目录
- 定位
- position属性
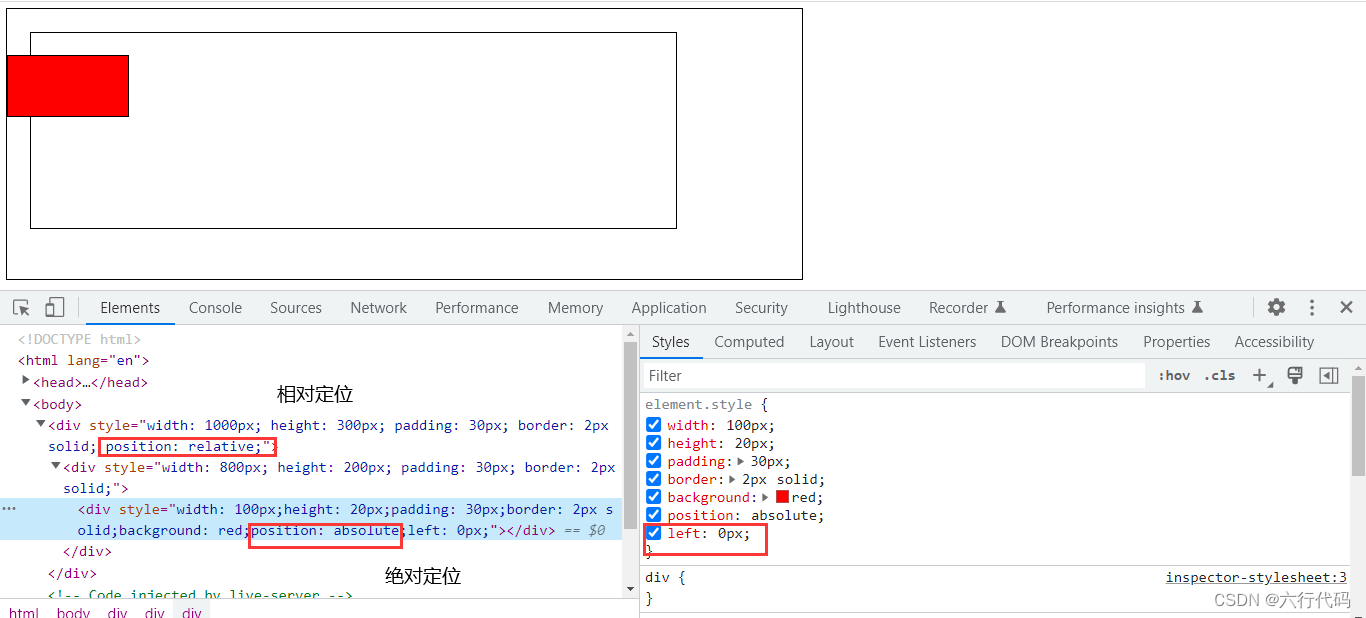
- 相对定位
- 绝对定位
- 固定定位
- 定位的做法: 定位下的居中
- 多个定位元素重叠时
- 补充
定位
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
- 常规流
- 浮动:float
- 定位:position
定位:手动控制元素在包含块中的精准位置
涉及的CSS属性:position
position属性
- 默认值:static,静态定位(不定位)
