jconsole
- 从Java5开始,在JDK中自带的java监控和管理控制台
- 用于对JVM中内存、线程、和类等的监控,是一个基本JMX(java management extendsions)的GUI性能监控工具
三种连接方式
- Local:使用JConsole连接是一个正在本地系统运行的JVM,并且执行程序和运行JConsole的需要是同一个用户,JConsole使用文件系统的授权通过RMI连接器连接到平台的Mbean服务器上,这种本地连接监控能力只有Sun的JDK具有
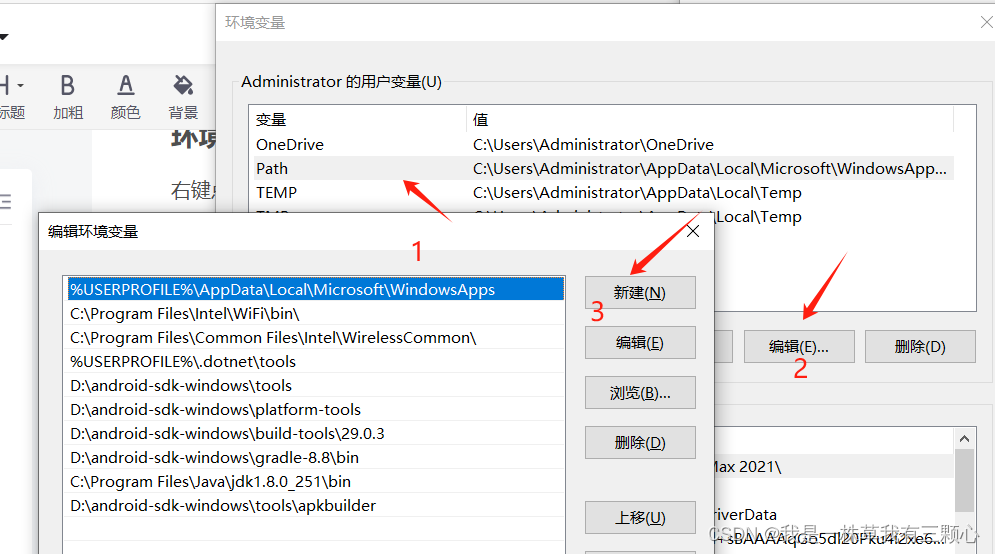
- Remote:使用下面的URL通过RMI连接器连接到一个JMX代理,service:jmx:rmi:///jndi/rmi://hostName:portNum/jmxrmi,JConsole为建立连接,需要在环境变量中设置mx.remote.credentials来指定用户名和密码,从而进行授权
- Advanced:使用一个特殊的URL连接JMX代理,一般情况使用自己定制的连接器而不是RMI提供的连接器来连接JMX代理,或者使用JDK1.4实现JMX和JMX Remote应用

