基于Vue的Uniapp实训指导项目
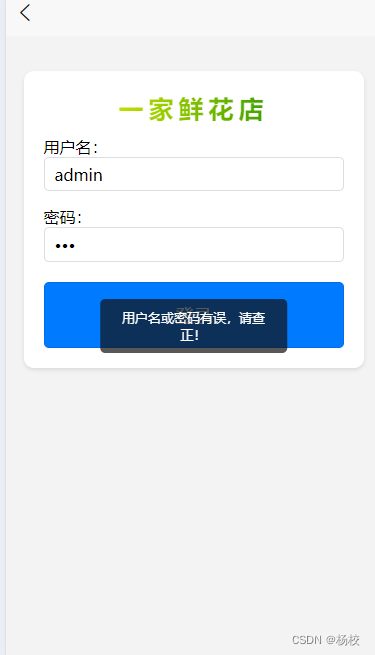
项目预览:




在这里插入图片描述
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
}
,{
"path" : "pages/video/video",
"style" :
{
"navigationStyle": "custom"
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationStyle": "custom"
}
}
,{
"path" : "pages/videoinfo/videoinfo",
"style" :
{
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/login/login",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"color": "#8a8a8a",
"selectedColor": "#ff161a",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/首页.png",
"selectedIconPath": "static/首页 (1).png",
"text": "鲜花"
},
{
"pagePath": "pages/video/video",
"iconPath": "static/视频.png",
"selectedIconPath": "static/视频 (1).png",
"text": "视频"
},
{
"pagePath": "pages/my/my",
"iconPath": "static/我的.png",
"selectedIconPath": "static/我的(1).png",
"text": "我的"
}
]
}
}
index.vue
<template>
<view>
<view class="tab">
<view class="tab_title">
<view>
<image style="width: 50rpx;height: 55rpx;" src="../../static/xh.png"></image>
</view>
<view>鲜花永远是平淡生活里温柔的光</view>
</view>
</view>
<view class="three">
<view class="three-s">
为您更新了15条内容
</view>
</view>
<view class="twos">
<view class="twoss">
24℃ 晴朗 济南 PM2.09
</view>
<view class="left">
<input type="text" style="width: 180rpx;margin-right: 20rpx; font-size: 25rpx;"placeholder="搜索关键词" class="search_input"/>
</view>
</view>
<view class="smart-padding-wrap">
<swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration">
<swiper-item><image style="width: 100%; height: 100%;" src="../../static/h1.jpg"></image></swiper-item>
<swiper-item><image style="width: 100%; height: 100%;" src="../../static/h2.jpg"></image></swiper-item>
<swiper-item><image style="width: 100%; height: 100%;" src="../../static/h3.jpg"></image></swiper-item>
</swiper>
</view>
<view class="d-three">
<view class="d-threes">
<view>
<image src="../../static/mg3.jpg" style="width: 200rpx;height: 160rpx;"></image>
</view>
<view class="d-threess">玫瑰原产是济南平阴。在古时的汉语,“玫瑰”一词原意是指红色美玉。长久以来,玫瑰就象征着美丽和爱情。</view>
</view>
<view>
<view class="threess">鲜花网 38评</view>
</view>
</view>
<view class="d-three">
<view class="d-threes">
<view>
<image style="width: 200rpx;height: 160rpx;" src="../../static/mg4.jpg"></image>
</view>
<view class="d-threess">满天星 初夏开花,花朵如豆,每朵5瓣,略有微香。可以作为药用植物,也可作为玫瑰的配衬用。</view>
</view>
<view>
<view class="threess">鲜花网 58评</view>
</view>
</view>
<view class="d-three">
<view class="d-threes">
<view>
<image style="width: 200rpx;height: 160rpx;" src="../../static/xh1.jpg"></image>
</view>
<view class="d-threess">郁金香属长日照花卉,性喜向阳、避风,冬季温暖湿润,夏季凉爽干燥的气候。</view>
</view>
<view>
<view class="threess">鲜花网 18评</view>
</view>
</view>
<view class="d-three">
<view>加微信交友群,喜欢就聊,找喜欢的人</view>
<view class="d-threes">
<view class="a">
<image
style="width: 200rpx;height: 160rpx;" src="../../static/xh2.jpg"></image>
</view>
<view class="a">
<image
style="width: 200rpx;height: 160rpx;" src="../../static/xh3.jpg"></image>
</view>
<view class="a">
<image
style="width: 200rpx;height: 160rpx;" src="../../static/bbt1.jpg"></image>
</view>
</view>
<view class="threess">广告 我主良缘文化</view>
