一、VSCode
- ! + tab生成一组默认页面模板
- lorem + tab自动的生成一段随机的单词
- 列模式编辑,将光标放在某个位置,然后按住alt,通过鼠标左键点击,就能选中多个位置一起修改/添加
- div.类名 + tab可以直接创建一个类名为自己设定的块级元素
- ctrl + '/'自动标记注释
二、浏览器的开发者工具
通过开发者工具,就可以观察到页面的基本结构
打开操作:右键 -> 检查;F12

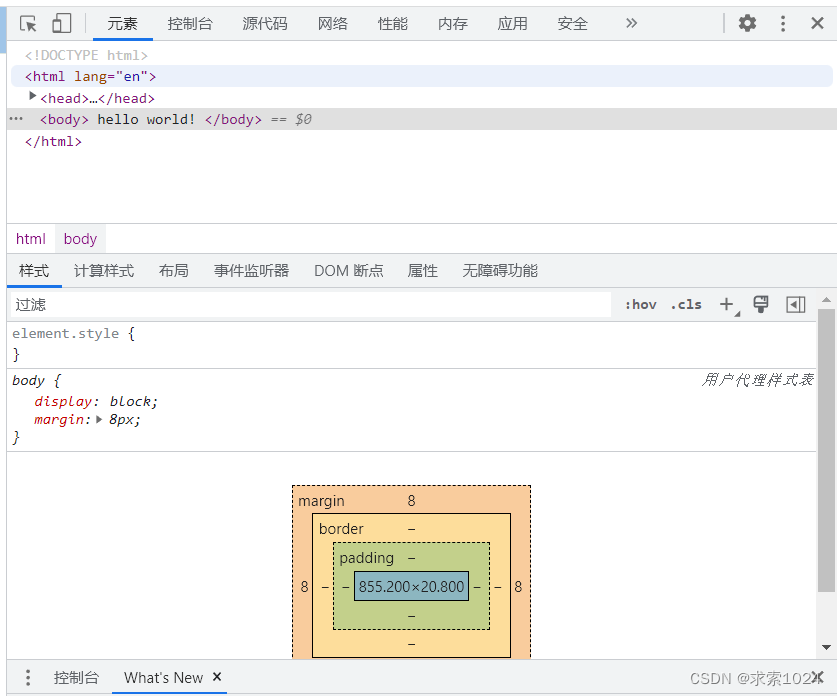
- 元素一栏可以让我们看到每行代码对应在页面中的位置
- 下面图片中点击小箭头之后,我们可以点击页面的某一项然后就可以在开发者工具中找到对应的代码
![]()
三、语法
(一)HTML
- HTML中的注释是
- a标签,行内元素,表示超链接
- href属性,表示跳转到哪里
- 可以使用网络地址
- 可以使用自己的页面地址
- #表示空链接
- 可以使用文件,表示下载该文件
- 如果把图片放到a标签里,就可以实现点击图片进行跳转的操作
- href属性,表示跳转到哪里
- form表单标签,负责用户与页面进行交互
- input标签,多种形态,都是用来和用户进行交互
- type属性,描述input标签是什么形态
- text表示单行文本框
- password表示单行密码文本框,在我们输入密码又不确定的情况下,可以在开发者工具中将它修改为text
- radio单选框,具体选择的内容可以在标签后面添加
- checkbox复选框,和单选框相对,同一组复选框,可以选择多个
- button表示按钮
- file表示选择文件,可以通过该操作进行上传文件操作
- name属性,通过相同的名字来来确定哪些选项是一组的,让单选框实现只能选择一组中的一个
- checked属性,在选择框的形态中表示默认选中,引号里也填checked
- type属性,描述input标签是什么形态
- label是特殊标签,是搭配input标签中的选择选项来使用的,可以让用户在点击选择框的时候点击文字也能选上选项,此时选项的文字需要放到lable里面,通过for属性来和input标签关联,for属性中的值要和input中的id值的字符串对应
- button标签表示按钮,value属性给按钮中添加内容,onclick属性表示在点击元素的时候触发,触发的内容就是引号里面的代码,会被浏览器直接执行。button标签也可以通过input标签声明,只不过单独的button我们更常用
- select下拉菜单标签
- 下拉菜单中会有很多的选项,每个选项都通过一个option标签来表示
- selected属性可以设置默认选项
- 下拉菜单中会有很多的选项,每个选项都通过一个option标签来表示
- textarea多行编辑框
- input标签,多种形态,都是用来和用户进行交互
- id属性,任意 html 元素,都可以指定id属性,在一个页面中,id属性的取值唯一,就像人的身份证号
- 无语义标签div和span,这两个标签可以代替上述绝大部分有语义标签,但是form代替不了
- div是块级元素,默认独占一行
- span是行内元素,默认不换行
(二)CSS
- CSS的注释是/*......*/
- 基础选择器中的通配符选择器*,一次性选中页面所有的元素,常用于取消标签的默认样式,因为不同浏览器的对同一个标签的默认样式可能不同,为了保证我们的页面在所有浏览器展现的效果相同,都会取消掉标签的默认样式,自己设置
- margin(外边距):设为0
- padding(内边距,边框和内容之间的距离):设为0
- box-sizing:设为border-box(声明,边框只会挤压内容,不会撑大原有的块级元素大小)
- 通过margin可以将块级元素a中的块级元素b在a中水平居中,具体操作margin: 0 auto,意思就是让水平方向的外边距进行浏览器自适应,这样就会达到水平居中的效果,但是垂直不行
(三)JS
- JS的注释是//......
1. DOM API
- querySelector,querySelectorAll两个API,这两个其实是一个document这样的对象的属性,被称为页面中的全局对象,一个页面加载好之后,就会自动生成一个全局变量,就叫做document,这里面就有一些属性和方法,让我们操作页面的内容
- 操作元素内容,需要用到对象里的一个属性innerHTML来实现(元素里面包含的html代码是啥样的),innerHTML的返回值是一个字符串修改可以直接给innerHTML赋值,赋值内容是一个字符串,里面是html语句
- 操作节点,创建时需要用到createElement,参数指定标签名,创建好后使用appendChild把节点插入到某个节点的子元素中;删除节点需要用到removeChild,得先拿到父节点,然后再拿到待删除的子节点





![10. 好客租房-RocketMQ快速入门[非项目必需]](https://img-blog.csdnimg.cn/img_convert/60a443a43b94b89494c5dddbb4512f6f.png)




![[ 云原生 | 容器 ] 虚拟化技术之容器与 Docker 概述](https://img-blog.csdnimg.cn/a6330914572c40c88416eae2c2a4df59.png)


![【学习笔记】[AGC022F] Checkers](https://img-blog.csdnimg.cn/a9fabf67af544384ac6acd004d366ae4.png)