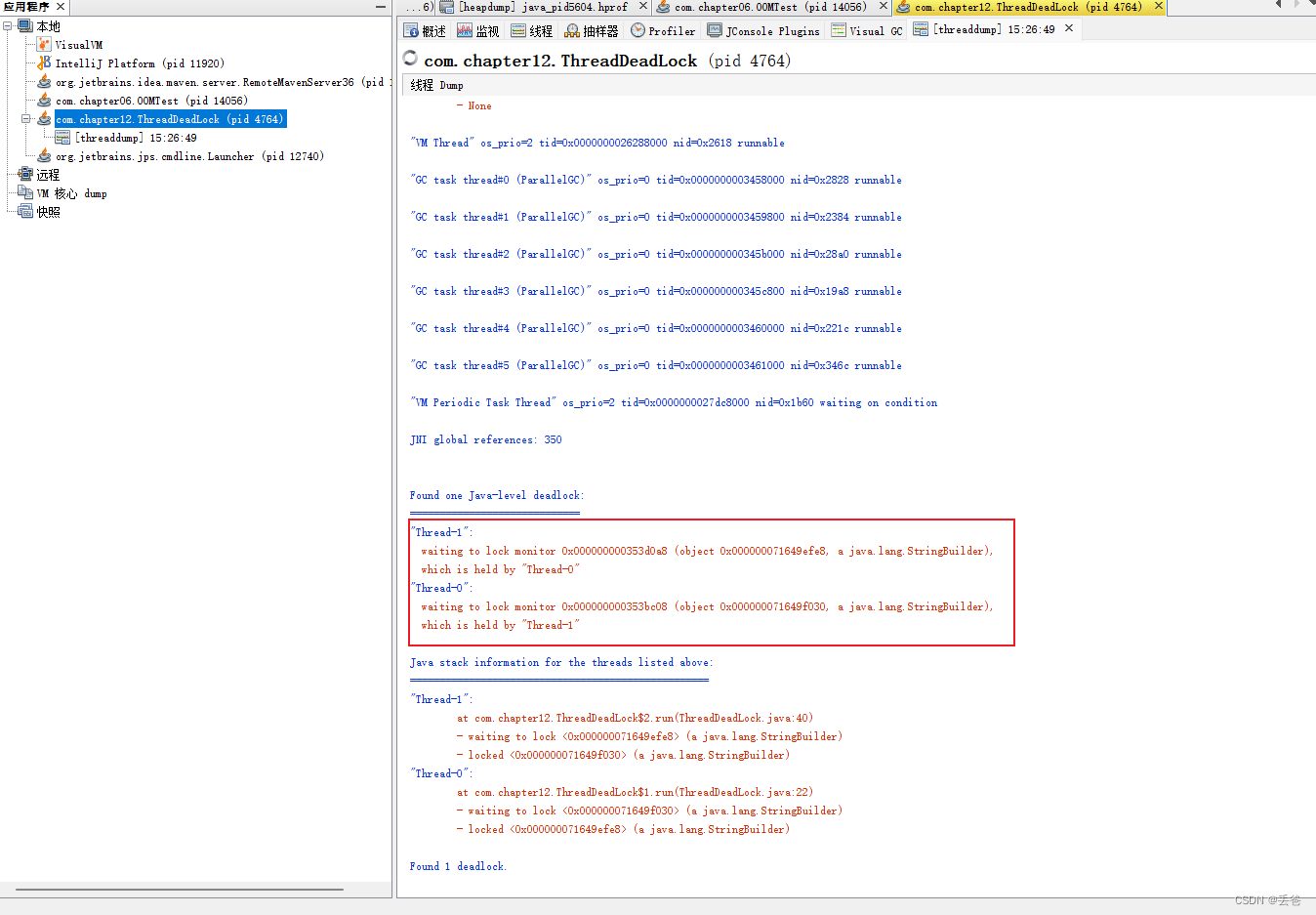
Visual VM
- Visual VM是一个功能强大的多合一故障诊断和性能监控的可视化工具
- 集成了多个JDK命令行工具,使用Visual VM可以显示虚拟机进程及进程的配置和环境信息(jps,jinfo),监视应用程序的CPU、GC、堆、方法区、及线程信息(jstat,jstack)等,甚至代替JConsole
- 在JDK6 update 7以后,Visual VM便作为JDK的一部分发布(在JDK/bin目录下),完全免费
