<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片标签img</title>
</head>
<body bgcolor="beige"><!-- bgcolor 设置网页背景颜色 -->
<!--
1.img标签就是图片标签。
2.设置图片宽度和高度的时候,只需要设置宽度width,高度height会进行等比例缩放。
3.src属性是图片的路径
4.title设置鼠标悬停图片上时显示的信息
5.alt设置图片加载失败时显示的提示信息
6.<开始标签></结束标签>中间没有内容可以写成<开始标签/> 所以下面两行代码不同的写法表示的意义一样
-->
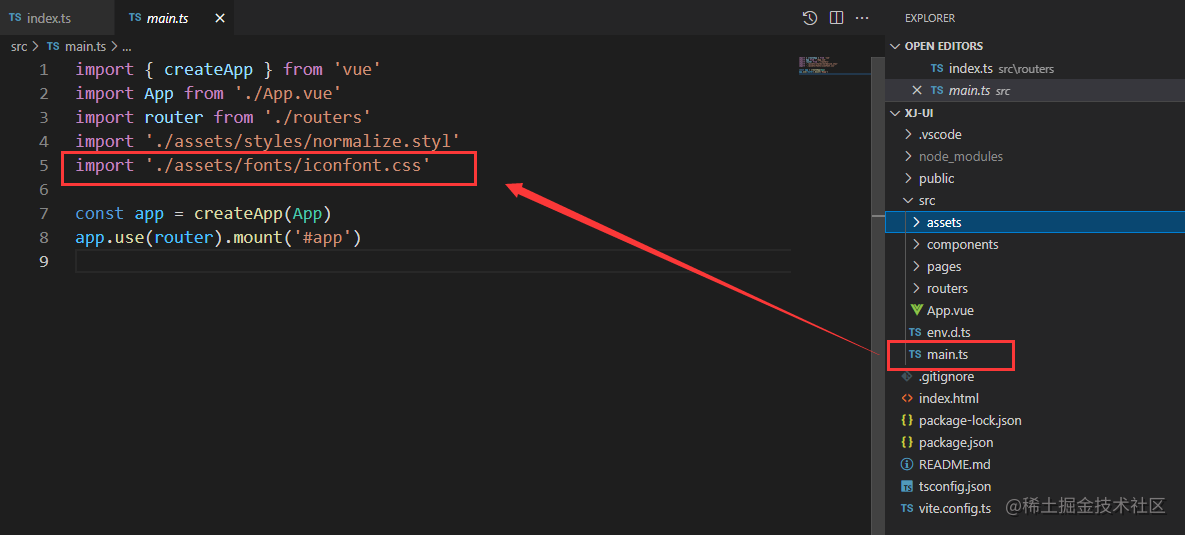
<img src="img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" height="200px" title="百度图片" alt="图片找不到啦"/>
<img src="img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="100px" title="百度图片" alt="图片没找到"></img>
<img src="img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"/>
</body>
</html>
网页展示效果如下图: