flutter3-os-admin跨平台手机后台OS系统。
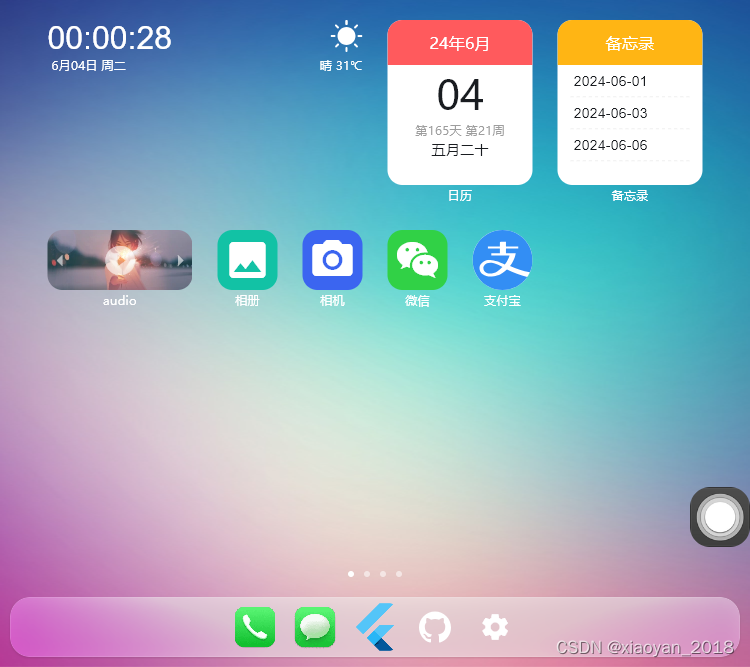
原创Flutter3.22+Dart3.4+Getx+fl_chart等技术开发仿ios手机桌面OA管理系统。自研栅格化布局引擎、自定义桌面壁纸、小部件、底部Dock菜单、可拖拽悬浮球等功能。

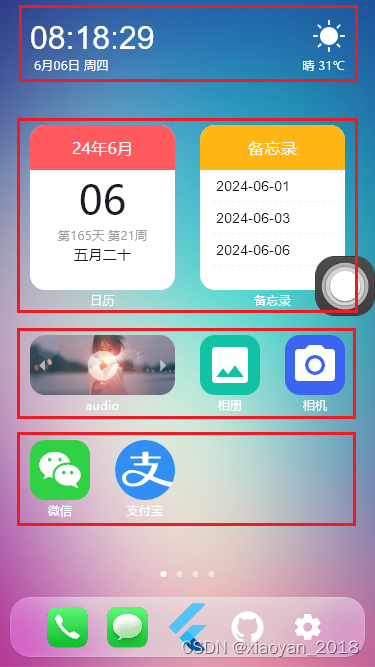
全新自研栅格化OS菜单布局引擎。

使用技术
- 编辑器:VScode
- 技术框架:Flutter3.22.1+Dart3.4.1
- 路由/状态管理:get^4.6.6
- 本地存储:get_storage^2.1.1
- svg图片插件:flutter_svg^2.0.10+1
- 图表组件:fl_chart^0.68.0
- 国际化时间:intl^0.19.0

之前有分享一款uniapp+vue3跨端仿ios手机桌面系统。
https://blog.csdn.net/yanxinyun1990/article/details/139103578

