💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习等
🥏主页链接:Y小夜-CSDN博客
目录
🎯本文目的
🎯实现书籍查询
🎃在src/components文件下创建LifecycleHooks1.vue组件
🎃在src/components文件下创建LifecycleHooks2.vue组件,实现书籍查询
🎃运行效果
🎯商品菜单效果
🎃要求
🎃代码解析
🎃运行效果
🎯本文目的
(一)理解vue3.0中的选项式API与组合式API;
(二)理解组件的生命周期函数;
(三)掌握工程化vue项目中组件的注册与引用;
🎯实现书籍查询
🎃在src/components文件下创建LifecycleHooks1.vue组件
<!-- 生命周期函数 --> <template> <div class="container">container</div> </template> <script setup> import { onBeforeMount, onMounted } from 'vue' onBeforeMount(() => { console.log('DOM元素渲染前', document.querySelector('.container')) }) onMounted(() => { console.log('DOM元素渲染后', document.querySelector('.container')) }) </script>这段代码是Vue.js框架中的一段生命周期函数示例。在Vue.js中,生命周期钩子是用来在组件的某个特定阶段执行一些操作的函数。
首先,我们看到一个HTML模板,它定义了一个名为"container"的div元素。
然后,我们导入了两个生命周期钩子:onBeforeMount和onMounted。这两个钩子都是Vue.js提供的API,用于在DOM元素渲染前后执行一些操作。
onBeforeMount钩子会在DOM元素渲染前被调用。在这个钩子中,我们使用document.querySelector方法来获取页面上的.container元素,并在控制台打印出"DOM元素渲染前"和该元素的引用。