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
一个元素,只要position的取值不是static,认为该元素是一个定位元素。
定位元素会脱离文档流(相对定位除外)
一个脱离了文档流的元素:
- 文档流中的元素摆放时,会忽略脱离了文档流的元素
- 文档流中元素计算自动高度时,会忽略脱离了文档流的元素
相对定位
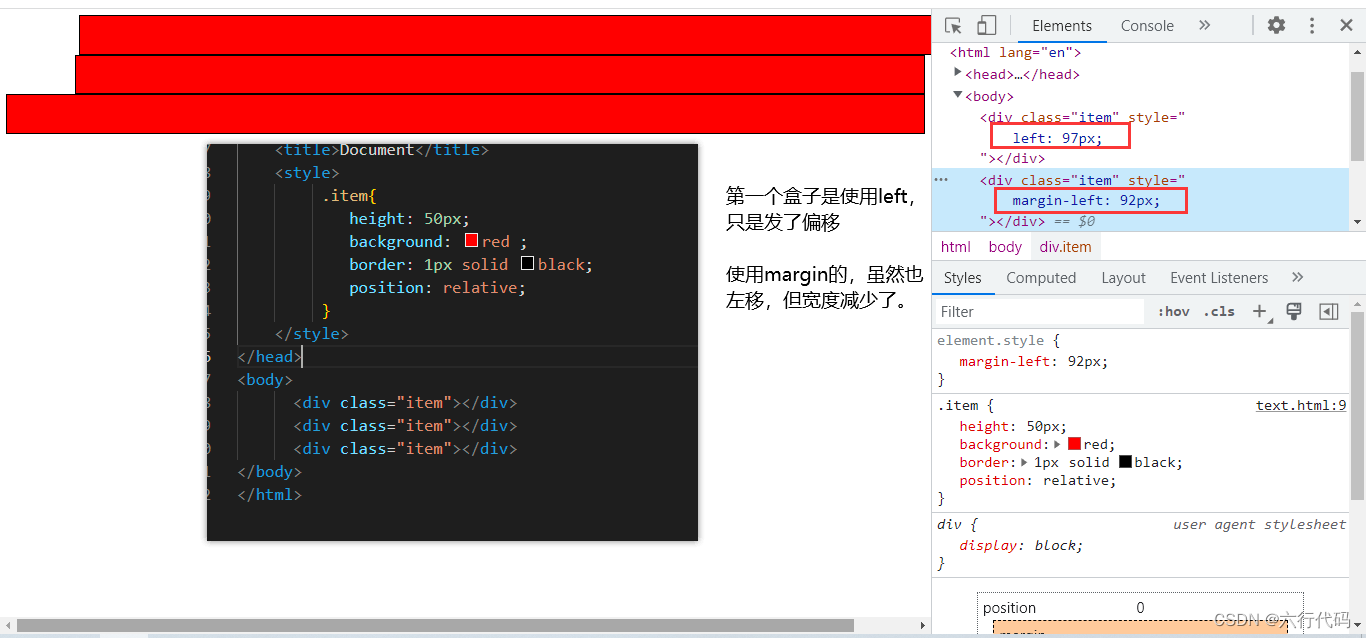
不会导致元素脱离文档流,只是让元素在原来位置上进行偏移。