编译到windows端效果依然完美显示。


项目结构

采用最新版flutter3.22+dart3.4构建项目,探索全新的手机OA后台管理系统新模式。

目前该项目已经发布到我的原创作品集,如果有需要,欢迎去下载使用。
https://gf.bilibili.com/item/detail/1106107011

main.js配置
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'utils/index.dart';
// 栅格模板
import 'layouts/desk.dart';
// 路由管理
import 'router/index.dart';
void main() async {
// 初始化get_storage存储
await GetStorage.init();
initializeDateFormatting();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter WeOS',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
// 修复windows端字体粗细不一致
fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null,
),
home: const DeskLayout(),
// 初始化路由
initialRoute: Utils.isLogin() ? '/' : '/launch',
// 路由页面
getPages: routes,
);
}
}
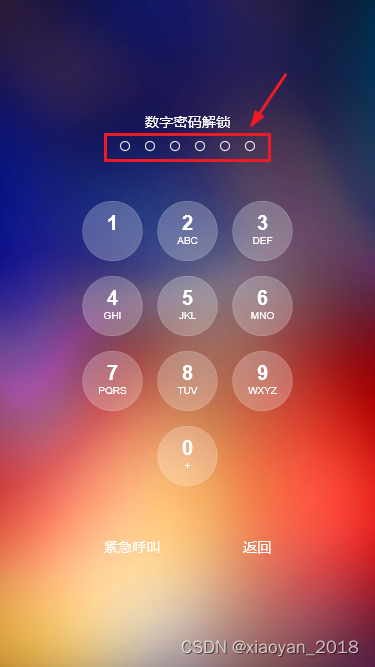
flutter3数字解锁

一改以往输入框验证模式,使用全新自研的数字密码解锁新模式。


使用 AnimatedSwitcher 和 FadeTransition 实现动画效果。
@override
Widget build(BuildContext context) {
return Layout(
extendBodyBehindAppBar: true,
body: Container(
padding: const EdgeInsets.all(20.0),
child: AnimatedSwitcher(
duration: const Duration(milliseconds: 250),
// 动画控制
transitionBuilder: (child, animation) {
return FadeTransition(
opacity: animation,
child: ScaleTransition(
// scale: animation,
scale: animation.drive(Tween(begin: 0.9, end: 1.0).chain(CurveTween(curve: Curves.easeOut))),
child: child,
),
);
},
// 当内容有变化的时候就会触发动画
child: splashScreen ? GestureDetector(
// 修复Column和Row组件,点击空白处无响应问题
behavior: HitTestBehavior.translucent,
child: Column(
children: [
...
],
),
onPanStart: (details) {
setState(() {
swipeY = details.globalPosition.dy;
});
},
onPanUpdate: (details) {
double posY = swipeY - details.globalPosition.dy;
if(posY > 100) {
setState(() {
splashScreen = false;
});
}
},
)
:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
...
],
),
),
),
),
);
}

Column(
children: [
const Text('数字密码解锁', style: TextStyle(color: Colors.white, fontSize: 14.0),),
const SizedBox(height: 10.0,),
Wrap(
spacing: 15.0,
children: List.generate(passwordArr.length, (index) {
return AnimatedContainer(
duration: const Duration(milliseconds: 300),
height: 10.0,
width: 10.0,
decoration: BoxDecoration(
color: int.parse(passwordArr[index]) <= pwdValue.length ? Colors.white : Colors.white.withOpacity(0.01),
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(50.0),
),
);
})
),
],
),

Container(
width: 250.0,
margin: const EdgeInsets.only(top: 50.0),
child: Wrap(
spacing: 15.0,
runSpacing: 15.0,
alignment: WrapAlignment.center,
children: List.generate(keyNumbers.length, (index) {
return Material(
type: MaterialType.transparency,
child: Ink(
height: 60.0,
width: 60.0,
decoration: BoxDecoration(
color: Colors.white24,
border: Border.all(color: Colors.white24, width: .5),
borderRadius: BorderRadius.circular(50.0),
),
child: InkWell(
borderRadius: BorderRadius.circular(50.0),
overlayColor: WidgetStateProperty.all(Colors.white38),
child: DefaultTextStyle(
style: const TextStyle(color: Colors.white, fontFamily: 'arial'),
child: Column(
children: [
const SizedBox(height: 10.0,),
Text(keyNumbers[index]['num'], style: const TextStyle(fontSize: 20.0, fontWeight: FontWeight.bold),),
Text(keyNumbers[index]['letter'], style: const TextStyle(fontSize: 10.0),),
],
),
),
onTap: () {
handleClickNum(keyNumbers[index]['num']);
},
),
),
);
})
),
),

