Java中 Selenium相关操作
1 定位元素
1.1 css选择器定位元素
就是定位到页面的元素,本质上就是一个一个的语法
下面举几个具体的例子:
类选择器
按照给定的 class 属性的值,选择所有匹配的元素。
语法:.classname
例子:.index 匹配任何 class 属性中含有 “index” 类的元素。
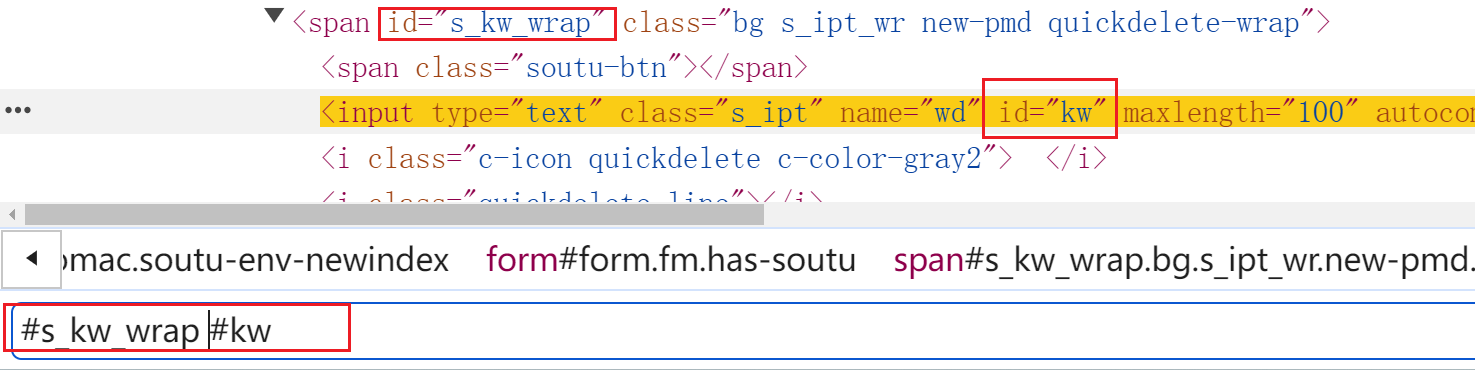
以百度为例子

使用类选择器 .s_ipt 就能找到
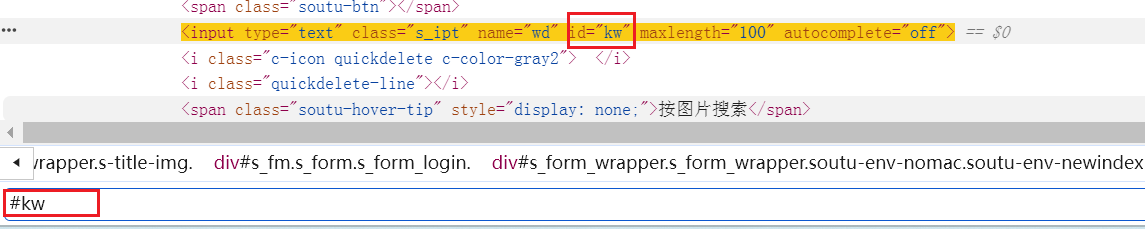
ID选择器
按照 id 属性选择一个与之匹配的元素。需要注意的是,一个文档中,每个 ID 属性都应当是唯一的。
语法:#idname
例子:#toc 匹配 ID 为 “toc” 的元素。
还是百度的输入框,使用id选择器#kw,也能匹配到,并且在这整个页面中,id是不会重复的

父类选择器 子类选择器
就是相当于组合起来,因为有的时候我们通过一个查找,找到的有很多
例子:这样,我们就能更准确的定位到 (假设找一个有很多)

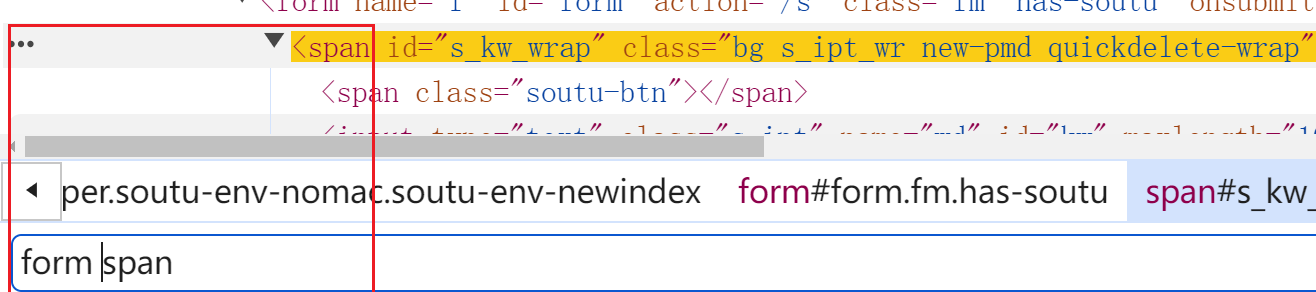
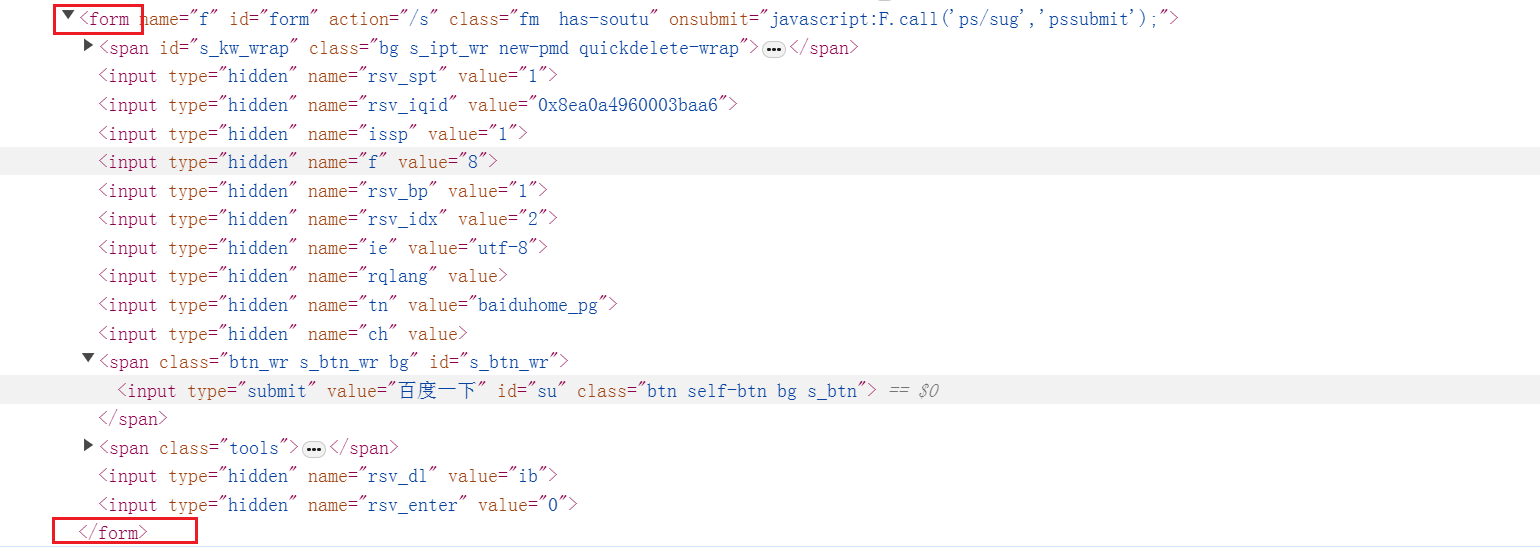
标签选择器
按照给定的 标签 属性的值,选择所有匹配的元素。
语法:form标签名
eg:

1.1 xpath定位元素(xpath是一个语法)
绝对路径:通过/开头
eg: /html/body/div/div…(不常用),就是通过一个一个标签找到,类似于从D盘开始找一个文件,``D:\code\java`
相对路径:通过//开头
下面看一下一些常见的例子
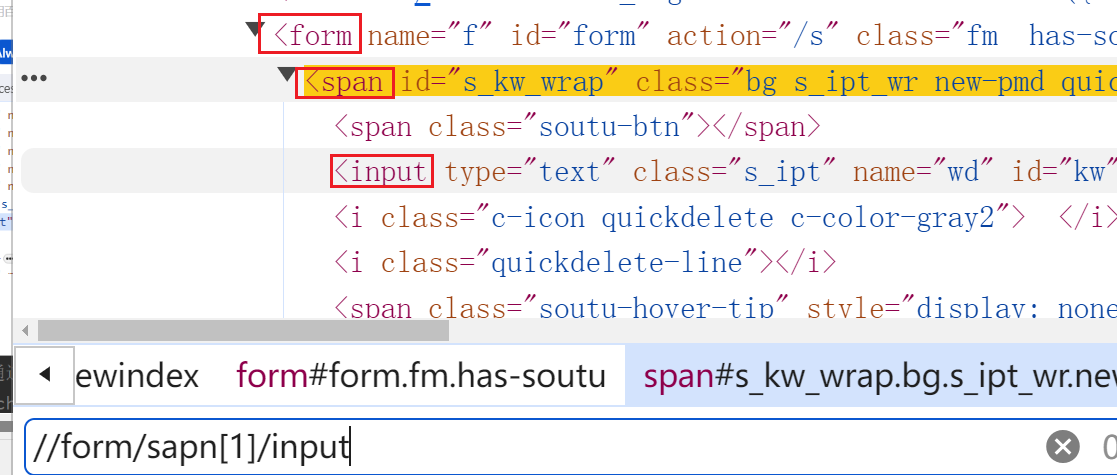
①相对路径+索引://form/sapn[1]/input;注意,这里的下标是从1开始的

