文章目录
前言
一、小程序云开发是什么?
二、步骤
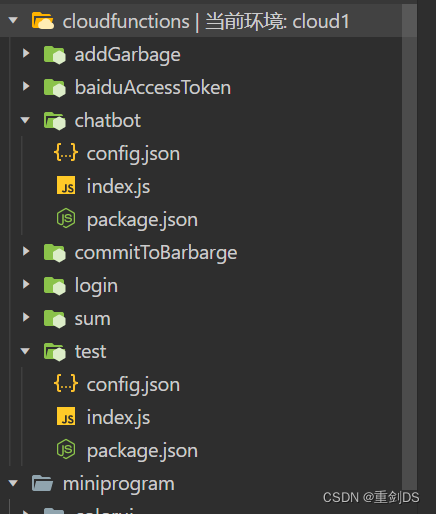
1. 在app.js中绑定好云环境id,并且选好当前环境以及选好云文件夹
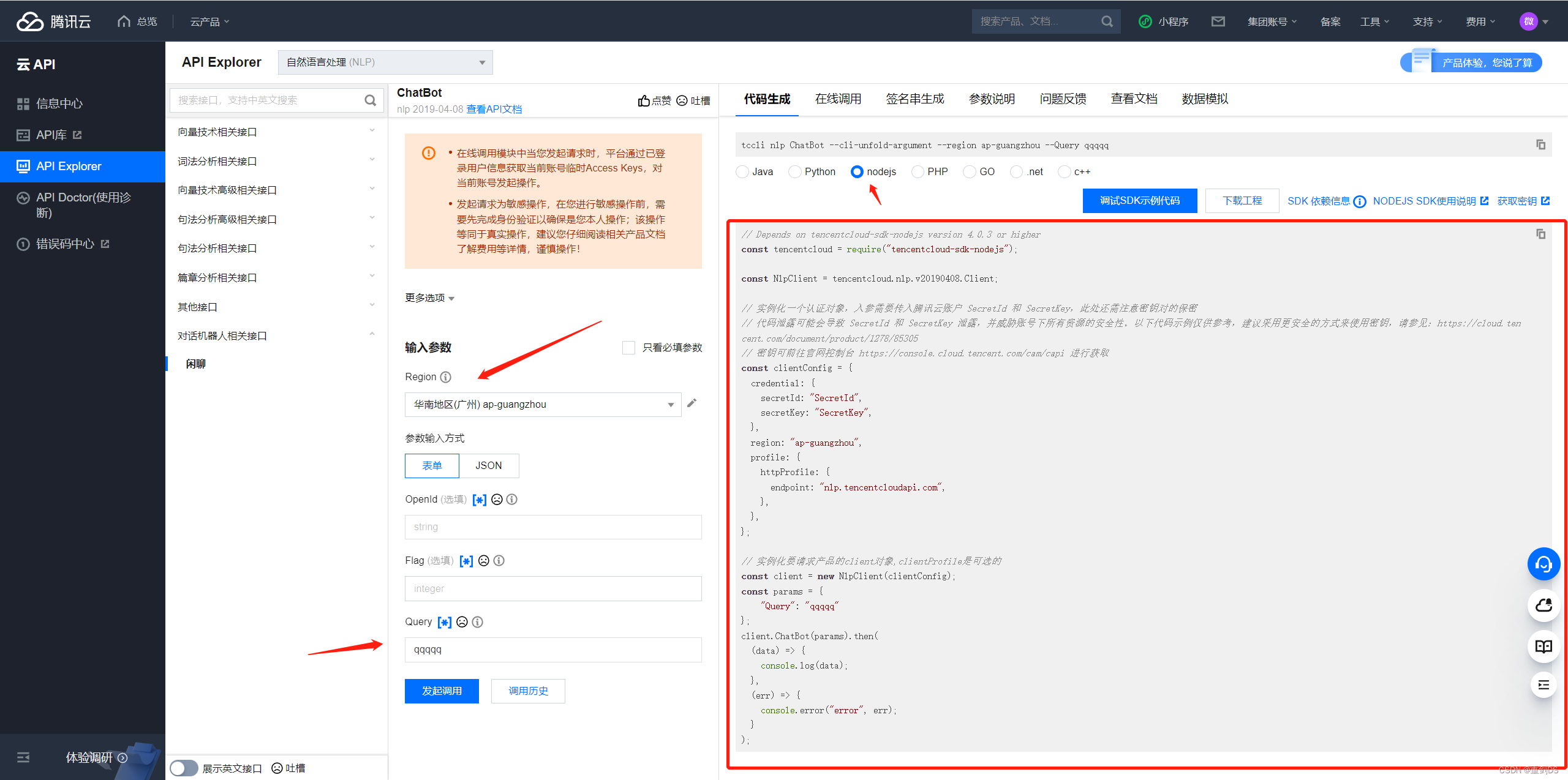
2. 去到腾讯云API Explorer中选好Region地区和Query这个必填参数,然后进行代码生成
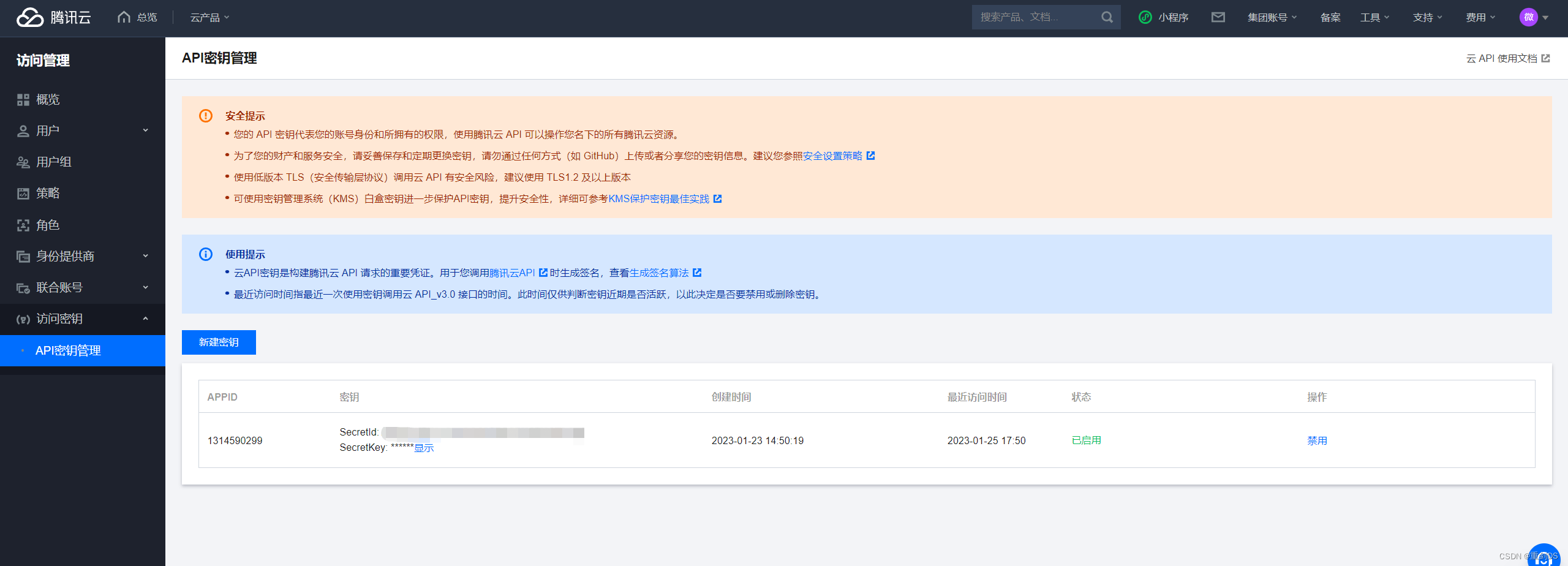
3. 在上面的API Explorer网站点击前往获取密钥,也就是要得到自己的SecretId和SecretKey
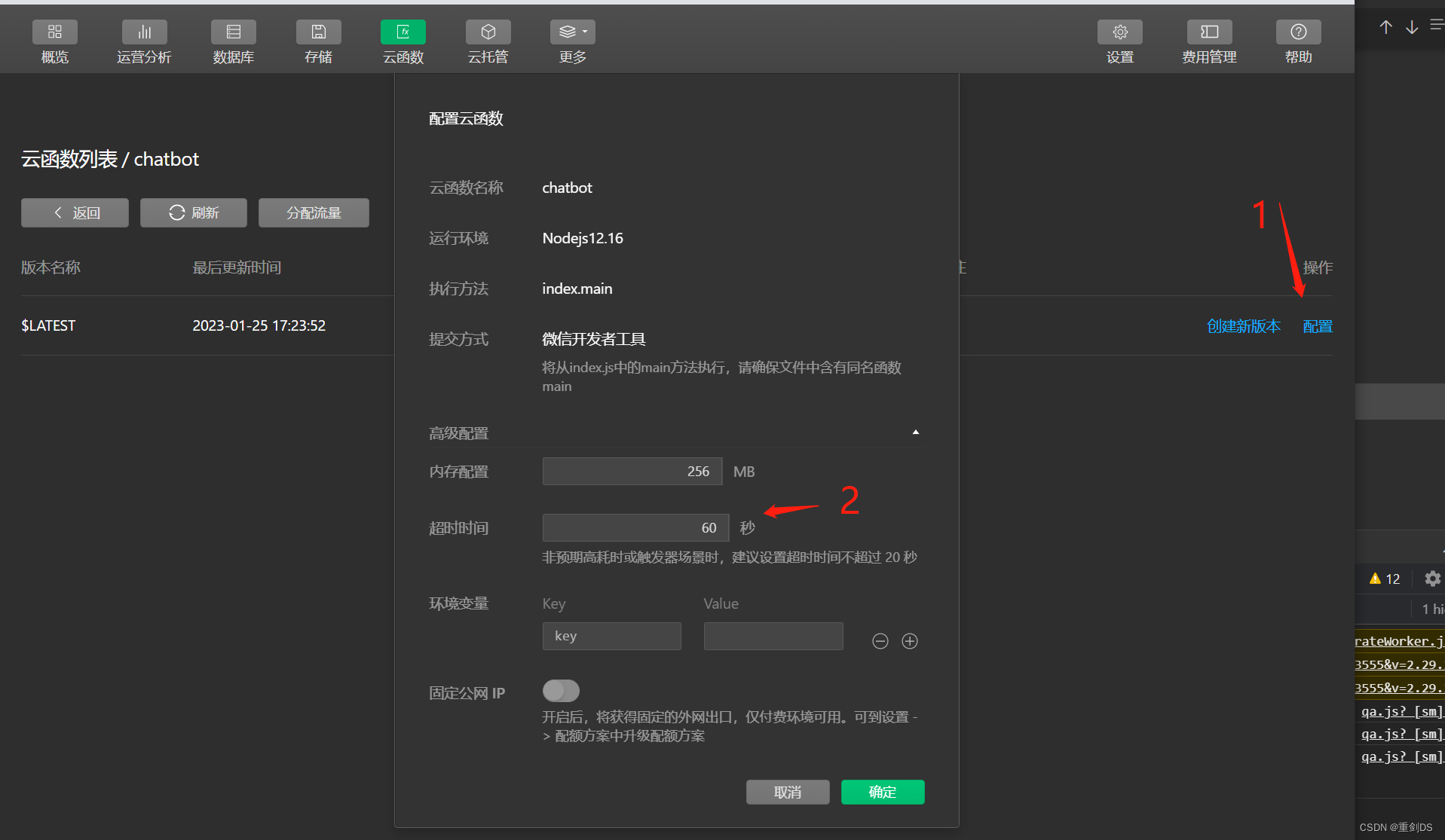
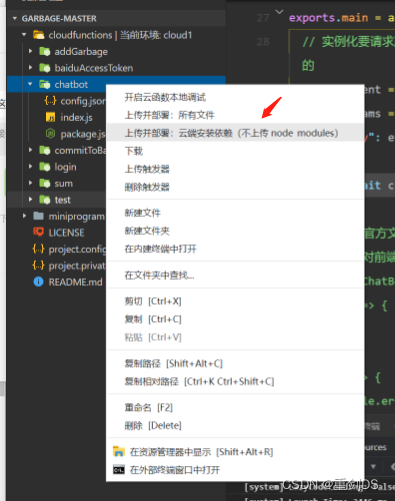
4. 接着就可以去到编写云函数并上传部署了,直接看下面的图片吧
5. 小程序端的代码写法
6. 效果
前言
可能前言会写的比较长,因为有我遇到困难的记录。
在个人项目中有个与用户闲聊机器人的功能,但是貌似的QQ AI用不了了,所以又去研究了一阵腾讯云的闲聊机器人API,但是我对前端是没有系统的学习的,一路“碰壁”。
首先是贼傻的直接把这段实例代码直接放到了小程序前端js代码中,结果就报错了,如下:


看样子是SDK缺失?接着貌似可以通过Npm安装Node.js SDK,但是构建Npm总是失败,原因我大概也可能知道,但是想省点事,直接用方法二去下载了源码包

但是首先是源码包放到小程序项目中都不知道放哪,索性全部位置都放放,结果还是不行。后面看到了tencencloud-sdk-nodejs如何导入? | 微信开放社区
和小程序使用腾讯云sdk,不懂如何安转sdk,截图如下? - 问答 - 腾讯云开发者社区-腾讯云
才知道原来是放到云函数里去用的!有了云开发环境,使用云函数来完成这个API接口调用其实是比较简单的事情了,因为不仅有本地调试而且也有云端调试,更有自动处理安装依赖这个问题。
随便说一句,可能是官方技术文档对我这种基础弱的菜鸡来说不太友好,感觉都看不太懂...大多都是靠网上的大佬们的前车之鉴了。
以下就进入本篇文章正文内容,下面我的例子可供参考
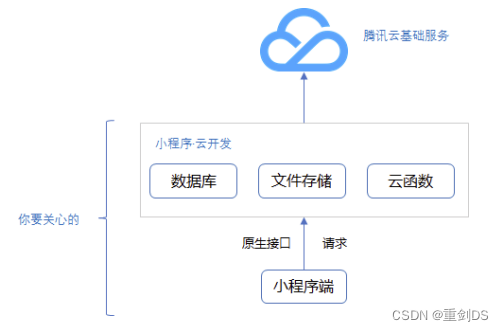
一、小程序云开发是什么?
云开发官方文档
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,能方便的使用API进行业务开发。

二、步骤
1. 在app.js中绑定好云环境id,并且选好当前环境以及选好云文件夹





2. 去到腾讯云API Explorer中选好Region地区和Query这个必填参数,然后进行代码生成

3. 在上面的API Explorer网站点击前往获取密钥,也就是要得到自己的SecretId和SecretKey


4. 接着就可以去到编写云函数并上传部署了,直接看下面的图片吧


//chatbot下的index.js代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// Depends on tencentcloud-sdk-nodejs version 4.0.3 or higher
const tencentcloud = require("tencentcloud-sdk-nodejs");
const NlpClient = tencentcloud.nlp.v20190408.Client;
// 实例化一个认证对象,入参需要传入腾讯云账户 SecretId 和 SecretKey,此处还需注意密钥对的保密
// 代码泄露可能会导致 SecretId 和 SecretKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考,建议采用更安全的方式来使用密钥,请参见:https://cloud.tencent.com/document/product/1278/85305
// 密钥可前往官网控制台 https://console.cloud.tencent.com/cam/capi 进行获取
//下面的secretId和secretKey填自己的
const clientConfig = {
credential: {
secretId: "自己的secretId",
secretKey: "自己的secretKey",
},
region: "ap-guangzhou",
profile: {
httpProfile: {
endpoint: "nlp.tencentcloudapi.com",
},
},
};
// 云函数入口函数
exports.main = async (event, context) => {
// 实例化要请求产品的client对象,clientProfile是可选的
const client = new NlpClient(clientConfig);
const params = {
"Query": event.sentence
};
return await client.ChatBot(params)
}稍微解释下上面我的代码↓

因为套了官方的模板后,怎么写返回值都是null,所以对return这行代码进行了修改。返回的方式参考了这篇文章↓请问一下各位大佬,我在云函数中使用腾讯云的智能闲聊接口,云函数中报错,请问一下怎么办? | 微信开放社区
![]()

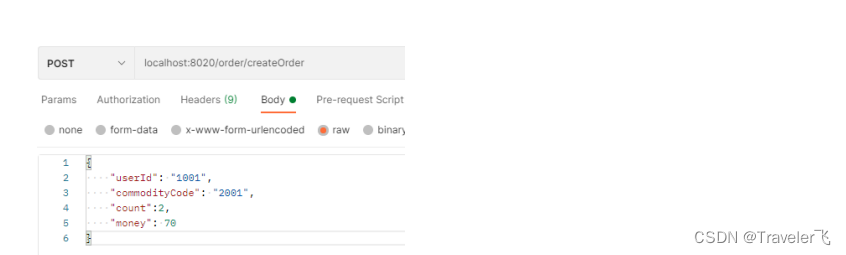
后面还可以自己进行调试看看这个API写的正不正确
5. 小程序端的代码写法
因为代码量有点多,所以只挑最关键
//wxml
//
<view class="cu-bar foot input cur">
<input class="solid-bottom" bindfocus="InputFocus" bindblur="InputBlur" adjust-position="{{false}}" bindinput="inputContent" focus="{{false}}" maxlength="300" cursor-spacing="10" value="{{inputvalue}}"></input>
<button class="cu-btn bg-green shadow" bindtap="onSend">发送</button>
</view>//js
Page({
/**
* 页面的初始数据
*/
data: {
content: "",
chats: [],
StatusBar:0,
scrollTop:0,
inputvalue:""
},
requestData: {
text: ''
},
submitContent: function (content) {
