大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue校园论坛(微博)系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue校园论坛(微博)系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBoot+Vue校园论坛(微博)系统 Java毕业设计项目来自互联网,免费分享,仅供学习交流使用,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 112、弹幕量 0、点赞数 5、投硬币枚数 0、收藏人数 3、转发人数 0, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:打造前后端分离 权限系统 基于SpringBoot2+SpringSecurity+Vue3.2+Element Plus 视频教程 (火爆连载更新中..),2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~,【免费】微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码,【免费】Springboot+Vue在线商城系统 毕业设计 Java毕业设计,【免费】微信小程序投票系统(uni-app+SpringBoot后端+Vue3管理端技术实现) Java毕业设计,非常好的源码,【免费】微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码,【免费】微信小程序商城系统(电商系统)(SpringBoot+Vue3) 【至尊版】Java毕业设计,【免费】Springboot+Vue在线教育平台系统 Java毕业设计,【免费】javaweb论坛系统毕业设计,【免费】Javaweb医院在线挂号系统毕业设计![]() https://www.bilibili.com/video/BV137421o7HH/
https://www.bilibili.com/video/BV137421o7HH/
项目介绍
本设计并实现了一个基于Spring Boot和Vue的校园论坛系统,该系统分为用户和管理员两个角色。用户可以进行登录注册,浏览帖子,查看帖子详情,点赞、评论和转发帖子,同时也可以修改个人信息和密码,以及对个人帖子进行管理和发布。帖子可以包含文字、图片和视频等多种形式。在帖子发布后,需要管理员审核通过后才能在主页上显示。
管理员可以通过登录进入系统后台,进行帖子管理、用户管理、分类管理和角色管理等操作,同时也可以对评论进行管理。本论文将详细介绍系统的设计与实现过程,包括前后端技术选型、系统架构设计、数据库设计和功能模块实现等。
在系统设计方面,我们使用了Spring Boot作为后端框架,提供了用户认证、权限控制和数据持久化等功能。前端使用了Vue框架,通过Ajax技术与后端进行数据交互,并实现了用户友好的界面和良好的用户体验。
在功能实现方面,本论文详细描述了用户和管理员的功能需求,并给出了相应的设计和实现方案。用户可以方便地进行帖子的浏览、点赞、评论和转发等操作,同时也可以方便地管理个人信息和发布帖子。管理员可以对帖子进行审核和管理,同时也可以对用户、分类和角色进行管理,以及对评论进行管理。
本论文还对系统进行了测试和性能评估,验证了系统的稳定性和可靠性。通过用户反馈和测试结果,证明了系统的功能完善和易用性。
综上所述,本论文设计并实现了一个功能完善的校园论坛系统,为用户提供了便捷的交流和分享平台。该系统具有良好的用户界面和友好的用户体验,为校园论坛的建设和管理提供了有力的支持。
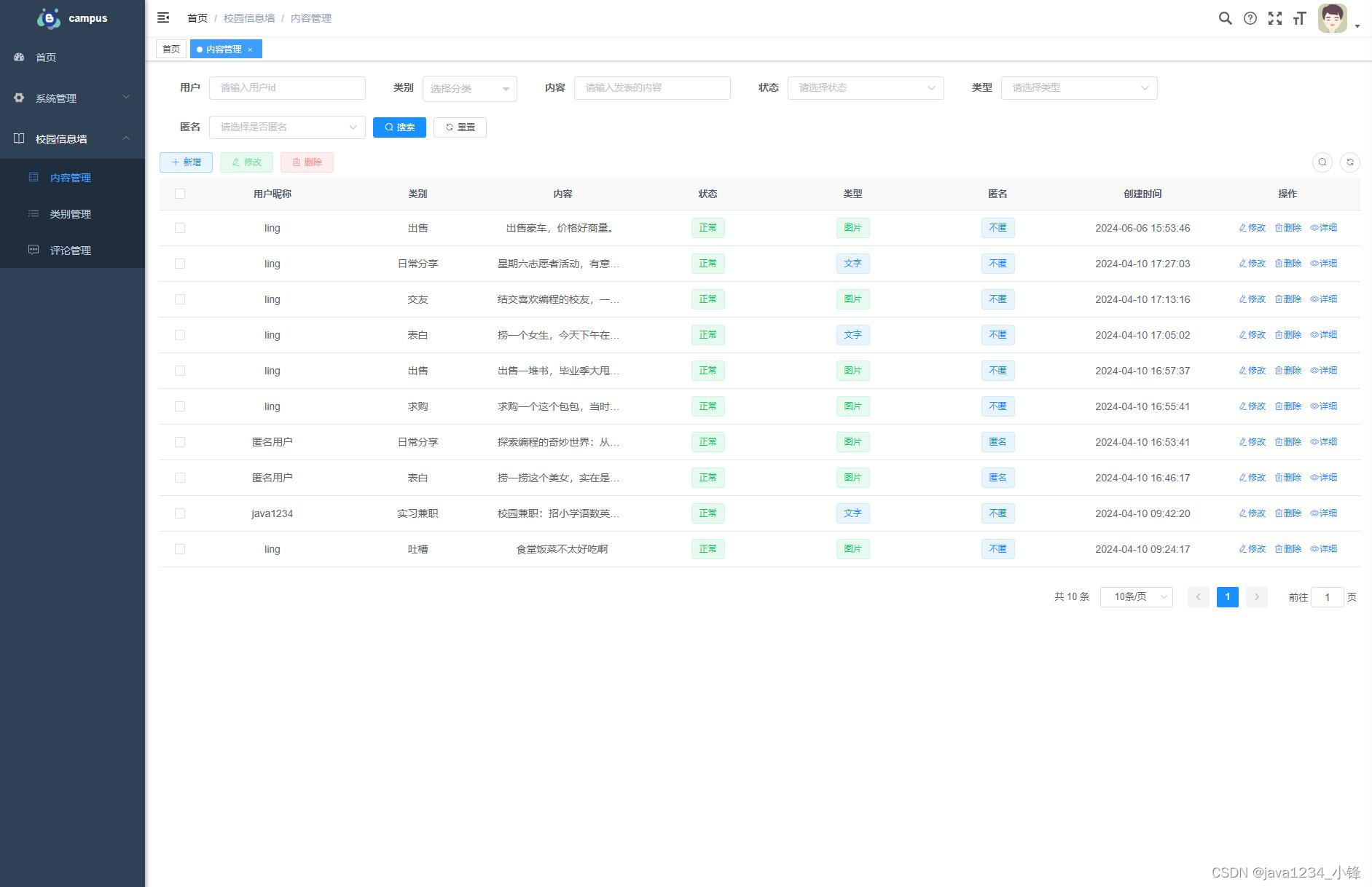
