目录
- 1. 页面加载事件(load、DOMContentLoaded)
- 2. 元素滚动事件(scroll)
- 3. 页面尺寸事件
- 3.1 resize
- 3.2 获取元素宽高
- 3.3 获取元素位置(offsetLeft和offsetTop、getBoundingClientRect)
- 4. M端事件
1. 页面加载事件(load、DOMContentLoaded)
load事件:
- 使用场景: 等外部资源(如图片、外部CSS和JavaScript等)加载完毕时才触发事件;或将javascript写在head中,等window加载完毕才触发事件,避免dom元素找不到
- 绑定对象:window或img等
示例如下。javascript在head中,直接获取btn,添加监听事件是无效的,因为btn为null。所以给window添加load事件,等window的资源加载完毕,再去执行回调函数就可以点击按钮了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<script>
// 等待页面所有资源加载完毕,就去执行回调函数
window.addEventListener('load', function () {
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert('我可以点击了')
})
})
</script>
</head>
<body>
<button>点我</button>
</body>
</html>
DOMContentLoaded事件:
- 使用场景:当初始的HTML文档被完全加载和解析完成之后,无需等待样式表、图像等完全加载,就触发事件。比load事件触发时间更早
- 绑定对象:docment
示例如下。给docment添加DOMContentLoaded事件,等docment的html加载完毕,就去执行回调函数就可以点击按钮了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<script>
document.addEventListener('DOMContentLoaded', function () {
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert('html加载完毕我就可以点击了')
})
})
</script>
</head>
<body>
<button>点我</button>
</body>
</html>
2. 元素滚动事件(scroll)
scroll事件:
- 使用场景:滚动条在滚动的时候持续触发的事件。如用户把页面滚动到某个区域后固定右侧导航栏
- 绑定对象:window、document、某个滚动元素等
- 获取滚动位置:向下滚动位置:
元素.scrollTop;向右滚动位置:元素.scrollLeft。也可以对滚动位置的值直接进行修改,就可以完成类似回到顶部的效果 - 也可以使用
元素.scrollTo(x, y)滚动到指定的坐标。如window.scrollTo(0, 0)返回顶部 - 获取html元素写法:
document.documentElement
示例如下。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
html {
/* 让回到顶部这种效果,滚动条丝滑的滚动 */
scroll-behavior: smooth;
}
body {
padding-top: 100px;
height: 3000px;
}
div {
display: none;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
window.addEventListener('scroll', function () {
const scrollTopValue = document.documentElement.scrollTop
if (scrollTopValue >= 100) {
div.style.display = 'block'
if(scrollTopValue > 300) {
document.documentElement.scrollTop = 0
}
} else {
div.style.display = 'none'
}
})
</script>
</body>
</html>
页面效果如下:
- 打开页面,页面空白,页面右侧有滚动条
- 当滚动条滚动达到100时,div盒子显示出来。如下图所示
- 当滚动条滚动达到300时,页面回到顶部,div盒子隐藏

3. 页面尺寸事件
3.1 resize
会在窗口尺寸改变的时候触发事件
示例如下。当页面的宽度不断变化,控制台不停的打印页面的宽度数值
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
</head>
<body>
<script>
window.addEventListener('resize', function () {
let w = document.documentElement.clientWidth
console.log(w)
})
</script>
</body>
</html>
3.2 获取元素宽高
- clientWidth和clientHeight:获取元素的自身宽高 + padding(不包含border,margin,滚动条等)。如果盒子隐藏则结果为0。只读属性
- offsetWidth和offsetHeight:获取元素的自身宽高 + padding + border + 滚动条(不包含margin等)。如果盒子隐藏则结果为0。只读属性
示例如下。改变div的内容长度或改变padding值,clientWidth都会变化,但改变border值,clientWidth不会变化
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
div {
display: inline-block;
height: 50px;
background-color: pink;
padding: 10px;
border: 10px solid red;
}
</style>
</head>
<body>
<div>123456789</div>
<script>
const div = document.querySelector('div')
console.log(div.clientWidth)
</script>
</body>
</html>
3.3 获取元素位置(offsetLeft和offsetTop、getBoundingClientRect)
- offsetLeft和offsetTop:只读属性,获取元素距离自己定位父级元素的左、上距离。如果父元素没定位,则不断往上找,都没有则以文档左上角为准