- Visual VM也可以做为独立的软件安装
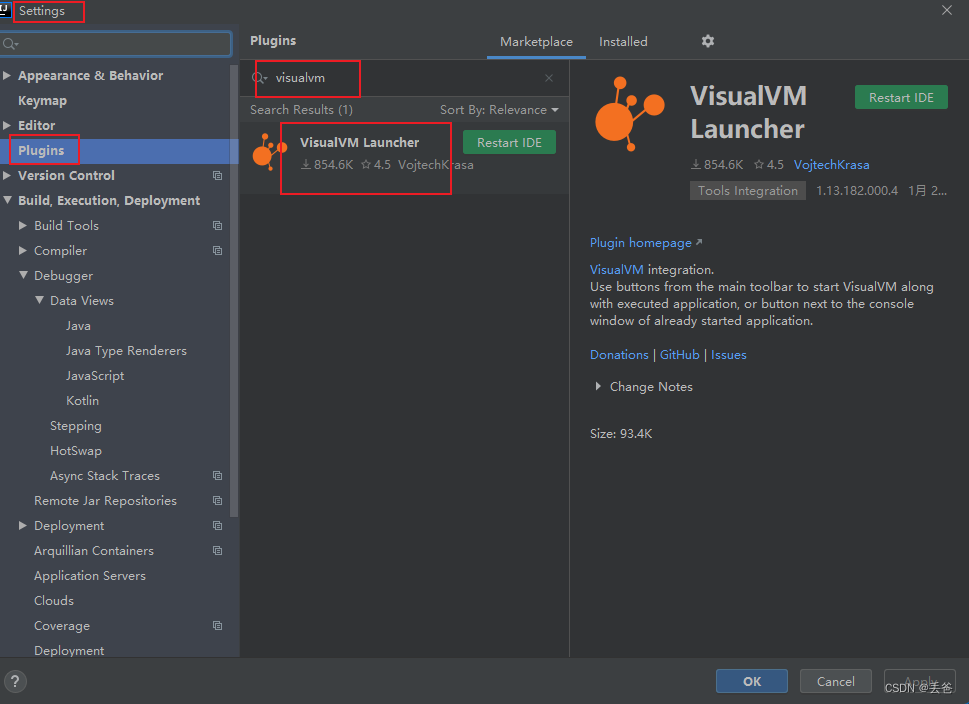
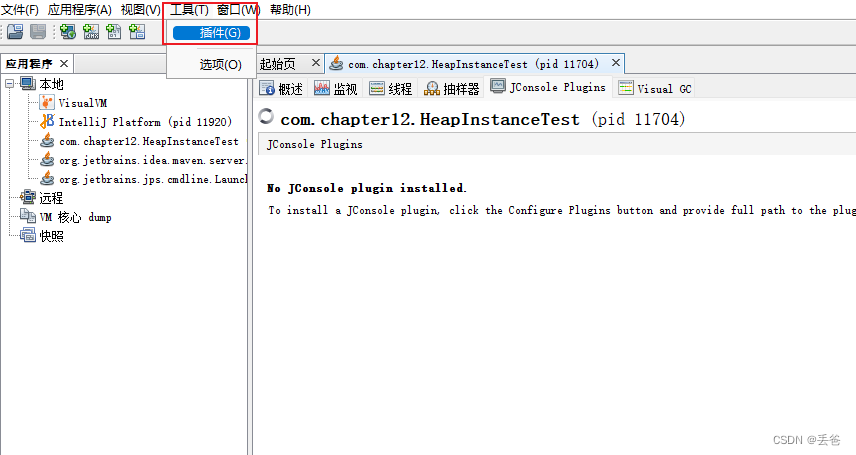
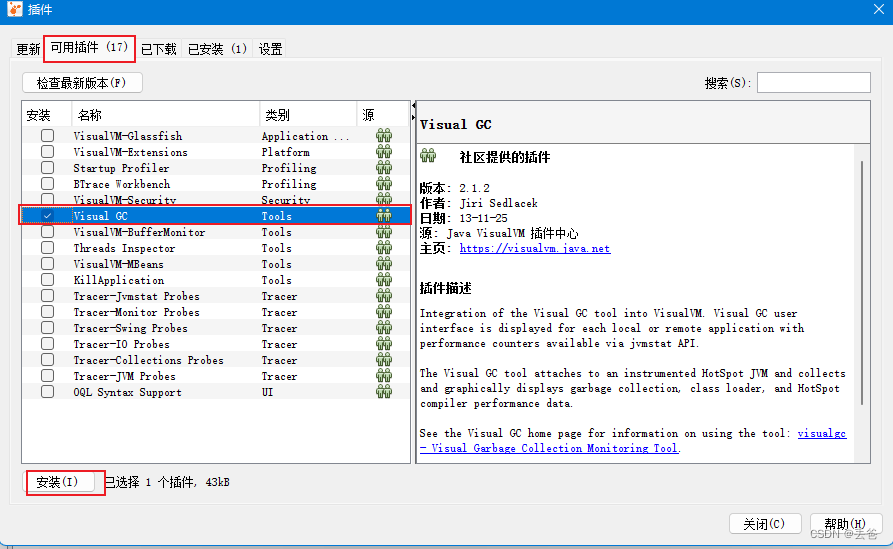
插件安装
- IDEA安装

- jvisualvm安装


连接方式
- 本地连接
- 监控本地Java进程的CPU、类、线程等
- 远程连接