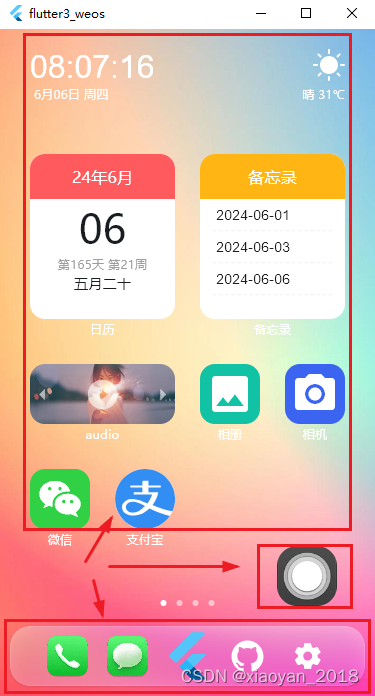
flutter3桌面os布局
桌面布局分为栅格式菜单+底部Dock菜单+拖拽悬浮球。

@override
Widget build(BuildContext context) {
return Scaffold(
extendBodyBehindAppBar: widget.extendBodyBehindAppBar,
appBar: widget.appBar ?? AppBar(
forceMaterialTransparency: true,
backgroundColor: Colors.transparent,
foregroundColor: Colors.white,
toolbarHeight: 0,
),
body: Center(
child: Stack(
children: [
// 壁纸皮肤
if(widget.showBackground)
Obx(() => Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('${skinController.skinUrl}'),
fit: BoxFit.fill,
),
),
))
,
Flex(
direction: Axis.vertical,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// 顶部插槽
Container(
child: widget.header,
),
// 内容区域
Expanded(
child: widget.body ?? Container(),
),
// 底部插槽
Container(
child: widget.footer,
),
],
),
// 额外插槽
Container(
child: widget.extra,
),
],
),
),
);
}














