文章目录
- 项目总结
- 对象.addEventListener('事件', 函数)
- 事件类型:
- 本地存储的方式
- cookie
- localStorage
- sessionStorage
- 客户端获取与服务端获取
- 服务端渲染
- 客户端渲染
- POST&GET
- for of & for In
- Promise的方法
- 1. Promise.resolve
- 2. Promise.reject
- 3. Promise.finally
- 4. Promise.all
- 5. Promise.allSettled
- JS循环的方法
- 生活总结
项目总结
对象.addEventListener(‘事件’, 函数)
addEventListener()方法,即为事件监听;且同一元素目标可重复添加,不会覆盖之前相同事件;可以使用removeEventListener()方法来移除事件的监听。
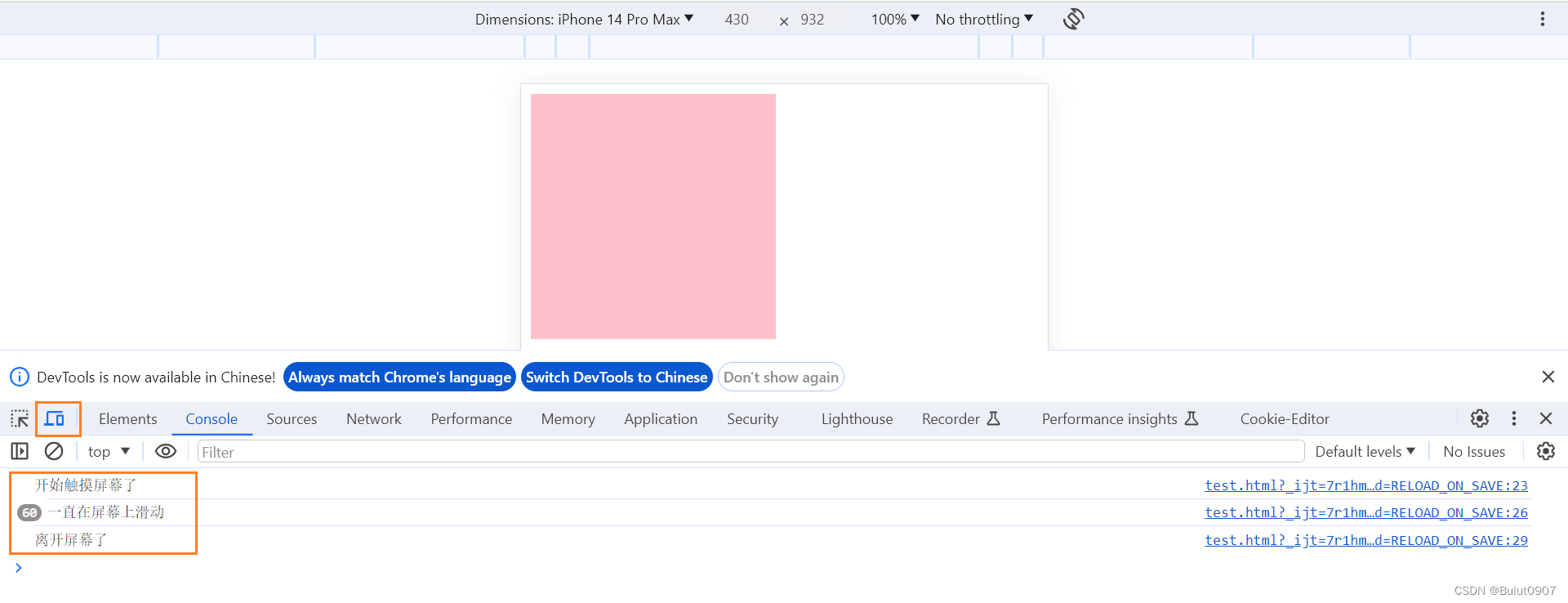
事件类型:
1.鼠标事件 click 鼠标点击 mouseenter 鼠标经过 mouseleave 鼠标离开
2.焦点事件 focus获得焦点 blur 失去焦点
3.键盘触发:keydown 键盘按下触发 keyup键盘松开触发
4.文本事件:input 用户输入事件
本地存储的方式
cookie
是一种浏览器管理状态的一个文件,它有name、value,Domain、path等等
①一种是Session Cookies:会话cookie存储在内存,浏览器关闭cookie永久丢失。
②一种是Persistent Cookies:永久性cookie存储在磁盘,有效期到了将从磁盘中删除。
(1)Name
cookie的名字,一个域名下绑定的cookie的name不能相同。如果是相同的name则会被覆盖
(2)value
每个cookie拥有的属性,表示cookie的值。
由于cookie规定是名称/值是不允许包含分号,逗号,空格的,所以为了不给用户到来麻烦,考虑服务器的兼容性,任何存储cookie的数据都应该被URL编码。
(3)domain
cookie的域名。cookie绑定的域名,如果没有设置,自动绑定当前执行语句的的域。同一个域名下的二级域名也是不可以交换cookie的。
(4)path
path是默认属性’/',匹配web路由
路径设置/blog的时候,也会给/blog绑定cookie
(5)Expires
expires是cookie的有效期。一般浏览器的cookie是默认存储的,关闭浏览器结束会话,cookie就会被删除。
如果想要cookie续存一段时间,可以通过设置expires有效期。
localStorage
localStorage的属性有Key和Value,保存了大量的数据。
localStorage的生命周期是永久的,关闭页面或者浏览器之后localStorage中的数据也不会消失。localStorage删除数据要手动删除,否则数据永远不会消失。
常用于长期登录、判断是否已登录、适合长期保存在本地的数据。
sessionStorage
sessionStorage的属性有Key和Value,保存了大量的数据。
客户端获取与服务端获取
服务端渲染