onMounted钩子会在DOM元素渲染后被调用。在这个钩子中,我们同样使用document.querySelector方法来获取页面上的.container元素,并在控制台打印出"DOM元素渲染后"和该元素的引用。
这段代码的主要目的是展示Vue.js生命周期钩子的使用方法。通过在DOM元素渲染前后执行一些操作,我们可以更好地理解和掌握Vue.js的生命周期钩子。
🎃在src/components文件下创建LifecycleHooks2.vue组件,实现书籍查询
<!-- 生命周期函数 --> <template> 请输入书籍关键字: <input type="text" v-model="state.mytext" /> <p></p> 查询结果: <ul> <li v-for="(item, index) in computedList" :key="index"> {{ item }} </li> </ul> </template> <script setup> import { reactive, onMounted,computed } from 'vue' const state = reactive({ mytext: '', list: [] }) onMounted(() => { //生命周期函数onMounted,经常在该函数中获取组件所需要的数据 fetch('/src/assets/test.json') //利用fetch从test.json中异步获取数据 .then(res => res.json()) .then(res => { state.list = res.list //res.list即获取到的数据 console.log(state.list) //可以在控制台下查看获取的数据 }) }) const computedList = computed(() => { //根据关键字,计算查询结果 const newlist = state.list.filter(item => item.includes(state.mytext)) return newlist }) </script>这段代码是一个Vue.js组件,用于根据用户输入的关键字查询书籍列表。下面是对代码的解释和分析:
1. 生命周期函数:`onMounted`是Vue.js中的一个生命周期钩子函数,它在组件挂载到DOM后立即调用。在这个例子中,它被用来在组件加载时获取数据。
