Layui是开源的 Web UI 组件库,虽然目前已不算是最主流的前端框架,但很多开源项目都采用Layui设计页面,为了学习相关的项目,同时也为了掌握Layui的基本用法,特此基于B站的Layui教学视频及Layui的官网教程,从头开始学习Layui的基本概念及基本用法。
layui主要包括页面元素和内置模块两部分,页面元素包括布局、颜色、图标、动画、按钮、表单、导航、菜单等,主要通过将html元素赋予layui中相应元素对应的标准class名的方式,调用layui.css中的样式设置html元素。而内置模块则是一组JavaScript代码用于与页面及用户进行交互,功能相似或相近的代码放在同一模块中(内置模块清单及说明见参考文献3)。
之前看layui的示例代码时,搞不清楚下面的代码是什么意思,看了视频教程及文档后才明白,layui调用use函数加载所需的模块,而后面的回调函数则是模块全部加载完成后需调用的函数,回调函数前面三句代码意思是说用三个变量代表layui加载的三个模块,便于后面通过变量调用模块中的函数。layui之前每个模块对应一个js文件,但最新的代码中已经将所有内置模块的代码全部整合到layui.js里面了。
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
Layui教程中的布局主要介绍栅格系统与后台布局,后台布局的介绍以示例为主,示例中介绍如何使用导航、菜单等页面元素构成后台布局,这个已经超出本文的学习范围,后续学习导航、菜单时再详细记录。本文中主要介绍栅格系统。
栅格系统将容器12等分(此处的容器一般指div元素),如果容器的class指定为layui-container,则可以手工设置容器的尺寸,而指定为layui-fluid的话,容器宽度则100% 适应(原话是这个,有些页面中说是占据屏幕宽度的100%,但个人觉得应该是容器的父元素的100%才准确)。
栅格系统的大致结构如下面代码所示,最外层为容器,class名为layui-container,里面一层为行,class名为layui-row,最里面为列,class名为layui-col-md*,其中x取值为1~12之间,代表当前列占据的12等分中的几等分,一行可以包括多列,所有列占据的等分之和不能超过12,否则会换行显示。
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-mdX">
你的内容 X/12
</div>
<div class="layui-col-mdY">
你的内容 Y/12
</div>
</div>
</div>
栅格系统支持对四类不同尺寸的屏幕设置列宽,上面使用的md对应的尺寸为中等屏幕(桌面≥992px),除此之外,还包括xs超小屏幕(手机<768px)、sm小屏幕(平板≥768px)、lg大型屏幕(桌面≥1200px),也即列的class中除了可以设置layui-col-mdx外,还可以设置layui-col-xsx、layui-col-smx、layui-col-lgx等,其中x代表列占据的等分数。所谓栅格系统支持响应式规则,其实就是指设计人员预先配置好列在不同屏幕下占据的内容宽度(通过设置列的layui-col-x值,如<div class=“layui-col-xs6 layui-col-sm6 layui-col-md4”>),浏览器(或layui框架)根据当前屏幕尺寸自动调整列的内容宽度。
除了上述预设类,layui支持设置列宽,只需在行所在div的类名中增加layui-col-spacex即可,x取值为1px-30px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔。
layui也支持列偏移,即在所在列的类名中增加layui-col-md-offsetx,其中x代表的是偏移占据的列数,可取值为1-12,表示当前列与前一列间隔x个等分。
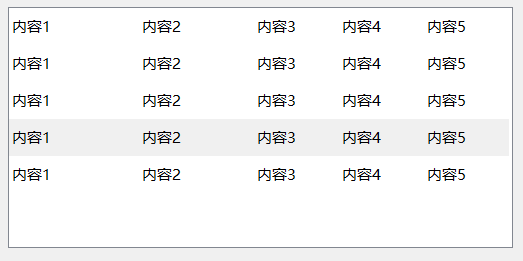
最后再提一下栅格嵌套,也即行包含列,列中又包含行,反复嵌套,直至满足所需展示的内容格式。下面截图是layui教程中给出的栅格嵌套的示意图,代码就不展示了,有兴趣的可以直接到layui教程中查看。

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/element/layout.html
[3]https://blog.csdn.net/m0_60786924/article/details/125749690