✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
链接点击直达:下载链接
前言
哈喽兄弟们,好久不见哦~
最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到一些同学。
本期就在其中选取了一个**【医院在线挂号预约问诊平台】**项目进行分享。整个项目包含了以下内容:
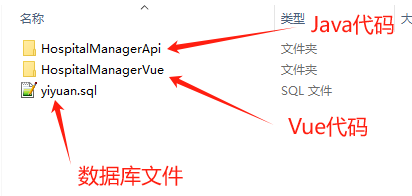
- 项目完整源码,完整数据库文件
- 项目部署文档,部署视频
- 项目演示视频
- 论文参考(项目详细介绍)
介绍视频
基于JAVA+SpringBoot+Vue前后端分离的医院在线挂号预约问诊平台
项目介绍
基本信息
**【医院在线挂号预约问诊平台】**是一个基于Java语言开发的标准 Java Web 项目。系统整体页面设计简约精美,交互新颖。该系统不仅易于初学者理解和学习,而且在学校项目答辩和毕业设计等场景中表现出色。
业务流程
系统共设计了三个角色,分别为患者,医生,以及管理员。其中大体的流程为,管理员负责管理系统中的所有基础信息,其中包括医生信息,患者信息等。主要的流程为:管理员在对某个科室的某个医生进行排班之后,患者登录系统就可以对该医生进行预约挂号,挂号完成之后医生登录可以看到自己需要处理的问诊信息,对患者进行开药或者医疗检查,编写患者病历,以及后续的复诊等操作,或者对患者进行入院住院操作等等,最终患者进行缴费生成一个此次问诊的病历单的PDF文档,以供患者打印或者查阅。
技术选型
- 后端:SpringBoot,MyBatis-Plus,Redis,Jwt
- 前端:Vue.js,ElementUI,Echarts
- 数据库:MySQL
开发工具
- Idea:Java后端代码开发,Vue前端代码开发
- Navcat:主要进行数据库的连接、建库建表、系统调试等
开发环境
-
JDK 1.8
-
Node14.x
-
Maven3.6
-
MySQL5.7
-
Redis
