在机器学习领域,模型的展示和验证是一个重要的环节。传统的模型展示方式往往需要复杂的Web开发知识,这对于许多机器学习研究者或数据科学家来说可能是一个挑战。然而,Gradio的出现为我们提供了一个简单而强大的解决方案,让我们能够轻松地将机器学习模型转化为交互式的Web应用。
一、Gradio介绍
Gradio是一个开源的Python库,它允许开发者通过几行代码就能构建出用于测试、演示和教学的机器学习模型界面。Gradio的设计哲学是“简单且强大”,它极大地简化了Web界面的创建过程,让开发者无需深入了解Web开发技术,就能快速构建出漂亮、交互式的应用界面。
1、Gradio的核心特性
- 易用性:Gradio的API设计简洁直观,开发者只需定义输入和输出类型,并指定要运行的函数或模型,即可快速生成Web界面。
- 灵活性:Gradio支持多种输入和输出类型,包括文本、图像、音频和视频等,这使得Gradio能够适用于广泛的应用场景。
- 即时分享:通过Gradio生成的Web应用可以生成一个URL,方便开发者与世界各地的用户分享他们的模型。
1、Gradio简单使用(示例)
使用Gradio构建交互式界面的过程非常简单。以下是一个简单的示例,演示了如何使用Gradio将一个简单的文本分类模型转化为交互式的Web应用。
首先,确保你已经安装了Gradio库。如果还没有安装,可以通过pip进行安装:
pip install gradio
然后,定义一个简单的文本分类函数(这里只是示例,实际中你需要用你自己的模型替换):
def text_classifier(text):
# 假设这是一个简单的文本分类模型,返回分类结果
if 'positive' in text.lower():
return 'Positive sentiment'
elif 'negative' in text.lower():
return 'Negative sentiment'
else:
return 'Neutral sentiment'
接下来,使用Gradio的Interface类定义输入和输出类型,并指定要运行的函数:
import gradio as gr
iface = gr.Interface(
fn=text_classifier,
inputs=gr.Textbox(label="Enter text:"),
outputs=gr.Textbox(label="Classification:"),
)
iface.launch()
运行上述代码后,Gradio将自动启动一个Web服务器,并在浏览器中打开一个交互式的Web界面。你可以在这个界面中输入文本,并立即看到分类结果。
二、Gradio组件
参考
Gradio提供了丰富的组件,使得构建交互式机器学习模型界面变得简单而高效。无论是简单的文本输入/输出,还是复杂的图像、音频处理,Gradio都能提供合适的组件来满足需求。同时,通过布局组件,我们可以灵活地组织和管理界面中的各个元素,实现美观且易于使用的界面设计。
1、核心组件
- Interface(界面):
- 这是Gradio的核心组件,用于定义输入和输出类型,并创建交互式的Web界面。
- 它有三个必需参数:
fn(实际处理函数),inputs(输入组件类型),和outputs(输出组件类型)。
2、输入组件
Gradio支持多种输入类型,包括但不限于:
-
Text(文本):
gr.Textbox:用于文本输入,可以设置如行数、占位符等属性。
-
Image(图像):
gr.Image:用于图像上传,支持从本地上传或通过网络摄像头捕捉。
-
Audio(音频):
gr.Audio:允许用户上传音频文件作为输入。
-
Number(数字):
- 允许用户输入数字,可以是整数或浮点数。
-
Slider(滑块):
gr.Slider:用户可以通过滑动条选择一个范围内的数值。
-
Checkbox(复选框)和Radio(单选按钮):
- 允许用户选择多个或单个选项。
-
Dropdown(下拉框):
- 用户可以从下拉列表中选择一个选项。
-
File(文件):
- 允许用户上传各种类型的文件。
-
Dataframe(数据框):
- 允许用户上传或编辑类似表格的数据。
3、输出组件
输出组件与输入组件相对应,用于展示模型的输出结果,包括:
-
Text(文本):
- 显示模型输出的文本结果。
-
Image(图像):
- 展示模型生成的图像。
-
Audio(音频):
- 播放模型生成的音频。
-
Label(标签):
- 显示分类标签和概率。
-
Plot(图表):
- 展示模型输出的各种图表。
-
HTML(HTML内容):
- 可以输出HTML格式的内容,提供更丰富的展示效果。
4、其他特性
- Interface的可选参数:如
title(添加标题),description(为界面提供描述),以及其他用于定制界面外观和行为的参数。 - 自定义组件:Gradio还支持自定义组件的开发,以满足更特定的需求。
- 安全性:考虑到安全性问题,新版本的Gradio可能会对执行用户输入代码的功能进行限制或禁用。
通过这些组件,Gradio使得为机器学习模型创建一个直观、易用的交互式界面变得简单而高效。
三、Gradio布局组件
在构建界面时,布局组件起着至关重要的作用,因为它们决定了输入和输出组件如何在界面上排列和显示。以下是Gradio中主要的布局组件介绍:
-
gr.Row(水平布局):
gr.Row允许你在水平方向上组织输入和输出组件。- 通过将多个组件放置在
gr.Row中,你可以创建一个并排的布局,使得用户可以在同一行内查看和操作多个组件。
-
gr.Column(垂直布局):
- 与
gr.Row相对,gr.Column使得你可以在垂直方向上组织组件。 - 这意味着组件将按照添加到列中的顺序从上到下排列,便于用户顺序查看和操作。
- 与
-
gr.Tab(标签页布局):
gr.Tab提供了一种在单个界面中集成多个不同视图或功能区域的方式。- 用户可以通过点击不同的标签来切换视图,每个标签可以包含其自己的输入和输出组件集合。
-
gr.Blocks(高级布局):
gr.Blocks提供了更高级的界面构建能力,允许开发者创建复杂的布局和自定义界面。- 通过
gr.Blocks,你可以将多个gr.Row、gr.Column和其他布局组件组合起来,构建出更加复杂且灵活的界面结构。
-
嵌套布局:
- 你可以将上述布局组件进行嵌套使用,以实现更加复杂的界面设计。
- 例如,你可以在一个
gr.Column中放置多个gr.Row,或者在一个gr.Tab中嵌套使用gr.Row和gr.Column。
这些布局组件与Gradio的输入和输出组件(如文本框、图像上传、滑块等)一起使用,可以帮助你构建出功能丰富、用户友好的交互式机器学习应用界面。通过合理地选择和组合这些布局组件,你可以根据具体需求创建出直观且高效的用户体验。
四、代码示例
1、图片转换示例
import numpy as np
import gradio as gr
def sepia(input_img):
sepia_filter = np.array([
[0.393, 0.769, 0.189],
[0.349, 0.686, 0.168],
[0.272, 0.534, 0.131]
])
sepia_img = input_img.dot(sepia_filter.T)
sepia_img /= sepia_img.max()
return sepia_img
demo = gr.Interface(sepia, gr.Image(), "image")
if __name__ == "__main__":
demo.launch()
上面的代码定义了一个函数 sepia,该函数用于将输入的彩色图像转换为深褐色(sepia)色调,并使用 Gradio 库创建了一个简单的交互式界面来展示这个函数。
sepia 函数:
- 输入:
input_img,一个 NumPy 数组,代表输入的彩色图像。这个数组应该是三维的,形状通常为 (height, width, 3),其中 3 表示 RGB 三个颜色通道。 - 在函数内部,定义了一个名为 sepia_filter 的 NumPy 数组。这个数组包含了将彩色图像转换为深褐色色调所需的权重。
- 使用
input_img.dot(sepia_filter.T)对输入图像应用深褐色滤镜。这里,.dot() 是矩阵乘法,.T 是转置操作。这一步实际上是将原始图像的 RGB 值与深褐色滤镜的权重进行线性组合,从而得到新的 RGB 值。 sepia_img /= sepia_img.max()这行代码将图像中的所有像素值归一化到 [0, 1] 范围内。这是为了确保在应用深褐色滤镜后,图像的颜色值仍然有效(即不超出可显示的颜色范围)。- 函数返回处理后的深褐色图像
sepia_img。

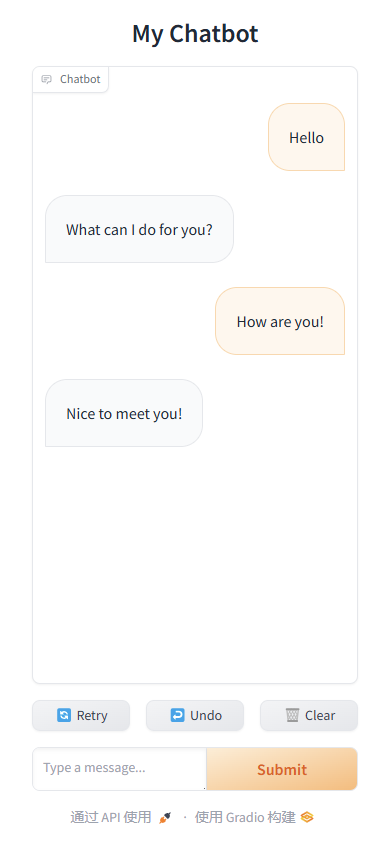
2、聊天窗口示例
import gradio as gr
import random
def chatbot_response(message, history):
# 这里只是一个简单的示例,你可以替换为你自己的逻辑或模型
# 例如,随机回答"Hello!"或"How are you?"
responses = ["Hello!", "How are you?", "Nice to meet you!", "What can I do for you?"]
return random.choice(responses)
# 使用gr.ChatInterface创建聊天界面
interface = gr.ChatInterface(chatbot_response, title="My Chatbot")
# 启动界面
interface.launch(share=True)

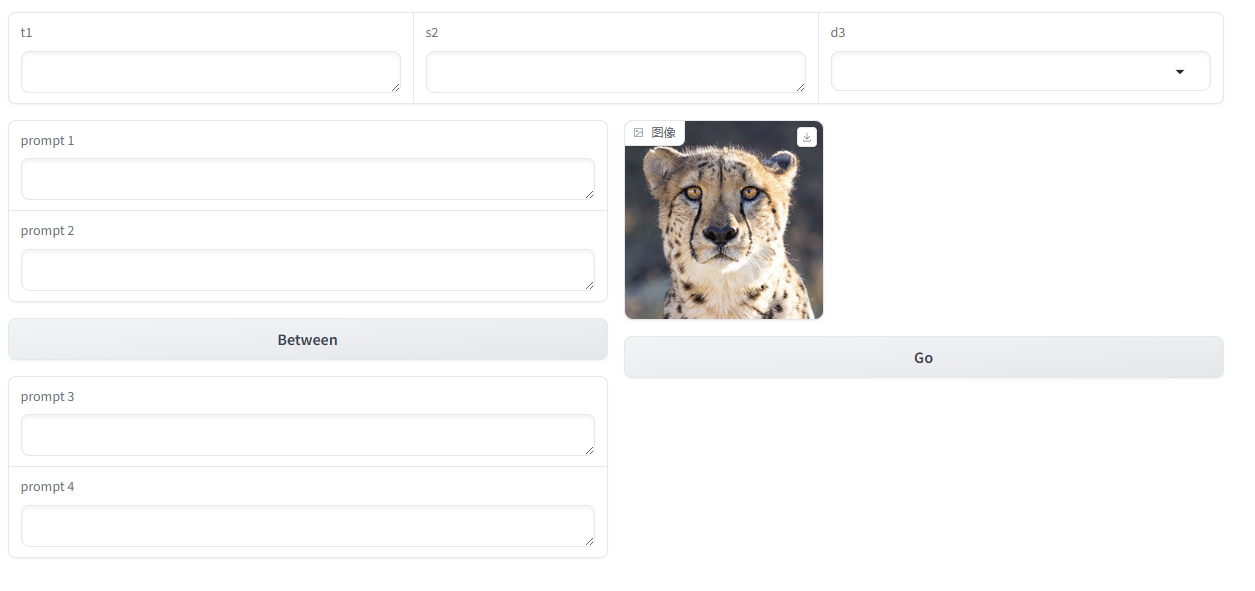
3、布局代码示例
import gradio as gr
with gr.Blocks() as demo:
with gr.Row():
text1 = gr.Textbox(label="t1")
slider2 = gr.Textbox(label="s2")
drop3 = gr.Dropdown(["a", "b", "c"], label="d3")
with gr.Row():
