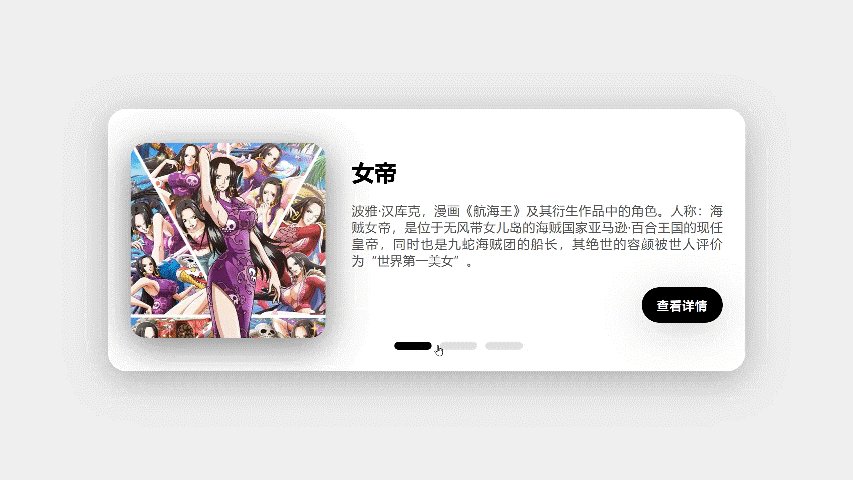
效果演示

实现了一个图片轮播卡片的效果,包括一个容器(.container)、一个卡片(.card)、一个图片(.img)、一个内容区域(.content)和一个滑动条(.slider)。卡片包含一张图片和一些文本内容,图片可以通过滑动条进行切换。整个卡片具有圆角和阴影效果,使其看起来更加美观。
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片轮播卡片</title>
<link rel="stylesheet" href="./13-图片轮播卡片.css">
</head>
<body>
<div class="container">
<input type="radio" name="select" id="slide_1" checked hidden>
<input type="radio" name="select" id="slide_2" hidden>
<input type="radio" name="select" id="slide_3" hidden>
<div class="slider">
<label for="slide_1" class="slide slide-1"></label>
<label for="slide_2" class="slide slide-2"></label>
<label for="slide_3" class="slide slide-3"></label>
</div>
<div class="card card-1">
<div class="img">
<img src="./images/1.jpg" alt="波雅·汉库克">
</div>