1.了解Canvas:
Canvas是前端一个很重要的知识点,<canvas>标签用于创建画布绘制图形,通过JavaScript进行操作。它为开发者提供一个动态绘制图形的区域,用于创建图标、游戏动画、图像处理等。
对于能够熟练使用Canvas的开发者来说,能够创建出很多令人惊奇的效果,因为我也是刚学了一半,所以对于Canvas要实现的真实目标还不是特别了解,但是对于初学者或者急需使用一些简单方法的同学来说还是会有一些帮助的。Canvas有2D画布和3D画布,目前我学习的仅是2D。
2.学习过程中对Canvas方法的认识
对于一个图形来说,有两种绘制方式,一种是路径(stroke),另一种是填充(fill)。以长方形为例,路径就是只描绘出长方形的轮廓,脱俗来说就是画一个空心长方形;填充就是指这个长方形区域内都属于该长方形,通俗来说就是画一个实心长方形。这两个概念对于了解PS的同学应该会很容易了解,不了解PS的同学也不用着急,继续往下看,按照下面的方法写一下就可以感受到路径和填充的区别。规律一:对于Canvas中所有带有stroke/fill的方法基本都可以使用fill/stroke进行替换,用来切换绘制路径或者绘制填充。
在绘制图形时,有些图形的方法可以使用“绘制方法+图形(图形首字母大写)”来表示,例如对于绘制矩形来说:fillRect就是绘制填充矩形,strokeRect就是绘制路径矩形。但是并不是所有的图形都可以这样写,比如绘制弧线(arc),也就时圆形,当弧度为2PI时就是一个圆,它就不可以使用fillArc或者strokeArc来绘制。但是所有图形都可以分开写,依然以矩形为例:
//参数先不写,下面会详细说
ctx.rect()
ctx.fill()//绘制填充矩形
ctx.stroke()//绘制路径矩形规律二:Canvas中绘制图形都可以通过分开来写,但是并不是所有都可以使用简写。
3.基本代码解释
//HTML
<!--
id:标识元素的唯一性
width:画布的宽度
height:画布的宽度
-->
<canvas id="c1" width="500" height="500" style="border: 1px solid;"></canvas>
//JS
//获取画布
let c1 = document.getElementById('c1')
//获取2D画笔,上下文对象,该对象一般使用ctx表示
let ctx = c1.getContext('2d')上面展示的代码中是使用2Dcanvas的必写步骤,第一行代码中的style表示给画布一个边框,方便我们观察画布和图形的具体位置和大小,第三行表示的就是获取2D画笔。
值得一说的是:因为我目前对canvas理解还不是特别深刻,所以没办法理解只在CSS中设置宽高或者不设置宽高的绘制方法,但是如果都设置的话就会出现一定的问题——如果在CSS中为canvas标签设置宽高,如果设置的和canvas标签中的相同,那么就没有影响;如果在CSS中设置的宽高与canvas标签中设置的不同,那么绘制出来的图形也会按照canvas标签中的宽/高与CSS中宽/高之比进行一定的变化,导致即使画出的时正方形,那么绘制出来也不是正方形。因此得出规律三:一般情况下只在canvas中设置宽高。
4.方法详解
3.1.绘制方法(因为分开写是通用的,所以以分开为例):
3.1.1.绘制矩形:
ctx.rect(左上角x坐标,左上角y坐标,矩形宽,矩形高)
3.1.2.绘制弧形:
ctx.arc(圆心x坐标,圆心y坐标,开始时弧度位置,结束时弧度位置,[顺/逆时针绘制]) //开始/结束时弧度位置使用的时弧度制,弧度的单位是:Math.PI,1Math.PI=180°,初始0弧度是x轴正方向。最后一个参数是布尔类型,可以省略的,默认是false(顺时针),可以修改为true(逆时针)。
3.1.3.绘制线段
ctx.moveTo(落笔点x坐标,落笔点y坐标) //众所周知,大家在写字时,是通过不断抬笔、落笔画出的一条条线段组成的文字,在画布上时也相当于这样,该方法就是类似抬笔并且将笔放到指定的位置,如果不使用该方法,那么无论画出来的图形还是线端,都会“连笔”,显得不好看,而在绘制线段中的作用就是设置线段出事的落笔点。