可以通过四个CSS属性对设置其位置:
- left
- right
- top
- bottom
盒子的偏移不会对其他盒子造成任何影响。

绝对定位
- 宽高为auto,适应内容
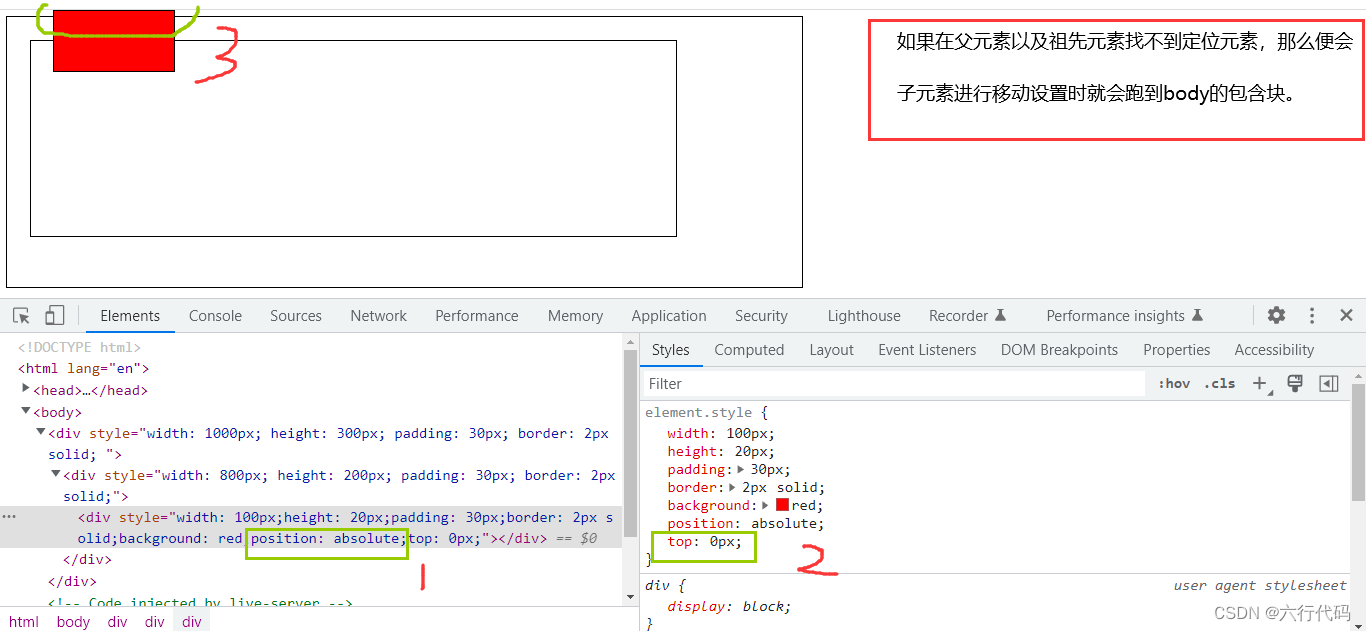
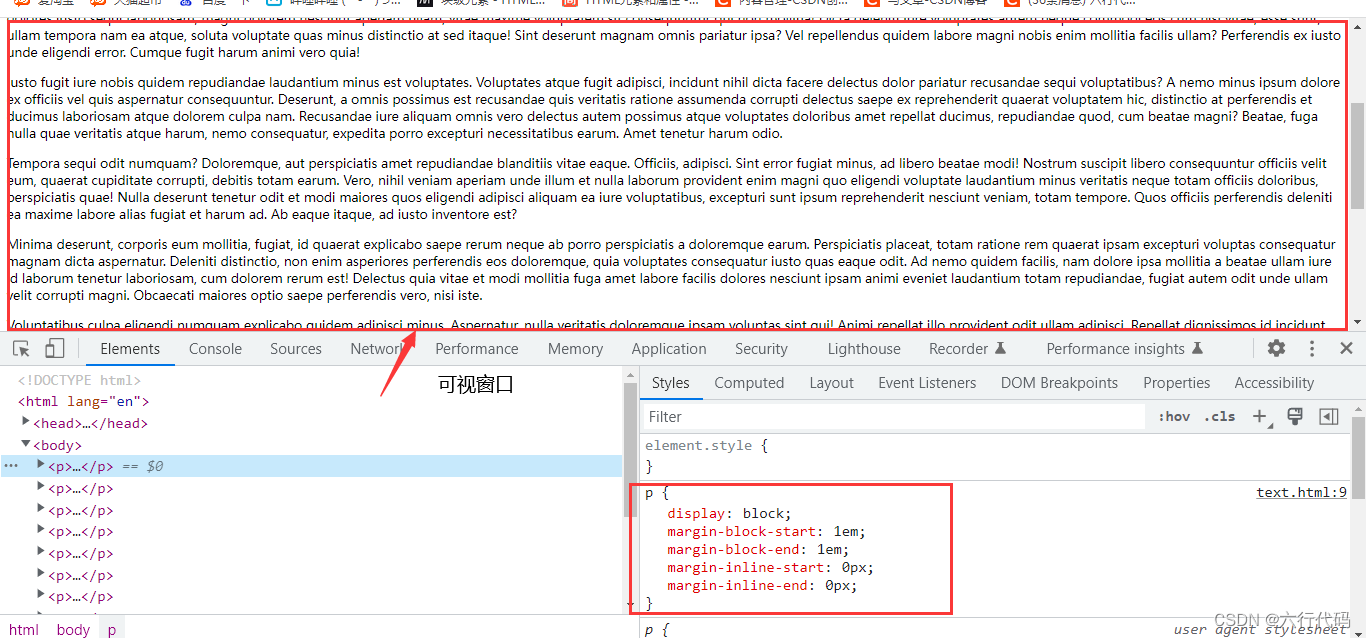
- 包含块变化:找祖先中第一个定位元素,该元素的填充盒为其包含块(padding+content)。若找不到,则它的包含块为整个网页(初始化包含块)如下图:
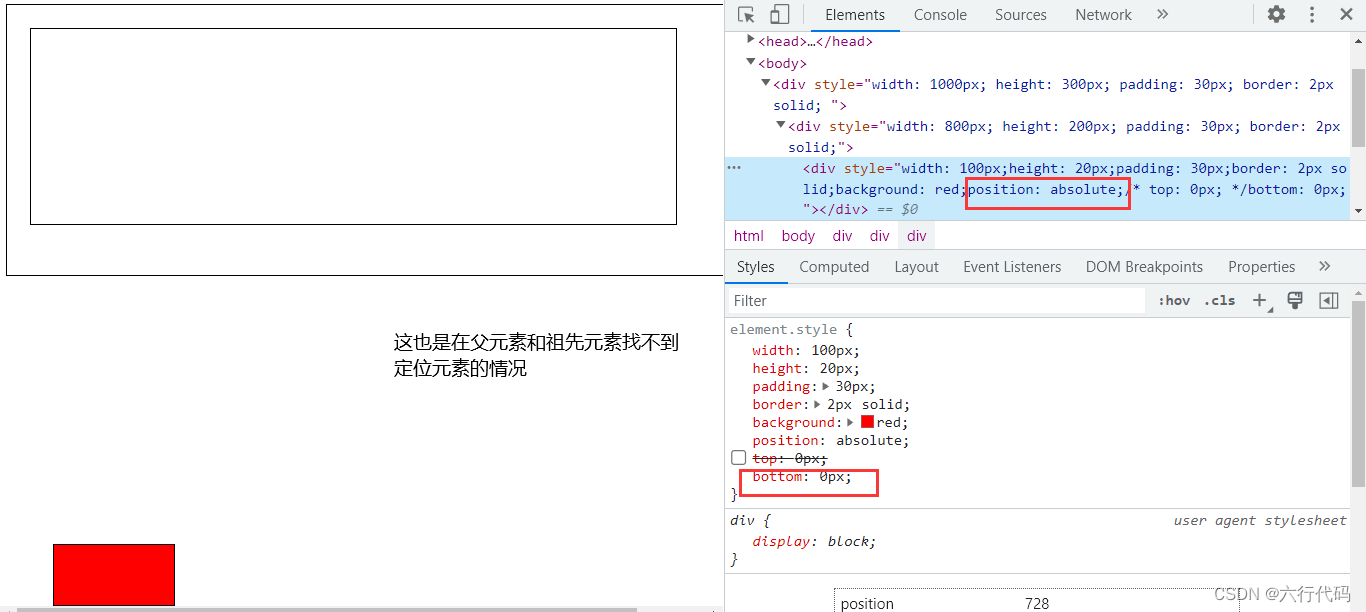