注意:版本主要一致,使用其它版本可能会出现其它未知问题。
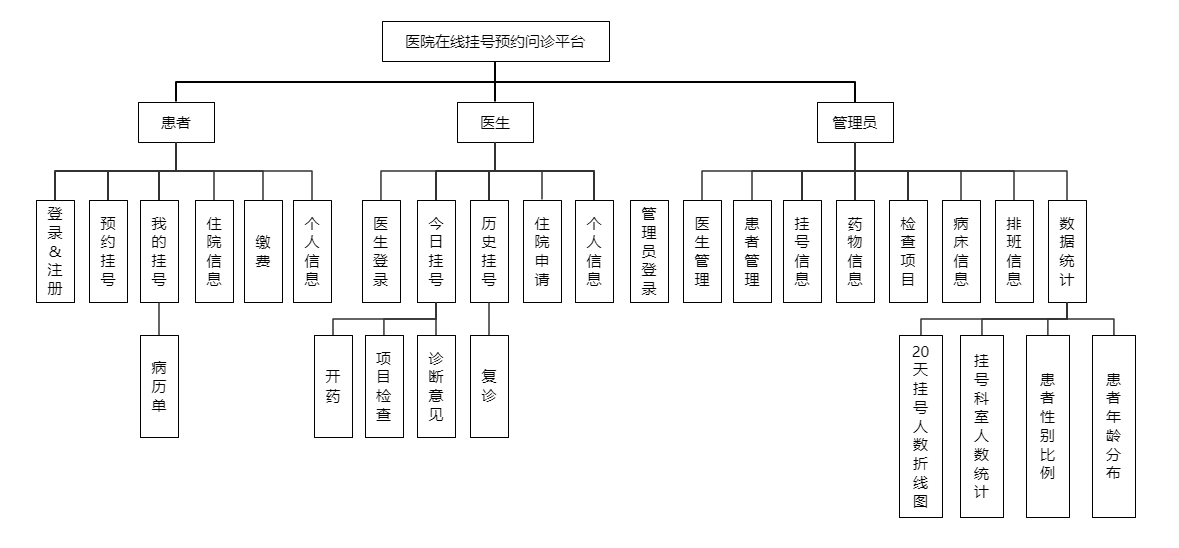
功能模块

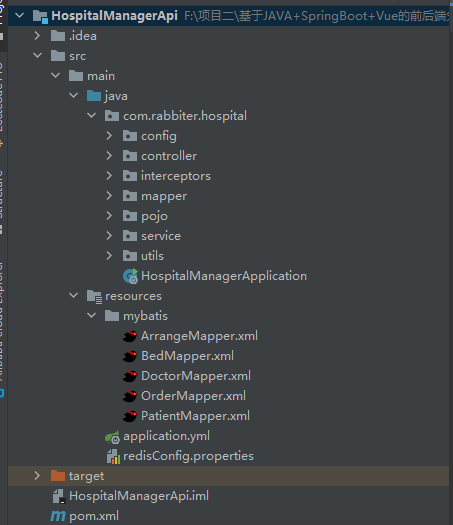
项目结构


系统介绍
登录注册模块
登录页面,用户在浏览器中输入网址后进入到系统的登录页面,用户可以选择角色进行登录,如下图所示:

患者模块
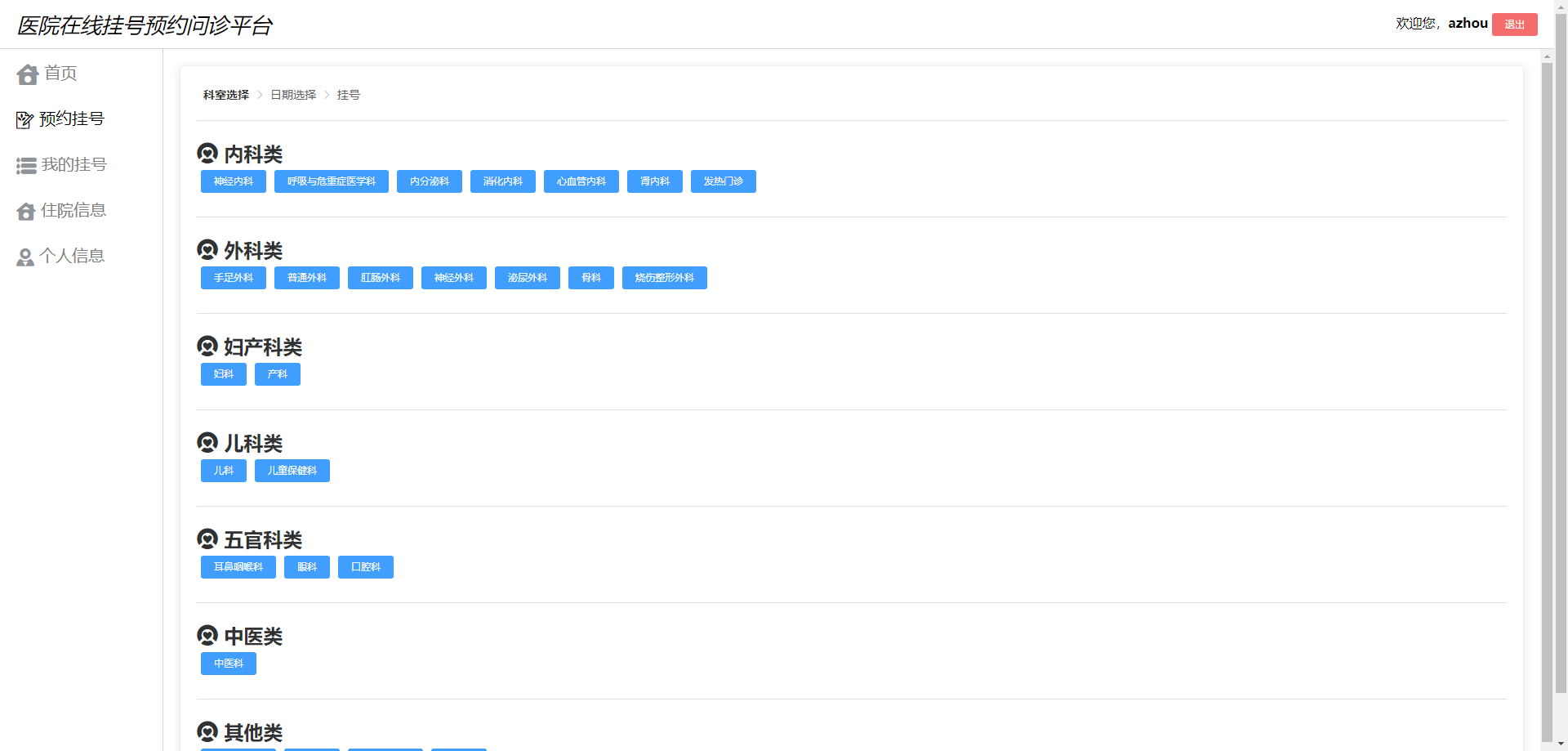
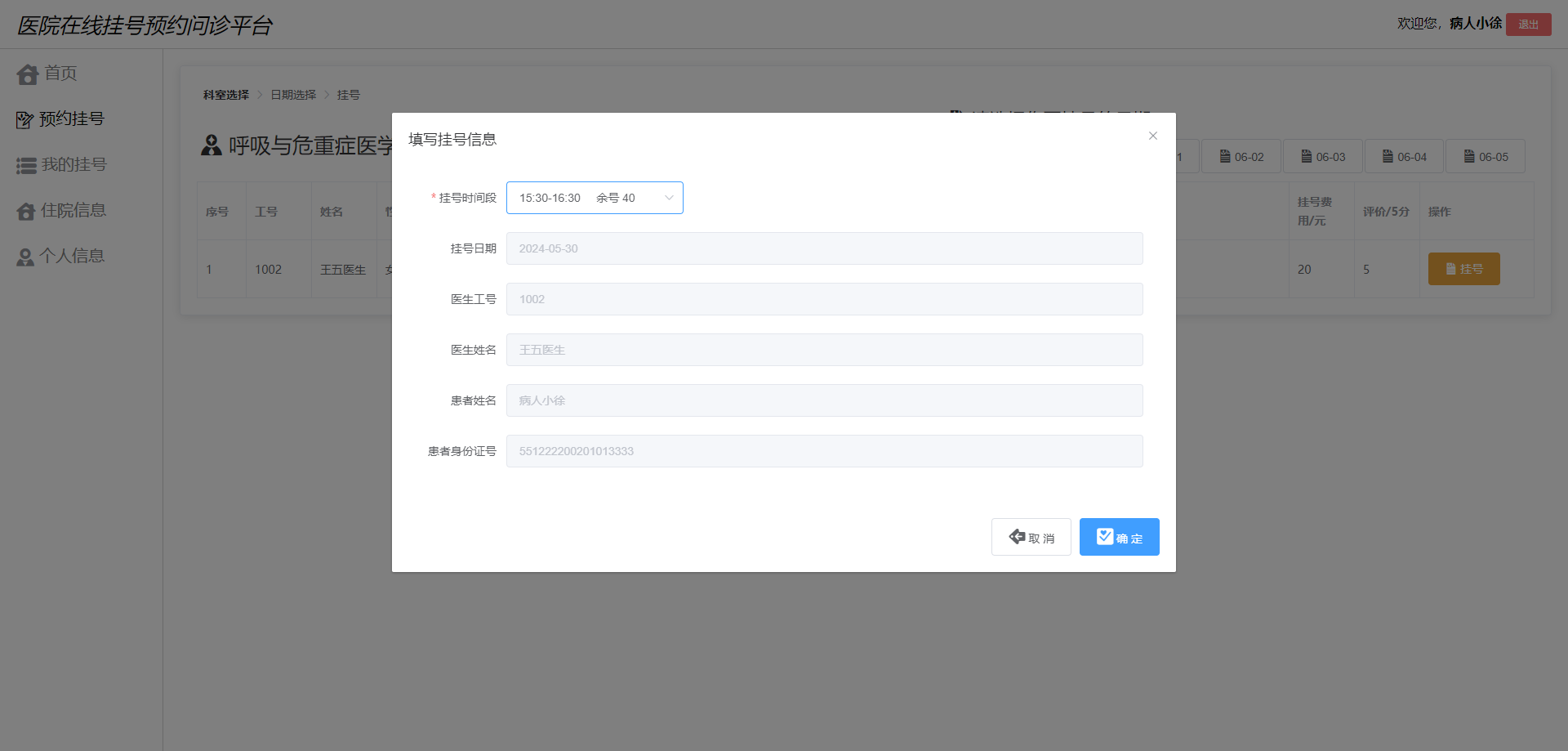
预约挂号,患者先选择需要挂号的科室,接着会显示该科室的所有医生信息,患者选择需要挂号的日期,会显示该天值班的医生,患者选择挂号时间段,若有剩余号源,即可成功挂号


医生问诊模块
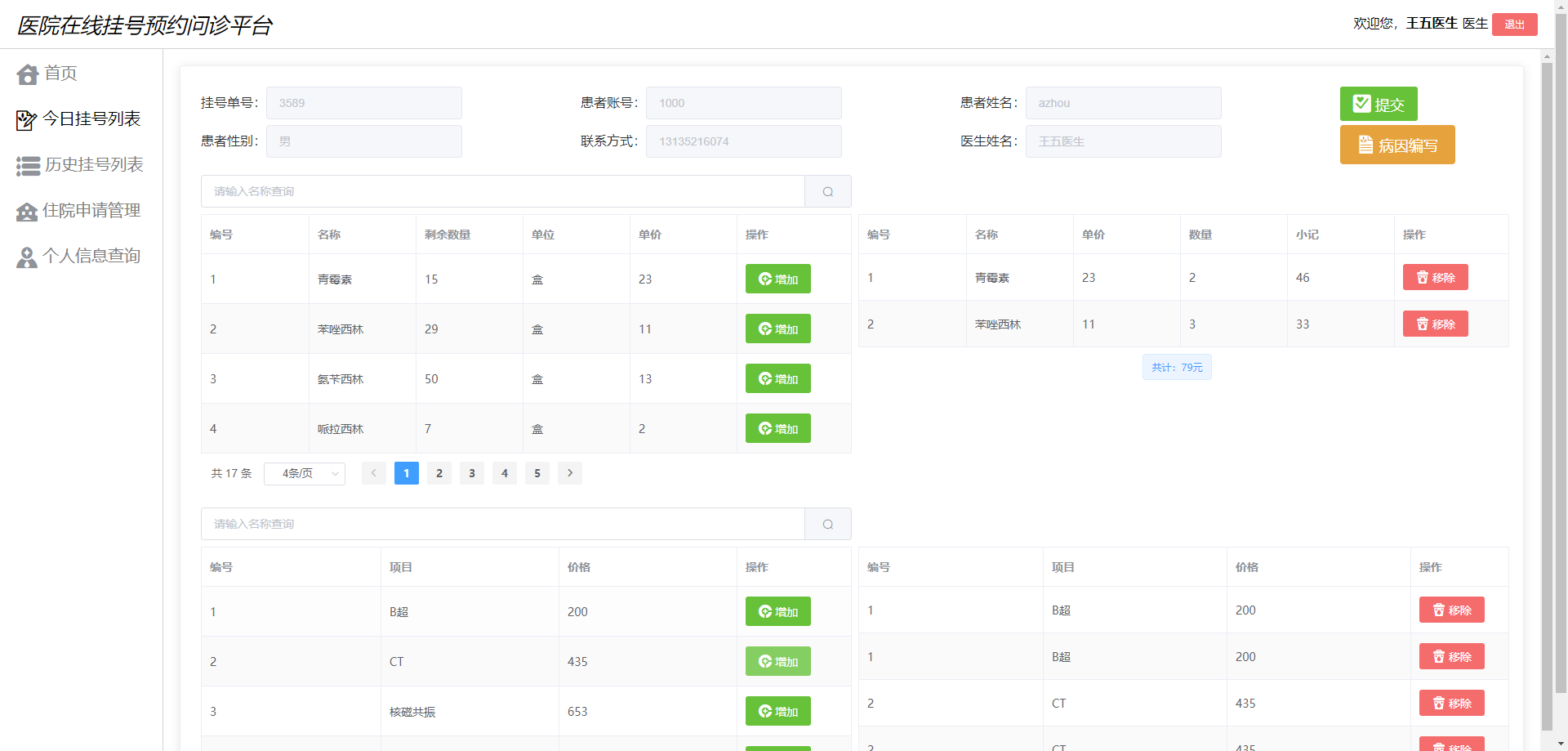
医生给预约自己的患者进行问诊,其中可以给患者进行医疗项目检查,开具药品,以及病历单编写