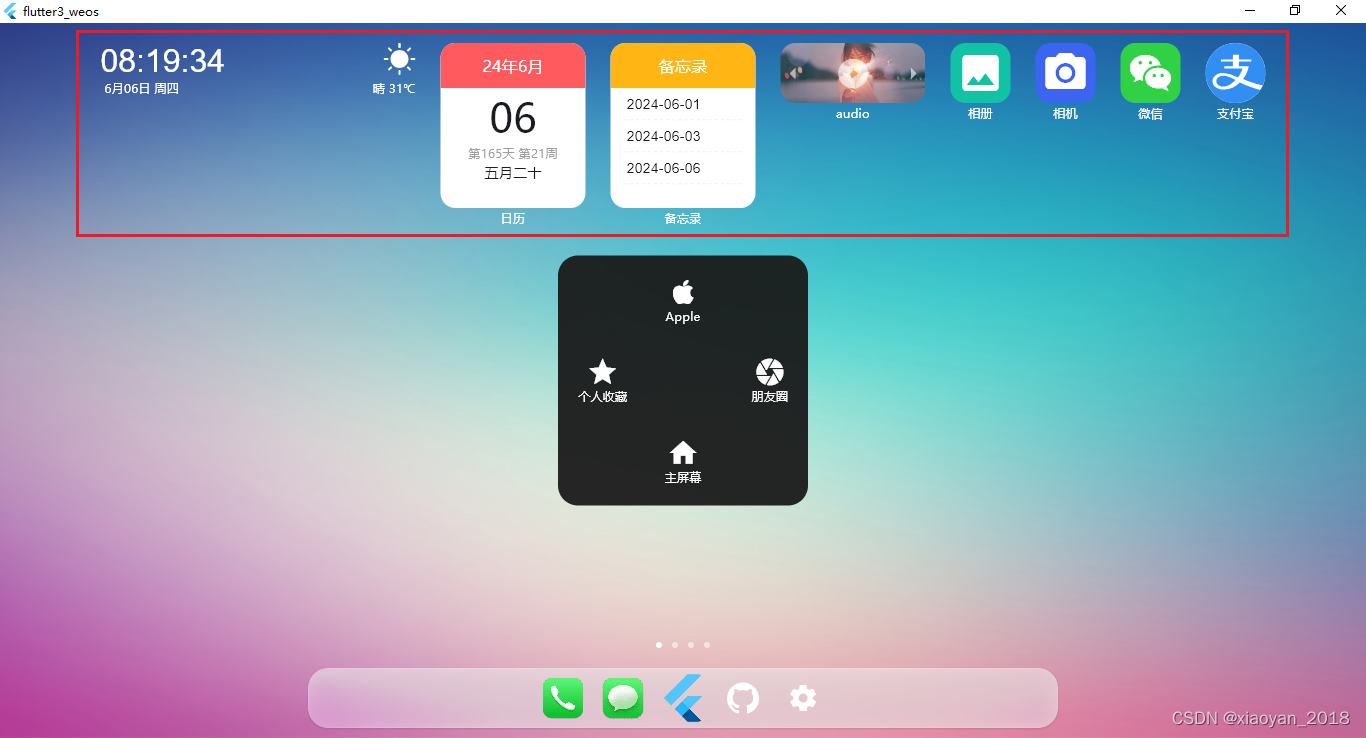
flutter3桌面os菜单


/*
* ================== 桌面os菜单配置项 ==================
* [label] 图标标题
* [imgico] 图标(本地或网络图片) 当type: 'icon'则为uni-icons图标名,当type: 'widget'则为自定义小部件标识名
* [type] 图标类型(icon | widget) icon为uni-icons图标、widget为自定义小部件
* [path] 跳转路由页面
* [link] 跳转外部链接
* [hideLabel] 是否隐藏图标标题
* [background] 自定义图标背景色
* [size] 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* [onClick] 点击图标回调函数
*/

