问题1: 点击折线图的头部数据(Email、UnionAds等) 下面数据线不联动问题

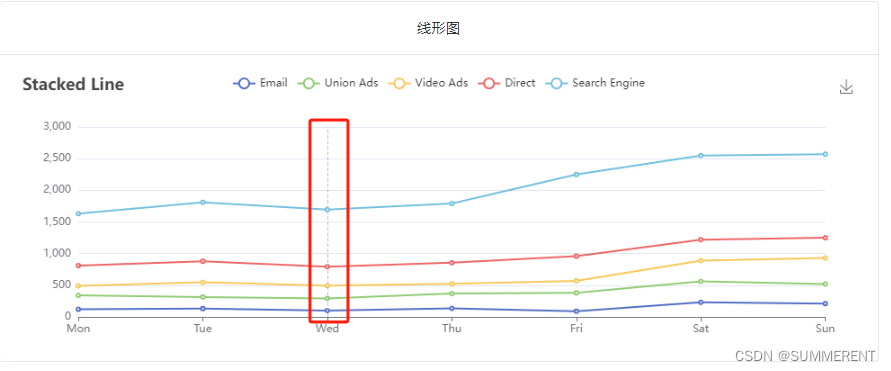
问题2:下图是没有提示数据的Demo

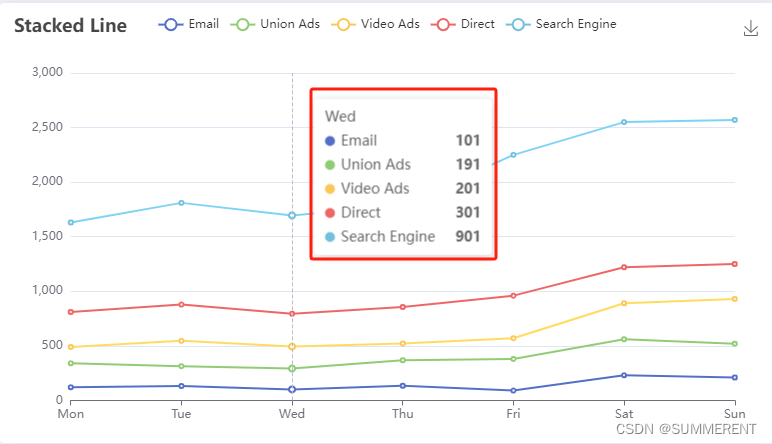
这是echars官网的提示数据图

3.解决办法
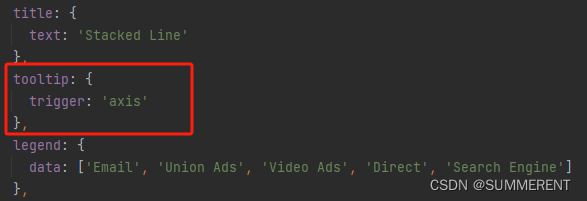
(1)检查是否设置:trigger:axios这个是表示按照坐标轴提示数据,trigger:item按每个点提示数据

(2)引入markRaw
在 Vue 3 中,markRaw 是一个用于告诉 Vue 的响应性系统不要对某个对象进行转换或追踪其响应性的函数。当你有一个对象,并且你确定你不需要它成为响应性对象时,你可以使用 markRaw 来标记它
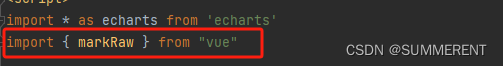
import { markRaw } from "vue" 
初始化时加上markRaw

直接在原来的加上 markRaw(echarts.init(............)) 就可以了
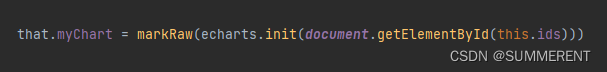
that.myChart = markRaw(echarts.init(document.getElementById(“设置自己的id”)))
点击头部数据也不能联动显示线数据,通过加上 markRaw 问题都解决了