引言
我们都知道人以群分 ,但分为 若按照 人类的皮肤分类 黄种人(其实是西方人定义)我们虽然不承认也不否定 ,黑皮肤 ,棕色人种(在南太平洋和西太)白种人 排名你懂的 这好像是枚举类型
emm 尴尬
当然因为不冲突也可能存在于混血。 我们应该可以用 ID表示因环境而变化的人类
ID=1 黄种人 ID=2 黑皮肤 ID=3 棕色人种 ID=4 白种人
create database demo;
use demo;
create table demos(id int ,name varchar(64), compId int ); # compId 肤色分类 ID=1 黄种人 ,ID=2 黑皮肤 ID=3 棕色人种 ID=4 白种人
#插入数据
insert into demos values (1,'张三',1);
insert into demos values (2,'张三',2);
insert into demos values (3,'张三',3);
insert into demos values (4,'张三',4);
看这个 例子你能在哪个地方存在有问题 ?
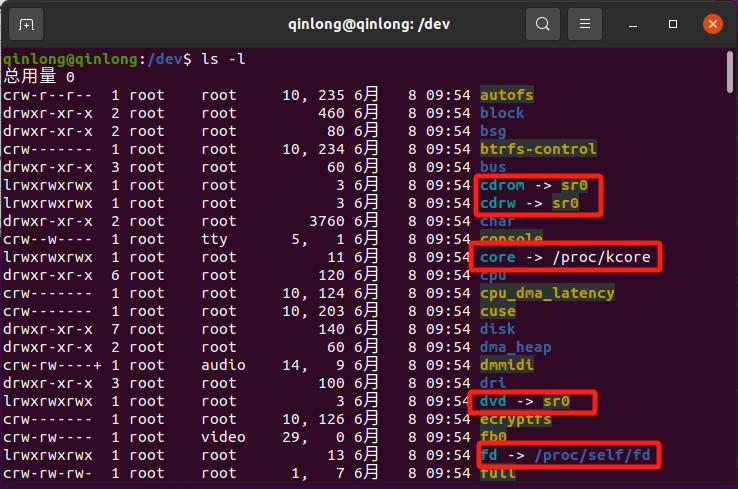
再来一个问题 我们应该为什么需要身份证?
是不是非常好找人? 编号是最快速 因为底层利用哈希值找到对应的人的个人信息
也就是说将 公民身份证 编号 -> 哈希值 通过哈希值找到对应的个人信息
而不是通过身份证号码 找到 具体的查看哈希表非常生动的例子,
这跟列的完整性约束有啥关联的嘛 你想想假设 张三 他有多个叫张三 的? 是不是需要 一个居民身份证? 这个身份证就是列的完整性约束 约束 的是身份证必须唯一编号 若张三突然想跑阿美莉卡国跟金牌讲师混,若有申请了加入阿美莉卡国籍 那他应该放弃中国国籍 那么问题来啦 全中国哪知道是那个张三 假设有10万个 叫张三按照上面的公民身份证 姓名 -> 哈希值 通过哈希值找到对应的个人信息 而且报道有可能是 另外一个地址 那么 你觉得会不会误把另外一个人也叫张三 删除 无论怎么样这种方式低下 并且也无法确认是张三 , 其实古人的智慧可是 厉害 在于 虽然画的不咋地但描述信息全 已经获取到他家地址
 所以现代的文明 是基于古代的智慧 并且加以改良罢了 好的 唠,这么多了 有没有收获呢 嘿嘿
所以现代的文明 是基于古代的智慧 并且加以改良罢了 好的 唠,这么多了 有没有收获呢 嘿嘿
当然 列的完整性约束 有非常多种
-
NOT NULL:确保列中不能有NULL值。这意味着在插入或更新记录时,该列必须有值。
CREATE TABLE example ( id INT NOT NULL, name VARCHAR(255) NOT NULL ); -
DEFAULT:为列提供一个默认值,当插入记录时如果没有为该列提供值,则自动使用这个默认值。
CREATE TABLE example ( id INT NOT NULL, name VARCHAR(255) NOT NULL, created_at DATETIME DEFAULT CURRENT_TIMESTAMP ); -
UNIQUE:确保列中的所有值都是唯一的,没有重复的值。
CREATE TABLE example ( id INT NOT NULL UNIQUE, email VARCHAR(255) UNIQUE ); -
PRIMARY KEY:用于唯一标识表中的每一行。一个表只能有一个主键,主键列不能有NULL值。
CREATE TABLE example ( id INT NOT NULL, name VARCHAR(255), PRIMARY KEY (id) ); -
AUTO_INCREMENT:通常与主键一起使用,自动为每条新记录生成一个唯一的数字。这个数字从1开始,每次插入新记录时自动增加。
CREATE TABLE example ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(255), PRIMARY KEY (id) ); -
FOREIGN KEY:用于建立两个表之间的关系,确保列中的值必须是另一个表中主键的值。这有助于维护数据的参照完整性。
CREATE TABLE orders ( order_id INT NOT NULL, customer_id INT, PRIMARY KEY (order_id), FOREIGN KEY (customer_id) REFERENCES customers(customer_id) );





![[图解]企业应用架构模式2024新译本讲解11-领域模型4](https://img-blog.csdnimg.cn/direct/ae3c8bac33ab40c7a4b31dba3f27db30.png)