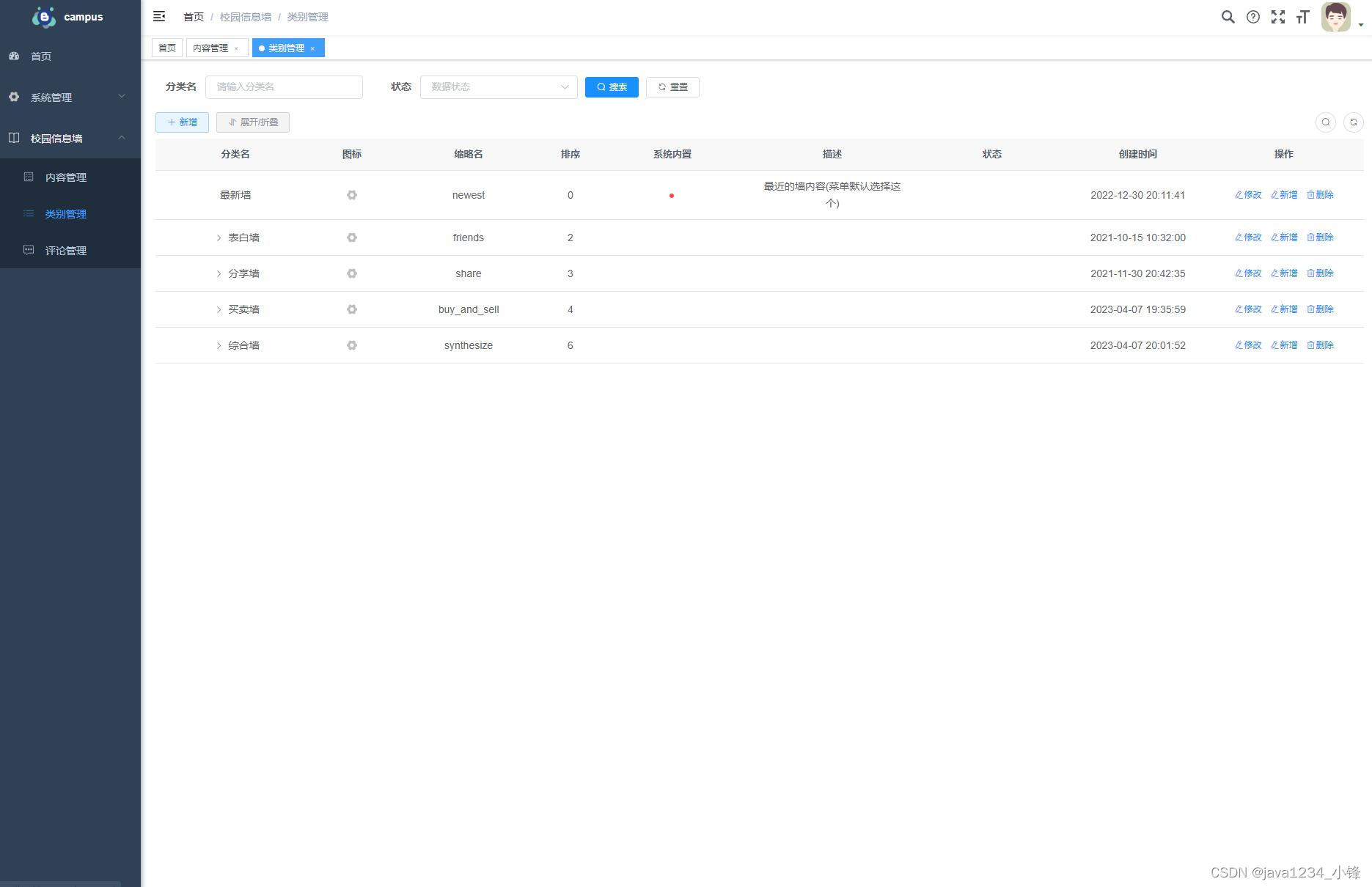
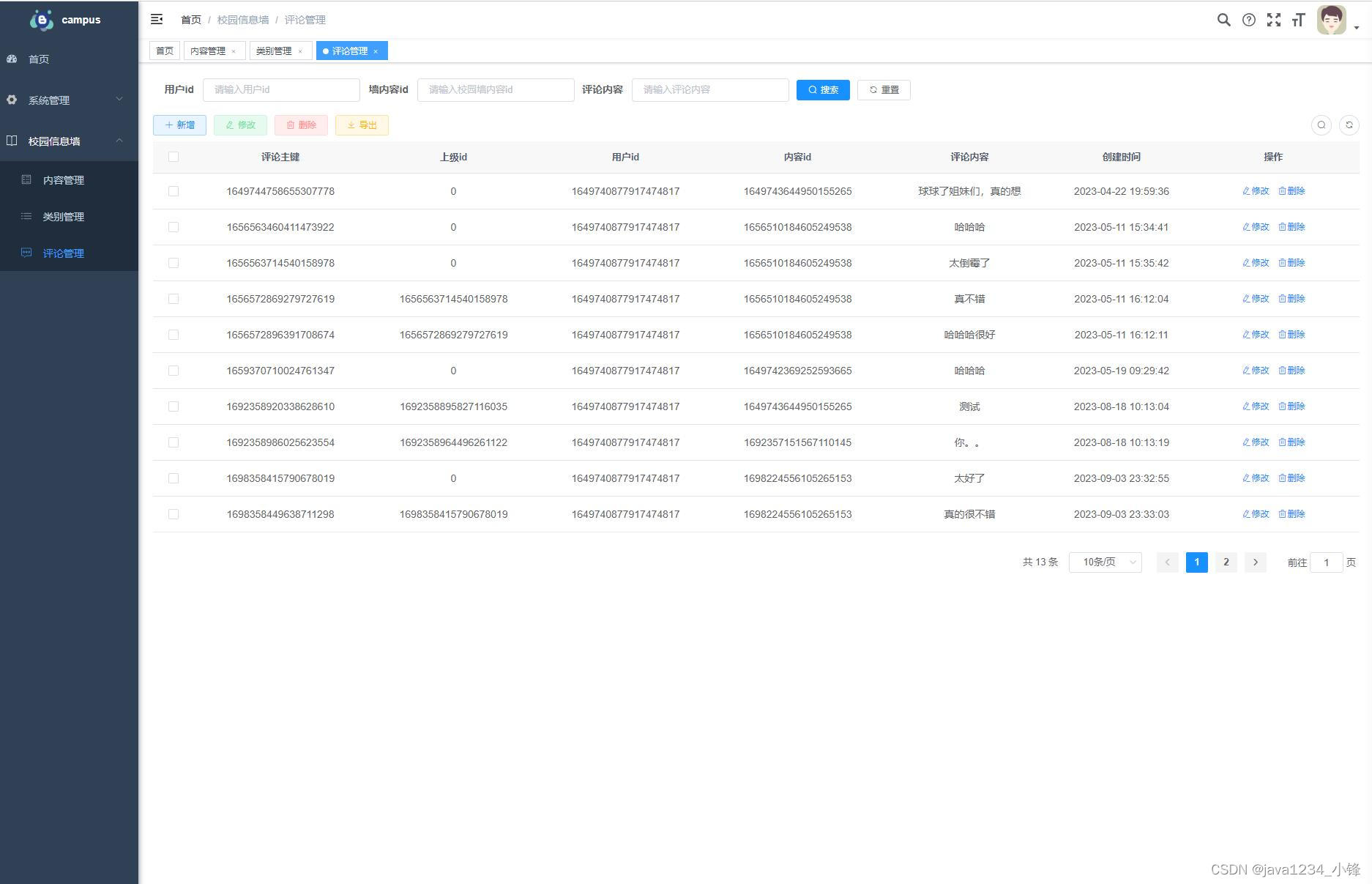
系统展示










部分代码
package com.oddfar.campus.admin.controller.system;
import com.oddfar.campus.common.annotation.ApiResource;
import com.oddfar.campus.common.domain.R;
import com.oddfar.campus.common.domain.entity.SysUserEntity;
import com.oddfar.campus.common.domain.model.LoginUser;
import com.oddfar.campus.common.enums.ResBizTypeEnum;
import com.oddfar.campus.common.utils.SecurityUtils;
import com.oddfar.campus.common.utils.StringUtils;
import com.oddfar.campus.framework.api.file.FileUploadUtils;
import com.oddfar.campus.framework.api.file.MimeTypeUtils;
import com.oddfar.campus.framework.api.sysconfig.ConfigExpander;
import com.oddfar.campus.framework.service.SysUserService;
import com.oddfar.campus.framework.web.service.TokenService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import static com.oddfar.campus.common.utils.SecurityUtils.getLoginUser;
/**
* 个人信息 业务处理
*/
@RestController
@RequestMapping("/system/user/profile")
@ApiResource(name = "个人信息管理", resBizType = ResBizTypeEnum.SYSTEM)
public class SysProfileController {
@Autowired
private SysUserService userService;
@Autowired
private TokenService tokenService;
/**
* 个人信息
*/
@GetMapping(name = "个人信息管理-查询")
public R profile() {
LoginUser loginUser = getLoginUser();
SysUserEntity user = loginUser.getUser();
R ajax = R.ok(user);
ajax.put("roleGroup", userService.selectUserRoleGroup(loginUser.getUsername()));
return ajax;
}
/**
* 修改用户
*/
@PutMapping(value = "/update", name = "个人信息管理-重置密码")
public R updateProfile(@RequestBody SysUserEntity user) {
LoginUser loginUser = getLoginUser();
SysUserEntity sysUser = loginUser.getUser();