示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
div {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
}
p {
position: absolute;
width: 100px;
height: 100px;
background-color: purple;
margin: 50px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
const div = document.querySelector('div')
const p = document.querySelector('p')
console.log(div.offsetLeft)
console.log(p.offsetLeft)
</script>
</body>
</html>
页面效果如下。控制台打印如下:

- getBoundingClientRect: 方法返回元素的大小及其相对于视口的位置
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
body {
height: 2000px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
console.log(div.getBoundingClientRect())
</script>
</body>
</html>
效果如下。将页面往下滑动:
- left/x: 盒子左边距视口左边的距离
- right: 盒子右边距视口左边的距离
- top/y: 盒子上边距视口上边的距离
- bottom: 盒子下边距视口上边的距离

4. M端事件
移动端有自己独特事件,比如最常见的touch(触屏事件/触摸事件),Android和IOS都有,touch对象代表一个触摸点
常见的触摸事件如下:
- touchstart: 手指触摸到一个DOM元素时触发
- touchmove: 手指在一个DOM元素上滑动时触发
- touchend: 手指从一个DOM元素上移开时触发
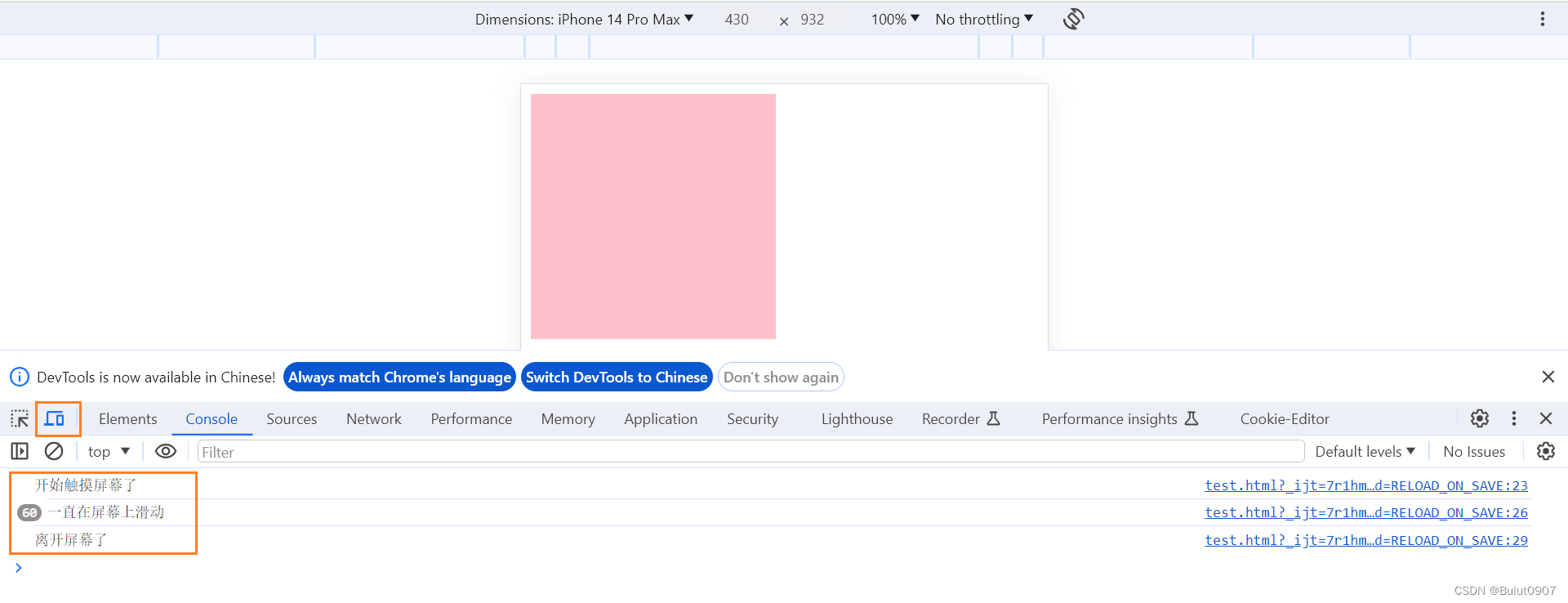
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test title</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
div.addEventListener('touchstart', function () {
console.log('开始触摸屏幕了')
})
div.addEventListener('touchmove', function () {
console.log('一直在屏幕上滑动')
})
div.addEventListener('touchend', function () {
console.log('离开屏幕了')
})
</script>
</body>
</html>
效果如下。按住屏幕,然后在屏幕上滑动,最后离开屏幕。控制台打印的消息如下