一、Unity的渲染路径
渲染路径决定了光照是如何应用到Unity Shader中的。我们需要为每个Pass指定它使用的渲染路径
如何设置渲染路径?
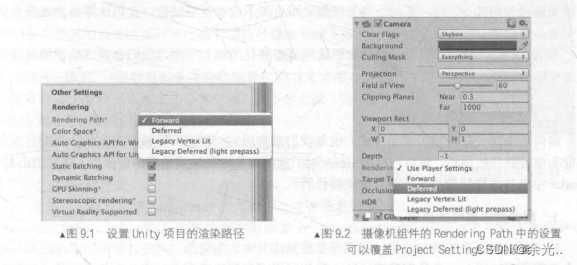
Edit>Project Settings>Player>Other Settinigs>Rendering
如何使用多个渲染路径?如:摄像机A渲染的物体使用前向渲染,摄像机B渲染的物体使用延迟渲染
在每一个摄像机的渲染路径设置中设置该摄像机使用的渲染路径,以覆盖Project Settings中的设置

如果选择Use Player Settings,那么这个摄像机会使用Project Settings中的设置;否则就会覆盖的 Project Settings中的设置。注意:如果当前显卡并不支持所选择的渲染路径,unity就会自动使用更低一级的渲染路径。如:一个GPU不支持延迟渲染,那么unity会使用前向渲染
完成上面设置后,我们要给每一个Pass中使用 标签来指定该Pass使用的渲染路径。
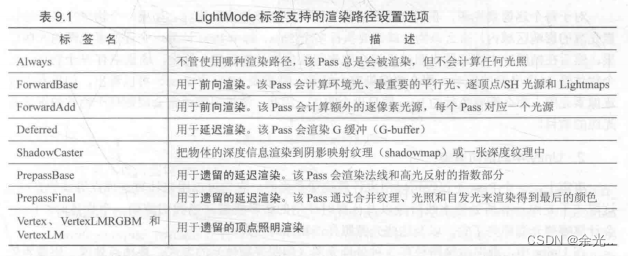
这是通过Pass的LightMode标签实现的。不同类型的渲染路径会包含多种标签设置
Pass{
Tags { “ LightMode”=“ForwardBase” }
// 告诉unity,该Pass使用前向渲染中的ForwardBase路径。
前向渲染中还有一种路径叫ForwardAdd

那么多渲染路径有什么用呢?如果一个Pass没有指定任何渲染路径会有什么问题吗?
指定渲染路径是和unity的底层渲染引擎的一次重要沟通。
1.前向渲染路径
原理
每进行一次完整的前向渲染,我们需要渲染该对象的渲染图元,并计算两个缓冲区的信息:一个是颜色缓冲区,一个是深度缓冲区。利用深度缓冲来决定一个片元是否可见,如果可见就更新颜色缓冲区中的颜色值。
对于每个逐像素光源,都需要进行一次完整的渲染流程。如果一个物体在多个逐像素光源的影响区域,该物体就需要执行多个Pass,每个Pass计算一个逐像素光源的光照结果,然后再帧缓冲中把这些光照结果混合起来得到最终的颜色值。
如果有大量逐像素光照,就需要执行大量Pass因此渲染引擎通常会限制每个物体的逐像素光照数目。
Unity中的前向渲染
一个Pass不仅仅可以用来计算逐像素光照,还可以计算逐顶点光照等其他光照。
这取决于光照计算所处流水线阶段以及计算时用的数学模型
前向渲染有三种处理光照的方式:
1.逐顶点处理
2.逐像素处理
3.球谐函数(SH)处理
绝定一个光源使用哪种处理模式取决于它的类型和渲染模型
光源类型指的是该光源是平行光还是其他类型的光源,光源的渲染模式指该光源是否是重要的。

