背景:
在搞虚拟多屏和投屏相关业务时候,发现在锁屏时候一个画面比较特殊,但是明显我们自己也没有给虚拟屏幕和投屏有绘制过这个页面。
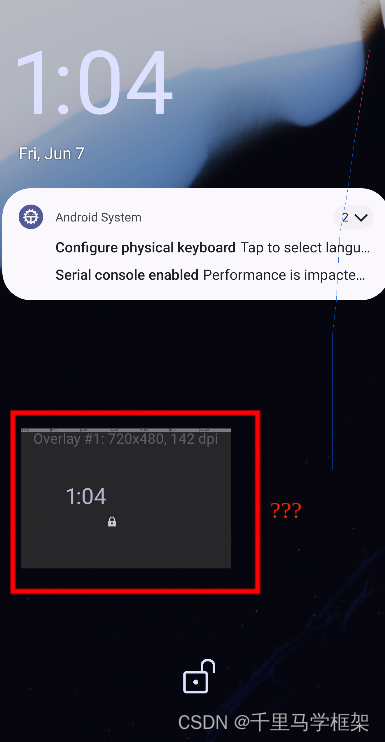
具体页面如下:

这个圈中小方框就是虚拟屏幕,在息屏待机时候居然也有个类似锁屏的画面。那么也不是我们自己自定义显示的,那这个画面到底在哪里?是否可以自定义好看一些呢?
源码追踪:
尝试以下方法:
第一步
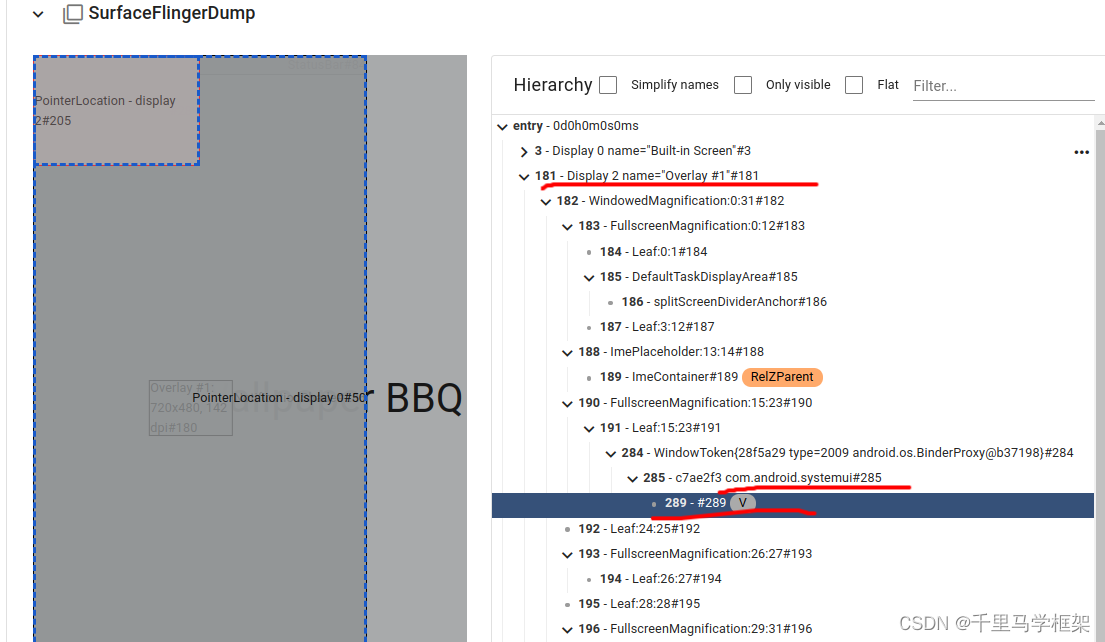
通过dumpsys SurfaceFlinger或者winscope查看图层Layer看看是否有线索

