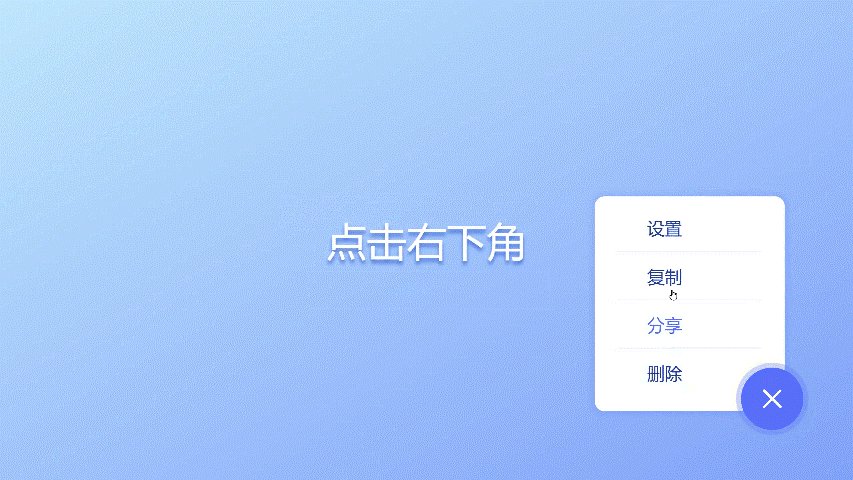
效果演示

实现了一个可展开菜单按钮的效果,点击按钮会弹出一个菜单列表,菜单列表中包含多个选项。按钮的样式为一个圆形背景,中间有三条横线,表示可以展开。当按钮被点击后,三条横线会变成一个叉号,表示可以收起。菜单列表的样式为一个白色背景,四周有阴影,包含多个选项,每个选项都有一个图标和文字。当菜单展开时,选项会以渐变的方式出现。
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态展开式菜单</title>
<link rel="stylesheet" href="./14-动态展开式菜单.css">
</head>
<body>
<div class="menu-box">
<div class="menu-button">
<div class="line-box">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
<ul class="menu-list">
<li><i class="fa fa-sliders"></i><span>设置</span></li>
<li><i class="fa fa-clone"></i><span>复制</span></li>
<li><i class="fa fa-share-square-o"></i><span>分享</span></li>
<li><i class="fa fa-trash-o"></i><span>删除