。需要写回调的话也一定不要忘了哦。
支付宝H5支付
public AjaxResult aliPayH5(PayModel payModel) {
payModel.setBody("支付宝H5支付").setSubject("支付宝H5支付");
String outTradeNo = IdUtil.getSnowflake(1,1).nextIdStr();
payModel.setOutTradeNo(outTradeNo).setPassbackParams(outTradeNo);
String form = aliPayService.aliPayH5(payModel);
if(StringUtils.isNotBlank(form)) {
Map<String, Object> result = new HashMap<>(2);
result.put("form", form);
return AjaxResult.success(result);
}
return AjaxResult.error("数据准备异常");
}
微信小程序支付
public AjaxResult jsapiMaPayCommon(JsapiOrderParam param, HttpServletRequest request) {
String openId = param.getOpenId();
String remoteAddr = IpUtils.getIpAddr(request);
String outTradeNo = IdUtil.getSnowflake(1,1).nextIdStr();
BigDecimal decimal100 = new BigDecimal("100");
BigDecimal orderAmount = new BigDecimal(String.valueOf(param.getAmount()));
JsapiParam jsapiParam = new JsapiParam();
jsapiParam.setAppid(wechatProperties.getMaAppId())
.setMchid(wechatProperties.getMchId())
.setDescription("微信小程序支付")
.setOut_trade_no(outTradeNo)
.setAttach(outTradeNo)
.setNotify_url(wechatProperties.getNotifyUrlCommon());
Amount amount = new Amount();
amount.setTotal(decimal100.multiply(orderAmount).intValue());
jsapiParam.setAmount(amount);
Payer payer = new Payer();
payer.setOpenid(openId);
jsapiParam.setPayer(payer);
SceneInfo sceneInfo = new SceneInfo();
sceneInfo.setDevice_id("POS1:12");
sceneInfo.setPayer_client_ip(remoteAddr);
jsapiParam.setScene_info(sceneInfo);
BaseParam baseParam = new BaseParam();
baseParam.setAppName(wechatProperties.getAppName())
.setMchId(wechatProperties.getMchId())
.setMchSerialNo(wechatProperties.getMchSerialNo())
.setWechatSerialNo(wechatProperties.getWechatSerialNo())
.setMchPrivateKeyPath(wechatProperties.getMchPrivateKeyPath())
.setWechatPubKeyPath(wechatProperties.getWechatPubKeyPath());
JSONObject result = wechatService.jsapiPay(jsapiParam, baseParam);
int status = result.getInteger("requestStatus");
if (status == 200) {
SortedMap<Object, Object> params = new TreeMap<>();
String timestamp = Long.toString(System.currentTimeMillis() / 1000);
String nonceStr = UuidUtils.randomUUID();
String packageParam = "prepay_id=" + result.getString("prepay_id");
String paySign = SignUtils.paySign(wechatProperties.getMaAppId(), timestamp, nonceStr, packageParam,
wechatProperties.getMchPrivateKeyPath());
params.put("appId", wechatProperties.getMaAppId());
params.put("timeStamp", timestamp);
params.put("paySign", paySign);
params.put("signType", "RSA");
params.put("nonceStr", nonceStr);
params.put("package", "prepay_id=" + result.getString("prepay_id"));
logger.info("params:{}",params);
return AjaxResult.success(params);
} else {
return AjaxResult.error(result.getString("message"), result);
}
}
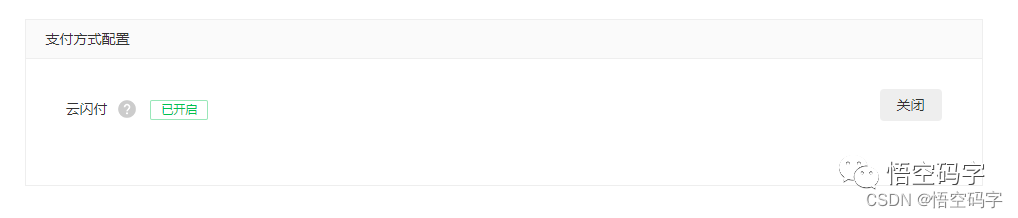
部署起来后,支付宝基本就这样了,能支付就行,微信还需要配置一些东西。首先,微信商户号后台,支付方式配置,云闪付需要开启状态。

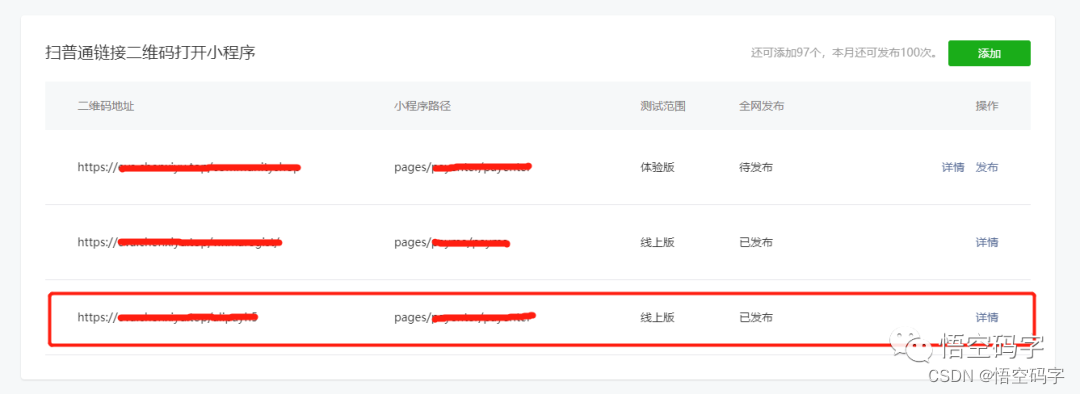
其次,小程序后台,需要配置扫普通链接二维码打开小程序,将部署的支付宝H5支付链接地址映射到微信小程序的支付页面,测试范围选择线上版,全网发布即可。这样,当使用微信扫描该二维码地址时,就会自动跳转到微信小程序支付页面。

然后使用草料二维码生成器将H5地址塞到二维码里面,就大功告成了,以后使用微信或支付宝,或者其他APP扫码就可以完成支付了。支持微信、云闪付、支付宝、花呗、银行卡、信用卡支付。打完收工。

一码在手,生意你有。
您的一键三连,是我更新的最大动力,谢谢
山水有相逢,来日皆可期,谢谢阅读,我们再会
我手中的金箍棒,上能通天,下能探海
上一篇:给大家准备了程序员专属红包封面,审核通过后我哭了,太心酸了(┬_┬)