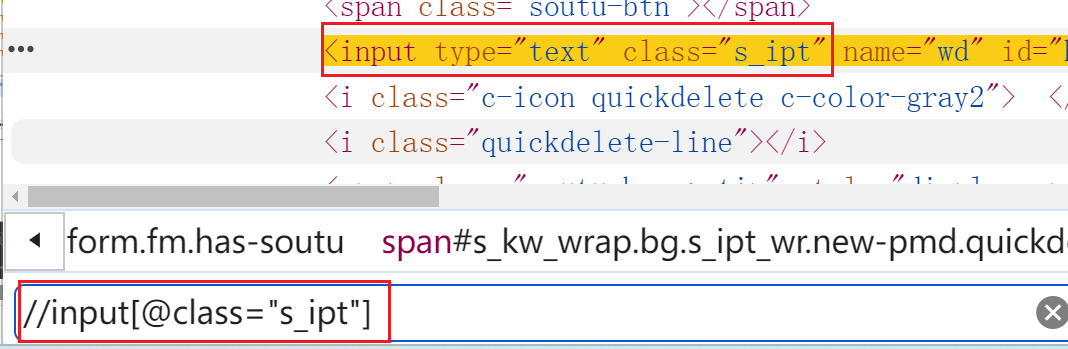
②相对路径+属性值://input**[@class=“s_ipt”]**,通过 @ 选中

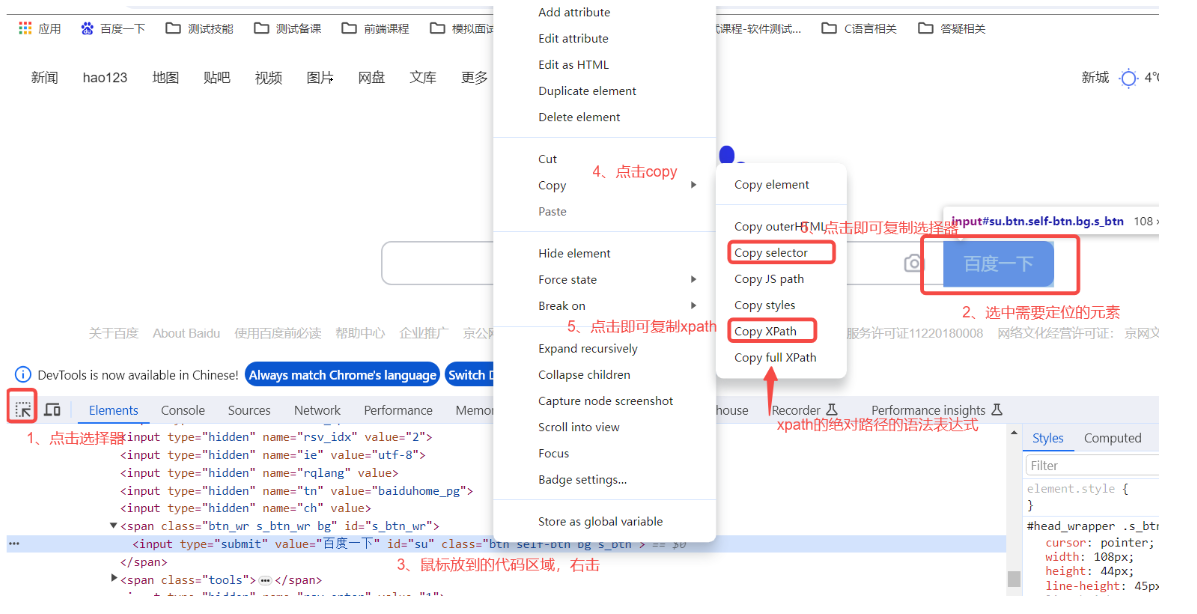
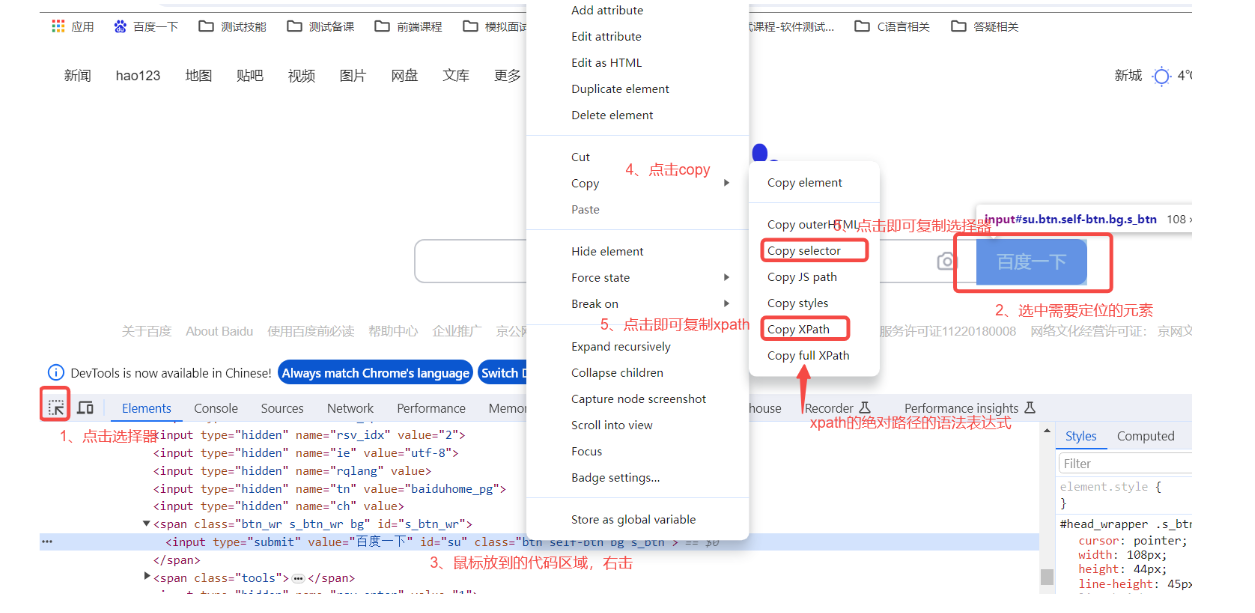
上面两种方式,其实还可以在浏览器中直接复制,如图:

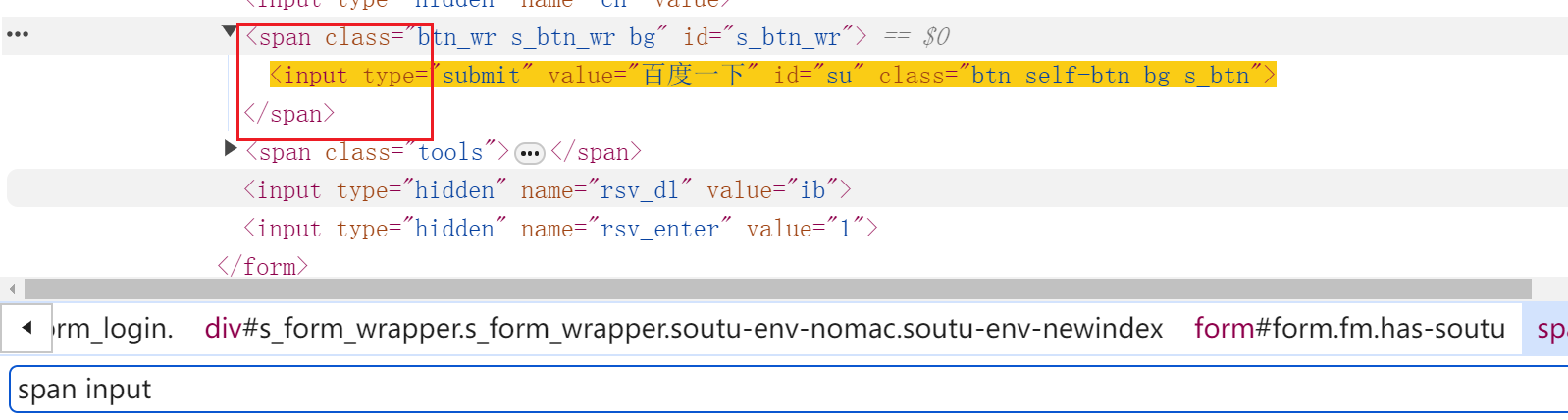
③标签定位元素
如图:span,input都是一个标签,不同标签的作用不一样

1.1 代码演示
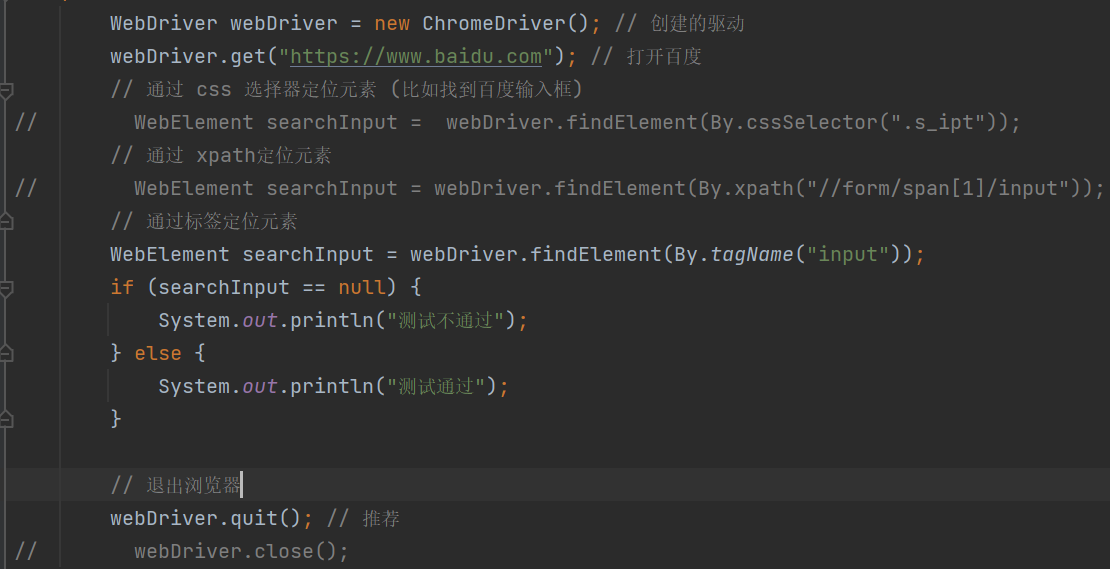
知道了上述的方法之后,我们就可以在idea里进行代码的编写了,让测试工具自动帮我们进行上述操作

下面我们来分析一下这段代码
WebDriver webDriver = new ChromeDriver();
等号左边是创建一个驱动,等号右边是Chrome类型的驱动,这行代码就是创建一个Chrome类型的驱动,驱动的名字是 webDriver。(因为我搭建的环境是用的Chrome,如果是其他浏览器,就new 对应的浏览器)
webDriver.get();
打开指定的页面,这里填的是百度的网址,那么就是打开百度这个界面
只写这两行代码的话,运行的效果如下:

他会自动打开Chrome浏览器,并且页面是百度
WebElement searchInput = webDriver.findElement();
webDriver.findElement() -- 查找一个元素(findElements()是查找多个)
WebElement -- 是一个类型,表示一个 HTML 元素
这段代码就是通过驱动找到一个元素,并保存到我们设置的变量里
// 通过 css 选择器定位元素 (比如找到百度输入框)
WebElement searchInput = webDriver.findElement(By.cssSelector(".s_ipt"));
// 通过 xpath定位元素
WebElement searchInput = webDriver.findElement(By.xpath("//form/span[1]/input"));
// 通过标签定位元素
WebElement searchInput = webDriver.findElement(By.tagName("input"));
findElement()是查找元素,括号里面就是通过哪种方式查找,这里用的就是我们前面介绍的三种方式
By.cssSelector(".s_ipt") -- 通过选择器的方式, 括号里的就是具体的css选择器语法
剩下的两种就不在说了,道理都是一样的
这里有一个问题:css选择器和xpath选择器之间的区别
一句话就是 css选择器定位元素的效率更高
1.1 便捷操作
浏览器给我们提供了复制的方法,可以直接把元素复制成我们想要的形式:

2 关闭浏览器
在刚刚的代码中,最后两行是退出浏览器
webDriver.quit(); // 推荐
webDriver.close();
这两种方式都可以退出浏览器,但是我们更推荐第一种。那么为什么呢?原因就是:quit关闭的更彻底,简单点理解就是把 cookie等资源都关闭了
3 操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击 还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。 webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- sendKeys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- text用于获取元素的文本信息
3.1 键盘鼠标事件(click,sendKeys,clear)
private static void test1() throws InterruptedException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 找到搜索输入框
WebElement searchInput = webDriver.findElement(By.cssSelector("#kw"));
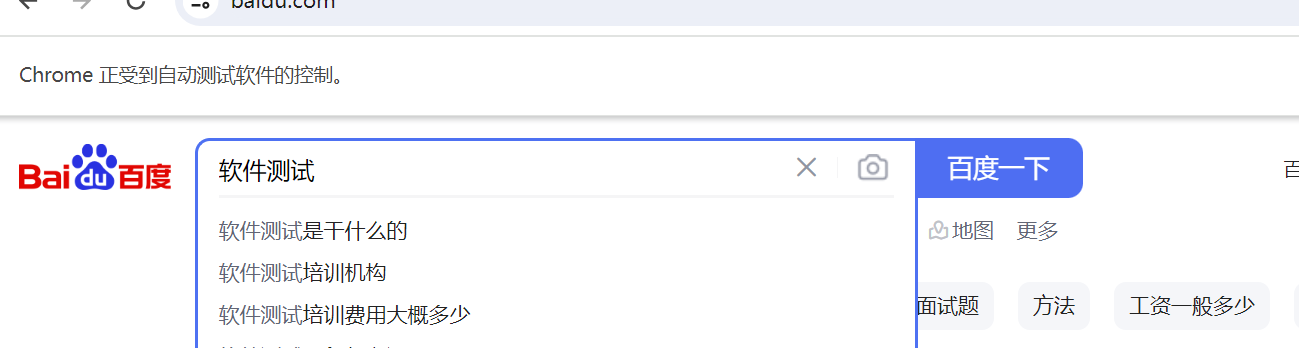
// 向输入框中输入“软件测试”
searchInput.sendKeys("软件测试");
sleep(3000); // 停顿3s,后文后讲述,这里是为了让它在输入文字后,停留,方便截图
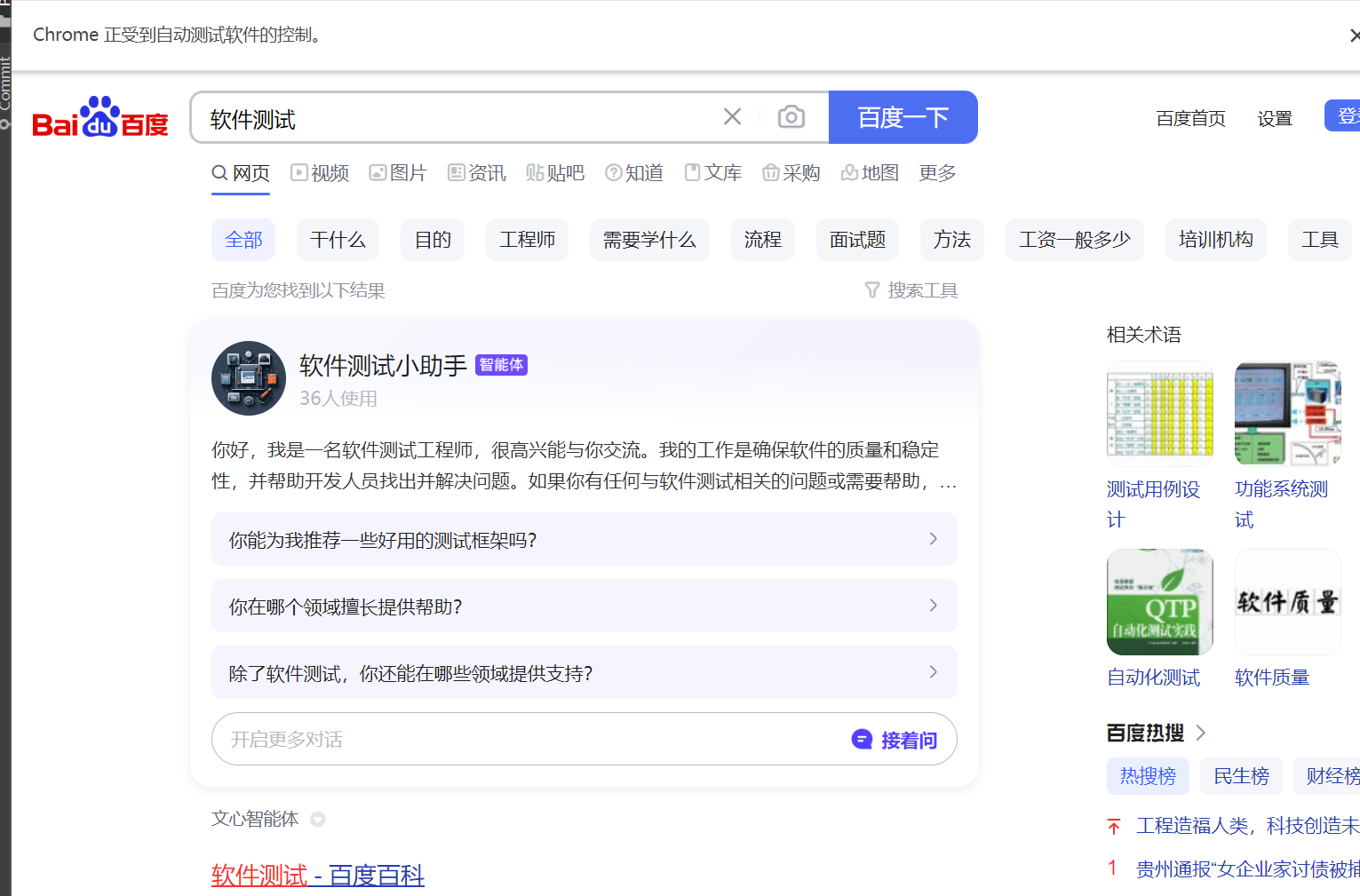
// 找到百度一下
WebElement baiduButton = webDriver.findElement(By.cssSelector("#su"));
// 点击百度一下按钮
baiduButton.click();
}
``searchInput.sendKeys(“软件测试”);`的执行结果

baiduButton.click(),就是点击百度一下这个按钮,下面就是整个的效果

clear 方法就是把我们输入的文字给删除掉
eg:searchInput.clear() 就是把百度输入框中的文字给清空
private static void test1() throws InterruptedException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 找到搜索输入框
WebElement searchInput = webDriver.findElement(By.cssSelector("#kw"));
// 向输入框中输入“软件测试”
searchInput.sendKeys("软件测试");
// 清除百度搜索输入框中的内容
searchInput.clear();
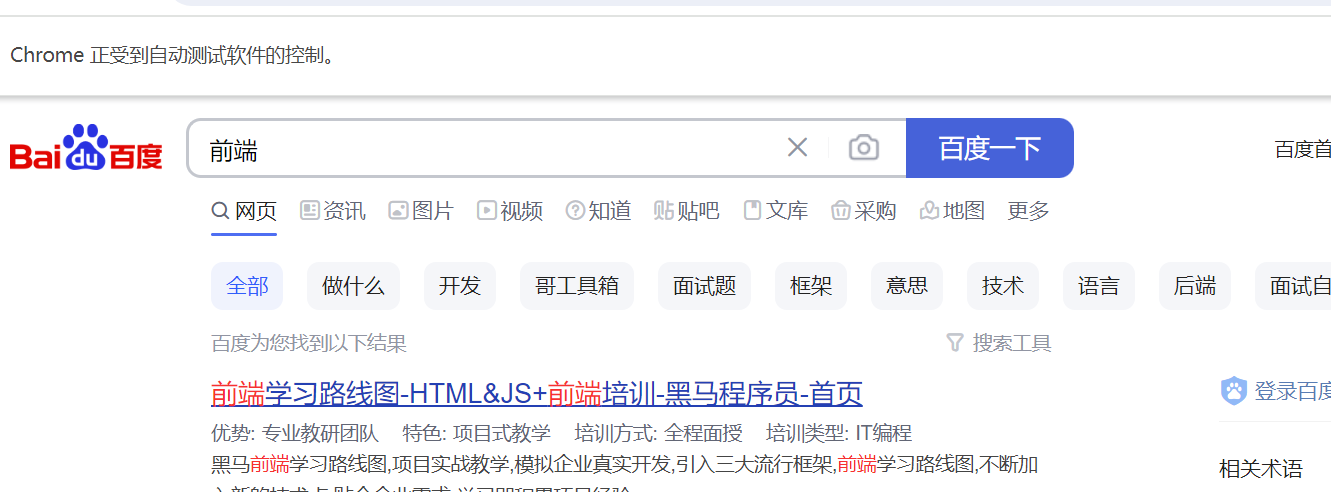
// 向百度搜索输入框中输入前端
searchInput.sendKeys("前端");
// 找到百度一下
WebElement baiduButton = webDriver.findElement(By.cssSelector("#su"));
// 点击百度一下按钮
baiduButton.click();
}
这里,我们先向输入框中输入 软件测试,然后删除,在输入前端,最后点击搜索,那么最后呈现的页面应该是前端

3.2 submit 提交表单
submit 的作用其实和 click是一样的,都是点击,但是 submit 点击的内容必须放在form标签下,而click 则没有要求:
百度的输入框是放在了 form 标签下的,所以把刚才代码中的click改成submit是一样的效果

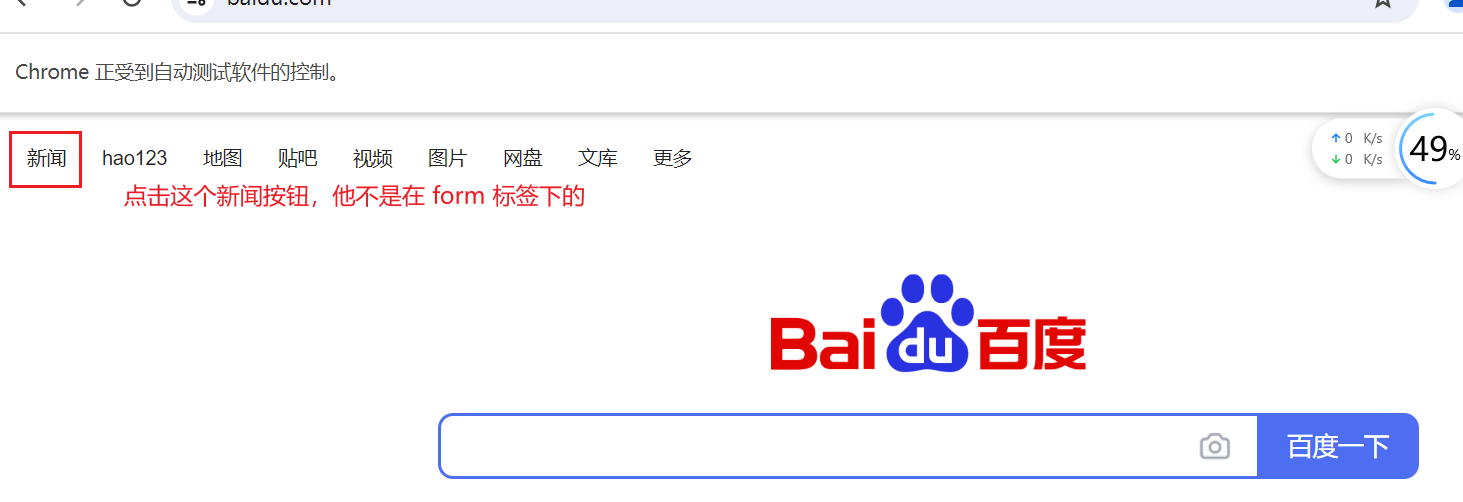
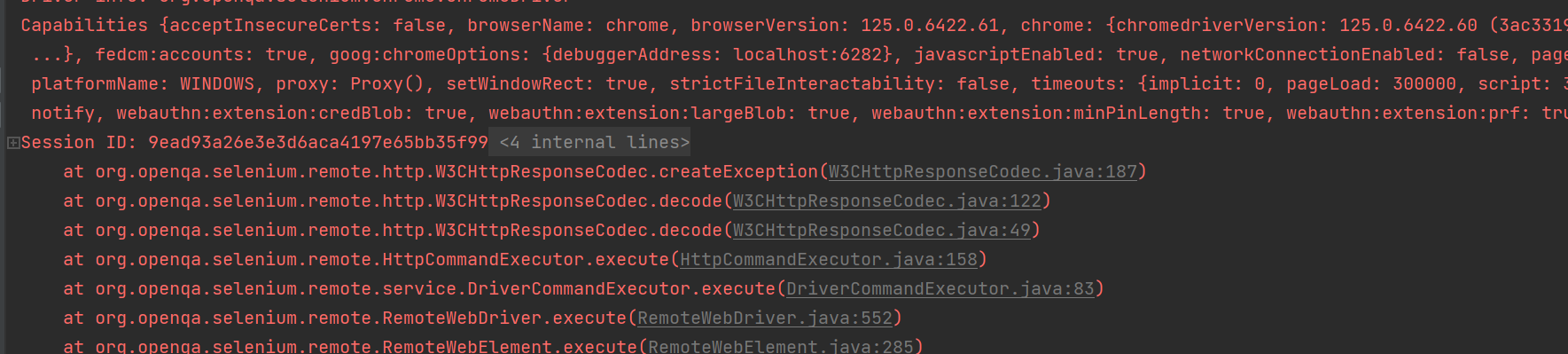
如果不是在form标签下,那么就会出问题
正常情况下用 click 点击:
private static void test2() throws InterruptedException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 找到 新闻
WebElement newsButton = webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));
// 点击 新闻
newsButton.click();
}

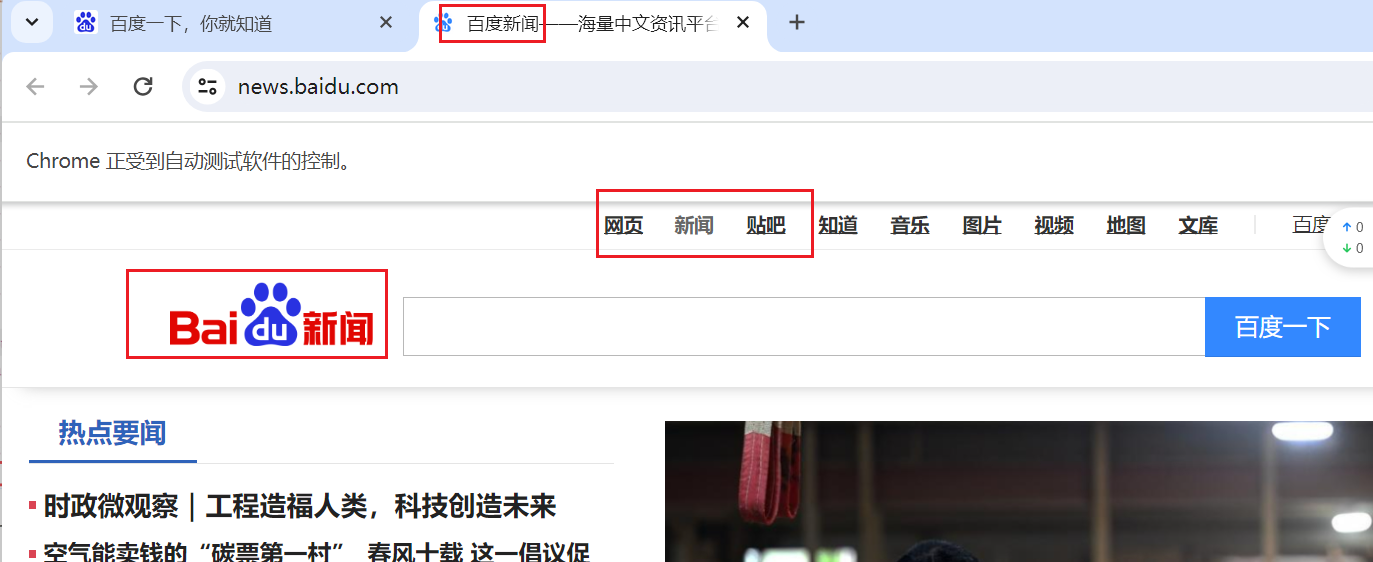
效果如下:这是正确的方式

如果此时用 submit ,就会报错

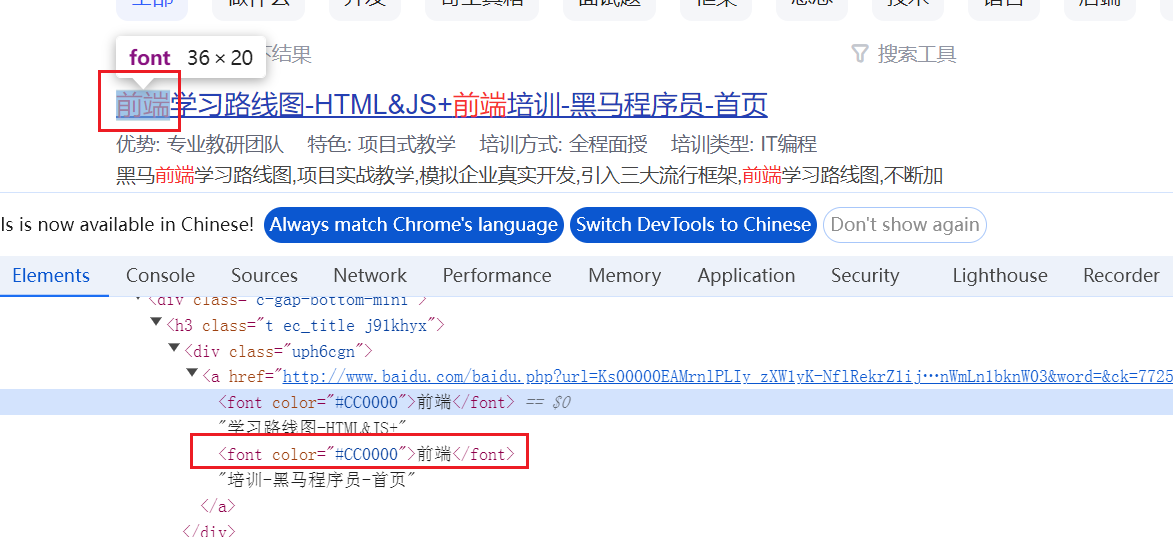
3.3 text 获取元素文本

这里,我们获取一下前端这个文本
private static void test1() throws InterruptedException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 找到搜索输入框
WebElement searchInput = webDriver.findElement(By.cssSelector("#kw"));
// 向输入框中输入“软件测试”
searchInput.sendKeys("软件测试");
// 清除百度搜索输入框中的内容
searchInput.clear();
// 向百度搜索输入框中输入前端
searchInput.sendKeys("前端");
// 找到百度一下,进行点击
webDriver.findElement(By.cssSelector("#su")).click();
// 校验结果是不是有前端
sleep(3000); // 等待一段时间,不然页面还没有渲染完成,就会找,可能是找不到
WebElement webElement = webDriver.findElement(By.xpath("//font[text()=\"前端\"]"));
if (webElement.getText().equals("前端")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}

WebElement webElement = webDriver.findElement(By.xpath("//font[text()=\"前端\"]"));
这里,因为找到的结果可能有多个,我们也可以用列表来存储:
List<WebElement> searchResults = webDriver.findElements(By.xpath("//font[text()=\"前端\"]"));
4 添加等待
4.1 强制等待 sleep
sleep(3000); 单位是毫秒
sleep是一直等待,直到时间结束
4.2 智能等待–隐式等待
隐式等待是告诉 WebDriver 在找不到元素时等待一段时间。如果在指定时间内元素仍未出现,那么会抛出 NoSuchElementException。隐式等待设置后,对于整个 WebDriver 实例的生命周期都有效。
也就是后续的每个查找元素的操作,都需要等待
具体的设置方法:
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
implicitlyWait 有两个参数,第一个参数是一个数字,第二个参数是单位,这里就是等待 3s
private static void test1() throws InterruptedException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 找到搜索输入框
WebElement searchInput = webDriver.findElement(By.cssSelector("#kw"));
// 向输入框中输入“软件测试”
searchInput.sendKeys("软件测试");
// 清除百度搜索输入框中的内容
searchInput.clear();
// 向百度搜索输入框中输入前端
searchInput.sendKeys("前端");
// 找到百度一下,进行点击
webDriver.findElement(By.cssSelector("#su")).click();
// 校验结果是不是有前端
// 隐式等待()
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 找到前端这个文本就停止等待,否则一直等,知道超过3s
WebElement webElement = webDriver.findElement(By.xpath("//font[text()=\"前端\"]"));
webDriver.quit();
}
4.3 智能等待–显示等待
显式等待是告诉 WebDriver 在继续执行之前等待某个条件成立(例如,某个元素变得可见、可点击等)。它比隐式等待更灵活,因为它允许你为每个操作单独设置条件和超时时间。
private static void Test06() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 使用一下显示等待
WebDriverWait wait = new WebDriverWait(webDriver, 3);// s 级别
// 是否可点击
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s-top-left > a:nth-child(1)")));
}
wait.until()方法会先执行条件,如果条件成立(即元素变为可点击状态),则继续执行后续的代码;如果条件不成立,则会一直等待,直到超过预期的时间(即超时)为止。如果超时仍然没有找到符合条件的元素,则会抛出一个TimeoutException异常
选择使用哪种等待
- 隐式等待:适用于简单的场景,例如整个应用程序的加载时间相对一致,且不需要针对具体操作单独设置等待时间。
- 显式等待:适用于复杂的场景,例如不同页面或操作需要不同的等待条件和时间。
通常,显式等待和隐式等待可以结合使用,但需要小心处理,因为它们会同时影响等待时间。例如,设置隐式等待10秒,再设置显式等待5秒,那么实际等待时间可能会超过预期。因此,在使用显式等待时,最好将隐式等待设置为较短时间或不设置隐式等待。
对于这三种等待,这里还有一篇文章,详解三种等待 给出了更为详细的解释。
5 获取信息(title,url…)
5.1 获取 title
webDriver.getTitle();
这个就是百度的 title

下面来获取一下这个 title
private static void Test07() {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 获取百度页面title
String title = webDriver.getTitle();
System.out.println("获取到的内容是:" + title);
// 如果获取到的title等于“百度一下,你就知道”,测试通过
if(title.equals("百度一下,你就知道")) {
System.out.println("测试通过");
} else {
// 否则测试不通过
System.out.println("测试不通过");
}
webDriver.quit();
}

5.2 获取 url
webDriver.getCurrentUrl()
private static void test3() {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 获取百度页面url
String url = webDriver.getCurrentUrl();
System.out.println("获取到的内容是:" + url);
// 如果获取到的url=https://www.baidu.com/,测试通过,否则测试不通过
if(url.equals("https://www.baidu.com/")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
// 关闭浏览器
webDriver.quit();
}

6 浏览器的操作
后续代码中的检验操作都是为了验证新的页面是否正常
6.1 浏览器最大化
webDriver.manage().window().maximize();
eg:
private static void Test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
// 浏览器最大化
webDriver.manage().window().maximize();
}
6.2 设置浏览器窗口大小
webDriver.manage().window().setSize(new Dimension(200, 400));
200–宽,400–高
eg:
// 设置浏览器大小
private static void Test10() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 设置浏览器大小200*200
webDriver.manage().window().setSize(new Dimension(200, 400));
// 校验百度搜索输入框存不存在
sleep(3000);
WebElement webElement = webDriver.findElement(By.cssSelector("#kw"));
// 如果存在,测试通过
// 否则测试不通过
if(webElement == null) {
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
}
6.3 浏览器前进、后退
webDriver.navigate().back();//后退webDriver.navigate().forward();//前进
eg:
// 浏览器前进,后退
private static void Test12() throws InterruptedException {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 输入张三,#kw
webDriver.findElement(By.cssSelector("#kw")).sendKeys("张三");
sleep(3000);
// 点击百度一下按钮,#su
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 浏览器后退
webDriver.navigate().back();
sleep(3000);
// 浏览器在进行前进
webDriver.navigate().forward();
// 获取当前的url
sleep(3000);
String cur_url =webDriver.getCurrentUrl();
// 如果当前url不等于"https://www.baidu.com"测试通过
// 否则测试不通过
System.out.println("当前的url:" + cur_url);
if(cur_url.equals("https://www.baidu.com/")) {
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
}
6.4 跳转页面
-
webDriver.navigate().to("url") -
webDriver.get("url")
这俩是等价的,

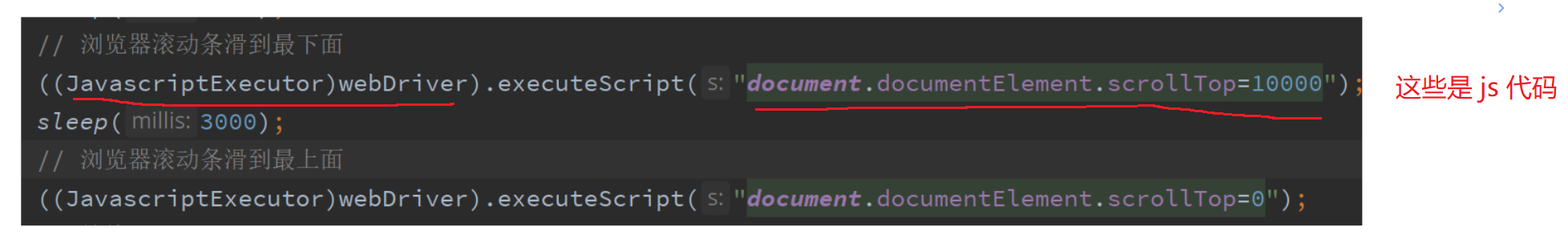
6.5 操作浏览器滚动条

6.6 浏览器关闭
webDriver.quit(); // 推荐
webDriver.close();
7 键盘事件
先找到一个元素,然后在执行操作,这里对百度的输入框进行操作
// Ctrl + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
// Ctrl + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
// Ctrl + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");
// 回车
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER);
例子:
private static void test5() throws InterruptedException {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 输入“蛋糕”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("蛋糕");
sleep(1000);
// Ctrl + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
sleep(1000);
// Ctrl + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
sleep(1000);
// Ctrl + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");
sleep(1000);
// 回车
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER);
}
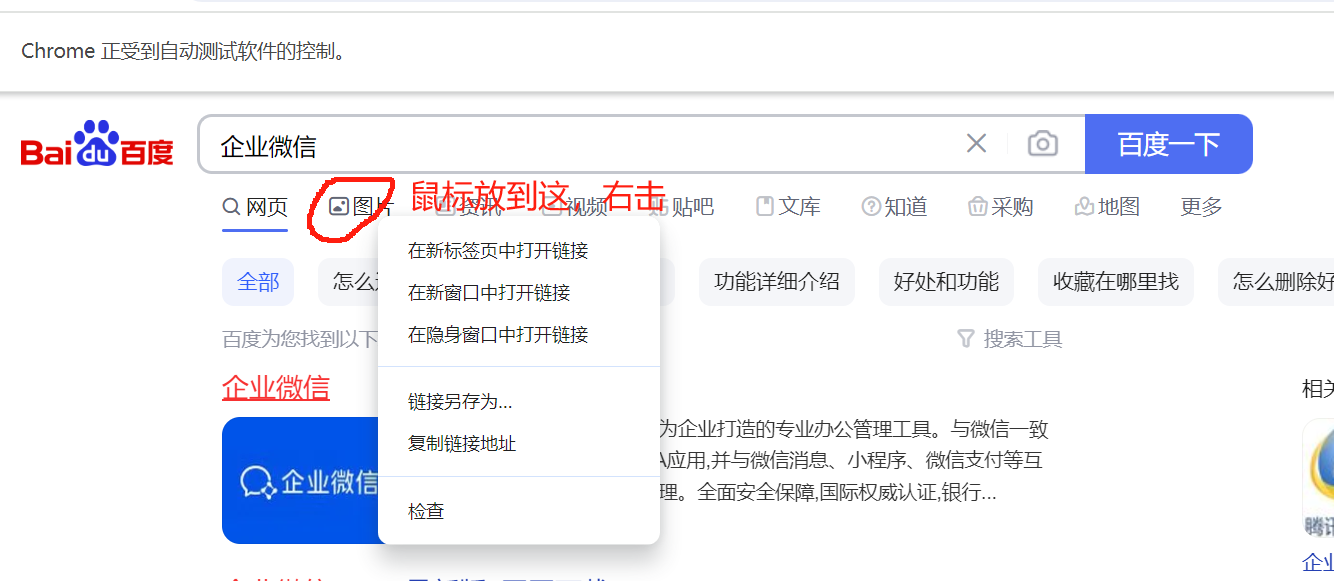
8 鼠标事件
在Selenium中,Actions类提供了高级的用户交互功能,如拖放、鼠标悬停、右键点击(上下文点击)等。使用Actions类可以模拟复杂的用户操作
private static void Test16() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 输入“企业微信”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("企业微信");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 鼠标操作
// 先要创建一个Actions对象
Actions actions = new Actions(webDriver);
sleep(3000);
// 找到目标元素(图片这个按钮)
WebElement target = webDriver.findElement(By.cssSelector("#searchTag > div > div > a:nth-child(2) > span"));
sleep(3000);
// 鼠标挪动到这个按钮上
actions.moveToElement(target).contextClick().perform();
}
这段代码就是搜索企业微信之后,把鼠标放到这个位置,然后右击

下面来详细介绍Actions这个类
上面的代码中,有这样一行:actions.moveToElement(target).contextClick().perform();
使用
Actions类的方法:
moveToElement(target): 将鼠标移动到目标元素。contextClick(): 在目标元素上执行右键点击。perform(): 执行所有的操作。
在Selenium的Actions类中,perform()方法是用来执行所有链式调用的动作。如果你不使用perform()方法,所有链式调用的动作都不会被执行。换句话说,moveToElement(target).contextClick()这样的链式调用仅仅是定义了动作序列,但并没有实际执行。
具体解释
moveToElement(target):- 这一步是将鼠标移动到指定的元素上。
- 如果不调用
perform(),鼠标实际上并不会移动到该元素上。
contextClick():- 这一步是在指定的元素上执行右键点击操作。
- 如果不调用
perform(),右键点击操作也不会实际执行。
Actions类提供的链式调用方法(如moveToElement()、contextClick()等)只是定义了要执行的动作序列。perform()方法则是告诉Selenium实际执行这些动作。这样设计的好处是可以将多个动作组合在一起,然后一次性执行,提高了代码的可读性和可维护性。
总结
perform()方法是必须的,它用于实际执行定义的动作。- 如果不调用
perform()方法,所有的动作定义都会被忽略,实际操作不会发生。
因此,在使用Actions类进行复杂的用户交互操作时,确保最后调用perform()方法来执行这些操作。
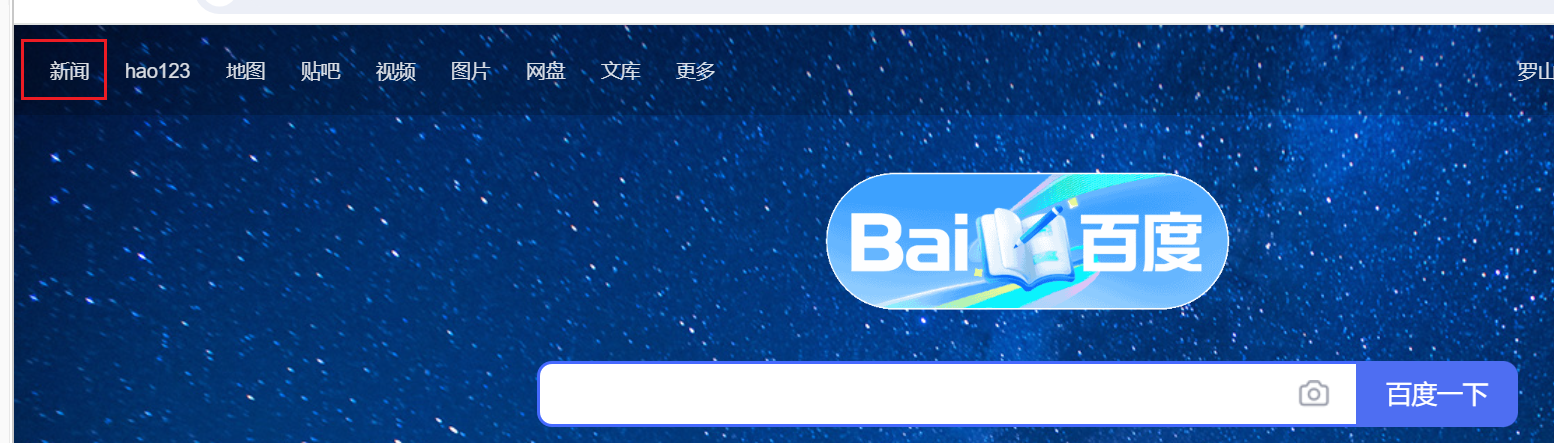
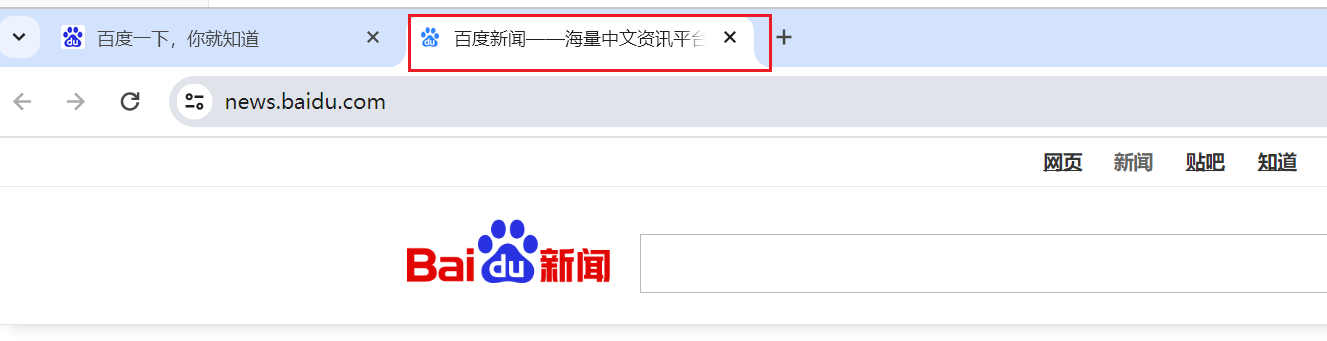
9 切换窗口
如图,当我们点击新闻的时候,会跳转到一个新的窗口

那么,我们如何通过代码来实现呢?
这里,我们需要引入句柄这个概念
句柄(Handle)在计算机编程中是一个抽象的引用,通常用于指代系统资源。在浏览器自动化中,句柄(Handle)是一个独特的标识符,用于引用和管理浏览器中的窗口或标签页。每当你打开一个新窗口或标签页时,浏览器会分配一个新的句柄来标识这个窗口或标签页。也就是说,我们所说的 一个窗口,在计算机里叫做一个句柄。
下面看一下常用的三个方法:
getWindowHandle()方法用于获取当前窗口的句柄,它返回一个String类型的唯一标识符。getWindowHandles()方法用于获取当前浏览器中所有打开的窗口或标签页的句柄,它返回一个Set<String>类型的集合,其中包含所有窗口的句柄。switchTo().window(String handle)方法用于切换到指定的窗口,通过传入目标窗口的句柄来进行切换。
下面用代码实现刚刚说的情况:
private static void Test17() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
// 点击新闻按钮
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(5000);
// 获取到当前的窗口句柄
String cur_handle = webDriver.getWindowHandle();
System.out.println("当前窗口句柄等于:" + cur_handle);
// 获取到浏览器当前所有的窗口句柄
Set<String> all_handles = webDriver.getWindowHandles();
String target = "";
// 遍历当前浏览器所有的窗口句柄
for (String temp : all_handles) {
target = temp;
}
// 将窗口句柄切换到最后一个窗口句柄
webDriver.switchTo().window(target);
}
其实这里,用到了一个“取巧”的方法,因为我们测试的时候,就只打开了两个窗口,所以最后一个窗口就是我们所需要切换的窗口。
10 截图
因为我们测试的时候,需要留下我们操作过的证明,这是,就需要截图了。
对于截图,我们需要先在pom文件中导入依赖:
<!-- 截图 -->
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
下面通过例子来解释:
// 截图
private static void Test18() throws InterruptedException, IOException, IOException {
// 创建驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com");
// 输入“软件测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
// 搜索
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 截图,把截得图放到了file临时变量
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
// 把file保存到磁盘中
FileUtils.copyFile(file, new File("D://截图2024_06_07.png"));
webDriver.quit();
}
代码详解
-
截图:
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);TakesScreenshot是一个接口,提供了截图功能。TakesScreenshot接口定义了getScreenshotAs方法,但WebDriver接口本身并不包含这个方法,因此需要强转一下。- ``getScreenshotAs
方法 **用于截取当前浏览器窗口的截图**。这个方法将当前浏览器窗口的截图作为指定类型的对象返回。它的参数有这三种OutputType.FILE、OutputType.BASE64或OutputType.BYTES`
返回值
返回值的类型与传入的参数一致:
OutputType.FILE: 返回一个包含截图的File对象。OutputType.BASE64: 返回一个 Base64 编码的字符串。OutputType.BYTES: 返回一个字节数组 (byte[]),包含截图的字节数据。
-
保存截图到磁盘:
FileUtils.copyFile(file, new File("D://截图2024_05_18.png"));FileUtils是 Apache Commons IO 库中的一个类,提供了各种文件操作的方法。copyFile方法用于将文件从一个位置复制到另一个位置。在这里,它将file变量(包含截图的临时文件)复制到磁盘上的指定位置D://截图2024_05_18.png。
依赖库
- Apache Commons IO: 这段代码使用了
FileUtils类,因此需要引入 Apache Commons IO 库。你需要在项目的构建工具(如 Maven 或 Gradle)中添加相应的依赖项,也就是刚刚那个依赖。
最后的效果就会在我们设置的路径下出现这么一个截图。

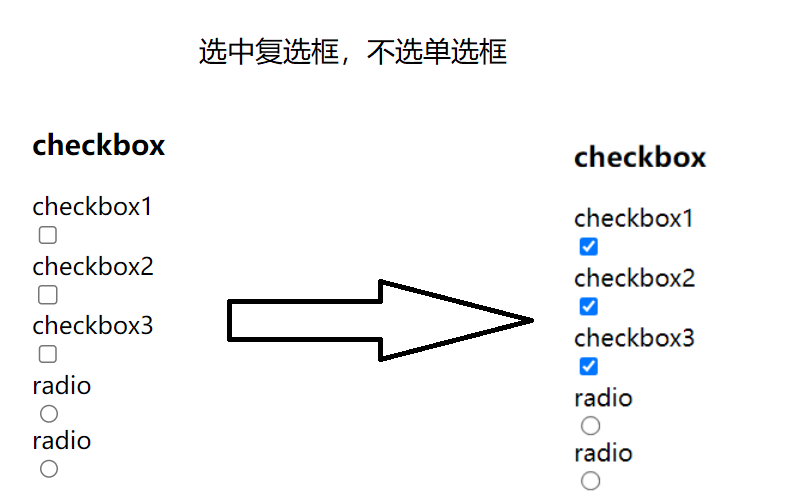
11 定位一组元素
之前我们都是只找一个元素,只用到了 findElement,但是有的情况,比如多选,这是我们找的就是一组元素了,这个时候,我们就需要用到 findElements。
下面以多选为例,如何勾选多个呢?其实,很简单,我们可以这样理解,选项是一个类型,多个选项只是里面的值不同,所以,我们便可以获取到所有的选项,然后依次遍历,找到我们需要的值即可。
private static void Page01() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/AutoTest/Page/test01.html_ijt=su1duqnbcdjtqq5bvrc01ja5d9&_ij_reload=RELOAD_ON_SAVE");
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for (int i = 0; i < webElements.size(); i++) {
if (webElements.get(i).getAttribute("type").equals("checkbox")) {
webElements.get(i).click();
}
}
}
这里我们只选中复选框

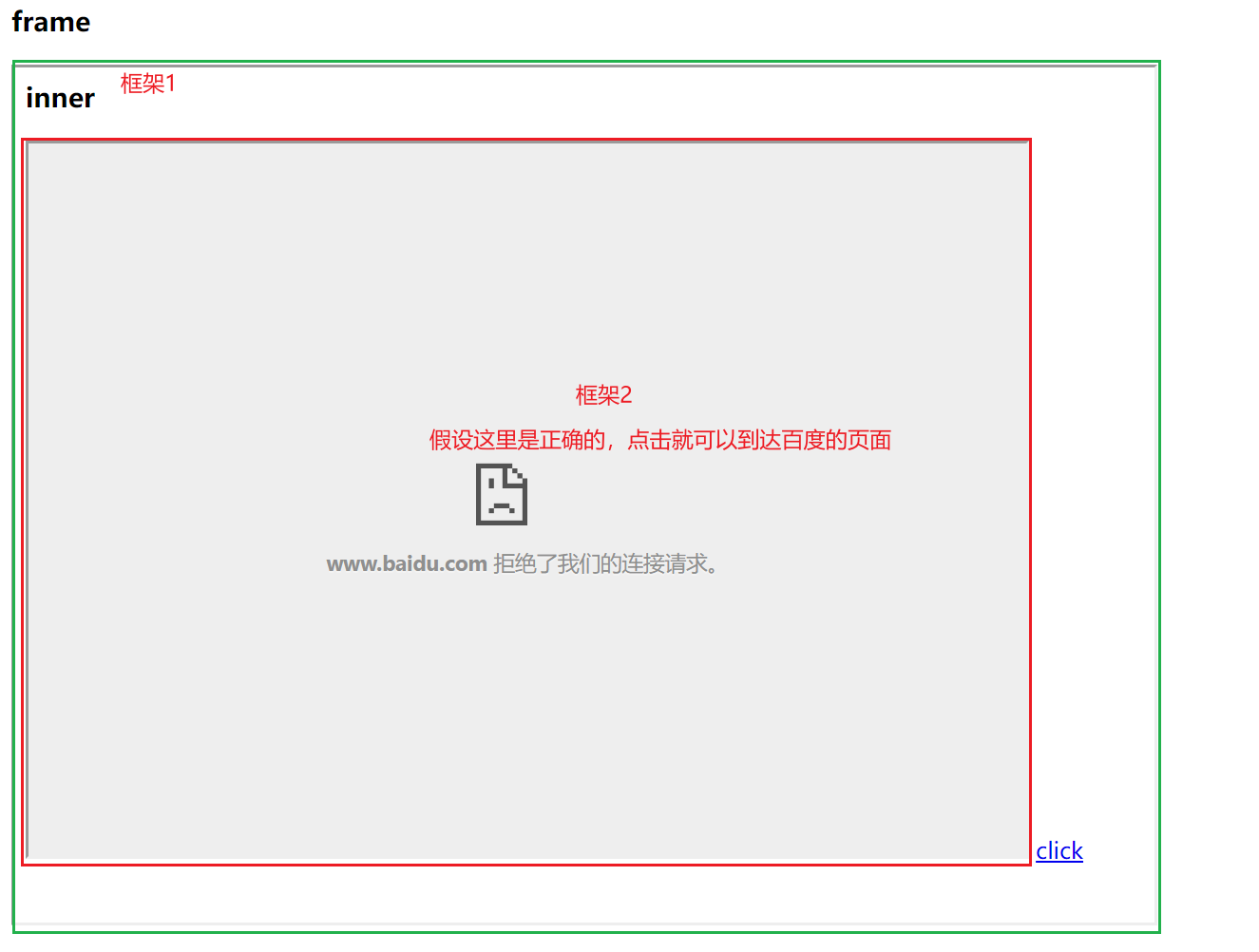
12 定位多个框架
webDriver.switchTo().frame(xxx); // xxx 表示框架的相关信息,一般 id 居多
有的时候,我们的界面里用的不只是一个框架,会有多个。比如下面这种情况:

因此我们操作的时候,就需要到框架一中,去点击那个 click ,就和切换窗口一样,先切换到对应的位置,然后再进行操作。
private static void Page02() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/AutoTest/Page/test02.html_ijt=6muok228kemeno6pnl9a5fdp2r&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
sleep(3000);
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}
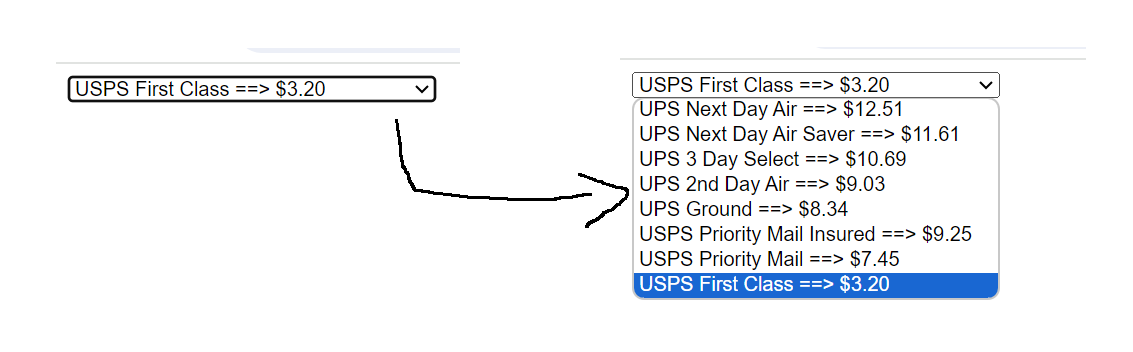
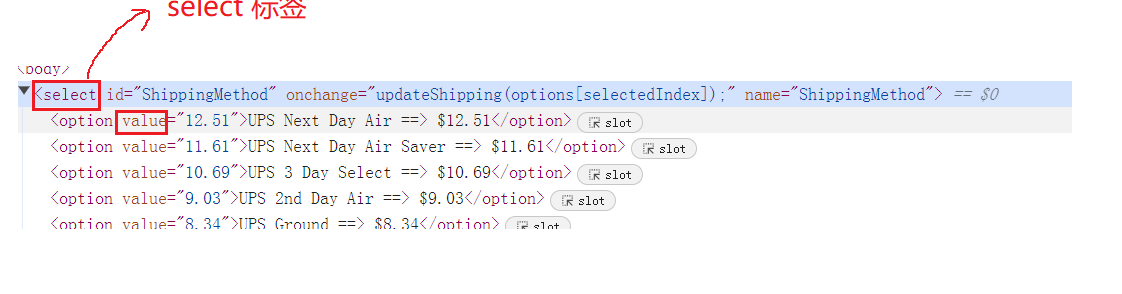
13 定位下拉框选项
下拉框也是我们平时经常看到的,比如一些常见的,让我们选择哪个省,哪个市的,等等
这里举个简单的小例子:如图,选中一个

这个下拉框的核心代码:

对于下拉框,我们需要两步,第一步先选中这个框,第二步选择里面的元素。
定位下拉框的选项,有两种形式,第一个就是按序号选择,比如第一个选项,他的标号就是1(不是0,和数组不一样),第二个就是直接选中它的值。
private static void Page03() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开目标页面
webDriver.get("http://localhost:63342/AutoTest/Page/test03.html_ijt=su1duqnbcdjtqq5bvrc01ja5d9&_ij_reload=RELOAD_ON_SAVE");
// 先找到下拉框
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
// 借助Select对象
Select select = new Select(webElement);
// 这是第一种方式
// // 通过序号选中选项,下标和之前学习的数组一样的,下标是从0开始
// select.selectByIndex(2);
// sleep(3000);
// 这是第二种方式,这里的8.34是option标签里面value的值
select.selectByValue("8.34");
}
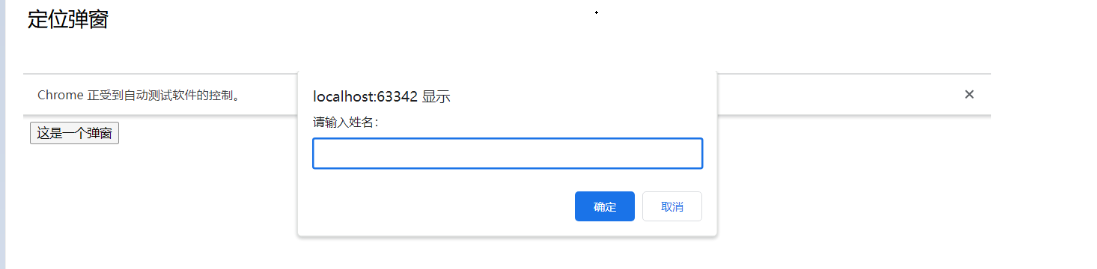
14 定位弹窗

这里主要有三种操作
- 点击确定
- 点击取消
- 输入信息
//alert弹窗---确定
webDriver.switchTo().alert().accept();
//alert弹窗---取消
webDriver.switchTo().alert().dismiss();
//alert弹窗---输入信息
webDriver.switchTo().alert().sendKeys("姓名");
和前面的也是类似,也实现切换(switchTo),然后再操作。对于这样有不止一种形式的,都是先切换,在操作。
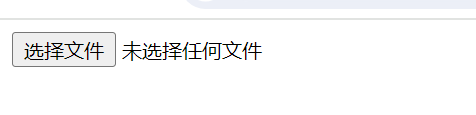
15 上传文件

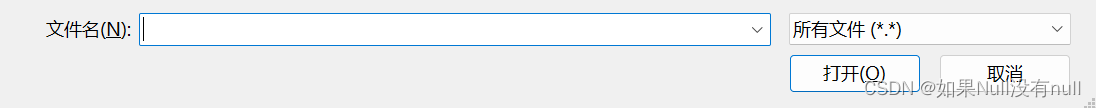
点击选择文件,会出现这样的界面

选择文件就可以上传,上传成功后,会在页面显示文件名字。

private static void Page05() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开目标页面
webDriver.get("http://localhost:63342/AutoTest/Page/test05.html_ijt=bqjqosvbp68t6m975bl9tmv2g6&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
// 上传文件
// 找到选择文件那个按钮,然后往里面写即可
webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("文件路径");
}