如何在 Vue 中实现一个包含图像和蒙层效果的组件?这个组件根据某个条件显示或隐藏蒙层,用于表示图像是否已读。

1. 创建基础模板
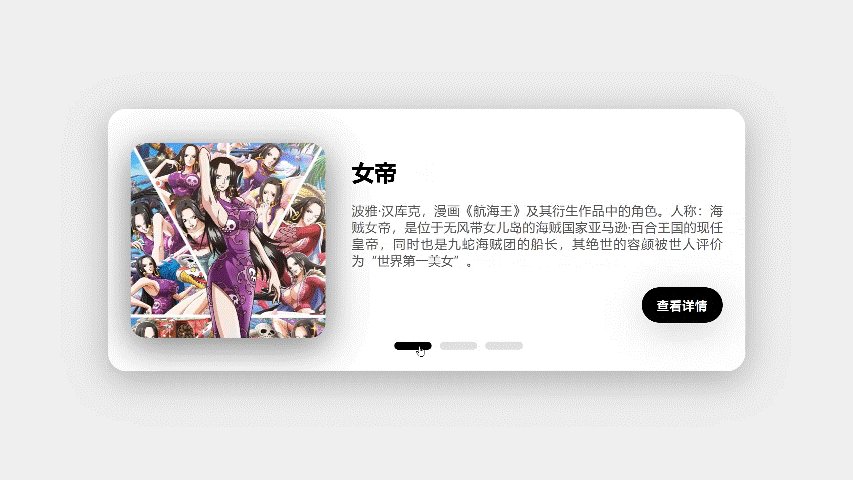
首先,我们在模板中使用 div 包裹我们的图像组件 GraphImage,并为最外层 div 设置 position: relative。
<div style="position: relative">
<GraphImage :regNo="item.regNo" :showList="false" :zoom="true"
:modalWidth="400" :height="200" />//此处是图片
</div>2. 添加条件渲染的蒙层
接下来,我们使用 Vue 的条件渲染 v-if 指令,在满足条件时显示蒙层
<div v-if="item.readFlag == '1'" class="overlay">已读</div>这段代码确保只有当 item.readFlag 等于 '1' 时,蒙层才会显示。
3. 定义蒙层样式
最后,我们添加蒙层的 CSS 样式,使其覆盖图像并显示居中的“已读”文字。
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(128, 128, 128, 0.5); /* 半透明黑色蒙层 */
display: flex;
align-items: center;
justify-content: center;
color: white;
z-index: 1;
font-size: 20px;
font-weight: bold;
}