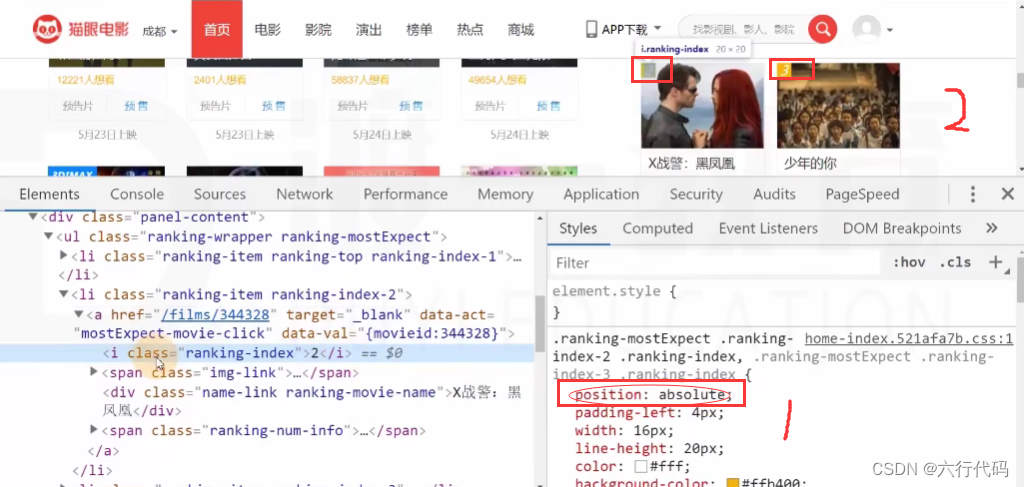
当子元素设置绝对定位,在子元素内设置left的值,父元素的包含块如果没有定位元素则不能包含它了,它会去找到祖先的父元素看有没有定位元素,如果有,它就会像祖先元素靠近,就如下图所示:下图的祖先元素设置了定位,所以子元素的值会靠近这里。
它可以在祖先元素的包含块里移动
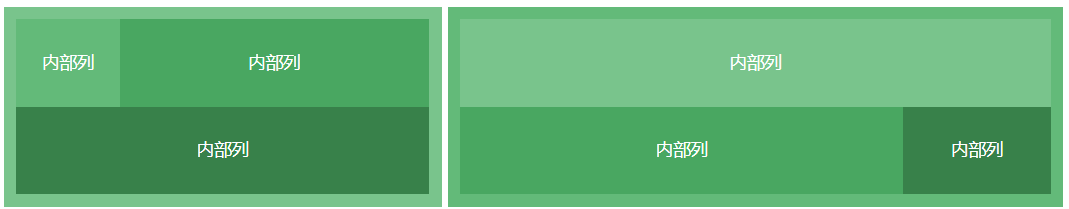
一般用在需要设置图片重叠的情况。

固定定位
其他情况和绝对定位完全一样。
(面试会问)