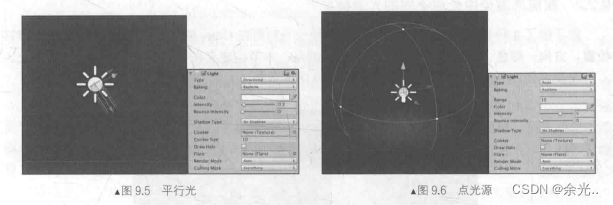
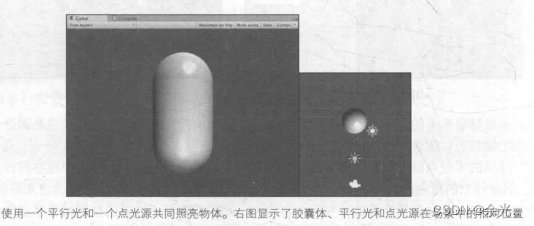
可以在Light组件中设置这些属性如上图
在前向渲染中,当渲染一个物体时,unity会根据场景中各个光源的设置以及这些光源对物体的影响程度(距离远近、光源强度等)对光源进行重要度排序。
一定数目的光源会按照逐像素的 方式处理,最多有4个光源按照逐顶点处理,剩下的按SH处理
判断规则:
- 场景中最亮的平行光总是按逐像素处理
- 渲染模式被设置为not important的光源按逐顶点会SH处理
- 渲染模型设置为important按按逐像素处理
- 如果根据以上规则得到的逐像素光源数量小于Quality Setting中的逐像素光源数量,会有更多光源以逐像素方式渲染

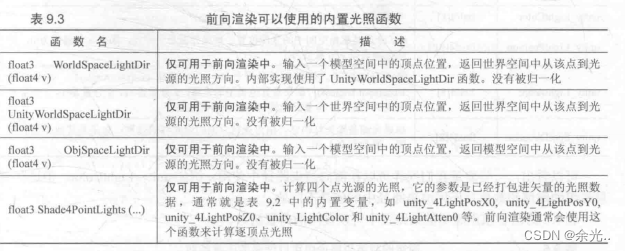
内置的光照变量和函数


2.顶点照明渲染路径
对硬件配置要求少,运算性能高,但得到效果差。
不支持逐像素效果如:阴影、法线映射、高精度的高光反射


3.延迟渲染路径
原理
主要包含两个Pass
第一个Pass中不进行任何光照计算,而是仅仅计算哪些片元是可见的,住哟啊用深度缓冲计算实现,当发现一个片元是可见的,我们就把相关信息存储到G缓冲区。
第二个Pass中我们利用G缓冲区的各个片元信息,如表面法线、视角方向、漫反射系数等,进行真正的光照计算
延迟渲染的Pass数目通常是2个,这与场景中的光源数目无关。延迟渲染的效率不依赖场景的复杂度,而是和我们使用的屏幕空间大小有关。
unity中的延迟渲染
unity中有两种延迟渲染,一种是遗留的延迟渲染路径,另一种是在新的渲染路径。
如果游戏中使用大量实时光照,那么我们选择延迟渲染路径,但该路径需要一定硬件支持
新旧延迟渲染差别很小,只是使用不同的技术案例权衡不同的需求
延迟渲染适合光照数目多、如果使用前向渲染会造成性能瓶颈的情况。
缺点:
- 不支持真正的抗锯齿功能
- 不能处理半透明物体
- 对显卡有一定要求
使用延迟渲染,unity为我们提供两个Pass:
- 第一个Pass用于G缓冲。这个Pass中,我们把物体的漫反射颜色、高光反射颜色、平滑度、法线、自发光和深度等信息渲染到屏幕空间的G缓冲区中。对每个物体来说,这个Pass仅会执行一次
- 第二个Pass用于计算正在的光照模型。这个Pass会用上一个Pass中渲染的数据来计算最终的光照颜色,再存储到帧缓冲中
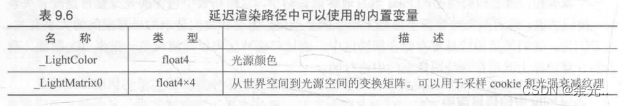
可访问的内置变量和函数

4.选择哪种渲染路径
Unity - Manual: Rendering paths in the Built-in Render Pipeline (unity3d.com)
我们需要根据游戏发布的目标平台来选择渲染路径。如果当前显卡不支持所选渲染路径,那么unity会自动使用比其低一级的渲染路径
二、Unity的光源类型
Unity一个支持4种光源类型:平行光、点光源、聚光灯、面光源(面光源仅在烘培时使用)
1.光源类型有什么影响
1.平行光
平行光可以照亮的范围是没有限制的,常作为太阳这样的角色出现
平行光可以放置在场景中的任何位置
几何属性只有方向且所有点的方向都是一样的
平行光没有具体的位置,也没有衰减的概念,光照强度不会随着距离而发生改变
2.点光源
点光源照亮的空间是有限的,它是空间中的一个球体定义的。点光源可以表示由一个点发出的、向所有方向延申的光

点光源有位置属性
对于方向属性,我们要用点光源的位置减去某点的位置来得到它到该点的方向。
点光源是会衰减的,随着物体逐渐远离点光源,它收到的光照强度也会逐渐减小。
点光源球心处的光照强度最强,球体边缘最弱值为0,中间的衰减值可以由函数定义
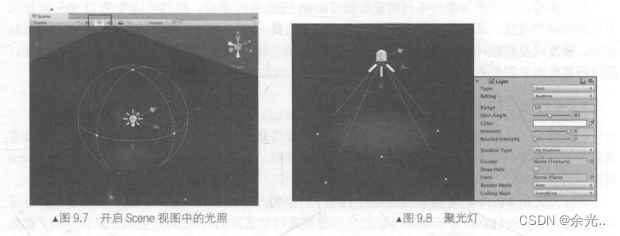
3.聚光灯
聚光灯照亮的空间是有限的,不再是简单的球体,而是由空间中的一块锥形区域定义
聚光灯可以用于表示一个特定位置出发、特定方向延申的光

锥形区域的半径由Range属性决定,张开的角度由Spot Angle属性决定
对于方向属性,需要聚光灯位置减去某点的位置来得到它到该点的方向
聚光灯的衰减随着物体逐渐远离点光源而逐渐减小,在锥形的顶点处光照强度最强,边缘处为0,衰减值由函数定义,但更复杂
2.在前向渲染中处理不同的光源类型
在unity中如何访问光源的5个属性:位置、方向、颜色、强度以及衰减

1.实践

Shader "Shader/ForwardRender"
{
Properties
{
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular ("Specular", Color) = (1,1,1,1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#pragma multi_comile_fwdbase
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb *
max(0, dot(worldNormal, worldLightDir));
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos);
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
fixed atten = 1.0;
return fixed4(ambient + (diffuse + specular) * atten, 1.0);
}
ENDCG
}
Pass
{
Tags { "LightMode"="ForwardAdd" }
Blend One One
CGPROGRAM
#pragma multi_compile_fwdadd
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "AutoLight.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 worldNormal = normalize(i.worldNormal);
#ifdef USING_DIRECTIONAL_LIGHT
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
#else
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz -
i.worldPos.xyz);
#endif
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb *
max(0, dot(worldNormal, worldLightDir));
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz);
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb *
pow(max(0, dot(worldNormal, halfDir)), _Gloss);
#ifdef USING_DIRECTIONAL_LIGHT
fixed atten = 1.0;
#else
#if defined (POINT)
float3 lightCoord = mul(unity_WorldToLight, float4(i.worldPos, 1)).xyz;
fixed atten = tex2D(_LightTexture0, dot(lightCoord, lightCoord).rr).UNITY_ATTEN_CHANNEL;
#elif defined (SPOT)
float4 lightCoord = mul(unity_WorldToLight, float4(i.worldPos, 1));
fixed atten = (lightCoord.z > 0) * tex2D(_LightTexture0, lightCoord.xy / lightCoord.w + 0.5).w * tex2D(_LightTextureB0, dot(lightCoord, lightCoord).rr).UNITY_ATTEN_CHANNEL;
#else
fixed atten = 1.0;
#endif
#endif
return fixed4((diffuse + specular) * atten, 1.0);
}
ENDCG
}
}
FallBack "Specular"
}
2.实验 Base Pass 和 Addition Pass的调用

当我们创建一个光源时,默认情况下它们Render Mode时Auto。即Unity会在背后为我们判断哪些光源会按照逐像素处理,而哪些光源按照逐顶点或SH的方式处理了。
我们未改变Edit>Project Setting>Quality>Pixel Light Count中的数值,因此默认情况下物体可以接收除最亮的平行光外的4个逐像素光照
帧调试器:Window>Frame Debugger
三、Unity的光照衰弱
Unity使用一张纹理作为查找表来在着色器中计算逐像素光照的衰减
好处是,计算机衰减不依赖于数学公式的复杂性,只需要使用一个参数值去纹理中采样即可
但使用纹理查找来计算衰减也有弊端:
- 需要预处理得到采样纹理,而且纹理的大小也会影响衰减的精度
- 不直观,同时也不方便,因此一旦把数据存储到查找表中,我们就无法使用其他数学公式来计算衰减
优点是:
- 在一定程度上提升性能
- 得到的效果在大部分情况下都是良好的
unity默认使用纹理查找的方式计算逐像素的点光源和聚光灯的衰减
1.用于光照衰弱的纹理
unity在内部使用一张_LightTexture0的纹理来计算光照衰减。
2.使用数学公式计算衰弱
计算光源线性衰减
float distance = length (_WorldSpaceLightPos0.xyz - i.worldPosition.xyz);
atten = 1.0 / distance;四、Unity的阴影
1.阴影是如何实现的
Shadow Map技术:先把摄像机位置放在与光源重合的位置上,那么该场景中光源的阴影区域就是哪些摄像机看不到的地方。
在前向渲染中,如果场景中最重要的平行光开启了阴影,Unity就会为该光源计算它的阴影映射纹理(shadowmap)。这张阴影映射纹理本质上也是一张深度图,它记录了从该光源出发、能看到的场景中距离它最近的表面位置(深度信息)。
在计算阴影映射纹理时,如何判断距离它最近的表面位置呢?
把摄像机放在光源文字,然后按照正常的渲染流程,即调用Base Pass 和 Addition Pass来更新深度信息,得到阴影映射纹理。
但会造成性能消耗,因为我们只需要深度信息
解决办法就是:使用一个额外的Pass来专门更新光源的阴影映射纹理,这个Pass就是LightMode标签被设置为ShadowCaster的Pass。
这个Pass的渲染目标不是帧缓存,而是阴影映射纹理(或深度纹理)。
屏幕空间的阴影映射技术:
屏幕空间的阴影映射原本是延迟渲染中产生阴影的方法。但该技术需要显卡支持MRT,有些移动平台不支持这种特性。
先调用LightMode为ShadowCaster的Pass来得到可投射阴影的光源的阴影映射纹理以及摄像机的深度纹理。然后根据光源的阴影映射纹理和摄像机的深度纹理来得到屏幕空间的阴影图。
如果摄像机的深度图中记录的表面深度大于转换到阴影映射的深度值,就说明该表面虽然可见,但是却处于该光源的阴影中,通过这样的方式,阴影图就包含了屏幕可见中所有有阴影的区域。
如果我们想一个物体接收另一个物体的阴影,以及它向其他物体投射阴影的过程:
- 我们向一个物体接收来自其他物体的阴影,就保修在Shader中对阴影映射纹理(包括屏幕空间的阴影图)进行采样,把采样结果和最后的光照结果进行相乘来产生阴影效果
- 如果我们向要一个物体向其他物体投影,就必须把该物体加入到光源阴影映射纹理计算中,从而让其他物体在对阴影映射纹理采样时可以得到该物体的相关信息。这个过程在LightMode为ShadowCaster的Pass中实现。
2.不透明物体的阴影

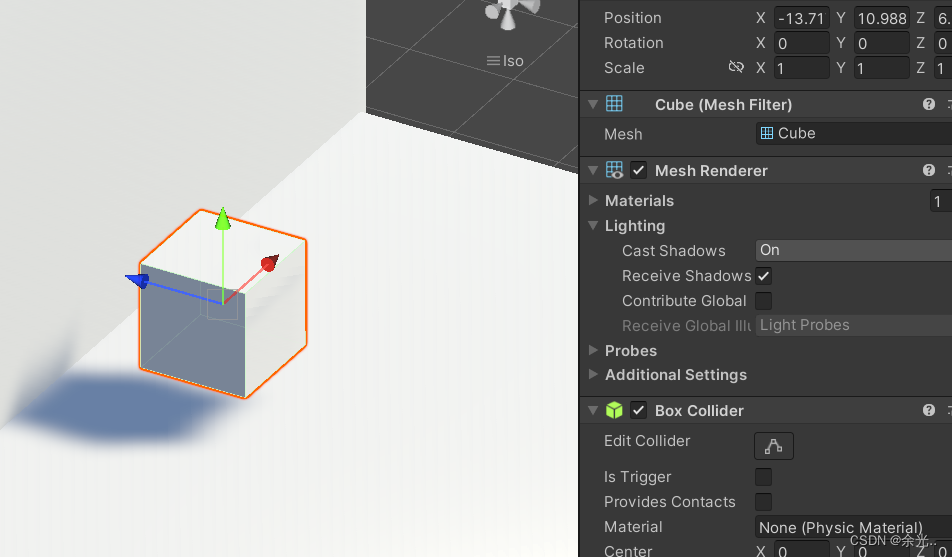
Cast Shadow:把该物体加入光源阴影映射纹理的计算中,从而让其他物体在对阴影映射纹理采样时可以得到物体的相关信息
Receive Shadow:可以选择是否让物体接收来自其他物体的阴影
Two Sided:允许物体的所有面都计算阴影信息
3.使用帧调试器查看阴影绘制过程
4.统一管理光照衰弱和阴影
光照衰减和阴影对物体最终的渲染结构的影响本质上是相同的—都是把光照衰减因子和阴影值及光照结果相乘得到最终的渲染结果
通过UNITY_LIGHT_ATTENUATION可以同时计算这两个信息
UNITY_LIGHT_ATTENUATION是unity内置的用于计算光照衰减和阴影的宏,我们可以在内置的AutoLight.cginc里找到它的相关声明。它接收3个参数
它会将光照衰减和阴影值相乘后的结果存储到第一个参数中。但我们并没有在代码中声明第一个参数atten,这是因为UNITY_LIGHT_ATTENUATION会帮我们声明这个变量。
它的第二个参数是结构体v2f,这个参数会传递给SHADOW_ATTENUATION,用来计算阴影值。
第三个参数是世界空间的坐标,这个参数会用于计算光源空间下的坐标,再对光照衰减纹理采样
由于使用了UNITY_LIGHT_ATTENUATION,我们的Base Pass 和 AddItion Pass的代码得以统一——我们不需要在Base Pass里单独处理阴影,也不需要在Addotion Pass中判断光源类型来处理光照衰减,一切都只需要通过UNITY—LIGHT_ATTENUATION来完成即可。
5.透明度物体的阴影
要想在unity里让物体能够向其他物体投射阴影,一定要在它们使用的Unity Shader中提供一个LightMode为ShaderCaster的Pass。
VertexLit会正常渲染整个物体,然后把深度结果输出到一张深度图或阴影纹理中。
对于大多数不透明物体来说,把FallBack设为VertexLit就可以得到正确的阴影。但对于透明物体的实现通常会使用透明度测试或透明度混合,我们需要小心设置这些物体的FallBack
透明度测试:
如果我们直接使用VertexLit、Diffuse、Specular等作为回调,往往无法得到正确的阴影。这是因为透明度测试需要在片元着色器中舍弃某些片元,而VertexLit中的阴影投射纹理并没有进行这样的操作。
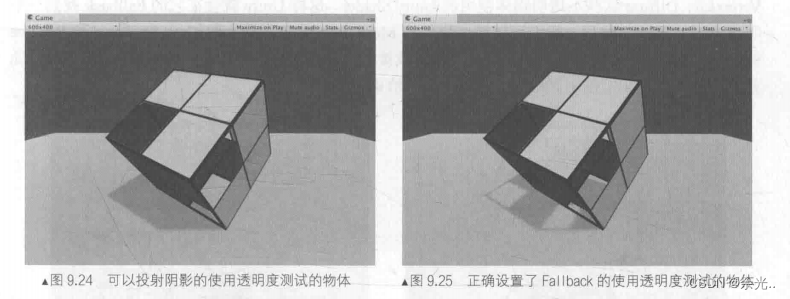
要使用透明度测试的物体得到正确的阴影效果,我们只需要在unity中更改一行代码,把Fallback设置为Transparent/Cutout/VertexLit。因为在内置文件中ShadowCaster Pass中计算了透明度测试,因此会把裁剪后的物体深度信息写入深度图和阴影纹理中。
注意:Transparent/Cutout/VertexLit中计算透明度测试时,使用了名为_Cutoff的属性来进行透明度测试,这要求我们的shader中也必须提供名为_Cutoff的属性。否则无法得到正确的阴影。

出现一些不应该透过光的部分:
因为默认情况下把物体渲染到深度图和阴影映射纹理中仅考虑物体的正面。但如果有一些面完全背对光源,因此这些面的深度信息没有加入到阴影映射纹理的计算中。
解决办法:
将正方形的Mesh Renderer组件中的Cast Shadow属性设置为Two Sided,强制Unity在计算阴影映射纹理时计算所有面的深度信息。

透明度混合:
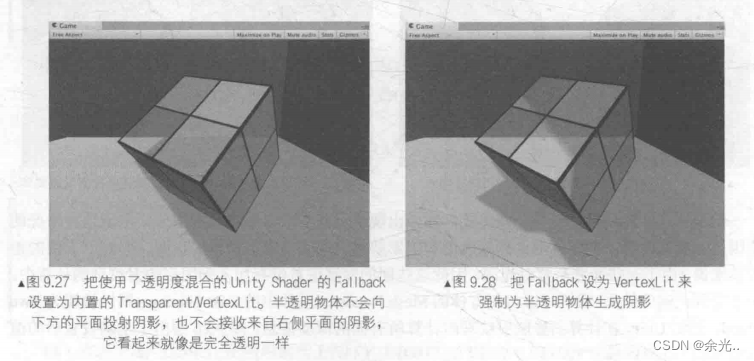
所有内置的透明度混合的Unity Shader,如Transparent/VertexLit等,都没有包含阴影投射的Pass。所以它们不会接收来自其他物体的阴影。
透明度混合需要关闭深度写入,也带来阴影生成问题,想要半透明物体产生正确的阴影,需要在每个光源空间下仍然严格按照从后往前的顺序渲染。这会让阴影处理变得非常复杂,而且也会影响性能。因此在Unity所有内置的半透明Shader是不会产生任何阴影效果的。
我们可以使用dirty trick来强制半透明物体生成阴影,这可以通过把它们的Fallback设置为VertexLit、Diffuse这些不透明物体使用的Unity Shader,这样unity就会在它的Fallback找到一个阴影投射的Pass。