RealWorld接口综述
本项目调用的是RealWorld项目的开放接口。
接口文档如下:
https://main--realworld-docs.netlify.app/docs/specs/backend-specs/endpoints
https://main--realworld-docs.netlify.app/docs/specs/frontend-specs/swagger
RealWorld 是一个适合初学者学习的 Demo 项目。它仿造了 Medium.com 网站实现了一个内容管理系统应有的基本功能,实现的功能包括:文章发布、用户登录注册、分类标签、收藏、评论等。

目前该项目已有 100+ 实现方式,每种实现方式可能使用了不同的前后端框架和编程语言,初学者可以结合自身需求,选择对应的技术栈进行学习,所有的实现在这里可以找到。
前端在线演示
本项目目标是调用该项目的开发接口,用ElementPlus做一个后台。实现注册登录,文章管理,评论管理,个人信息管理等模块。达到熟练应用ElementPlus常用组件的目的。
最终演示效果如下:
管理后台在线演示
安装axios
pnpm install axios
pnpm install --save-dev @types/node
封装axios
src目录下新建utils目录,utils目录中新建文件request.ts
import axios from 'axios';
const instance = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API as string,
});
export default instance;
项目目录下新建.env文件,注意该文件和package.json同级。定义项目中用到的环境变量。
VITE_APP_PORT = 3000
VITE_APP_BASE_API = '/dev-api'
VITE_APP_API_URL = 'https://api.realworld.io/api'
定义接口所需类型
src目录下新建types目录,types目录中新建文件index.d.ts
export interface User {
username?: string;
email: string;
password: string;
}
export interface UserInfo {
email: string;