with gr.Column(scale=1, min_width=600):
text1 = gr.Textbox(label="prompt 1")
text2 = gr.Textbox(label="prompt 2")
inbtw = gr.Button("Between")
text4 = gr.Textbox(label="prompt 3")
text5 = gr.Textbox(label="prompt 4")
inbtw.click(lambda x,y:(y,x),[text1,text2],[text4,text5])
with gr.Column(scale=2, min_width=600):
img1 = gr.Image("images/cheetah.jpg",height=200,width=200)
btn = gr.Button("Go")
demo.launch()
- 使用gr.Blocks()来创建一个高级布局容器。
- 在这个容器内,有两个gr.Row()布局,用于水平排列组件。
- 第一个gr.Row()中包含了三个组件,但实际上slider2被错误地声明为gr.Textbox而不是滑块(gr.Slider)。
- 第二个gr.Row()中包含两个gr.Column()布局,用于垂直排列组件,并且这两个列被设置为具有不同的比例和最小宽度。
- 在第一个gr.Column()中,有多个文本框和一个按钮。
- 在第二个gr.Column()中,有一个图像组件和一个按钮。

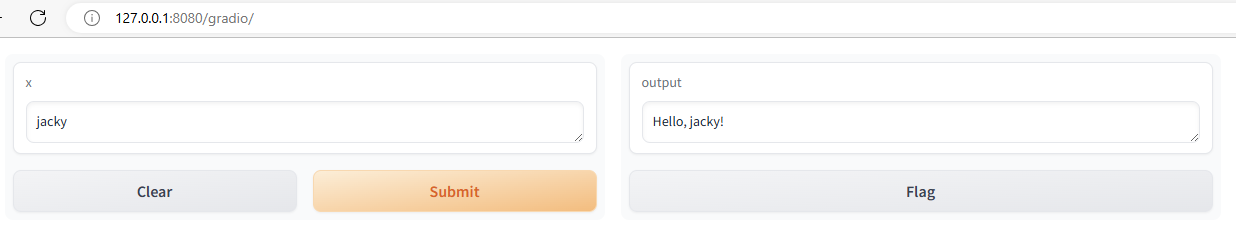
五、自定义路由
Gradio提供了方法mount_gradio_app配合FastAPI创建Web服务实现路由
确保你已经安装了fastapi和gradio这两个库。你可以使用pip来安装它们(如果尚未安装):
pip install fastapi gradio uvicorn
示例代码
from fastapi import FastAPI
import gradio as gr
app = FastAPI()
@app.get("/")
def read_main():
return {"message": "This is your main app"}
def greet(name):
return "Hello, " + name + "!"
io = gr.Interface(greet, "textbox", "textbox")
# Mount the Gradio interface onto the FastAPI app
app = gr.mount_gradio_app(app, io, path="/gradio")
# Run the FastAPI app using uvicorn (or another ASGI server)
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)
我们使用uvicorn来运行FastAPI应用。你可以通过访问http://localhost:8000/来查看欢迎消息,并通过访问http://localhost:8000/gradio来使用Gradio界面。

参考
- https://github.com/gradio-app/gradio
- https://gradio.app/
- https://www.gradio.app/docs