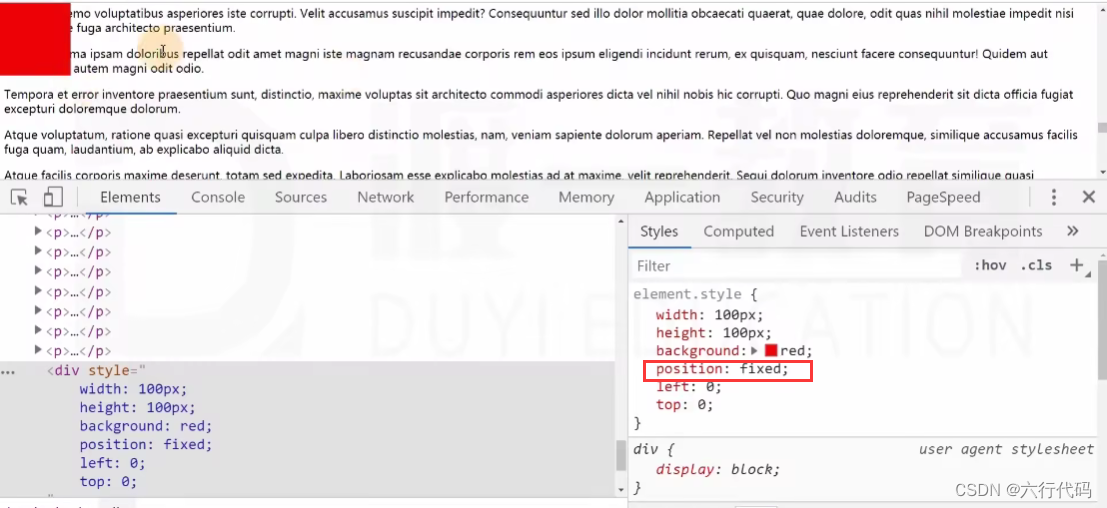
包含块不同:固定为视口(浏览器的可视窗口)


设置固定之后,不管浏览器上的文章如何变化,红色方块一直都停留在视口区
定位的做法: 定位下的居中
某个方向居中:
- 定宽(高)
- 将左右(上下)距离设置为0
- 将左右(上下)margin设置为auto
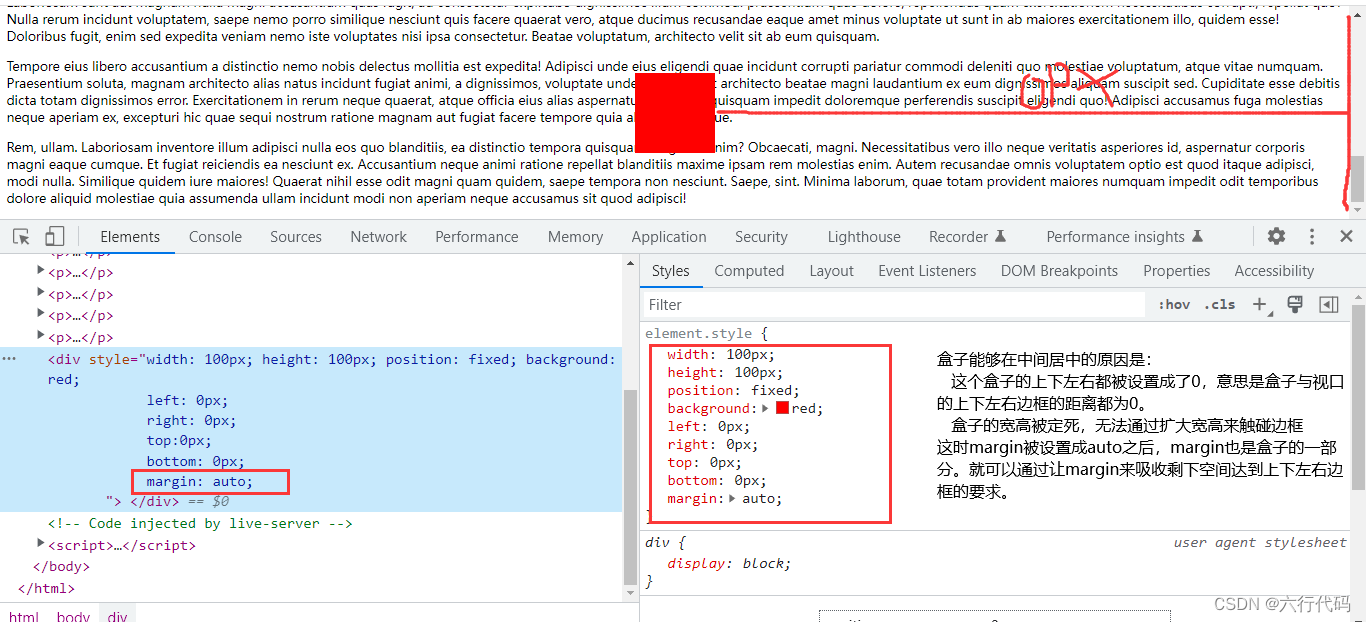
绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间(如下图所示)