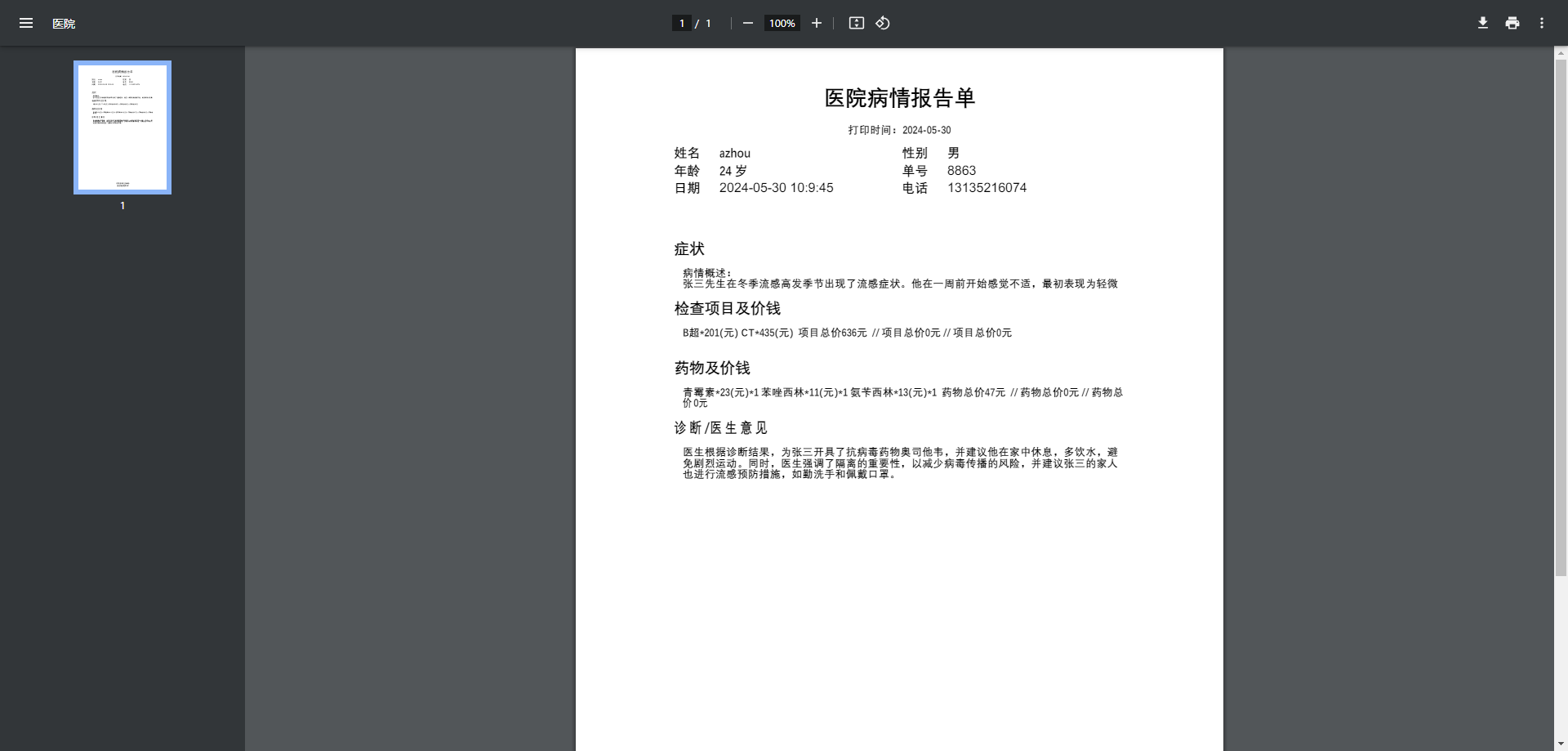
患者病历单查看
患者看病之后可以生成一个pdf版本的病历单

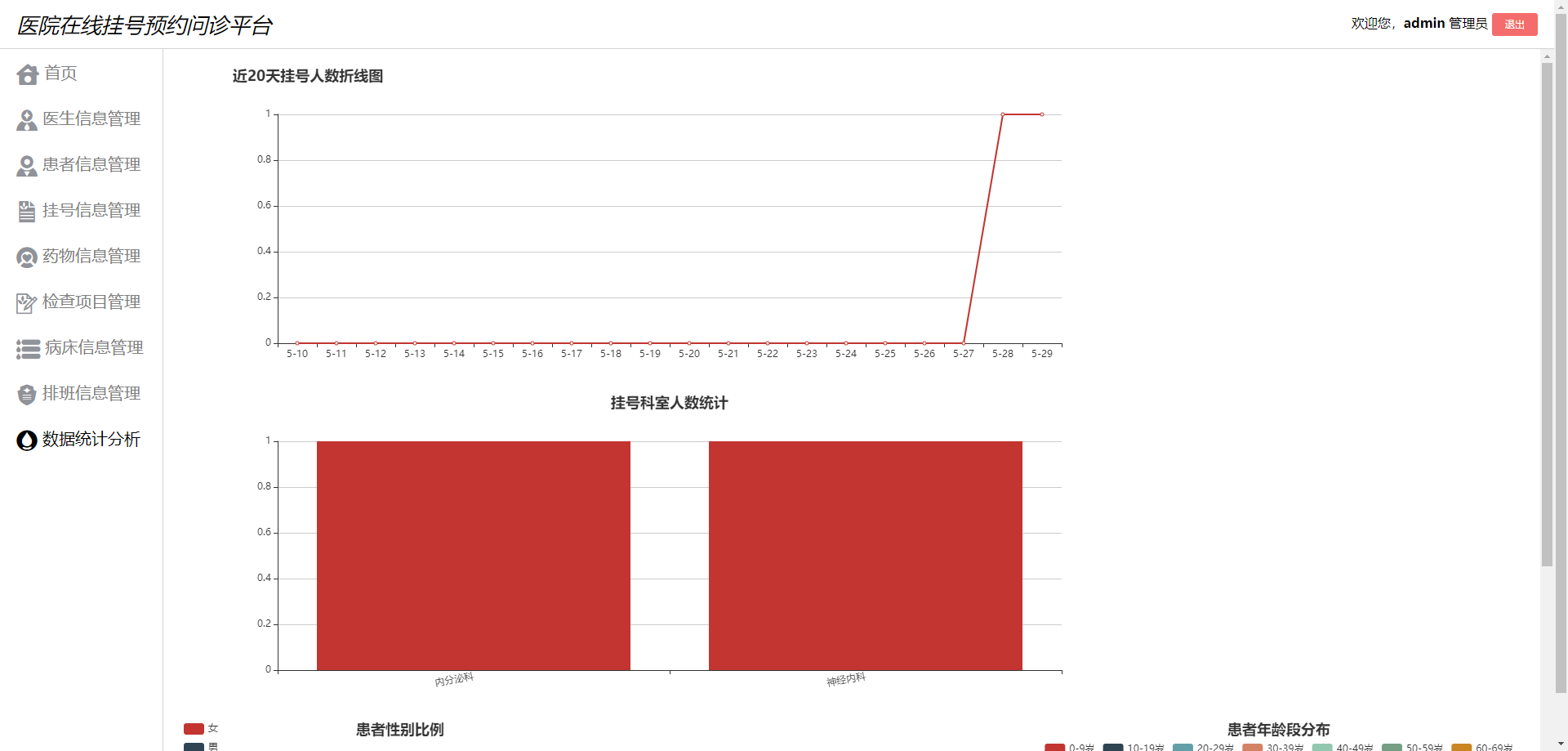
管理员数据统计

代码示例
/**
* 获取过去七天的挂号人数
*/
@RequestMapping("orderSeven")
public ResponseData orderSeven() {
ArrayList<Integer> list = new ArrayList<>();
String oStart = null;
for (int i = 20; i > 0; i--) {
oStart = TodayUtil.getPastDate(i);
int people = this.orderService.orderPeople(oStart);
list.add(people);
}
return ResponseData.success("获取过去20天的挂号人数成功", list);
}
/**
* 统计挂号男女人数
*/
@RequestMapping("orderGender")
public ResponseData orderGender() {
return ResponseData.success("统计挂号男女人数", this.orderService.orderGender());
}
/**
* 增加诊断及医生意见
*/
@PostMapping("updateOrderByAdd")
@ResponseBody
public ResponseData updateOrderByAdd(@RequestBody Orders order) {
if (this.orderService.updateOrderByAdd(order))
return ResponseData.success("增加诊断及医生意见成功");
return ResponseData.fail("增加诊断及医生意见失败");
}
/**
* 判断诊断之后再次购买药物是否已缴费
*/
@RequestMapping("findTotalPrice")
public ResponseData findTotalPrice(int oId) {
if (this.orderService.findTotalPrice(oId))
return ResponseData.success("未缴费");
return ResponseData.fail("无需缴费");
}
/**
* 请求挂号时间段
*/
@RequestMapping("findOrderTime")
public ResponseData findOrderTime(String arId) {
return ResponseData.success("请求挂号时间段成功", this.orderService.findOrderTime(arId));
}
/**
* 统计过去20天挂号科室人数
*/
@RequestMapping("orderSection")
public ResponseData orderSection() {
return ResponseData.success("统计过去20天挂号科室人数成功", this.orderService.orderSection());
}
论文参考

项目总结
基于JavaEE技术的医院管理系统的基本功能已经编写完成,已经达到了毕业设计的基本要求和课题的预期目标。但是,如果要投入到实际生活中使用的话,这是远远还没达到要求的。本系统存在以下两个方面需要改进和完善:
(1) 本系统主要专注于信息的管理,患者的预约挂号和医生的处理挂号功能,未完善相关的付费接口对接和病床管理等功能,应该完善这些功能,并增加更多的功能,使之成为一个完整的能满足医院实际需求的医院管理系统。
(2) 界面需要优化,目前的页面设计已经足够美观,但是在人机交互方面还不够灵活,应该继续优化界面,给用户提供更为人性化的体验。
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接