这里采用winscope可以看到虚拟屏幕上面确实有一个图层显示的,但是比较遗憾名字居然是个“-”,
再看看对应的WindowState图层,写了一个com.android.systemui
也就从SurfaceFlinger的图层中只可以发现一个线索,那就是这个图层本质是systemui负责创建的window,但是这个window的名字其实并没有,只知道systemui进程创建的。
因为方法1的线索不足,那么需要继续确认
第二步
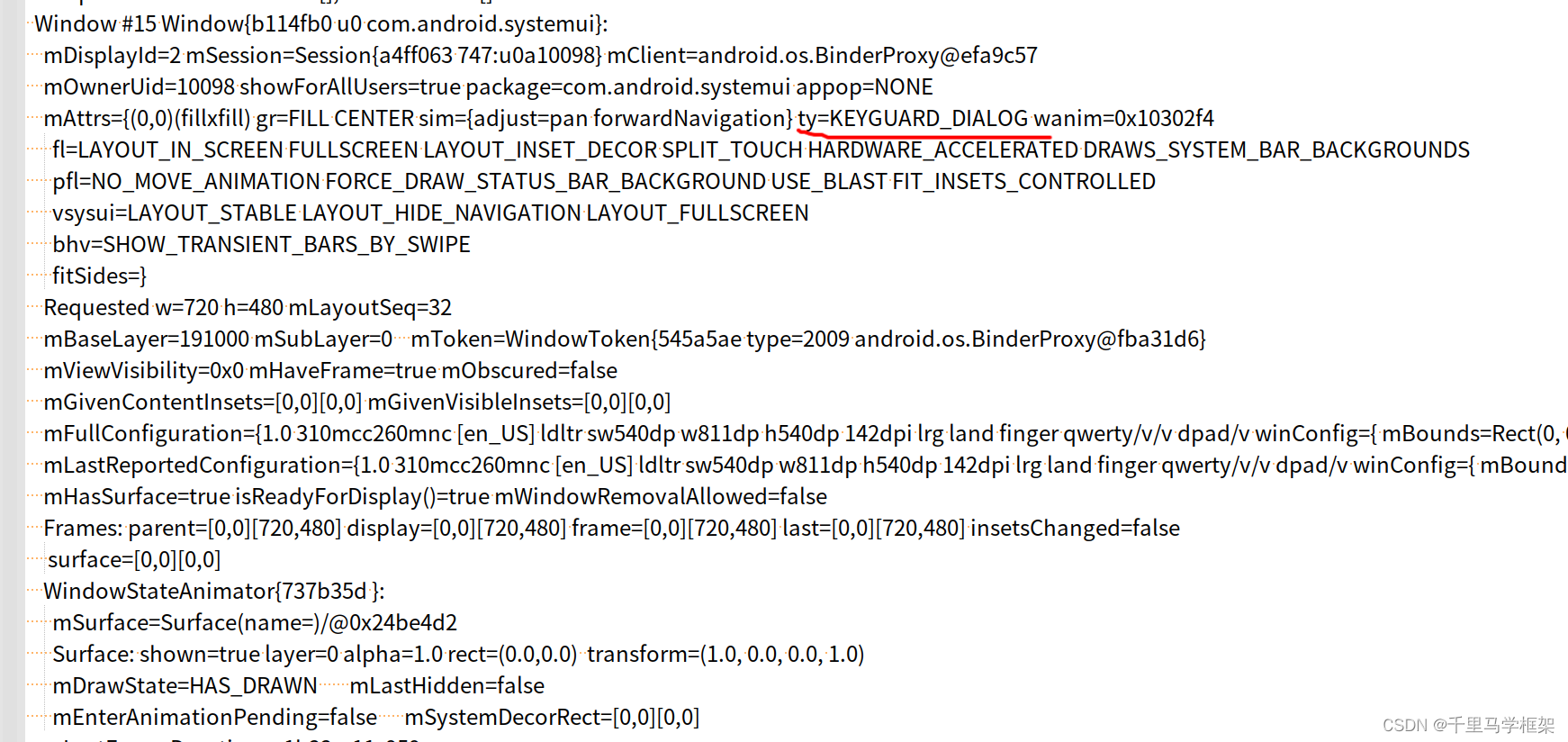
dumpsys window windows
查看window相关情况,寻找线索,找到对应的window如下:
 上面window相关的dump信息又相对多了一些线索,比如这里的 ty=KEYGUARD_DIALOG,即可以知道window创建的类型。
上面window相关的dump信息又相对多了一些线索,比如这里的 ty=KEYGUARD_DIALOG,即可以知道window创建的类型。
那么基于这个背景既可以考虑去systemui的代码中grep这个type的看看有哪些代码:

上面代码大概有10来处,可以挨个排除方法,这里高度怀疑红线的地方属于创建地方。

哈哈,是不是找到了对应的代码,当然也可以另一个角度debug,这里明显是有创建对应的windowstate,那么肯定在app就需要调用addToDisplayAsUser,可以对systemui进程进行debug这个addToDisplayAsUser地方打断点看堆栈更加方便(不过需要准确知道时机,不然可能会比较多window创建要过滤):

从堆栈可以清晰知道是在systemui的
KeyguardViewMediator.java的handleShow中进行展示,最后其实是KeyguardPresentation这个进行的展示,因为这里会从displayservice中获取各个display进行展示
 这也说明了为啥模拟屏幕,为啥会自动显示这个锁屏画面
这也说明了为啥模拟屏幕,为啥会自动显示这个锁屏画面
源码修改定制分析:
frameworks/base/packages/SystemUI/src/com/android/keyguard/KeyguardDisplayManager.java
static final class KeyguardPresentation extends Presentation {
private static final int VIDEO_SAFE_REGION = 80; // Percentage of display width & height
private static final int MOVE_CLOCK_TIMEOUT = 10000; // 10s
private final KeyguardStatusViewComponent.Factory mKeyguardStatusViewComponentFactory;
private KeyguardClockSwitchController mKeyguardClockSwitchController;
private View mClock;
private int mUsableWidth;
private int mUsableHeight;
private int mMarginTop;
private int mMarginLeft;
Runnable mMoveTextRunnable = new Runnable() {
@Override
public void run() {
int x = mMarginLeft + (int) (Math.random() * (mUsableWidth - mClock.getWidth()));
int y = mMarginTop + (int) (Math.random() * (mUsableHeight - mClock.getHeight()));
mClock.setTranslationX(x);
mClock.setTranslationY(y);
mClock.postDelayed(mMoveTextRunnable, MOVE_CLOCK_TIMEOUT);
}
};
KeyguardPresentation(Context context, Display display,
KeyguardStatusViewComponent.Factory keyguardStatusViewComponentFactory) {
super(context, display, R.style.Theme_SystemUI_KeyguardPresentation,
WindowManager.LayoutParams.TYPE_KEYGUARD_DIALOG);
android.util.Log.i("lsm666","KeyguardPresentation",new Exception());
mKeyguardStatusViewComponentFactory = keyguardStatusViewComponentFactory;
setCancelable(false);
}
@Override
public void cancel() {
// Do not allow anything to cancel KeyguardPresentation except KeyguardDisplayManager.
}
@Override
public void onDetachedFromWindow() {
mClock.removeCallbacks(mMoveTextRunnable);
}
@Override
public void onDisplayChanged() {
updateBounds();
getWindow().getDecorView().requestLayout();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
updateBounds();
setContentView(LayoutInflater.from(getContext())
.inflate(R.layout.keyguard_presentation, null));
// Logic to make the lock screen fullscreen
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().getAttributes().setFitInsetsTypes(0 /* types */);
getWindow().setNavigationBarContrastEnforced(false);
getWindow().setNavigationBarColor(Color.TRANSPARENT);
mClock = findViewById(R.id.clock);
// Avoid screen burn in
mClock.post(mMoveTextRunnable);
mKeyguardClockSwitchController = mKeyguardStatusViewComponentFactory
.build(findViewById(R.id.clock))
.getKeyguardClockSwitchController();
mKeyguardClockSwitchController.setOnlyClock(true);
mKeyguardClockSwitchController.init();
}
明显看到显示ui布局就是在keyguard_presentation
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/presentation"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- This is mostly keyguard_status_view.xml with minor modifications -->
<com.android.keyguard.KeyguardStatusView
android:id="@+id/clock"
android:orientation="vertical"
android:layout_width="410dp"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
layout="@layout/keyguard_clock_switch"
android:id="@+id/keyguard_clock_container"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/kg_security_lock_normal" />
</LinearLayout>
</com.android.keyguard.KeyguardStatusView>
</FrameLayout>
可以看到有对应的clock和对应的lock锁的imageview

本文章更多详细代码和资料需要购买课程获取
hal+perfetto+surfaceflinger
https://mp.weixin.qq.com/s/LbVLnu1udqExHVKxd74ILg

私聊作者+v(androidframework007)
其他课程七件套专题:
点击这里
https://mp.weixin.qq.com/s/Qv8zjgQ0CkalKmvi8tMGaw
视频试看:
https://www.bilibili.com/video/BV1wc41117L4/