this.requestData.text = content
console.log("this.requestData.text", this.requestData.text)
if (this.requestData.text == '' || this.requestData.text == null) {
wx.showToast({
title: '请输入内容',
})
return
}
wx.showLoading({
title: '正在加载中....',
})
var that = this
console.log(that.requestData.text)
wx.cloud.callFunction({
//云函数名称
name: 'chatbot',
//传递给云函数的参数
data: {
sentence:that.requestData.text
},
success: res => {
wx.hideLoading()
//console.log(res)
console.log("chatbot"+JSON.stringify(res))
//console.log(res.result.Reply)
var content = { content: res.result.Reply, type: 0 }
that.data.chats.push(content)
var height = that.data.chats.length * 100
that.setData({
chats: that.data.chats,
scrollTop: height,
})
},
fail: err => {
wx.showToast({
icon: 'none',
title: 'chatbot调用失败',
})
console.error('[云函数] [sum] 调用失败:', err)
}
})
},
inputContent:function(e){
this.setData({
content: e.detail.value
})
},
onSend:function() {
if (this.data.chats.length>100) {
this.data.chats=[]
}
if (this.data.content==""){
wx.showToast({
title: '请输入内容...',
icon:"none"
})
return
}
var meContent={content:this.data.content,type:1}
this.data.chats.push(meContent)
var height = this.data.chats.length * 100
var lajiContent=this.data.content
this.submitContent(lajiContent)
this.setData({
chats:this.data.chats,
scrollTop: height,
inputvalue:""
})
this.data.content=""
}
})
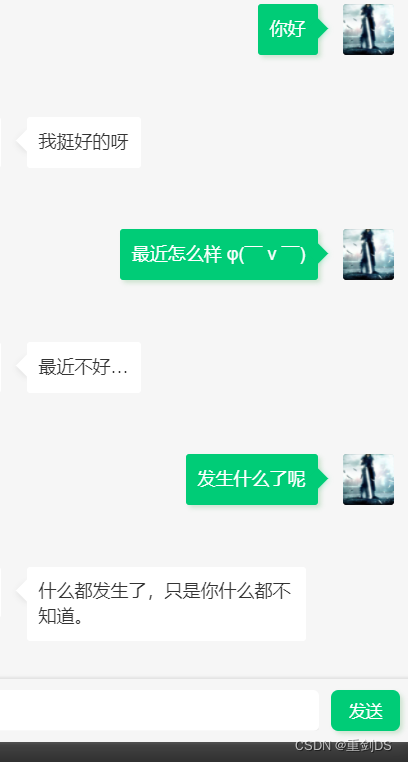
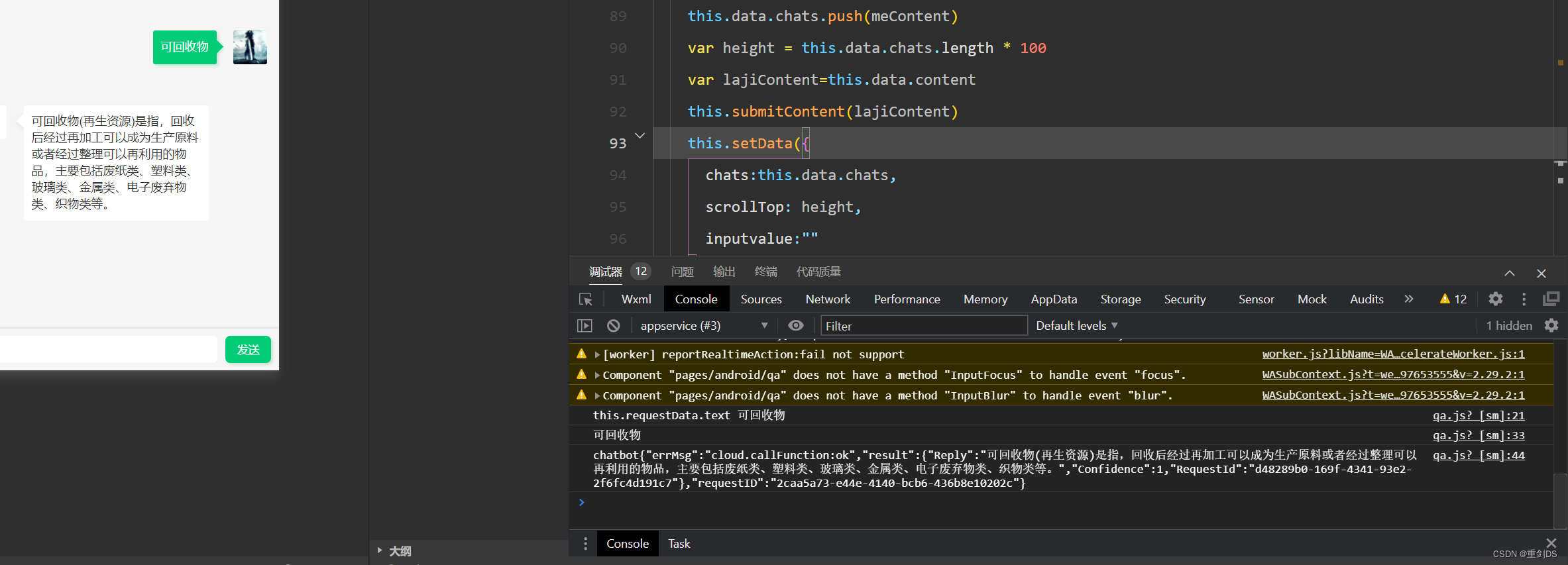
6. 效果


当时有个超时错误发生了——腾讯云函数报错 Invoking task timed out after 3 seconds,
解决方法: