form表单标签
<!--
form表单其实就是一种:客户端和服务端数据交流一种方式机制。
1: 服务端,提供数据接受地址(gin/beego/inris)比如:http://localhost:8080/toLogin
2: 因为浏览器,在提交数据时候,其实就把数据当作参数传递给服务端地址。浏览器提供多种请求方式,参数传递的方式也不一样
比如:
- get请求。它就会把form表单中元素的值,根在URL地址后面。暴露中浏览器的地址栏中,就不安全,而且每个浏览器都又限制。比如:1024
- post请求,它就把数据,放入到请求体中,进行安全传输。默认情况下:你可以暂时理解成,没有大小限制(其实未来,每个服务端都会又大小限制,是可以在服务端配置)
- 如果是未来提交的是文件(图片,文件,音频视频等)信息,必须是post请求,并且要指定 enctype="multipart/form-data"
/*form元素
输入类型:input/textarea
- type : text
- type : password
html5新增使用:
- type number
- type date
- type datetime
- type url
- type email
选择类型:radio/checkbox
下拉类型:select
按钮类型:button/reseat/submit
其它类型:label/ fieldset
*/
http://localhost:8080/toLogin?username=feige&password=123456
-->
概述
表单标签:标签用于创建供用户输入的 HTML 表单。有了表单可以让静态网页进行数据的交流和沟通,也就有了后续的b/s架构。
什么是B/S架构呢?

form的基本定义&属性

| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML5 不支持。规定服务器接收到的文件的类型。(文件是通过文件上传提交的) |
| accept-charset | character_set | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocompleteNew | on off | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method=“post” 的情况) |
| method | get post | 规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
| novalidateNew | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank _self _parent _top | 规定在何处打开 action URL。 |
FORM表单的元素:
<!--form元素
输入类型 input/textarea
选择类型 radio/checkbox
下拉类型 select
按钮类型 button/reseat/submit
其他类型 label/fieldset -->
- input
- text
- password
- number
- range
- radio
- checkbox
- submit
- reset
- file
- textarea
- button
- submit
- select
- option
- optgroup
- fieldset
- legend
- label
代码
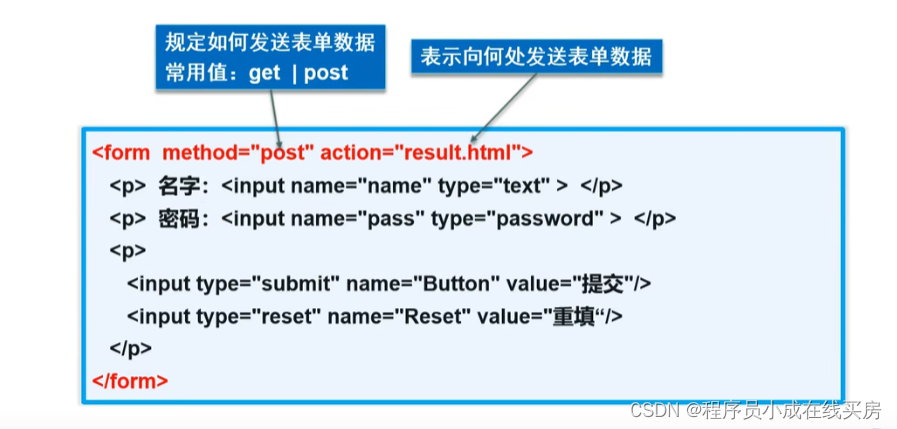
定义一个form表单
<form method="post" action="result.html">
<p>名字:<input name="name" type="text" > </p>
<p>密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>
-
method: 在实际网页开发中通常采用post方式提交表单数据
-
get :
-
如果不定义也是:get
-
因为get请求提交的参数会暴露在连接后面。不安全
-
同时每个浏览器对url长度是有限制的,如果有大文本提交肯定会丢失数据
-
-
post:
- 在开发如果要提交数据:尽量使用post
- 而post请求提交的参数是通过浏览器内部组织发送,更安全,
- 可以传递大文本
-
-
action: 表示表单的数据向何处发送,接收方一般指服务器端
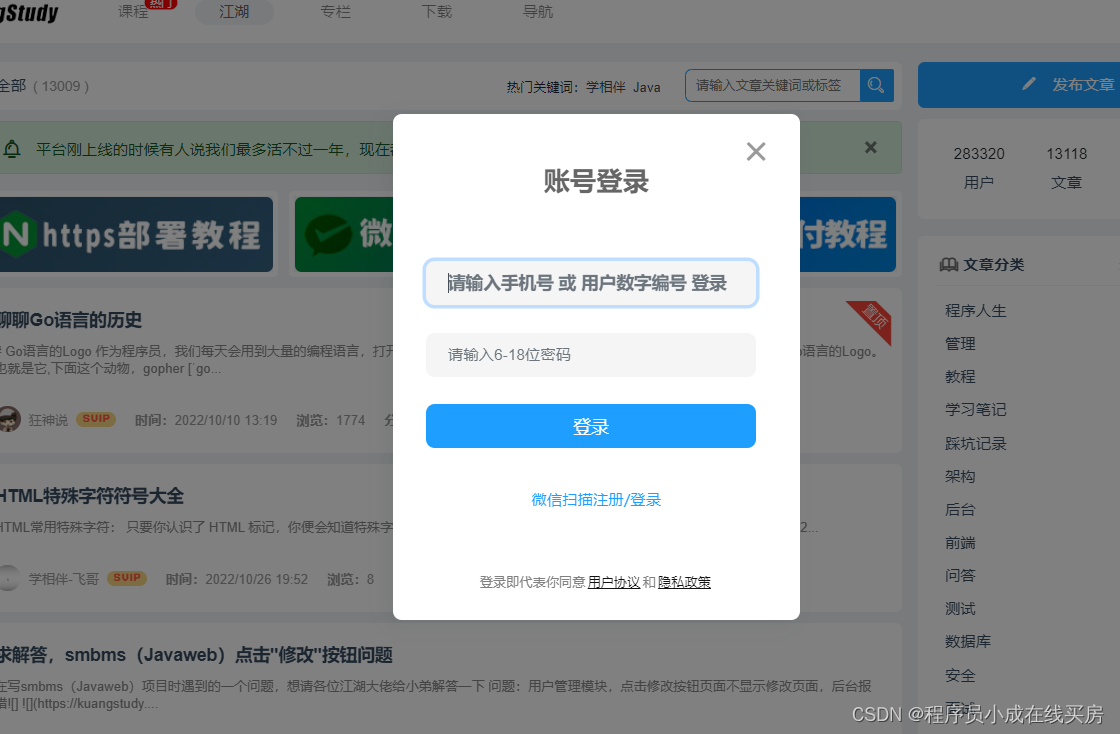
场景
- 各平台的用户登录&注册 https://www.kuangstudy.com/bbs

- 文章添加 : https://www.kuangstudy.com/topic/to-add

- 后台表单添加 : https://preview.pro.ant.design/form/basic-form




![[word] word图片环绕方式怎么设置? #经验分享#笔记#媒体](https://img-blog.csdnimg.cn/img_convert/878c3f9f858731552a4a49f95b979cb0.gif)