</view>
<view class="d-three">
<view class="d-threes">
<view>
<image style="width: 200rpx;height: 160rpx;" src="../../static/bbt2.jpg"></image>
</view>
<view class="d-threess">碎冰蓝是后期人工染成的,不是自然形成的,较为罕见。碎冰蓝玫瑰有着无价之宝的含义。</view>
</view>
<view>
<view class="threess">鲜花网 8评</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500
}
},
methods: {
}
}
</script>
<style>
.search{
display: flex;
flex-direction: row;
}
.two{
margin: 0rpx 40rpx 25rpx 30rpx;
color: #ffffff;
margin-top: 30rpx;
display: flex;
flex-direction: row;
}
.twos{
color: #ffffff;
display: flex;
background-color: #dda8bb;
margin-top: -10rpx;
width: 100%;
justify-content: space-between;
height: 70rpx;
}
.twoss{
margin-left: 20rpx;
}
.reds{
color: #dd524d;
height: 40rpx;
}
.xw-three{}
.three{
width: 100%;
height: 120rpx;
background-color: #dda8bb;
}
.three-s{
color: #ffffff;
}
.d-three{
border-bottom: 1rpx solid #ccd0d9;
margin: 20rpx 20rpx 20rpx 20rpx;
}
.d-threes{
display: flex;
flex-direction: row;
}
a{
margin: 20rpx 10rpx 10rpx 20rpx;
}
.d-threess{
margin-left: 30rpx;
}
.threes{
display: flex;
flex-direction: row;
margin: 5rpx 10rpx 10rpx 10rpx;
font-size: 25rpx;
color: #808080;
}
.j{
margin-right: 25rpx;
}
.threess{
margin-bottom: 20rpx;
font-size: 25rpx;
color: #808080;
}
.search .left{
flex: 1;
margin-right: 70rpx;
height: 10rpx;
}
.search .right{
width: 120rpx;
}
.search_input{
background-color: #f8f8f8;
border-radius: 40rpx;
padding: 5rpx 30rpx 6rpx 30rpx;
margin-right: 1rpx;
}
.search_img{
height: 48rpx;
width: 48rpx;
}
.tab_title view{
font-size: 35rpx;
display: inline-block;
margin-left: 30rpx;
height: 80rpx;
line-height: 80rpx;
color: #ffffff;
}
.tab{
background-color: #dda8bb;
height: 100rpx;
position: fixed;
z-index: 1;
left: 0;
right: 0;
width: 100%;
margin-top: 0rpx;
}
.zd{
color: #Dd524d;
}
.scroll_x{
height: 60rpx;
width: 100%;
white-space: nowrap;
}
scroll-view::-webkit-scrollbar{
display: none;
width: 0;
height: 0;
color: transparent;
}
.news_list{
margin: 200rpx 25rpx 25rpx 25rpx;
position: absolute;
padding-bottom: calc(var(--window-bottom));
width: 100%;
}
.nwes_item{
height: 150rpx;
border-bottom: 1rpx solid #c8c7cc;
display: flew;
flex-direction: row;
margin-bottom: 20rpx;
}
.news_list image{
width: 180rpx;
height: 140rpx;
margin-right: 30rpx;
}
.news_list .title{
font-size: 35rpx;
}
.news_list .time{
color: #c0c0c0;
font-size: 30rpx;
margin-top: 15rpx;
}
</style>
video.vue
<template>
<view>
<view class="items">
<view class="item">
<view class="item-xs">推荐</view>
<view class="item-x">玫瑰</view>
<view class="item-x">满天星</view>
<view class="item-x">郁金香</view>
<view class="item-x">碎冰蓝</view>
<view class="item-x">抱抱桶</view>
</view>
</view>
<view class="item-ss"></view>
<!--
鲜花视频网址: https://www.2amok.com/videoText/314342.html
-->
<view class="sp">
<navigator url="../videoinfo/videoinfo">
<view class="x">玫瑰原产是中国。在古时的汉语,“玫瑰”一词原意是指红色美玉。长久以来,玫瑰就象征着美丽和爱情。</view>
</navigator>
<video class="y" style="width: 100%;height: 400rpx;" src="https://view.2amok.com/20200526/71a05ddcce9945236e37c9762fb34a10.mp4"></video>
<view class="dibu">
<view class="wenzi">