user.setUserName(sysUser.getUserName());
if (StringUtils.isNotEmpty(user.getPhonenumber())
&& !(userService.checkPhoneUnique(user))) {
return R.error("修改用户'" + user.getUserName() + "'失败,手机号码已存在");
}
if (StringUtils.isNotEmpty(user.getEmail())
&& !(userService.checkEmailUnique(user))) {
return R.error("修改用户'" + user.getUserName() + "'失败,邮箱账号已存在");
}
user.setUserId(sysUser.getUserId());
user.setPassword(null);
user.setAvatar(null);
if (userService.updateUserProfile(user) > 0) {
// 更新缓存用户信息
sysUser.setNickName(user.getNickName());
sysUser.setPhonenumber(user.getPhonenumber());
sysUser.setEmail(user.getEmail());
sysUser.setSex(user.getSex());
tokenService.setLoginUser(loginUser);
return R.ok();
}
return R.error("修改个人信息异常,请联系管理员");
}
/**
* 重置密码
*/
@PutMapping(value = "/updatePwd", name = "个人信息管理-重置密码")
public R updatePwd(String oldPassword, String newPassword) {
LoginUser loginUser = getLoginUser();
String userName = loginUser.getUsername();
String password = loginUser.getPassword();
if (!SecurityUtils.matchesPassword(oldPassword, password)) {
return R.error("修改密码失败,旧密码错误");
}
if (SecurityUtils.matchesPassword(newPassword, password)) {
return R.error("新密码不能与旧密码相同");
}
if (userService.resetUserPwd(userName, SecurityUtils.encryptPassword(newPassword)) > 0) {
// 更新缓存用户密码
loginUser.getUser().setPassword(SecurityUtils.encryptPassword(newPassword));
tokenService.setLoginUser(loginUser);
return R.ok();
}
return R.error("修改密码异常,请联系管理员");
}
/**
* 头像上传
*/
@PostMapping(value = "/avatar", name = "个人信息管理-头像上次")
public R avatar(@RequestParam("avatarfile") MultipartFile file) throws Exception {
if (!file.isEmpty()) {
LoginUser loginUser = getLoginUser();
