1.无序列表:
场景:在网页中表示一组无顺序之分的列表 如:新闻列表
标签组成:
ul: 表示无序列表的整体,用于包裹li标签
li:表示无序列表的每一项,用于包含每一行的内容
注意点:
ul标签中只允许包含li标签
li标签可以包含任意内容
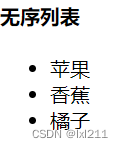
<h4>无序列表</h4>
<!-- 无序列表的语法格式 -->
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<!-- 各个列表是并列的,ul中只能出现li ,li中可以放任何元素,是一个容器 -->

2.有序列表
ol:表示有序列表的整体,用于包裹li标签
li:表示有序列表的每一项,用于包含每一行的内容
显示特点:
列表的每一项前默认显示序号标识
注意点:
ol里面只能放li标签
li标签可以放任意内容
<!-- 有序列表 -->
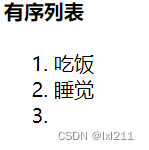
<h4>有序列表</h4>
<ol>
<li>吃饭</li>
<li>睡觉</li>
<li></li>
</ol>
<!-- ol之间只能嵌套li -->

3.自定义列表
自定义列表:
在网页底部的导航栏中通常会用自定义列表实现
dl:表示自定义列表的整体,用于包括dt和dd
dt:表示自定义列表的主题
dd:自定义列表针对主题的每一项内容
显示特点:
dd前会默认显示缩进效果
注意点:
dl标签中只允许包含dt和dd
dd和dt标签内可以放任意内容
<!-- 自定义列表:一般在网站底部 -->
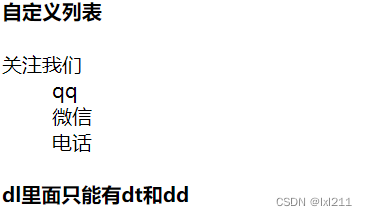
<h4>自定义列表</h4>
<dl>
<dt>关注我们</dt>
<dd>qq</dd>
<dd>微信</dd>
<dd>电话</dd>
</dl>
<h4>dl里面只能有dt和dd</h4>

<form action="demo.php" method="POST" name="name1">html</form>
<!-- <form action="demo.php" method="POST" name="name1">html</form> -->
<h4>action url地址 用于指定接受并处理保单数据的服务器程序的url地址</h4>
<h4>method gest/post 用于设置表单数据的提交方式,其取值为get或post</h4>
<h4> name 名称 用于指定表单的名称,以区分同一个页面的多个表单域</h4>