什么是Vue?
Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
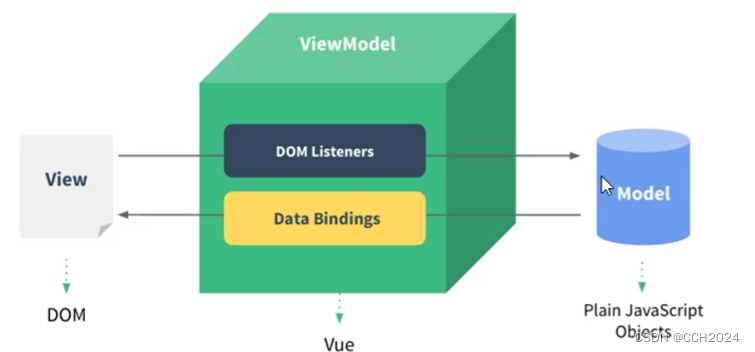
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
官网:https://v2.cn.vuejs.org/
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。

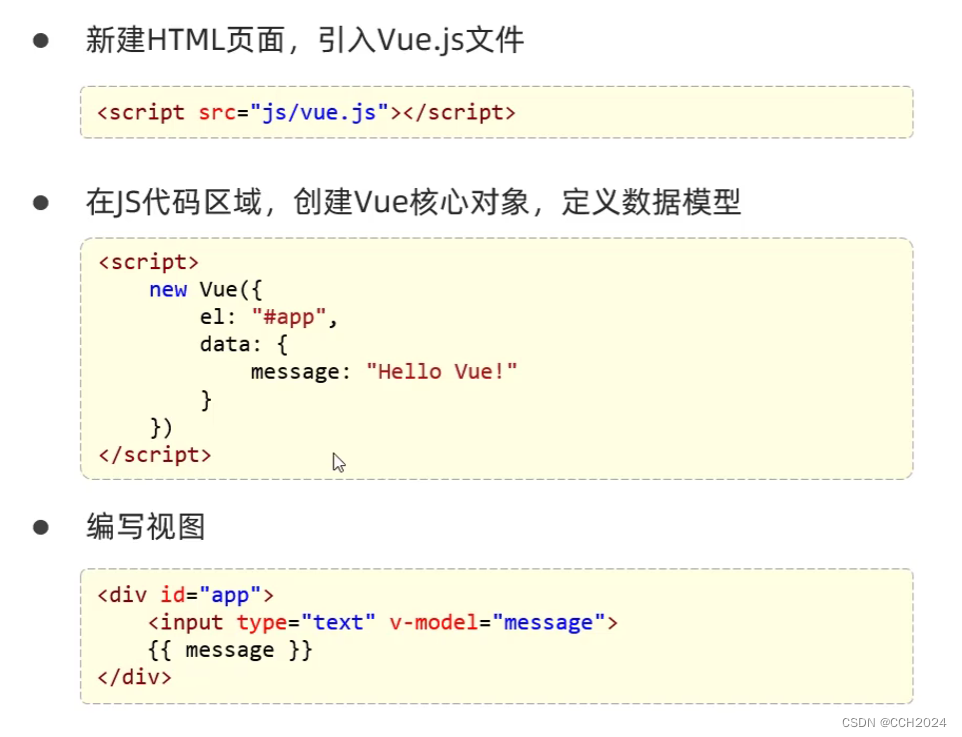
Vue快速入门:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 定义视图 -->
<div id="app">
<input type="text" v-model="message">
{{ message }}
</div>
</body>
<script>
/* 定义vue对象 */
new Vue({
el: "#app", // Vue接管的区域
data: {
message: "Hello Vue"
}
})
</script>
</html>表达式:
插值表达式:
形式:{{ 表达式}}
内容可以是:
1)变量
2)三元运算符
3)函数调用
4)算术运算
v-model:指令
Vue的常用指令:
指令:HTML标签上带有v- 前缀的特殊属性,不同指令具有不同的含义。例如:v-if、v-for...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-bind</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "http://www.baidu.com"
}
})
</script>
</html>说明:
v-bind和v-model一旦绑定某个对象,该对象必须在数据模型中声明。

常用指令:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle1()">
<input type="button" value="点我一下" @click="handle2()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle1: function() {
alert("你点了我一下....");
},
handle2: function() {
alert("你又点了我一下...");
}
}
})
</script>
</html>