2. 数据获取:使用`fetch`函数从`test.json`文件中异步获取数据。`fetch`返回一个Promise对象,通过链式调用`then`方法来处理异步操作的结果。首先,将响应转换为JSON格式,然后将获取到的数据赋值给`state.list`。
3. 计算属性:`computedList`是一个计算属性,它根据用户输入的关键字动态计算查询结果。当`state.mytext`发生变化时,`computedList`会自动重新计算。
4. 模板渲染:在模板部分,使用`v-model`指令将输入框的值与`state.mytext`进行双向绑定。然后使用`v-for`指令遍历`computedList`,将每个查询结果渲染为一个列表项。
5. 优化建议:目前代码中的查询逻辑是在每次输入关键字时都重新计算整个列表,这可能会导致性能问题。可以考虑使用防抖(debounce)或节流(throttle)技术来优化查询性能,避免频繁的计算。
综上所述,这段代码的主要功能是根据用户输入的关键字查询书籍列表,并在页面上显示查询结果。它使用了Vue.js的生命周期钩子、计算属性和模板渲染等特性来实现这个功能。
🎃运行效果

🎯商品菜单效果
🎃要求
- 在该页面中可以完成如下功能:
- 单击每行后面的“移除”按钮可以删除相应的行。
- 单击“-”与“+”按钮可以修改购买数量。
- 利用jQuery完成“全选/全不选”复选框与下面复选框的联动效果。
- 计算用户选中商品的总价格。
🎃代码解析
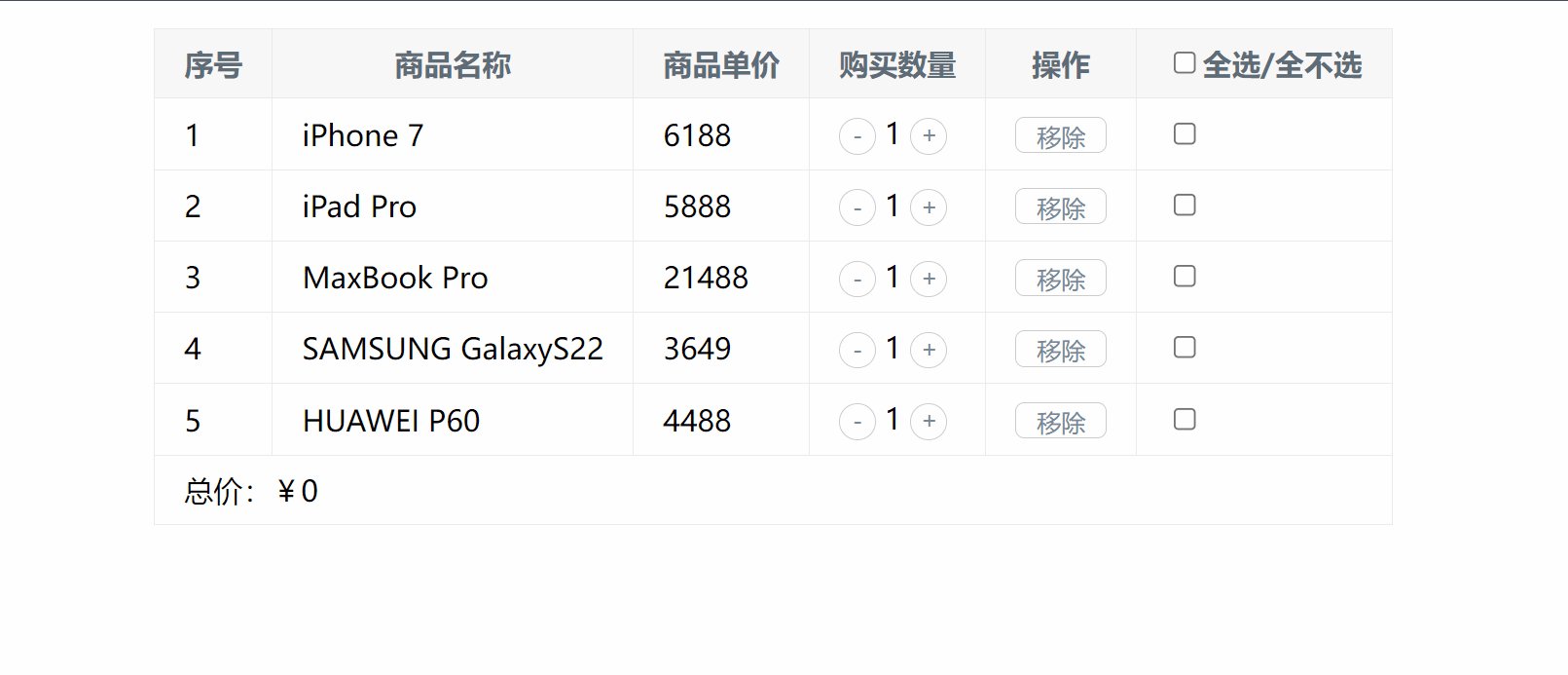
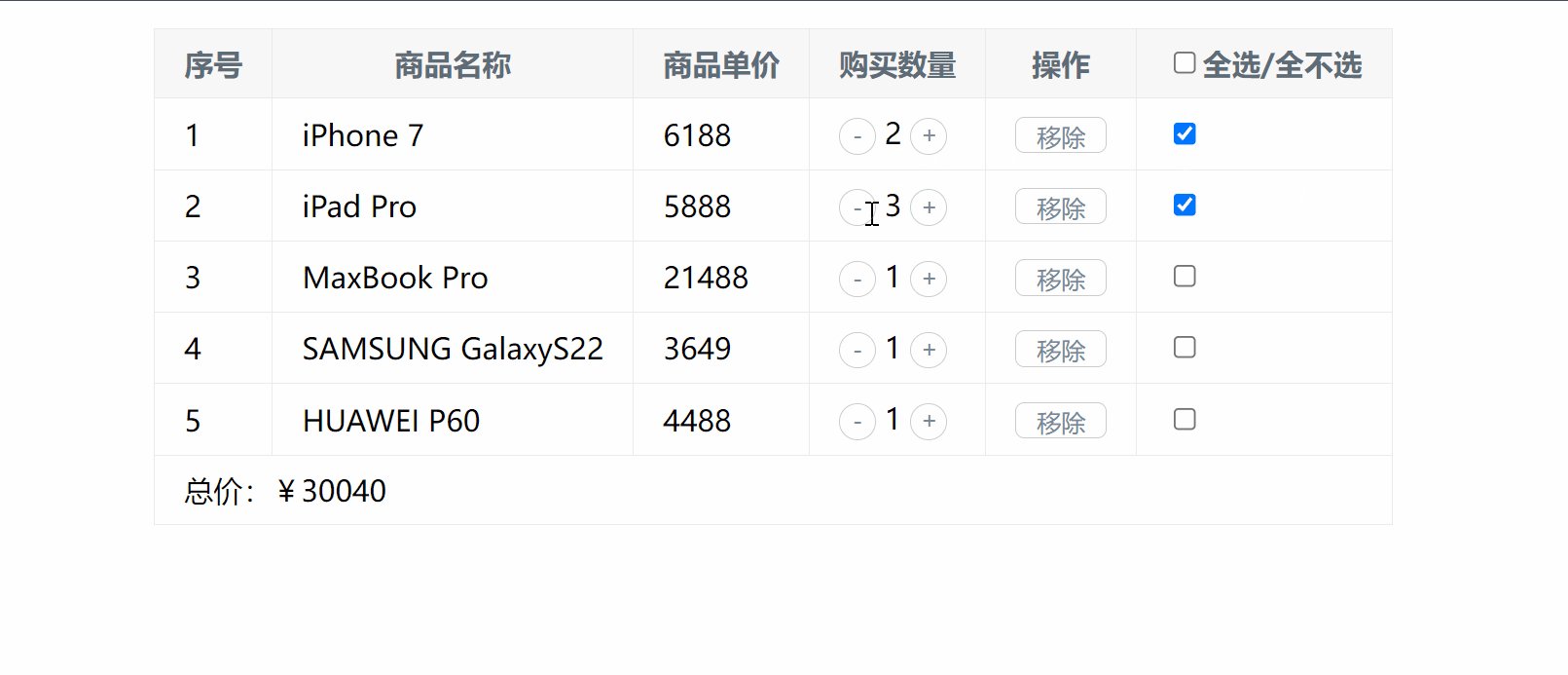
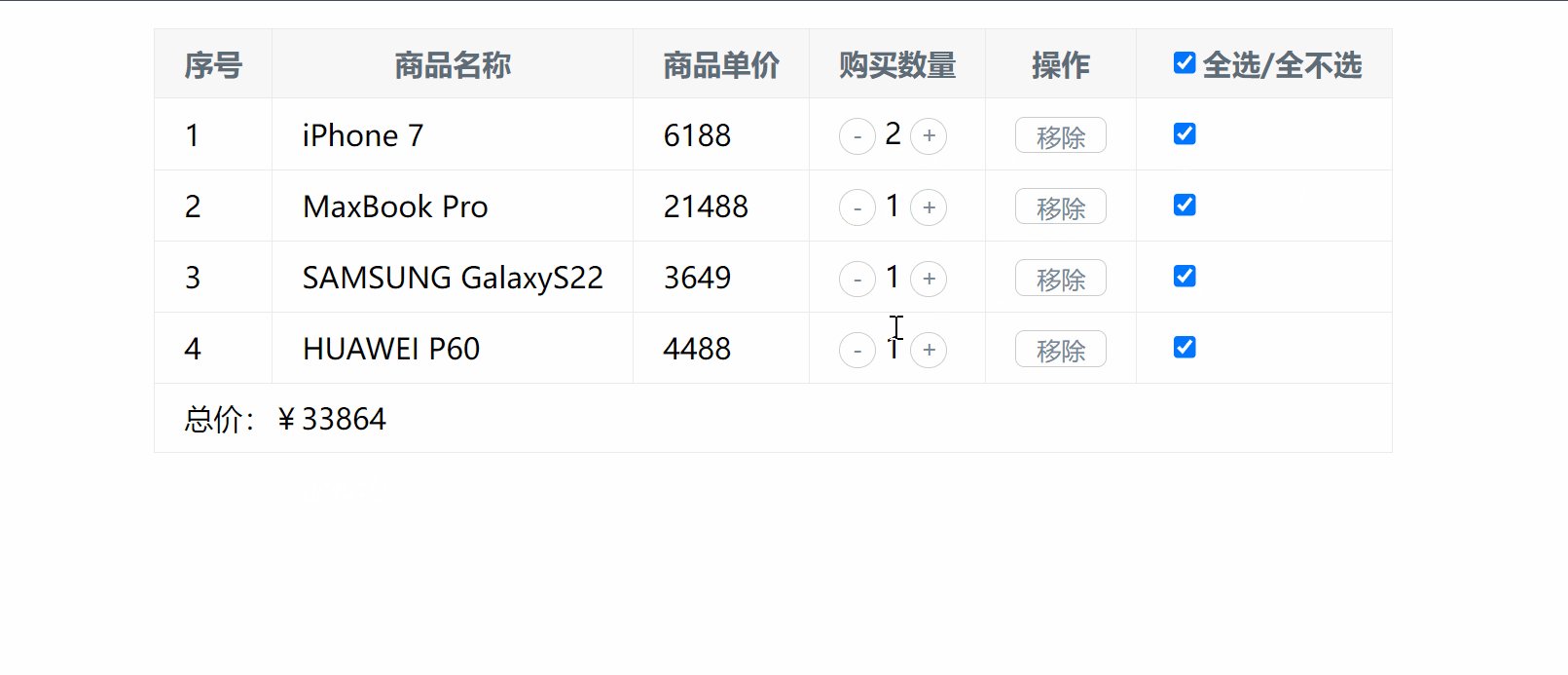
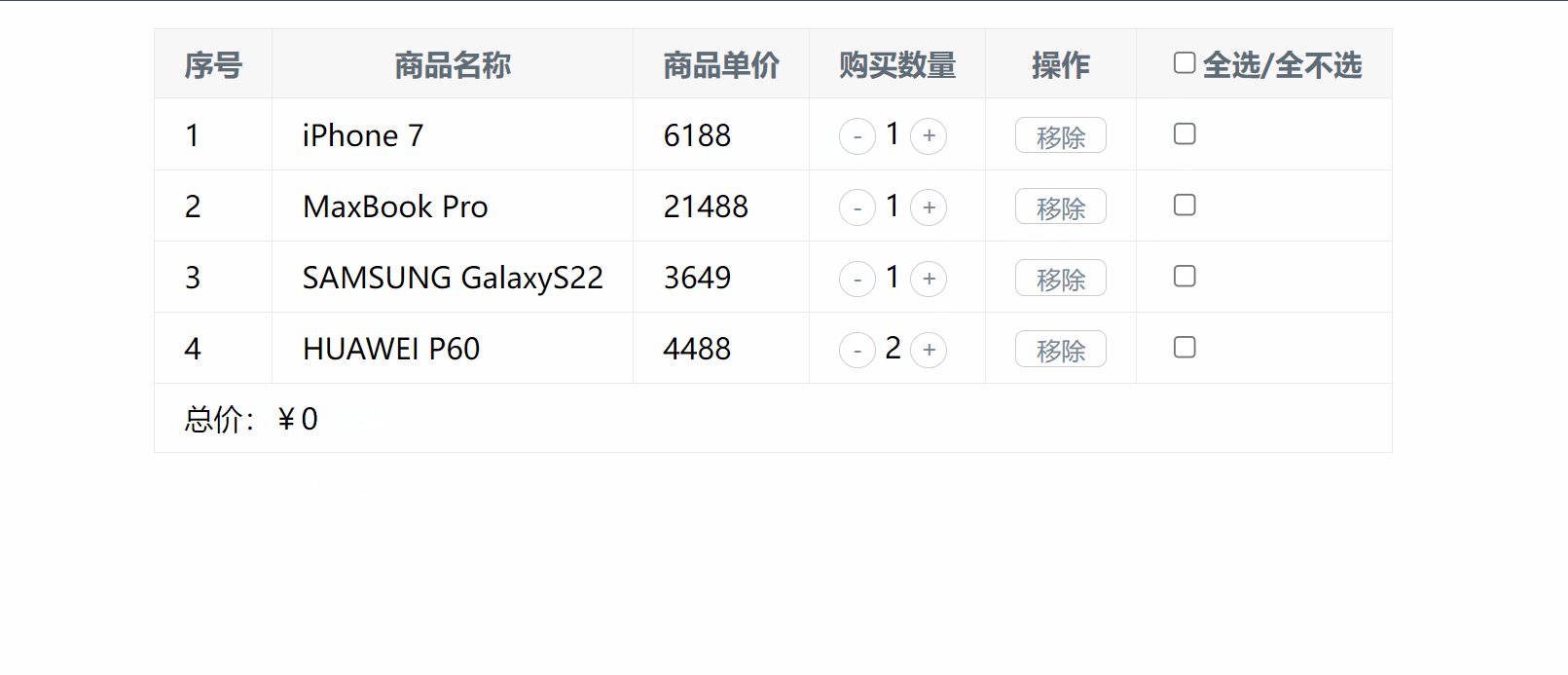
<template> <h1>商品列表展示-软工</h1> <table> <thead> <tr> <th>序号</th> <th>商品名称</th> <th>商品单价</th> <th>购买数量</th> <th>操作</th> <th> <input type="checkbox" id="checkBoxAll" @click="all" />全选/全不选 </th> </tr> </thead> <tbody> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ index + 1 }}</td> <td>{{ item.name }}</td> <td>{{ item.price }}</td> <td> <button class="btn" @click="sub(item.id)">-</button> {{ item.count }} <button class="btn" @click="add(item.id)">+</button> </td> <td> <button class="btns" @click="del(item.id)">移除</button> </td> <td> <input type="checkbox" name="list" @click="each" /> </td> </tr> </tbody> <tfoot> <tr> <td colspan="6">总价:¥{{totalPrice}}</td> </tr> </tfoot> </table> </template> <script setup> import { reactive,ref } from 'vue'; import $ from "jquery" //“全选/全不选”复选框控制下面复选框 const all = () => { const flag = $("#checkBoxAll").prop("checked"); $("[name='list']").prop("checked", flag); } //下面复选框控制“全选/全不选” 复选框 const each = () => { if ($("[name='list']:checked").length == $("[name='list']").length) $("#checkBoxAll").prop("checked", true); else $("#checkBoxAll").prop("checked", false); total(); } const list = reactive([ { id: 1, name: "iPhone 7", price: 6188, count: 1, }, { id: 2, name: "iPad Pro", price: 5888, count: 1, }, { id: 3, name: "MaxBook Pro", price: 21488, count: 1, }, { id: 4, name: "SAMSUNG GalaxyS22", price: 3649, count: 1, }, { id: 5, name: "HUAWEI P60", price: 4488, count: 1, } ]) const sub=(id)=>{ const findResult=list.find(function(x){ return x.id===id }); if(findResult&&findResult.count>1){ findResult.count--; } total(); } const add=(id)=>{ const findResult=list.find(function(x){ return x.id===id; }) if(findResult){ findResult.count++; } total(); } const del=(id)=>{ list.some((x,index)=>{ if(x.id==id){ list.splice(index,1); } return; }); total(); } //计算总价 const totalPrice = ref(0) const total = () => { var t = 0; list.forEach(function (item, index) { if ($("input[name='list']").eq(index).is(":checked")) t += item.price*item.count; }) totalPrice.value = t; } </script> <style scoped> h1{text-align: center;} table { border: 1px solid #e9e9e9e9; border-collapse: collapse; border-spacing: 0; margin: 0 auto; } th, td { padding: 8px 16px; border: 1px solid #e9e9e9e9; } th { background: #f7f7f7; color: #5c6c77; font-weight: 600; white-space: nowrap; } .btn { width: 20px; height: 20px; border-radius: 50%; border: 1px solid #cccccc; background: #ffffff; color: #778899; } .btns { width: 50px; height: 20px; border-radius: 5px; border: 1px solid #cccccc; background: #ffffff; color: #778899; line-height: 20px; } </style>这段代码是一个基于Vue.js的前端商品列表展示页面。它包括一个表格,用于显示商品的详细信息,如序号、商品名称、商品单价、购买数量等。同时,它还提供了一些操作按钮,如增加购买数量、减少购买数量和移除商品等功能。
首先,我们来看一下HTML部分。这部分主要定义了页面的结构,包括一个标题和一个表格。表格的每一行代表一个商品,每一列代表一种信息。在表头部分,还有一个全选/全不选的复选框,用于控制所有商品的选中状态。在表尾部分,显示了商品的总价。
接下来,我们来看一下JavaScript部分。这部分主要定义了页面的行为,包括如何响应用户的点击事件。例如,当用户点击“全选/全不选”复选框时,会选中或取消选中所有的商品;当用户点击每个商品的复选框时,会根据选中的商品数量更新“全选/全不选”复选框的状态;当用户点击“-”或“+”按钮时,会增加或减少对应商品的购买数量;当用户点击“移除”按钮时,会从列表中移除对应的商品。此外,还定义了一个计算总价的函数,它会遍历所有的商品,将选中的商品的价格乘以其购买数量,然后累加起来,得到总价。
最后,我们来看一下CSS部分。这部分主要定义了页面的样式,包括字体、颜色、边距、背景色等。
总的来说,这段代码实现了一个简单的商品列表展示页面,用户可以查看商品的详细信息,也可以进行一些基本的操作,如增加购买数量、减少购买数量和移除商品等。
🎃运行效果