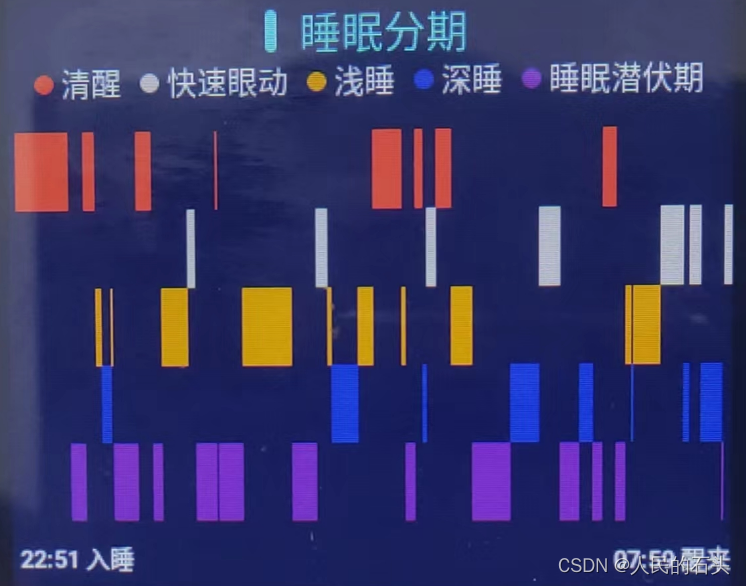
一、效果图
做医疗类项目,经常会遇到做各种图表,本文做的睡眠分期图。

二、代码
引入用到的库
api 'joda-time:joda-time:2.10.1'调用代码
/**
* 睡眠
* 分期
*/
private SleepChartAdapter mAdapter;
private SleepChartAttrs mAttrs;
private List<SleepItemEntry> mDataList = new ArrayList<>();
;
private LocalDate mLocalDate;
private SpeedRatioLayoutManager mLayoutManager;
private SleepChartItemDecoration mItemDecoration;
private void sleepChartData() {
// 清空数据
mDataList.clear();
// 数据数据
mLocalDate = LocalDate.now();
// List<SleepItemEntry> entryList = SleepTestData.createSleepEntry(sleepResult);
List<SleepItemEntry> entryList = SleepTestData.createSleepEntry(mLocalDate);
Logger.LogD("huhuhuhuhuhuh", new Gson().toJson(entryList));
mDataList.addAll(entryList);
// mDataBinding.chartSleep.recycler
// 适配器
mAttrs = mDataBinding.chartSleep.recycler.mAttrs;
mLayoutManager = new SpeedRatioLayoutManager(getActivity(), mAttrs);
mAdapter = new SleepChartAdapter(getActivity(), mDataList, mDataBinding.chartSleep.recycler);
//设置列表相关属性
mItemDecoration = new SleepChartItemDecoration(mAttrs);
mDataBinding.chartSleep.recycler.setAdapter(mAdapter);
mDataBinding.chartSleep.recycler.setLayoutManager(mLayoutManager);
mDataBinding.chartSleep.recycler.addItemDecoration(mItemDecoration);
setListener();
}
/**
* 睡眠分期
* 列表监听
*/
RecyclerItemGestureListener mItemGestureListener;
protected void setListener() {
mItemGestureListener = new RecyclerItemGestureListener(getActivity(), mDataBinding.chartSleep.recycler,
new SimpleItemGestureListener() {
@Override
public void onItemClick(View view, int position) {
}
@Override
public void onLongItemClick(View view, int position) {
}
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
}
});
mDataBinding.chartSleep.recycler.addOnItemTouchListener(mItemGestureListener);
}布局
<!-- 睡眠分期图 -->
<csu.xiaoya.robotApp.ui.activity.homepage.healthy_monitor.sleepreport.sleepchart.SleepChartRecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="-12dp"
android:paddingLeft="@dimen/dp_2"
android:paddingTop="0dp"
android:paddingEnd="0dp"
android:paddingRight="@dimen/dp_2"
app:contentPaddingBottom="6dp"
app:contentPaddingTop="0dp"
app:txtColor="@color/white" />
全部代码
https://download.csdn.net/download/shi450561200/89393094





![[word] word怎样转换成pdf #职场发展#经验分享#职场发展](https://img-blog.csdnimg.cn/img_convert/4ec11645aaa8126e892ff5acb146cd2f.png)