<view class="wenzizf">
<image style="width: 45rpx;height: 45rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="wenzizf" style="font-size: 32rpx;">玫瑰</view>
<view class="wenzizf" style="color: #999999; margin-top: 0rpx;">|</view>
<view class="wenzizf" style="font-size: 32rpx; color: #dd524d; font-weight: bold;">关注</view>
</view>
<view class="tupian">
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx" style="margin-top: -10rpx;padding-right: 20rpx;">...</view>
</view>
</view>
</view>
<view class="sp">
<view class="x">满天星 初夏开花,花朵如豆,每朵5瓣,略有微香。可以作为药用植物,也可作为玫瑰的配衬用。</view>
<video class="y" style="width: 100%;height: 400rpx;" src="https://view.2amok.com/20210723/96447bef3a49daa9e8a09c1cc026521f.mp4"></video>
<view class="dibu">
<view class="wenzi">
<view class="wenzizf">
<image style="width: 45rpx;height: 45rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="wenzizf" style="font-size: 32rpx;">满天星</view>
<view class="wenzizf" style="color: #999999; margin-top: 0rpx;">|</view>
<view class="wenzizf" style="font-size: 32rpx; color: #dd524d; font-weight: bold;">关注</view>
</view>
<view class="tupian">
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx" style="margin-top: -10rpx;padding-right: 20rpx;">...</view>
</view>
</view>
</view>
<view class="sp">
<view class="x">郁金香属长日照花卉,性喜向阳、避风,冬季温暖湿润,夏季凉爽干燥的气候。</view>
<video class="y" style="width: 100%;height: 400rpx;" src="https://view.2amok.com/20220909/a7aedfccc4c880d4f99b178654cf689b.mp4"></video>
<view class="dibu">
<view class="wenzi">
<view class="wenzizf">
<image style="width: 45rpx;height: 45rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="wenzizf" style="font-size: 32rpx;">郁金香</view>
<view class="wenzizf" style="color: #999999; margin-top: 0rpx;">|</view>
<view class="wenzizf" style="font-size: 32rpx; color: #dd524d; font-weight: bold;">关注</view>
</view>
<view class="tupian">
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;"></image>
</view>
<view class="tupiandx" style="margin-top: -10rpx;padding-right: 20rpx;">...</view>
</view>
</view>
</view>
<view class="sp">
<view class="x">碎冰蓝是后期人工染成的,不是自然形成的,较为罕见。碎冰蓝玫瑰有着无价之宝的含义。</view>
<video class="y" style="width: 100%;height: 400rpx;" src="https://view.2amok.com/20220909/a7aedfccc4c880d4f99b178654cf689b.mp4"></video>
<view class="dibu">
<view class="wenzi">
<view class="wenzizf">
<image style="width: 45rpx;height: 45rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="wenzizf" style="font-size: 32rpx;">碎冰蓝</view>
<view class="wenzizf" style="color: #999999; margin-top: 0rpx;">|</view>
<view class="wenzizf" style="font-size: 32rpx; color: #dd524d; font-weight: bold;">关注</view>
</view>
<view class="tupian">
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;" src="../../static/xh.png"></image>
</view>
<view class="tupiandx">
<image style="width: 35rpx;height: 35rpx;" src="../../static/xh.png"></image>
</view>
<view class="tupiandx" style="margin-top: -10rpx;padding-right: 20rpx;">...</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.items{
background-color: #ffffff;
z-index: 1;
width: 100%;
top: 90rpx;
