gin-vue-admin是一套国人用golang开发的后台管理系统,总体还是值得推荐的,其前端使用element-ui,后端使用gin框架。
官网:https://www.gin-vue-admin.com/
本文主要描述tinymce的使用,很简单,基本流程如下:
- 下载tinymce
- 调用tinymce并激活其下载按钮
- 配置上传文件及用户授权码
- 服务器接收、验证、入库、回传客户端
- 客户端接收后显示到tinymce控件中
下载tinymce
复习环境安装:《通过安装Element UI/Plus来学习vue之如何创建项目、搭建vue脚手架、npm下载等》
在gin-vue-admin项目中打开终端,输入:
npm install tinymce --save
npm install @tinymce/tinymce-vue
下载后文件可以在gin-vue-admin/web/node_modules目录中找到对应文件夹。
这样把主版和vue版的都给下载了,根据需要调用主版。
如果出现cloud云端注册的提示,那么可以参考《Element-UI的dialog对话组件内的tinymce弹窗被遮挡的解决办法及其它相关注意事项》中的问题四解决。
调用并配置编辑器
images_upload_url可以激活专门的图片上传功能file_picker_callback可以激活超链、图片和视频的上传按钮api/fileUploadAndDownload/upload是gin-vue-admin自带的服务端文件上传功能,需用到用户授权,防止未登录的账号随意上传文件
<template>
<div>
<el-form :model="formData" label-position="right" ref="elFormRef" :rules="rule" label-width="80px">
<el-form-item label="content字段:" prop="content" >
<Editor
:api-key="tinymceApiKey"
:init="tinymceInit"
v-model="formData.content"
/>
</el-form-item>
</el-form>
</div>
</template>
...
<script setup>
...
// import 'tinymce' //如果启用本项,则后续必须手动导入所有皮肤、插件等,并可以不用apikey
import Editor from '@tinymce/tinymce-vue'
// 用户授权用
import { useUserStore } from '@/pinia/modules/user'
// 若无apikey,则可能出现cloud的错误提示
const tinymceApiKey = "123456789abcdefghijklmnopqrstuvwxyz"
const tinymceInit = {
plugins: 'link image media',
toolbar: 'link image media',
// images_upload_url: 'api/fileUploadAndDownload/upload', // 有了images_upload_url就有了专门图像上传的功能
// images_upload_base_path: '/demo', // 控制图像路径
file_picker_types: 'file image media', // 设置本参数可以允许/禁用某分类上传
file_picker_callback: function(callback, value, meta) { // 有了file_picker_callback,那么链接、图片和视频都有上传按钮
//文件分类
var filetype='.zip, .rar, .7z, .pdf, .txt, .doc, .docx, .xls, .xlsx, .ppt, .pptx, .jpg, .jpeg, .png, .gif, .mp3, .mp4, .mov, .wmv, .avi, .3gp'
//后端接收上传文件的地址
var upurl='api/fileUploadAndDownload/upload'
//为不同插件指定文件类型及后端地址
switch(meta.filetype){
case 'image':
filetype='.jpg, .jpeg, .png, .gif'
upurl='api/fileUploadAndDownload/upload'
break;
case 'media':
filetype='.mp3, .mp4, .mov, .wmv, .avi, .3gp'
upurl='api/fileUploadAndDownload/upload'
break;
case 'file':
default:
filetype='.zip, .rar, .7z, .pdf, .txt, .doc, .docx, .xls, .xlsx, .ppt, .pptx'
upurl='api/fileUploadAndDownload/upload'
break;
}
//模拟出一个input用于添加本地文件
var input = document.createElement('input')
input.setAttribute('type', 'file')
input.setAttribute('accept', filetype)
input.click()
input.onchange = function() {
var file = this.files[0]
var xhr, formData
// console.log(file.name)
formData = new FormData()
formData.append('file', file, file.name )
xhr = new XMLHttpRequest()
xhr.withCredentials = false
xhr.open('POST', upurl) // 方式
xhr.setRequestHeader('x-token', userStore.token) // 发送合适的请求头信息,此处为后端身份验证,为必要条件
xhr.onload = function() { // 请求结束后的回传处理
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status)
return
}
var json
json = JSON.parse(xhr.responseText)
//console.log(json)
if (!json || typeof json.data.file.url != 'string') {
failure('Invalid JSON: ' + xhr.responseText)
return
}
callback('http://localhost:8888/'+json.data.file.url, {text: json.data.file.name}); //域名问题这里仅限测试服务器使用
}
// 发送~~
xhr.send(formData)
// 下面这部分注释为tinymce原生提供学习
// Provide image and alt text for the image dialog
/*if (meta.filetype == 'image') {
callback('myimage.jpg', {alt: 'My alt text'});
}
// Provide alternative source and posted for the media dialog
if (meta.filetype == 'media') {
callback('movie.mp4', {source2: 'alt.ogg', poster: 'image.jpg'});
}
// Provide file and text for the link dialog
if (meta.filetype == 'file') {
callback('mypage.html', {text: 'My text'});
}*/
//下方被注释掉的是官方的一个例子
//放到下面给大家参考
/*var reader = new FileReader();
reader.onload = function () {
// Note: Now we need to register the blob in TinyMCEs image blob
// registry. In the next release this part hopefully won't be
// necessary, as we are looking to handle it internally.
var id = 'blobid' + (new Date()).getTime();
var blobCache = tinymce.activeEditor.editorUpload.blobCache;
var base64 = reader.result.split(',')[1];
var blobInfo = blobCache.create(id, file, base64);
blobCache.add(blobInfo);
// call the callback and populate the Title field with the file name
callback(blobInfo.blobUri(), { title: file.name });
};
reader.readAsDataURL(file);*/
};
},
}
...
</script>
服务器端
本文直接使用api/fileUploadAndDownload/upload,这是gin-vue-admin自带的服务端文件上传功能【媒体库(上传下载)】,大家可以利用该代码改写。

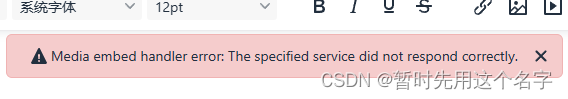
问题:测试时本地上传视频后提示不支持
问题截图:
返回路径中若为本地视频,则将出现红色警告。

点击保存后出现如下提示。

解决办法
本地是不行的,带域名就O了~~
测试视频:http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4
直接复制在地址栏中。

点击保存后生成超链接。

参考:
简介与入门 \ 上传图片和文件
tinyMCE版本5.2.1中使用file_picker_callback回调函数自定义文件上传(当然包含图片上传)
XMLHttpRequest.send()