- ①确定远程服务器的IP地址
- ②添加JMX
- ③修改bin/catalina.sh,连接远程的tomcat
- ④在…/conf中添加jmxremote.access和jmxremote.password文件
- ⑤将服务器地址改为公网IP地址
- ⑥设置阿里云安全策略和防火墙策略
- ⑦启动tomcat,查看tomcat启动日志和端口监听
- ⑧JMX中输入端口号、用户名、密码
主要功能
-
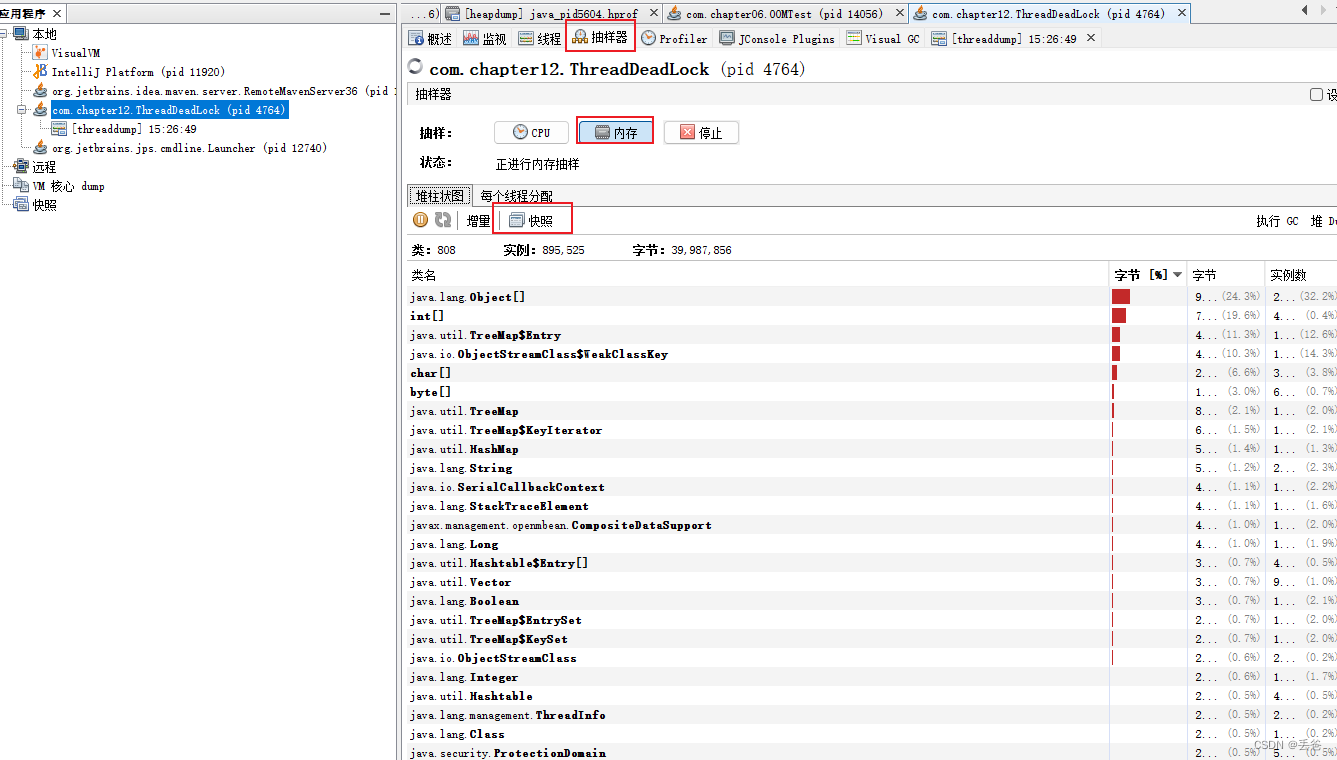