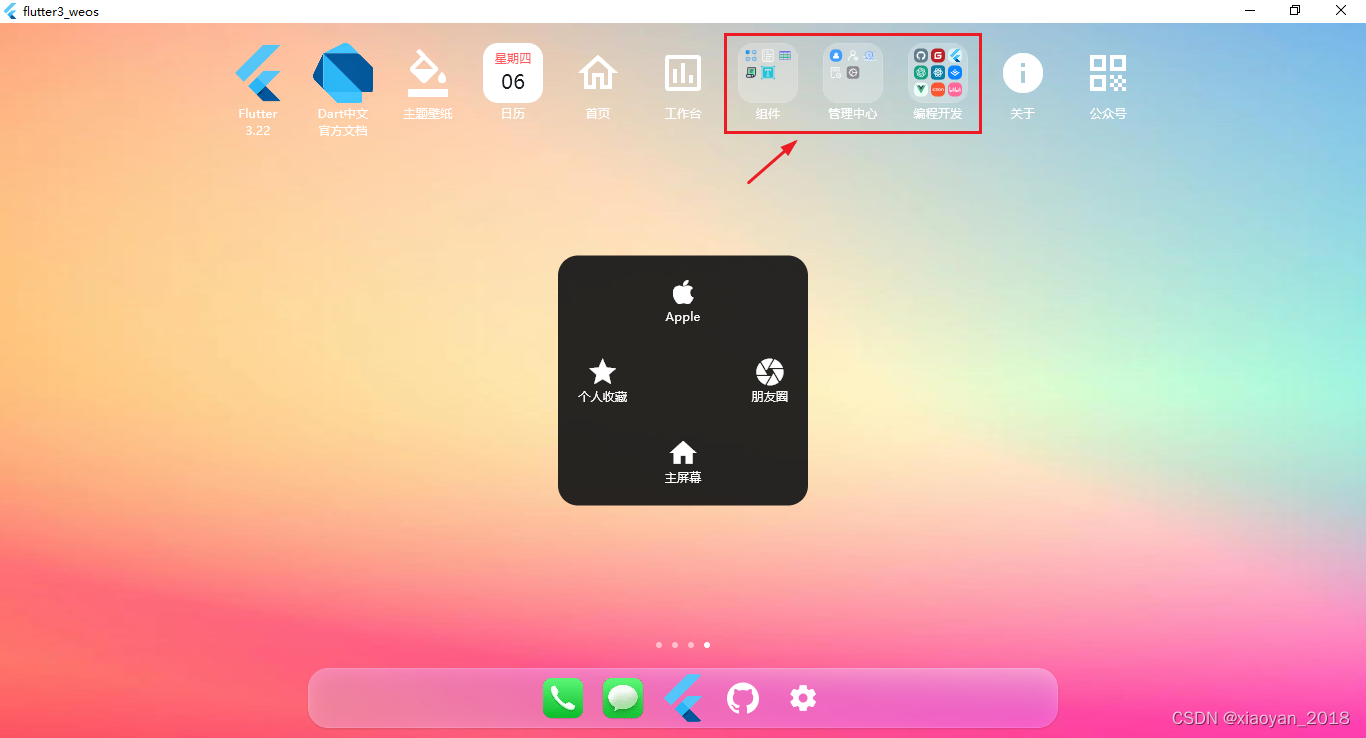
只需配置children参数,即可生成一个二级弹窗菜单。


// 桌面os菜单配置 Q:282310962
List deskMenus = [
...
{
'uid': '3u85fb90-12c4-11e1-840d-7b25c5ee775a',
'list': [
{'label': 'Flutter3.22', 'imgico': 'assets/images/flutter.png', 'link': 'https://flutter.dev/'},
{'label': 'Dart中文官方文档', 'imgico': 'assets/images/dart.png', 'link': 'https://dart.cn/'},
...
{'label': '日历', 'imgico': const Calendar1x1(), 'type': 'widget', 'path': '/calendar', 'background': const Color(0xffffffff),},
{'label': '首页', 'imgico': const Icon(Icons.home_outlined), 'type': 'icon', 'path': '/home'},
{'label': '工作台', 'imgico': const Icon(Icons.poll_outlined), 'type': 'icon', 'path': '/workplace'},
{
'label': '组件',
'children': [
{'label': '组件', 'imgico': 'assets/images/svg/component.svg', 'path': '/component'},
...
]
},
{
'label': '管理中心',
'children': [
{'label': '个人主页', 'imgico': 'assets/images/svg/my.svg', 'path': '/ucenter'},
...
]
},
{
'label': '编程开发',
'children': [
{'label': 'Github', 'imgico': 'assets/images/svg/github.svg', 'background': const Color(0xff607d8b),},
{'label': 'Flutter', 'imgico': 'assets/images/flutter.png', 'background': const Color(0xFFDAF2FA),},
{'label': 'ChatGPT', 'imgico': 'assets/images/svg/chatgpt.svg', 'background': const Color(0xFF15A17F),},
...
]
},
{
'label': '关于', 'imgico': const Icon(Icons.info), 'type': 'icon',
'onClick': () => {
...
}
},
{
'label': '公众号', 'imgico': const Icon(Icons.qr_code), 'type': 'icon',
'onClick': () => {
...
}
},
]
}
...
];
综上就是flutter3.22+getx实战手机桌面os系统的一些分享,希望对大家有所帮助~
https://blog.csdn.net/yanxinyun1990/article/details/138317354
https://blog.csdn.net/yanxinyun1990/article/details/136996521
https://blog.csdn.net/yanxinyun1990/article/details/136410049