ctx.lineTo(结束点x坐标,结束点y坐标) //如果再次调用该方法,并且使第二个结束点坐标与moveTo设置的落笔点和上一个落笔点不处于一条直线,那么就可以绘制出一条折线。
3.1.4.第二种绘制弧形的方法
ctx.arcTo(夹角点x坐标,夹角点y坐标,第三个点x坐标,第三个点y坐标,半径)
//该方法同样需要使用moveTo()来设置第一个点,该方法的原理如下:连接第一个点和夹角点,连接第三个点和夹角点,此时三个点组成一个以夹角点为顶点的角,此时的圆心就是向两条边做垂线,当两边长度都是设置的半径时,此时以两条边焦点为圆心,垂直两条边的两个点画圆弧,得到的就是该方法获得的圆弧。因为该方法使用较为困难并且使用场景较少,因此,一般情况下使用arc即可。
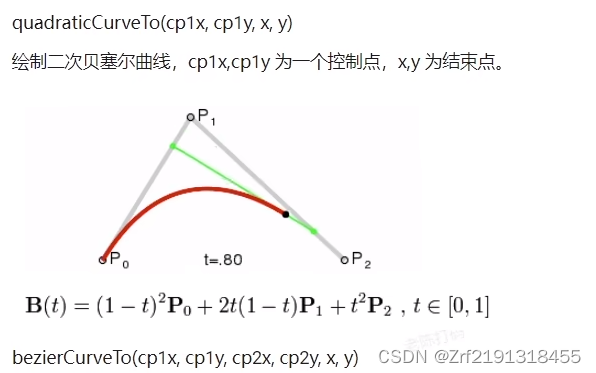
3.1.5.关于二次贝塞尔曲线和三次贝塞尔曲线
都需要使用ctx.moveTo()来设置初始位置,二次贝塞尔曲线和三次贝塞尔曲线都是用来画不规则曲线的,二次贝塞尔曲线是用一个控制点加开始点和结束点来绘制弧形,三次贝塞尔曲线是用两个控制点加开始点和结束点来绘制弧形,因此三次贝塞尔曲线可以画出更复杂精确的弧线。
二次贝塞尔曲线:
ctx.quadratcCurveTo(控制点x坐标,控制点y坐标,结束点x坐标,结束点y坐标) 具体原理如下图:这个理解起来不好说,只能去看视频自己理解了。
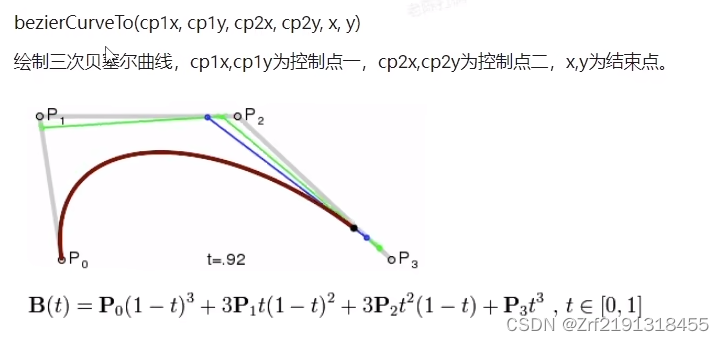
三次贝塞尔曲线:
ctx.bezierCurveTo(控制点1x坐标,控制点1y坐标,控制点2x坐标,控制点2y坐标,结束点x坐标,结束点y坐标) //具体的画图原理同样不是特别理解,这需要同学们自己观看这一块来学习了。原理如下图:
3.2.样式方法:
3.2.1.设置颜色:
ctx.fillStyle='颜色' //设置填充颜色,引号内参数“颜色”可以使用单词、rgb格式、rgba格式或者十六进制格式都可以。根据规律一,可以将fill换成stroke表示设置路径颜色。
3.2.2.路径分段:
在上面大家应该看到了对moveTo()的注释,moveTo()的作用是一个抬笔并落笔到指定点的操作,而路径分段则相当于直接告诉canvas——接下来绘制的东西和上一个没关系了。于是canvas就会自动抬笔,从而实现取消“连笔”的效果。
语法:
ctx.beginPath() //分段开始
... //内容
ctx.closePath() //分段结束
而路径分段有一些注意点:在路径分段内,可以定义本段路径的属性,比如每段都可以设置自己的颜色等。注意:在不同的路径分段中,定义的属性会向下一个分区传播,但是不会向上一个分区传播。同一分区中的属性以绘制前最后一次定义为主;不仅是在分段中,即使不分段也会是这样,规律四:在canvas的属性设置中,都以绘制前最后一次定义为主,即使在分段中也是一样。如下:
ctx.fillStyle='red'//分段外设置红色
ctx.fillRect(100, 100, 100, 100)//红色矩形
ctx.beginPath()//分段开始
ctx.arc(300,300,100,0,Math.PI*2)//定义一个圆
ctx.fillStyle='black'//设置黑色
ctx.fill()//绘制上面定义的所有图形,黑色,如果没有上一行的颜色设置那么就是红色
ctx.fillStyle="yellow"//设置黄色,因为是在绘制之后设置的,所以对本分段内图形无影响,只能影响下方绘制的图形
ctx.closePath()就在刚才,我得到了规律五:在canvas中,一旦获取画笔之后,所有的方法(除了图片加载结束)都需要加上画笔变量“ctx”(因为我在写分段的时候没有加ctx,所以一直绘制不成功qwq)。
3.2.3.设置透明度
语法:ctx.globlAlpha="值" //值为0~1,可以设置全局,rgba只能设置单个。
因时间问题,先不继续写了,下次该讲解渐变。
附带Canvas文档:Canvas 教程 - Web API | MDN (mozilla.org)














![[图解]企业应用架构模式2024新译本讲解11-领域模型4](https://img-blog.csdnimg.cn/direct/ae3c8bac33ab40c7a4b31dba3f27db30.png)