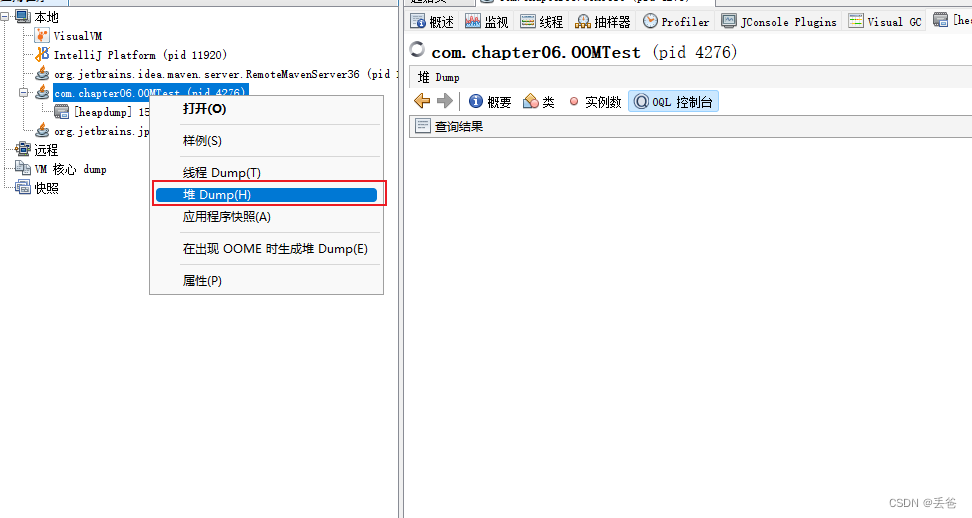
生成/读取堆内存快照


-
查看JVM参数和系统属性
-
查看运行中的虚拟机进程
-
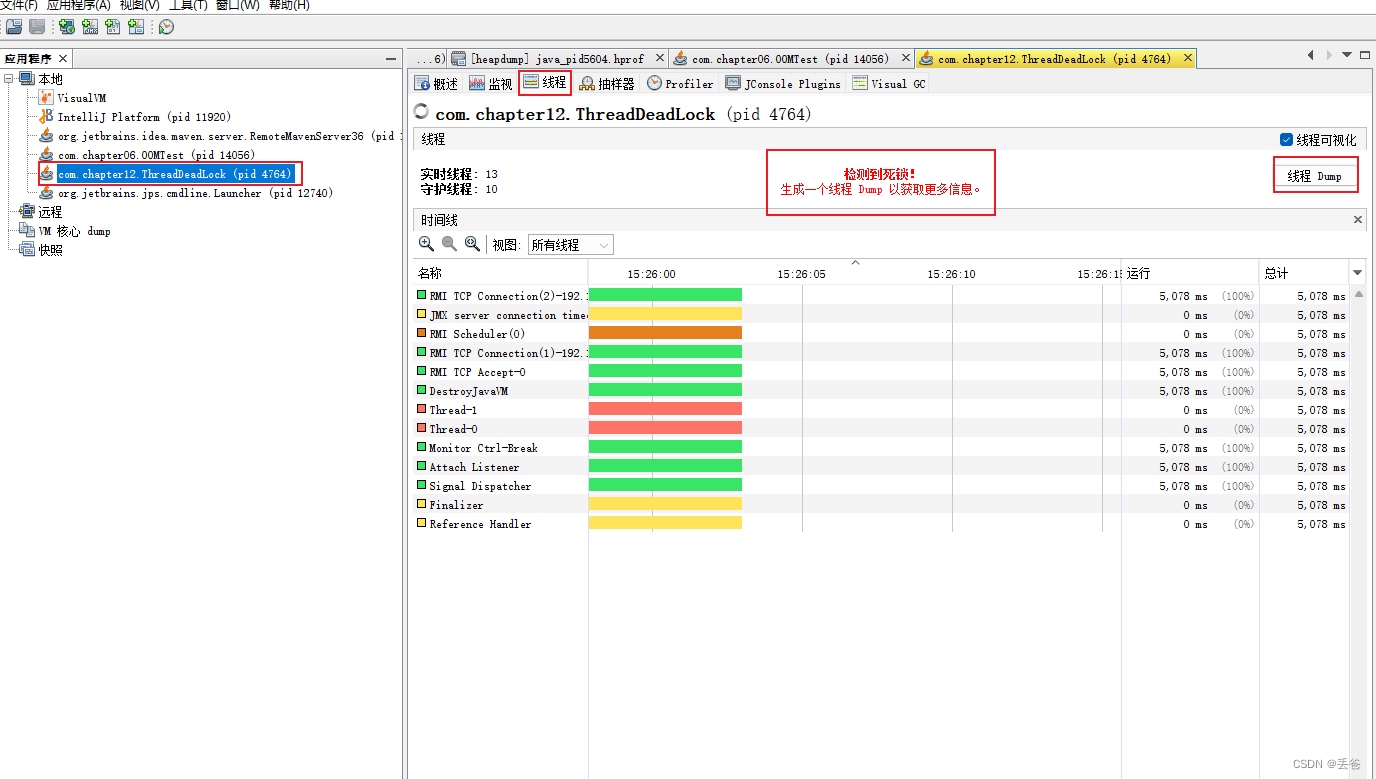
生成/读取线程快照


-
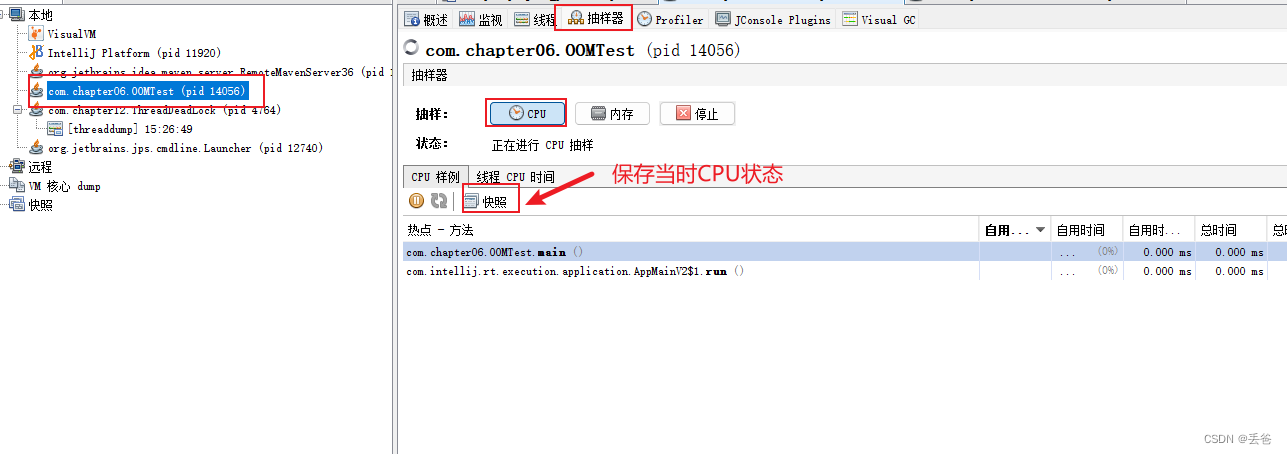
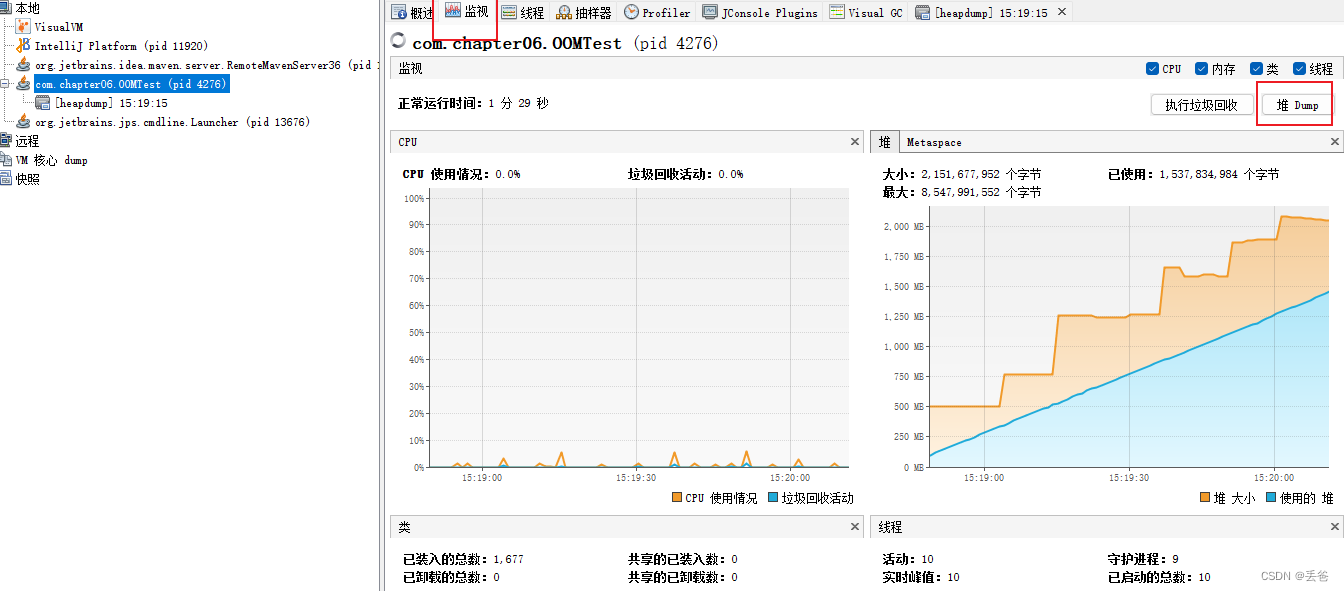
程序资源的实时监控
-
其他功能
- JMX代理连接
- 远程环境监控
- CPU分析和内存分析