多个定位元素重叠时
堆叠上下文
设置z-index,通常情况下,该值越大,越靠近用户
只有定位元素设置z-index有效
z-index可以是负数,如果是负数,则遇到常规流、浮动元素,则会被其覆盖
解释:
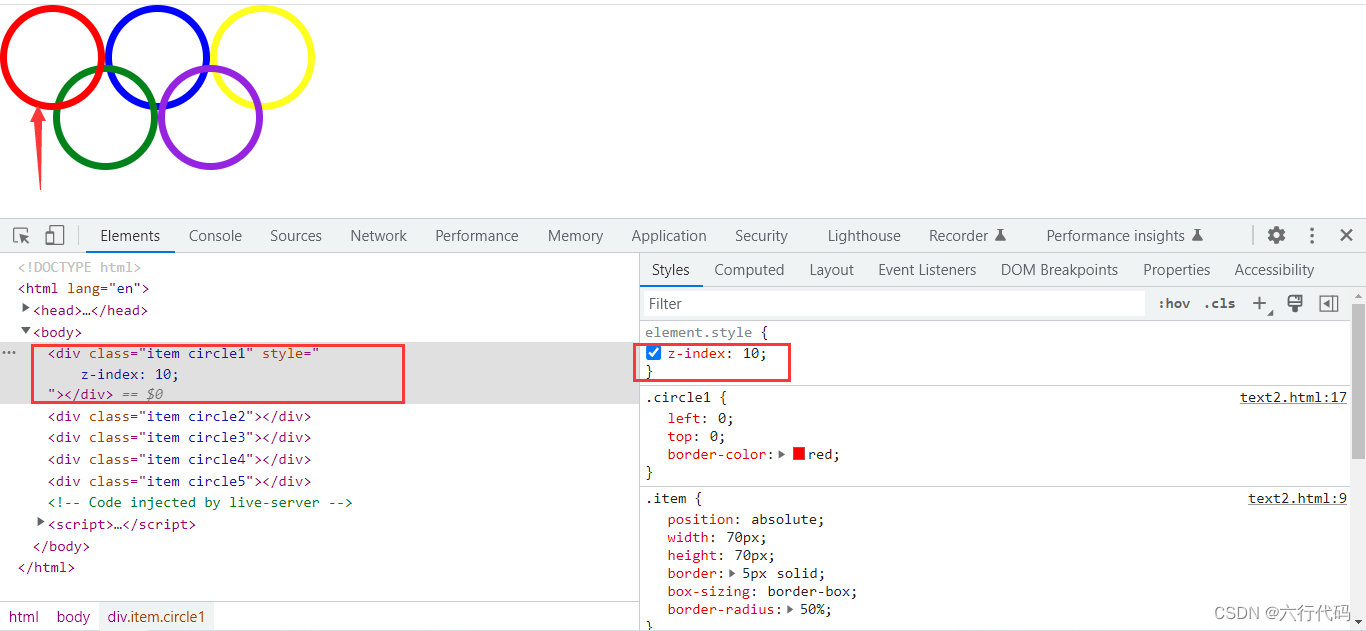
比如一开始是绿色的框框在前面,显示在前面的,如果想要把底下红色的圆圈放到前面,可以对红色圆圈设置z-index。


此时红色的圆圈在前面。
补充
- 绝对定位、固定定位元素一定是块盒
- 绝对定位、固定定位元素一定不是浮动
- 没有外边距合并