服务端渲染是指在服务器端生成HTML页面,并将生成的HTML页面发送给客户端。客户端接收到HTML页面后,可以直接展示给用户,无需再进行额外的渲染操作。这种方式可以实现搜索引擎友好,提高页面加载速度,降低服务器压力。
客户端渲染
客户端渲染是指在客户端通过JavaScript加载页面数据,并在浏览器中动态生成HTML页面。这种方式可以实现高度的交互性和实时更新,但可能导致首屏加载速度较慢。
POST&GET
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET产生的URL地址可以被Bookmark,而POST不可以。
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求在URL中传送的参数是有长度限制的,而POST么有。
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
GET参数通过URL传递,POST放在Request body中。
for of & for In
区别:
1.for in 和 for of 都可以循环数组,for in 输出的是数组的index下标,而for of 输出的是数组的每一项的值
2.for in 可以遍历对象,for of 不能遍历对象,只能遍历带有iterator接口的,例如Set,Map,String,Array
总的来说,for in适合遍历对象,for of适合遍历数组。for in遍历的是数组的索引,对象的属性,以及原型链上的属性。
Promise的方法
1. Promise.resolve
静态方法 Promise.resolve(value)可以认为是 new Promise方法的语法糖。
语法糖(Syntactic Sugar)是编程中的一个概念,指的是一种在语法上更简洁、更易读、更易书写,但实际上并没有引入新的功能或特性的语法结构。它们不会改变语言的功能,只是使代码更具可读性和易用性。语法糖可以让代码更清晰,更接近人类语言,减少了开发者的负担。
2. Promise.reject
Promise.reject(error)是和Promise.resolve(value)类似的静态方法,是 new Promise 方法的快捷方式。
3. Promise.finally
promise.finally方法的回调函数不接受任何参数,这意味着finally没有办法 知道,前面的Promise状态到底是fulfilled还是rejected 。这表明,finally方法里面的操作,应该是与Promise状态无关的,不依赖于 Promise的执行结果。
4. Promise.all
Promise.all接受一个promise对象的数组作为参数,当这个数组里的所有 Promise 对象 全部变为resolve或者reject状态的时候,它才会去调用.then方法。
传递给Promise.all的 promise并不是一个个的顺序执行的,而是同时开始、并行执行
5. Promise.allSettled
Promise.allSettled()的入参和Promise.all、Promise.race一样,接受一个promise 对象的数组作为参数,也是同时开始、并行执行的。
JS循环的方法
1.for循环
2.forEach
3.map(返回新数组)
4.while
5.do…while

生活总结
端午节快乐!!