}
.item{
background-color: #ffffff;
display: flex;
flex-direction: row;
margin: 5rpx 10rpx 20rpx 10rpx;
font-size: 40rpx;
color: #333333;
margin-top: 50rpx;
margin-bottom: -50rpx;
}
.item-ss{
width: 100%;
height: 60rpx;
}
.tab_title view{
display: inline-block;
margin-left: 30rpx;
line-height: 30rpx;
color: #ffffff;
}
.dibu{
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 30rpx;
margin-bottom: 20rpx;
}
.wenzi{
display: flex;
flex-direction: row;
}
.tupian{
display: flex;
flex-direction: row;
}
.tupiandx{
margin-left: 20rpx;
}
.x{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.item-xs{
color: #dd524d;
font-weight: bold;
}
.a{
margin-right: 120rpx;
height: 50rpx;
}
.ap image{
width: 250rpx;
height: 100rpx;
}
.ap{
border-radius: 10rpx;
width: 250rpx;
height: 100rpx;
overflow: hidden;
margin: auto;
}
.b{
}
.scroll_x{
height: 50rpx;
width: 100%;
white-space: nowrap;
}
.item{
display: flex;
flex-direction: row;
justify-content: space-between;
color: #333333;
background-color: #ffffff;
border-bottom: 1rpx solid #c8c7cc;
}
.tab_title{
display: inline-block;
margin-left: 10rpx;
height: 80rpx;
line-height: 70rpx;
color: #333333;
background-color: #ffffff;
border-bottom: 1rpx solid #c8c7cc;
}
.tab-x{
color: #333333;
background-color: #ffffff;
}
.scroll_x{
height: 60rpx;
width: 100%;
white-space: nowrap;
}
.gray{
color: #c8c7cc;
}
.gray1{
color: #dd524d;
}
.hd{
display: inline-block;
}
.tab{
background-color: #dd524d;
}
.shgd{
position: fixed;
position: absolute;
z-index: 1;
}
scroll-view::-webkit-scrollbar{
display: none;
width: 0;
height: 0;
color: transparent;
}
.sp{
border-bottom: 1rpx solid #e5eaf3;
margin: 10rpx 10rpx 20rpx 20rpx;
}
.reg-rigth{
color: #dd524d;
margin-right: 10rpx;
padding-left: 10rpx;
}
.z{
display: flex;
flex-direction: row;
justify-content: space-between;
margin-bottom: 30rpx;
margin-top: 20rpx;
height: 70rpx;
}
.zs{
display: flex;
}
.zl{
margin-bottom: 10rpx;
margin-right: 300rpx;
margin-top: 20rpx;
}
.z-h{
height: 60rpx;
margin-right: 10rpx;
display: flex;
flex-direction: row;
font-size: 35rpx;
}
.z-z{
font-size: 30rp;
color: #c8c7cc;
}
.z-zl{
font-size: 30rpx;
color: #c8c7cc;
margin: 20rpx;
}
.z-z2{
font-size: 30rpx;
color: #c8c7cc;
margin: 20rpx;
}
.y{
src: ;
margin: 0rpx;
flex: 1;
}
</style>
videoinfo.vue
<template>
<view>
<view class="smart-page-head"></view>
<view>
<video class="checkbox-item" style="width: 100%;height: 400rpx;" src="https://view.2amok.com/20210723/96447bef3a49daa9e8a09c1cc026521f.mp4"></video>
</view>
<view class="spsy"></view>
<view class="sp">
<view class="b">玫瑰</view>
<view class="z">
<view class="z-z">1.0万次播放</view>
<view class="z-z">
<image style="width: 30rpx;height: 30rpx;" src="../../static/赞.png"></image>3
</view>
</view>
<view class="z">
<view>
<image style="width: 80rpx;height: 80rpx;" src="../../static/tx.jpg"></image>
</view>
<view click="z-h">
<view>hheee</view>
<view class="z-z">13-14</view>
</view>
<view class="reg-rigth">+关注</view>
</view>
</view>
<view class="item">
<view>为你推荐</view>
<view class="e-item">
<view class="e">
