目录
一、认识Vue3
1. Vue2 选项式 API vs Vue3 组合式API
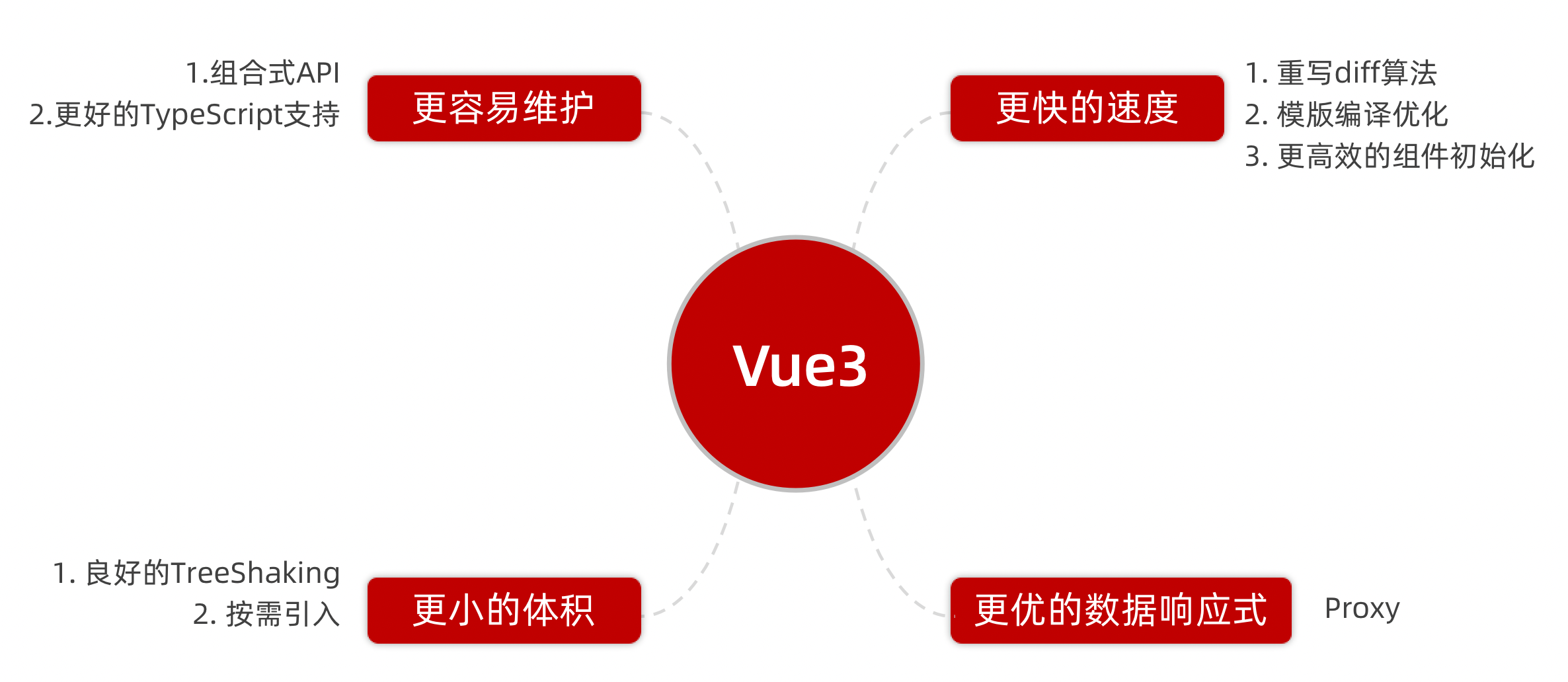
2. Vue3的优势
二、使用create-vue搭建Vue3项目
1. 认识create-vue
2. 使用create-vue创建项目
3.熟悉项目和关键文件

一、认识Vue3
1. Vue2 选项式 API vs Vue3 组合式API
<script>
export default {
data(){
return {
count:0
}
},
methods:{
addCount(){
this.count++
}
}
}
</script> <script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = ()=> count.value++
</script>特点:
-
代码量变少
-
分散式维护变成集中式维护
2. Vue3的优势

二、使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

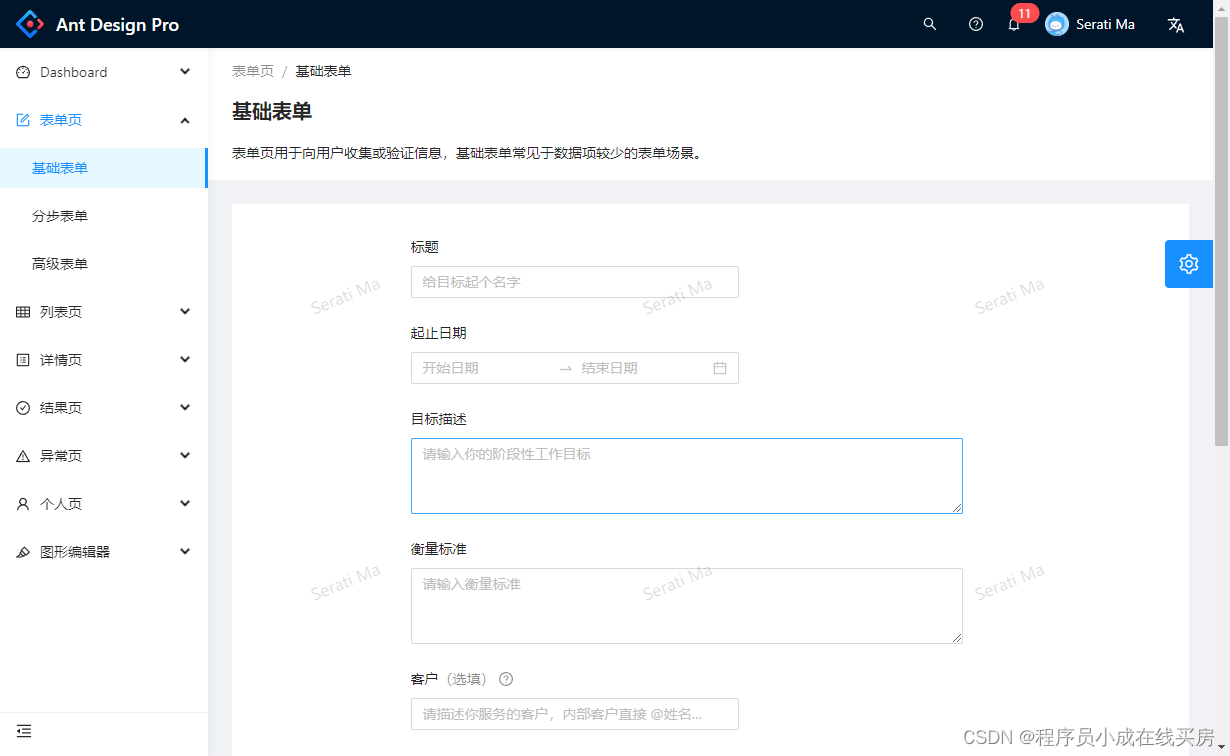
3.熟悉项目和关键文件

🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞
🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