
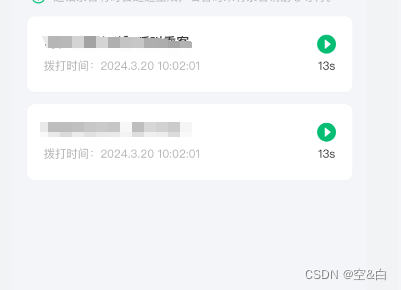
ui效果如上。
播放就开始倒计时,并且改变播放icon,另外录音则停止上一次录音。
播放按钮(三角形)是播放功能,两竖是暂停播放功能。
const innerAudioContext = wx.createInnerAudioContext();
export default{
data(){
return{
recordingList:[],
playIndex:null,//播放、暂停标识
recordingTime:null,//倒计时
copyIndex:null,//显示倒计时标识
}
},
onLoad(option) {
this.init()
},
onHide() {
this.recordingInit()
innerAudioContext.stop()//后退、后台页面停止音频,用销毁destroy重新进来onError会报错-1
},
onUnload() {
this.recordingInit()
innerAudioContext.stop()
},
methods:{
//初始化列表,上拉下拉根据项目做
init(){
this.recordingList = []
this.getRecordingList()
},
//获取订单录音列表
getRecordingList(){
let list = [
{
download_url:'',
call_time_duration:13,//录音时长
call_time_duration_copy:13,//复制录音时长,倒计时要用
}
]
this.recordingList = list
},
//播放
recordingPlay(item,index){
if(this.playIndex != index){
this.playIndex = index
if(this.copyIndex != index){//判断是继续播放还是播放另外一个,播放另外一个重新赋值
this.copyIndex = index
item.call_time_duration_copy = JSON.parse(JSON.stringify(item.call_time_duration))
}
clearInterval(this.recordingTime)
//即便ios开启静音模式,也可以播放
wx.setInnerAudioOption({
obeyMuteSwitch: false
})
innerAudioContext.src = item.download_url
innerAudioContext.play();
//监听错误
innerAudioContext.onError((res) => {
console.log('监听错误',res)
this.recordingInit()
innerAudioContext.stop()
});
//监听播放结束
innerAudioContext.onEnded((res) => {
this.recordingInit()
item.call_time_duration_copy = JSON.parse(JSON.stringify(item.call_time_duration))
});
this.recordingTime = setInterval(()=>{
if(item.call_time_duration_copy <= 0){
clearInterval(this.recordingTime)
}else{
item.call_time_duration_copy--;
}
},1000)
}
},
//暂停
recordingPause(){
this.recordingInit()
},
//播放初始化
recordingInit(){
this.playIndex = null
innerAudioContext.pause();
clearInterval(this.recordingTime)
}
}
}


![python的line[:-1]和line[-1]](https://img-blog.csdnimg.cn/direct/0cd795e076f745f4b34a63462fbf9da9.png)