<image style="width: 200rpx;height: 200rpx;" src="../../static/xh1.jpg"></image>
</view>
<view>
<view class="e-rigth">玫瑰原产是中国。在古时的汉语,“玫瑰”一词原意是指红色美玉。长久以来,玫瑰就象征着美丽和爱情。</view>
<view class="z">
<view class="z-z1">玫瑰花</view>
<view class="z-z2">5.3万次播放</view>
</view>
</view>
</view>
<view class="e-item">
<view class="e">
<image style="width: 200rpx;height: 200rpx;" src="../../static/xh2.jpg"></image>
</view>
<view>
<view class="e-rigth">满天星 初夏开花,花朵如豆,每朵5瓣,略有微香。可以作为药用植物,也可作为玫瑰的配衬用。</view>
<view class="z">
<view class="z-z1">满天星</view>
<view class="z-z2">5.3万次播放</view>
</view>
</view>
</view>
<view class="e-item">
<view class="e">
<image style="width: 200rpx;height: 200rpx;" src="../../static/xh3.jpg"></image>
</view>
<view>
<view class="e-rigth">郁金香属长日照花卉,性喜向阳、避风,冬季温暖湿润,夏季凉爽干燥的气候。</view>
<view class="z">
<view class="z-z1">郁金香</view>
<view class="z-z2">5.3万次播放</view>
</view>
</view>
</view>
<view class="e-item">
<view class="e">
<image style="width: 200rpx;height: 200rpx;" src="../../static/bbt3.jpg"></image>
</view>
<view>
<view class="e-rigth">碎冰蓝是后期人工染成的,不是自然形成的,较为罕见。碎冰蓝玫瑰有着无价之宝的含义。</view>
<view class="z">
<view class="z-z1">碎冰蓝</view>
<view class="z-z2">5.3万次播放</view>
</view>
</view>
</view>
</view>
<view style="color: #c5c5c5;margin-bottom: 30rpx;margin-left: 20rpx;">
热门评论
</view>
<view class="pl">
<view>
<image style="width: 80rpx;height: 80rpx;margin-left: 20rpx;" src="/static/tx.jpg"></image>
</view>
<view class="lp">
<view class="pll">
<view>
<view class="zt1">狐友879303</view>
<view class="sj">
<view class="sjs">1小时前</view>
<view class="sjs">广西桂林市</view>
</view>
</view>
<view class="pl">
<view class="plll">3</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
</view>
</view>
<view class="pll">保命要紧,何机再起</view>
</view>
</view>
<view class="pl">
<view>
<image style="width: 80rpx;height: 80rpx;margin-left: 20rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="lp">
<view class="pll">
<view>
<view class="zt1">网友872503</view>
<view class="sj">
<view class="sjs">2小时前</view>
<view class="sjs">广西贵港市</view>
</view>
</view>
<view class="pl">
<view class="plll">7</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
</view>
</view>
<view class="pll">微笑生活,勇敢面对</view>
</view>
</view>
<view class="pl">
<view>
<image style="width: 80rpx;height: 80rpx;margin-left: 20rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="lp">
<view class="pll">
<view>
<view class="zt1">平安379373</view>
<view class="sj">
<view class="sjs">3小时前</view>
<view class="sjs">广西河池市</view>
</view>
</view>
<view class="pl">
<view class="plll">1</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
</view>
</view>
<view class="pll">真看不懂,理解不了</view>
</view>
</view>
<view class="pl">
<view>
<image style="width: 80rpx;height: 80rpx;margin-left: 20rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="lp">
<view class="pll">
<view>
<view class="zt1">郊友896903</view>
<view class="sj">
<view class="sjs">5小时前</view>
<view class="sjs">广西柳州市</view>
</view>
</view>
<view class="pl">
<view class="plll">9</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
<view class="plll">