String avatar = FileUploadUtils.upload(ConfigExpander.getAvatarPath(), file, MimeTypeUtils.IMAGE_EXTENSION);
if (userService.updateUserAvatar(loginUser.getUsername(), avatar)) {
R ajax = R.ok();
ajax.put("imgUrl", avatar);
// 更新缓存用户头像
loginUser.getUser().setAvatar(avatar);
tokenService.setLoginUser(loginUser);
return ajax;
}
}
return R.error("上传图片异常,请联系管理员");
}
}
<template>
<div class="ss">
<div class="grid-content bg-purple-dark">
<div class="login">
<!--账号登录 #start -->
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
>
<h3 class="title">登录账户</h3>
<el-form-item prop="username">
<el-input
v-model="loginForm.username"
type="text"
auto-complete="off"
placeholder="账号"
>
<svg-icon
slot="prefix"
icon-class="user"
class="el-input__icon input-icon"
/>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="loginForm.password"
type="password"
auto-complete="off"
placeholder="密码"
@keyup.enter.native="handleLogin"
>
<svg-icon
slot="prefix"
icon-class="password"
class="el-input__icon input-icon"
/>
</el-input>
</el-form-item>
<el-form-item prop="code" v-if="captchaEnabled">
<el-input
v-model="loginForm.code"
auto-complete="off"
placeholder="验证码"
style="width: 63%"
@keyup.enter.native="handleLogin"
>
<svg-icon
slot="prefix"
icon-class="validCode"
class="el-input__icon input-icon"
/>
</el-input>
<div class="login-code">
<img :src="codeUrl" @click="getCode" class="login-code-img" />
</div>
</el-form-item>
<el-form-item>
<router-link
:to="{ path: 'resetPwd' }"
style="float: left"
class="router-link-active"
>
<!-- <el-link type="danger">忘记密码?</el-link> -->
</router-link>
<span
style="float: right"
class="router-link-active"
@click="openWxamp"
>
</span>
</el-form-item>
<el-form-item style="width: 100%">
<el-button
:loading="loading"
size="medium"
type="primary"
style="width: 100%"
@click.native.prevent="handleLogin"
>
<span v-if="!loading">登 录</span>
<span v-else>登 录 中...</span>
</el-button>
<div style="float: right">
<a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
<router-link class="link-type" :to="'/register'"
>立即注册</router-link
>
</div>
</el-form-item>
</el-form>
</div>
</div>
<!--登录 #end -->
</div>
</template>
<script>
import cookie from "js-cookie";
import userInfoApi from "@/api/userInfo";
import { getCodeImg, login } from "@/api/login";
import { getToken, setToken, removeToken } from "@/utils/auth";
export default {
data() {
return {
loginForm: {
username: "",
password: "",
code: "",
uuid: "",
},
codeUrl: "",
loginRules: {
username: [
{ required: true, trigger: "blur", message: "请输入您的账号" },
],
password: [
{ required: true, trigger: "blur", message: "请输入您的密码" },
],
code: [{ required: true, trigger: "change", message: "请输入验证码" }],
},
loading: false,
// 验证码开关
captchaEnabled: true,
};
},
created() {
if (getToken() !== undefined) {
this.$router.push("/");
} else if (this.$route.query.id != "") {
if (this.$route.query.id == 1) {
this.$message.error("请先登录!");
} else if (this.$route.query.id == 2) {
this.$message.success("修改成功!请登录!");
}
this.$router.push("/userlogin");
}
this.getCode();
},
methods: {
//获取验证码
getCode() {
getCodeImg().then((res) => {
this.captchaEnabled =
res.captchaEnabled === undefined ? true : res.captchaEnabled;
if (this.captchaEnabled) {
this.codeUrl = "data:image/gif;base64," + res.img;
this.loginForm.uuid = res.uuid;
}
});
},
//打开微信小程序二维码登录
openWxamp() {
var flag = window.open("/wxamp", "Campus", "width=400,height=700,left=30,top=10");
var loop = setInterval(function () {
if (flag.closed) {
clearInterval(loop);
window.location.reload();
}
}, 3);
},
// 用户登录
handleLogin() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.loading = true;
//登录接口
login(this.loginForm)
.then((response) => {
// 登录成功 设置cookie
this.setCookies(response);
//重新加载
window.location.reload();
})
.catch((response) => {
this.loading = false;
if (this.captchaEnabled) {
this.getCode();
}
});
}
});
},
//设置COOKIE
setCookies(res) {
setToken(res.token);
},
},
};
</script>
<style>
.login {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.router-link-active {
text-decoration: none;
}
.login-form {
border-radius: 6px;
background: #ffffff;
width: 400px;
padding: 25px 25px 5px 25px;
}
.el-input {
height: 38px;
}
.el-input input {
height: 38px;
}
.input-icon {
height: 39px;
width: 14px;
margin-left: 2px;
}
.login-tip {
font-size: 13px;
text-align: center;
color: #bfbfbf;
}
.login-code {
width: 33%;
height: 38px;
float: right;
}
.login-code img {
cursor: pointer;
vertical-align: middle;
}
.el-login-footer {
height: 40px;
line-height: 40px;
position: fixed;
bottom: 0;
width: 100%;
text-align: center;
color: #fff;
font-family: Arial;
font-size: 12px;
letter-spacing: 1px;
}
.login-code-img {
height: 38px;
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89406354
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue物流快递仓库管理系统【论文+源码+SQL脚本】,帅呆了~~-CSDN博客
免费分享一套微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】,帅呆了~~_计算机操作系统第三版汤小丹pdf-CSDN博客
免费分享一套微信小程序商城系统(电商系统)(SpringBoot+Vue3)【至尊版】,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue敬老院(养老院)管理系统,帅呆了~~-CSDN博客