大家好,在本文中,我们将探讨如何使用 Python 发送企业微信消息。将详细说明如何通过 Python 脚本实现消息的发送。无论是希望自动化某些任务,还是想要快速地向团队发送实时通知,本文都将为您提供一站式的解决方案。
企业微信提供了丰富的API和SDK,其中包括Webhook机器人接口,可以通过HTTP请求发送消息。以下是使用Python发送消息到企业微信的步骤:
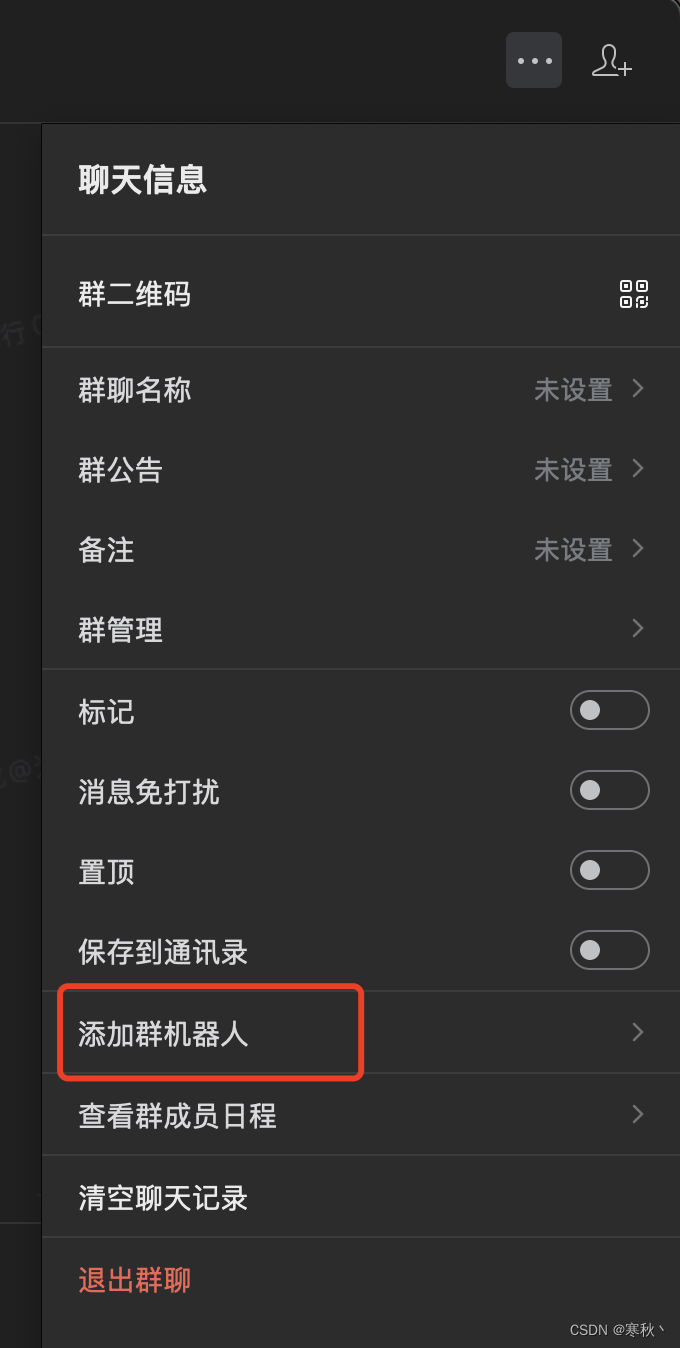
- 在企业微信后台创建一个机器人,并获取到Webhook Key,入口如下。

- 使用Python的
requests库发送HTTP POST请求到Webhook URL,包含消息内容和其他必要参数。 - 接收企业微信返回的响应,可以根据需要进行处理或打印。
1、文本消息
下面是一个发送文本消息的示例代码:
import requests
def send_wechat_message(message):
url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=YOUR_WEBHOOK_KEY'
payload = {
'msgtype': 'text',
'text': {
'content': message
}
}
response = requests.post(url, json=payload)
return response.json()
message = '这是一条来自Python的企业微信消息'
response = send_wechat_message(message)
print(response)请将 YOUR_WEBHOOK_KEY 替换为你在企业微信后台创建机器人时获取到的Webhook Key。
效果:

2、Markdown消息
Markdown消息可以使用Markdown语法对文本进行格式化,包括标题、链接、列表等。你可以在消息中使用Markdown标记符号来实现不同的格式效果。
示例:
import requests
def send_markdown_message(content):
url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=YOUR_WEBHOOK_KEY'
payload = {
'msgtype': 'markdown',
'markdown': {
'content': content
}
}
response = requests.post(url, json=payload)
return response.json()
content = """
# 标题
这是一条使用Markdown格式的企业微信消息。
- 列表项1
- 列表项2
[链接文字](https://example.com)
"""
response = send_markdown_message(content)
print(response)请将 YOUR_WEBHOOK_KEY 替换为你在企业微信后台创建机器人时获取到的Webhook Key。
效果:

3、图片消息
图片消息可以用于发送图片,需要提供图片的URL。
示例:
import requests
import base64
import hashlib
image_file_path = "./images/img.png"
# 1、图片base64码:提供给企业微信发送图片信息所需
with open(image_file_path, "rb") as f:
base64_data = base64.b64encode(f.read()).decode()
print(base64_data)
# 2、图片的md5值
file = open(image_file_path, "rb")
md = hashlib.md5()
md.update(file.read())
res1 = md.hexdigest()
print(res1)
def send_image_message():
url = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=YOUR_WEBHOOK_KEY'
payload = {
'msgtype': 'image',
'image': {
"base64": base64_data,
"md5": res1
}
}
response = requests.post(url, json=payload)
return response.json()
response = send_image_message()
print(response) 请将 YOUR_WEBHOOK_KEY 替换为你在企业微信后台创建机器人时获取到的Webhook Key,并将 https://example.com/image.jpg 替换为实际的图片URL。
效果:

4、文件消息
文件消息可以发送文件,需要提供文件的URL。
示例:
# -*- coding:utf-8-*
import requests
# 类型:voice,file
file_type = "file"
file_path = "./images/img.png"
webhookkey = "YOUR_WEBHOOK_KEY"
# 1.上传临时素材
def get_media_id(path):
url = f"https://qyapi.weixin.qq.com/cgi-bin/webhook/upload_media?key={webhookkey}&type={file_type}"
data = {file_type:open(path,"rb")}
response = requests.post(url=url,files=data)
print(response.json())
return response.json()["media_id"]
# get_media_id(file_path)
# 2.推送消息
def send_message():
url = f"https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key={webhookkey}"
headers = {
"Content-Type":"application/x-www-form-urlencoded"
}
params = {
"msgtype": "file",
"file": {
"media_id": get_media_id(file_path)
}
}
response = requests.post(url=url,headers=headers,json=params)
print(response.json())
return response.json()
send_message()
请将 YOUR_WEBHOOK_KEY 替换为你在企业微信后台创建机器人时获取到的Webhook Key,并将 https://example.com/file.docx 替换为实际的文件URL。
效果:







![YOLOv8_obb预测流程-原理解析[旋转目标检测理论篇]](https://img-blog.csdnimg.cn/direct/03ddebdec3124153b1101c6e9606766f.png)