<image style="width: 30rpx;height: 30rpx;" src="../../static/tx.jpg"></image>
</view>
</view>
</view>
<view class="pll">不应该,应该如何面对</view>
</view>
</view>
<view class="xhx"></view>
<view class="jz">已加载全部</view>
<view class="xhxx"></view>
<view class="zdb">
<view>
<image style="width: 40rpx;height: 40rpx;" src="../../static/返回.png"></image>
</view>
<view class="left">
<input type="text" style="width: 180rpx;margin-right: 20rpx;font-size: 25rpx;"placeholder="我来说两句"/>
</view>
<view class="jl">
<image style="width: 30rpx;height: 30rpx;" src="../../static/短信.png"></image>
</view>
<view class="jl">
<image style="width: 40rpx;height: 40rpx;" src="../../static/收藏.png"></image>
</view>
<view class="jl">
<image style="width: 40rpx;height: 40rpx;" src="../../static/分享.png"></image>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.item{
margin: 20rpx 20rpx 20rpx 20rpx;
}
.spsy{
width: 100%;
height: 400rpx;
}
.checkbox-item{
position: fixed;
top: 85rpx;
z-index: 1;
}
.sp{
margin: 20rpx;
border-bottom: 1rpx solid #999999;
}
.b{
margin-top: 30rpx;
margin-bottom: 30rpx;
font-size: 45rpx;
}
.reg-rigth{
background: #dd524d;
height: 50rpx;
border-radius: 50rpx;
color: #ffffff;
width: 140rpx;
text-align: center;
}
.c{
display: flex;
flex-direction: row;
}
.d{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #d0d0d0;
}
.z{
display: flex;
flex-direction: row;
justify-content: space-between;
margin-bottom: 30rpx;
}
.z-h{
margin-right: 210rpx;
}
.z-zl{
font-size: 30rpx;
color: #c8c7cc;
margin: 20rpx;
}
.z-z2{
font-size: 30rpx;
color: c8c7cc;
margin: 20rpx;
}
.z-z{
font-size: 30rpx;
color: c8c7cc;
}
.e-item{
display: flex;
flex-direction: row;
}
.e-rigth{
margin: 20rpx;
margin-top: 40rpx;
}
.e{
margin-top: 30rpx;
}
.pl{
display: flex;
flex-direction: row;
margin-right: -280rpx;
margin-bottom: 40rpx;
}
.lp{
margin-left: -30rpx;
}
.pll{
display: flex;
flex-direction: row;
justify-content: space-between;
margin-left: 60rpx;
}
.plll{
margin-right: 50rpx;
}
.xhx{
border-bottom: 1rpx solid #c0c0c0;
margin: 0rpx 20rpx 20rpx 100rpx;
}
.xhxx{
border-bottom: 1rpx solid #d5d5d5;
margin: 0rpx 20rpx 20rpx 10rpx;
margin-bottom: 40rpx;
}
.jz{
color: #c0c0c0;
margin-left: 120rpx;
margin-top: 80rpx;
}
.zdb{
display: flex;
flex-direction: row;
background-color: #ffffff;
width: 100%;
height: 60rpx;
position: fixed;
bottom: 0rpx;
}
.left{
height: 10rpx;
margin-left: 20rpx;
}
.search_input{
background-color: #f8f8f8;
border-radius: 40rpx;
padding: 5rpx 30rpx 6rpx 30rpx;
margin-right: 1rpx;
}
.jl{
margin-left: 80rpx;
}
.zt1{
font-size: 30rpx;
color: #007aff;
margin-top: 10rpx;
}
.zdb{
display: flex;
flex-direction: row;
}
.left{
height: 10rpx;
margin-left: 20rpx;
}
.search_input{
background-color: #f8f8f8;
border-radius: 40rpx;
padding: 5rpx 30rpx 6rpx 30rpx;
margin-right: 1rpx;
}
.jl{
margin-left: 90rpx;
}
</style>
my.vue
<template>
<view>
<view class="dd">
<view class="item1">
<image class="tx" style="width: 130rpx;height: 130rpx;" src="../../static/tx.jpg"></image>
<view class="item2">
<view class="item3">HI~欢迎回来</view>
<view class="item4" @tap="gotoLogin"><text class="itemz">登录</text></view>
</view>