password?: string;
token?: string;
username: string;
bio: string;
image: string;
}
注册api封装
src目录下新建api目录,api目录中新建文件index.ts
import request from '@/utils/request';
import type {
User,
UserInfo
} from '@/types';
export const register = (params: {
user: User;
}): Promise<{ data: { user: UserInfo } }> =>
request({
method: 'POST',
url: '/users',
data: params,
});
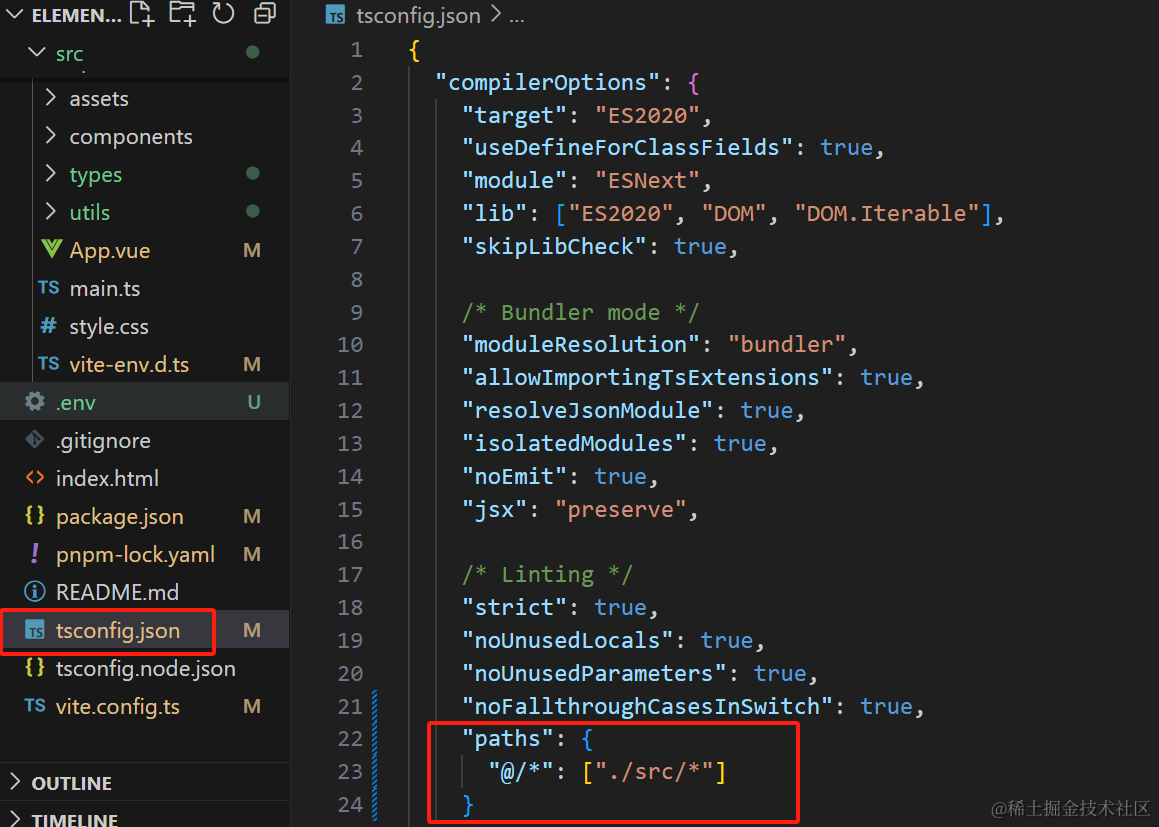
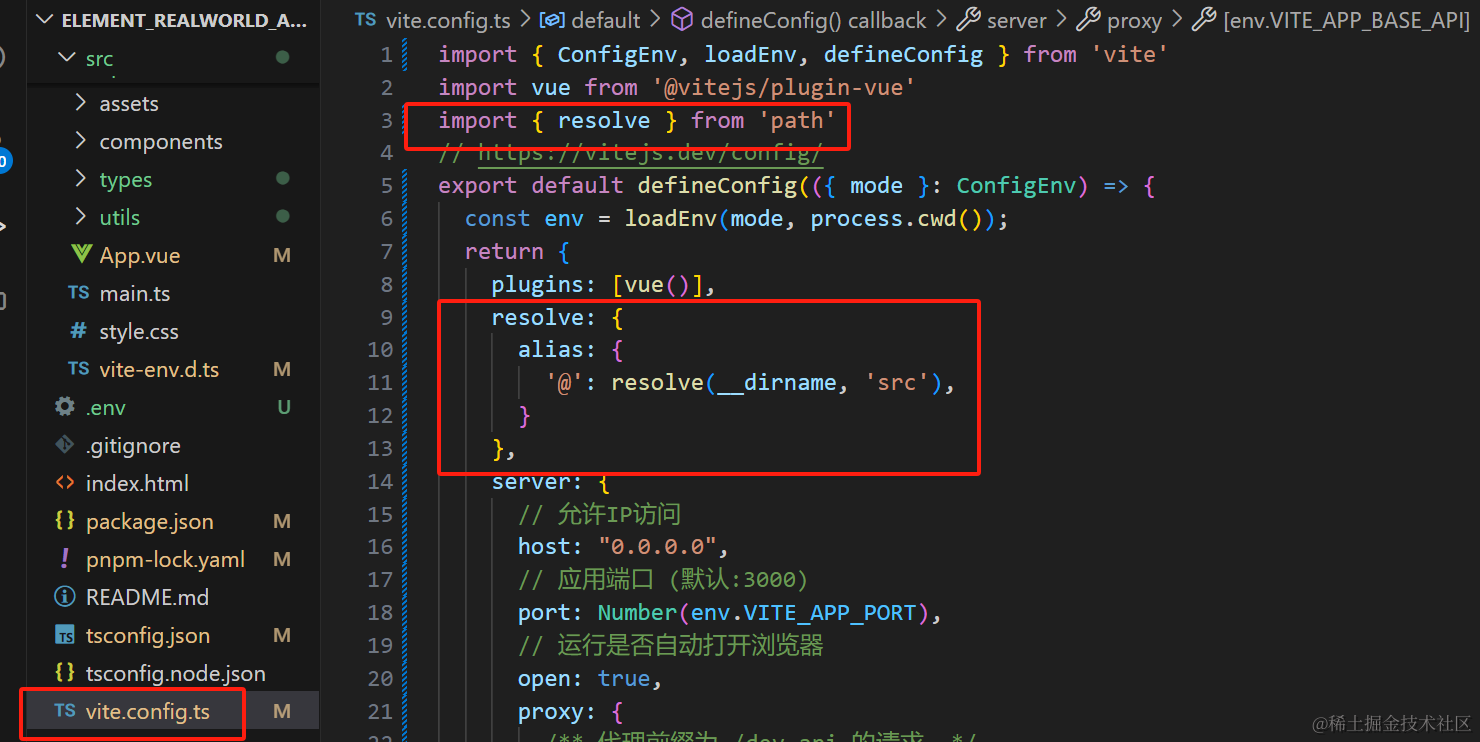
上面代码中@/指代的是src/,需要我们配置一下:

注意,添加此配置后,只能保证我们可以在.ts文件中使用@,若想.vue文件中也可以使用@,还需:

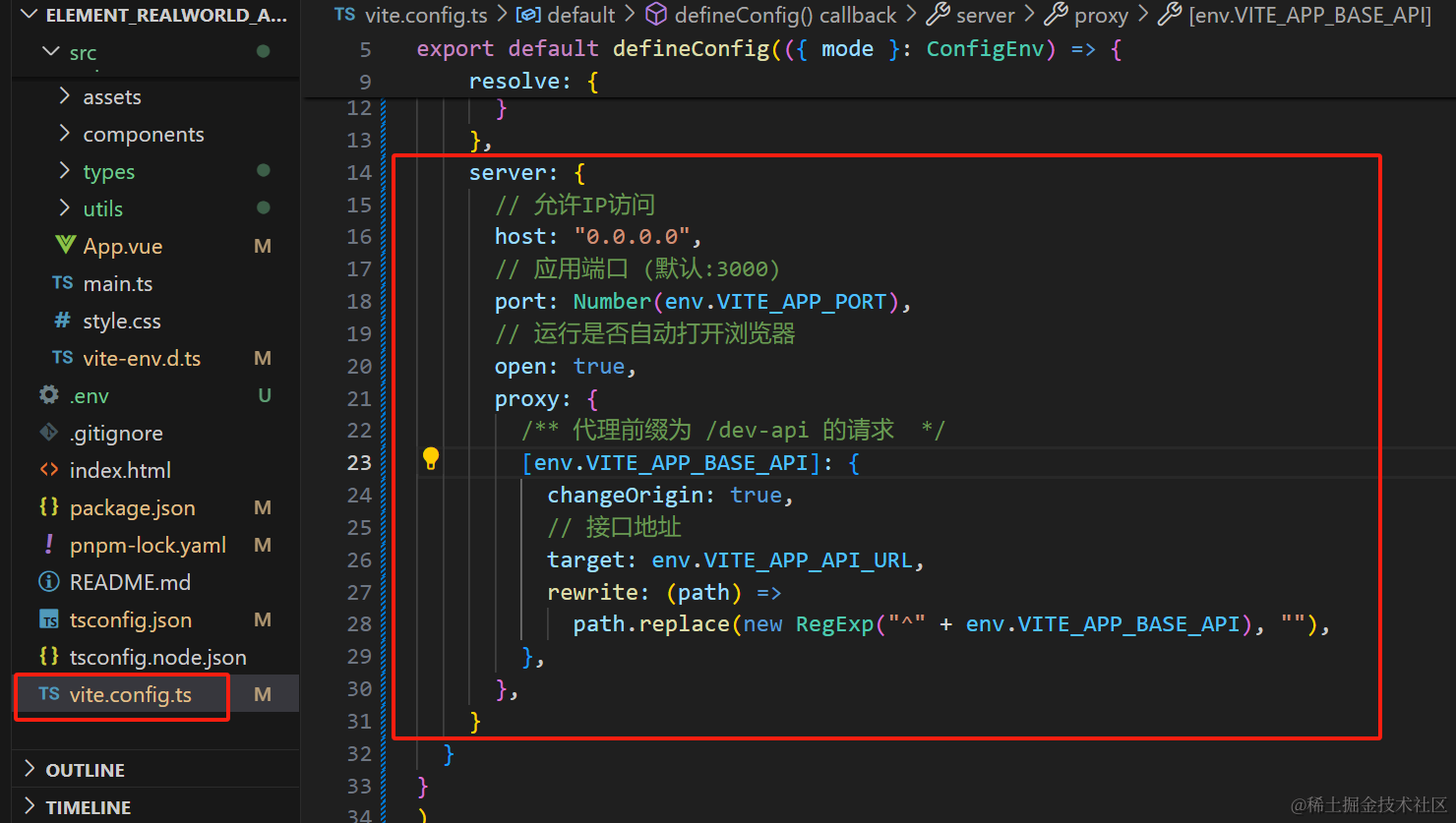
添加代理,实现跨域

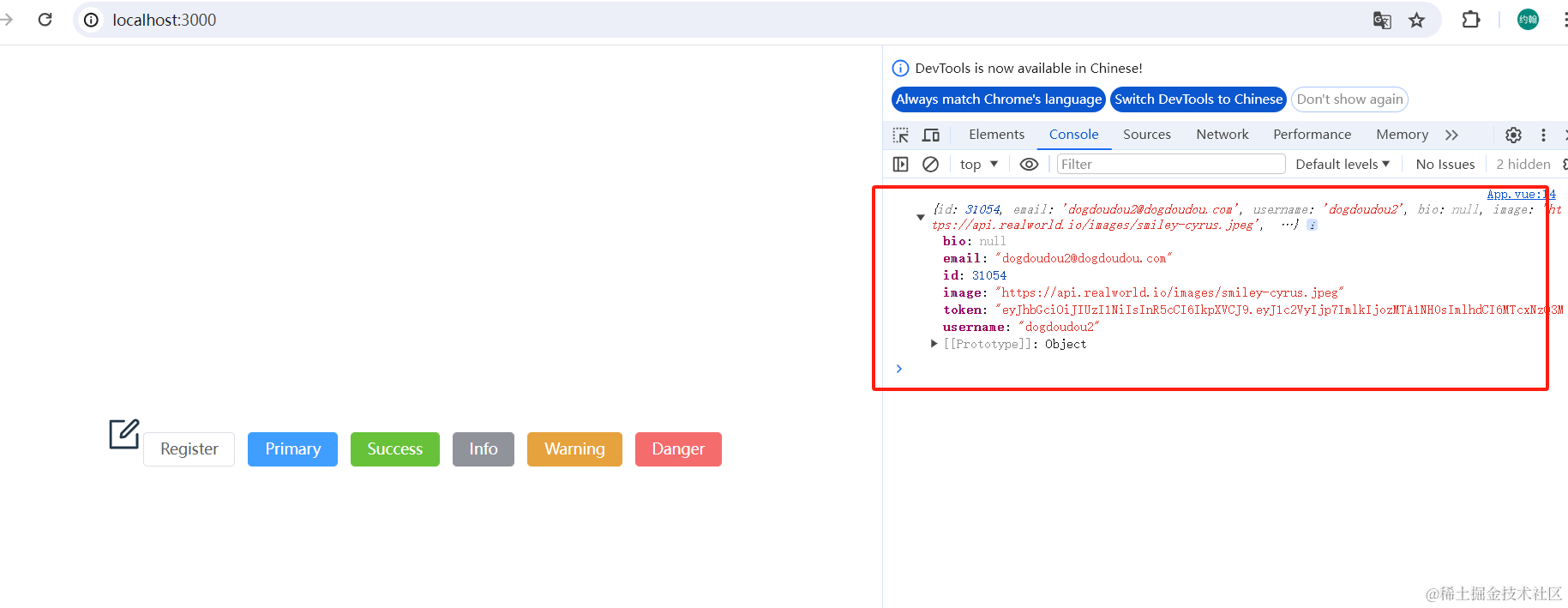
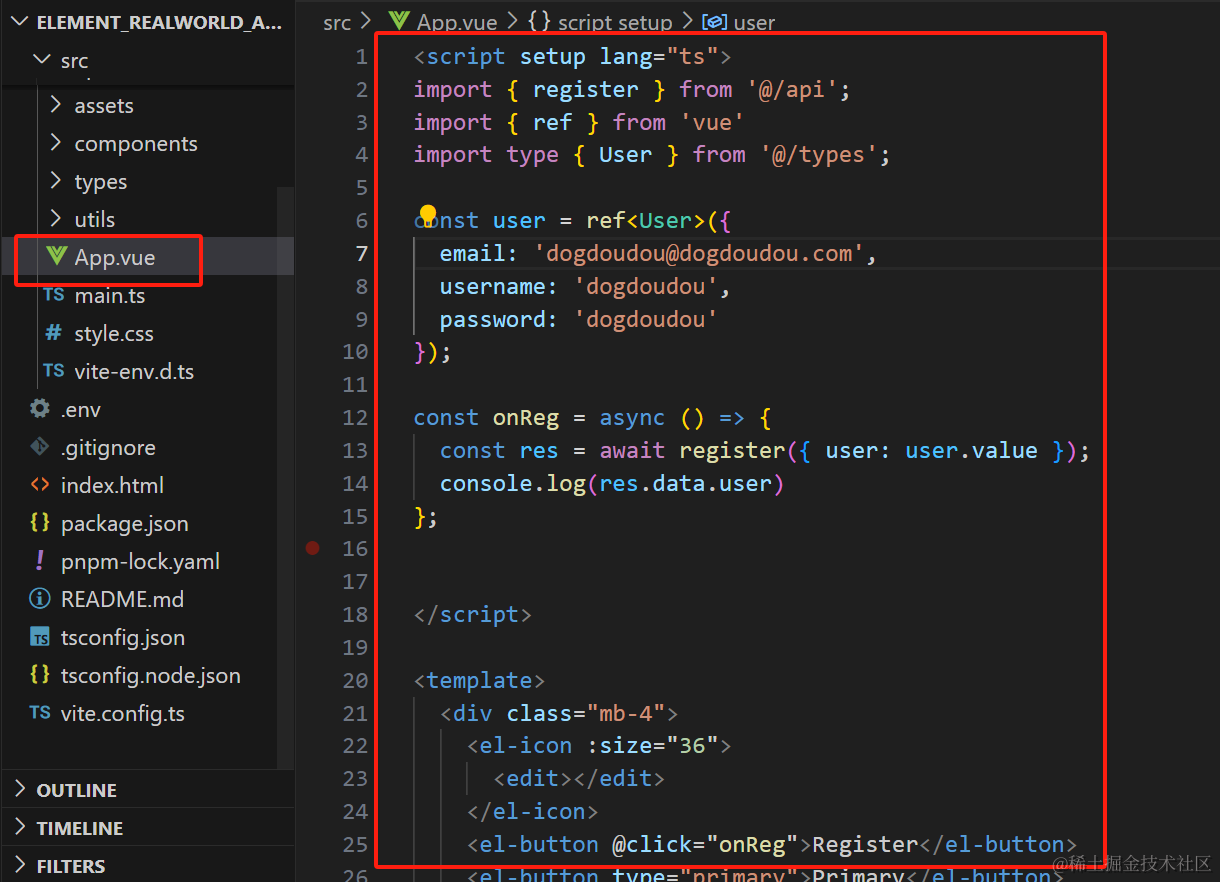
调用接口,测试验证
修改App.vue

点击注册按钮,观察控制台回应(注意注册的账号,需要自己修改下,否则会回应已存在)