</view>
<view class="er1">
<view class="er2">关注3</view>
<view class="er3">|</view>
<view class="er4">话题0</view>
</view>
</view>
<view class="item-dj">
<view>
<navigator url="../topic/topic">
<view class="item-left">
<image class="menpiao" src="../../static/收藏3.png"></image>
</view>
<view class="item-left">收藏</view>
</navigator>
</view>
<view>
<navigator url="../topic/topic.vue">
<view class="item-left">
<image class="menpiao" src="../../static/历史.png"></image>
</view>
<view class="item-left">历史</view>
</navigator>
</view>
<view>
<navigator url="../topic/topic.vue">
<view class="item-left">
<image class="menpiao" src="../../static/设置.png"></image>
</view>
<view class="item-left">设置</view>
</navigator>
</view>
</view>
<view>
<image style="width: 100%; height: 90rpx;" ></image>
</view>
<view class="button">
<image class="buttons" style="width: 100%; height: 300rpx;" src="../../static/h3.jpg"></image>
<view class="button"><text class="hh">已有</text>385,893<text class="hh">人</text></view>
<view class="button"><text class="hh">在这里发布身边的新鲜事</text></view>
<view class="reg-rigth">我也要发布</view>
</view>
<view class="button">
<view class="buttonx">先去逛逛<image class="buttony" style="width: 35rpx;height: 35rpx;"></image></view>
</view>
<view class="zh"></view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
gotoLogin(){
uni.navigateTo({
url:'/pages/login/login'
})
}
}
}
</script>
<style>
.dd{
padding-bottom: 0rpx;
background-image: url("../../static/bg.jpeg");
background-position: center;
margin-top: -30rpx;
height: 280rpx;
}
.tx{
margin-top: 10rpx;
}
.item1{
display: flex;
margin-top: 30rpx;
margin-left: 20rpx;
}
.item2{
margin-top: 15rpx;
}
.item3{
margin-left: 20rpx;
color: #ffffff;
font-weight: bold;
margin-top: 10rpx;
}
.item4{
border-radius: 20rpx;
color: #ffffff;
width: 150rpx;
height: 50rpx;
background-color: #dd524d;
margin-left: 20rpx;
margin-top: 10rpx;
}
.itemz{
color: #999999;
margin-left: 45rpx;
}
.er1{
margin-top: 80rpx;
margin-left: 80rpx;
opacity: 0.5;
}
.er2{
margin-left: 50rpx;
color: #ffffff;
}
.er3{
margin-left: 300rpx;
margin-top: -50rpx;
color: #ffffff;
}
.er4{
margin-left: 450rpx;
margin-top: -50rpx;
color: #ffffff;
}
.smart{}
.item-dj{
display: flex;
flex-direction: row;
-webkit-box-flex: 1;
flex: 1;
border-bottom: 1rpx solid #e6e6e6;
margin-top: -50rpx;
margin-bottom: 5rpx;
}
.item-left{
height: 10rpx;
line-height: 71rpx;
width: 50%;
text-align: center;
margin: 90rpx;
font-size: 20rpx;
padding-bottom: 1rpx;
margin-top: 20rpx;
}
.menpiao{
width: 45rpx;
height: 45rpx;
text-align: center;
margin-top: 70rpx;
}
.menpiao1{
width: 45rpx;
height: 45rpx;
text-align: center;
margin-top: 70rpx;
}
.menpiao2{
width: 40rpx;
height: 40rpx;
text-align: center;
margin-top: 70rpx;
}
.buttons{
margin-top: 0rpx;
}
.button{
text-align: center;
}
.reg-rigth{
border: 1px solid #dd524d;
width: 250rpx;
height: 65rpx;
text-align: center;
color: #dd524d;
border-radius: 40rpx;
margin-bottom: 20rpx;
line-height: 70rpx;
margin-top: 40rpx;
margin-left: 240rpx;
}
.buttonx{
color: #999999;
}
.hh{
color: #999999;
}
.zh{
height: 200rpx;
}
</style>
素材