二、地图的基础操作
1、画线
案例(1)

this.map.on("load", () => {
let geometryLine = {
type: "Feature",
geometry: {
// 定义类型
type: "LineString",
coordinates: [
[113.39793764, 34.05675322],
[113.35187554, 32.4392251],
[112.47685179, 31.89344325],
[112.29263185, 30.75257895],
[112.43079033, 30.15709126],
[113.9505599, 29.75808719],
[114.45714743, 29.23699965],
[115.34044715, 28.22369668],
[115.59740867, 27.5140793],
[115.59740829, 27.45850126]
],
},
};
this.map.addLayer({
id: "river",
type: "line",
source: {
type: "geojson",
data: geometryLine,
},
layout: {
"line-join": "round",
"line-cap": "round",
},
paint: {
"line-color": "red",
"line-width": 5,
},
});
});
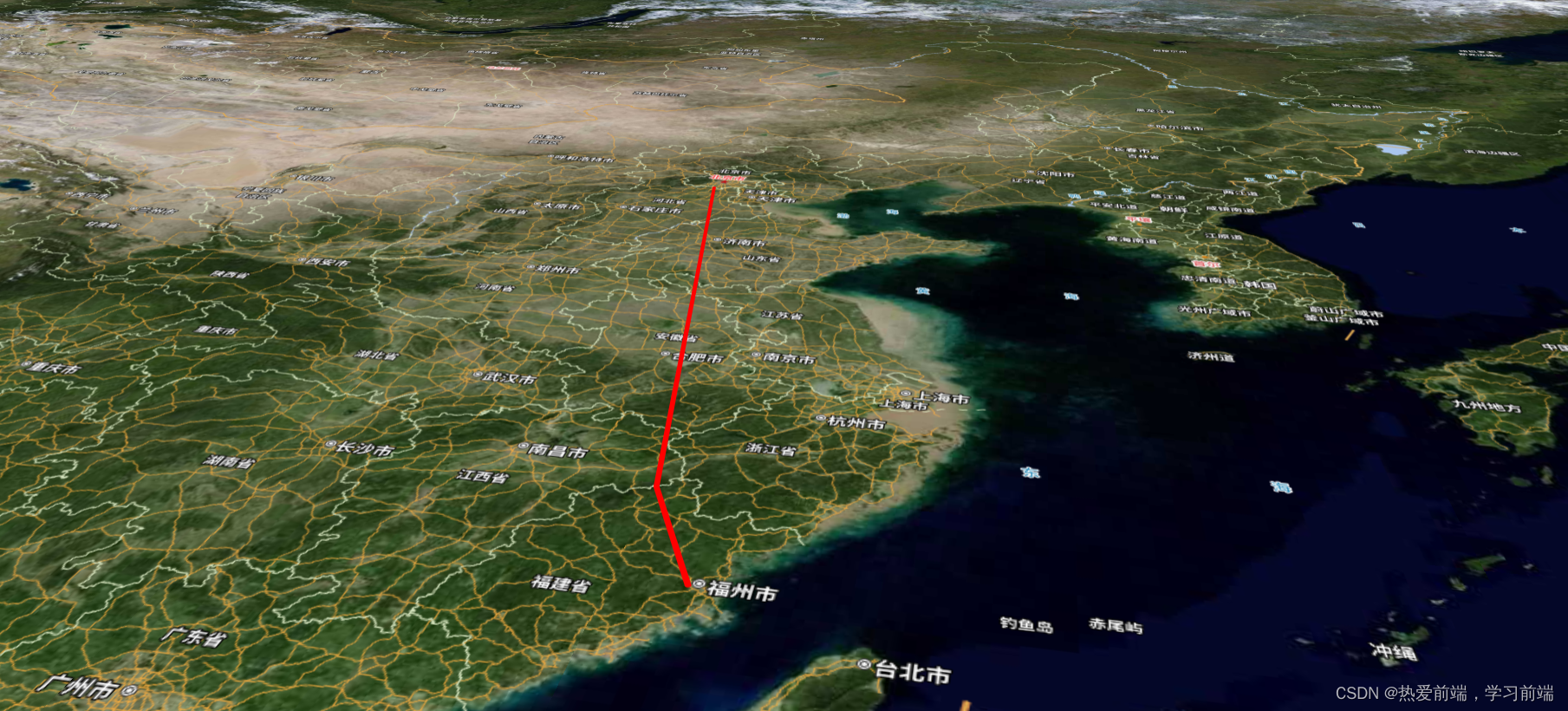
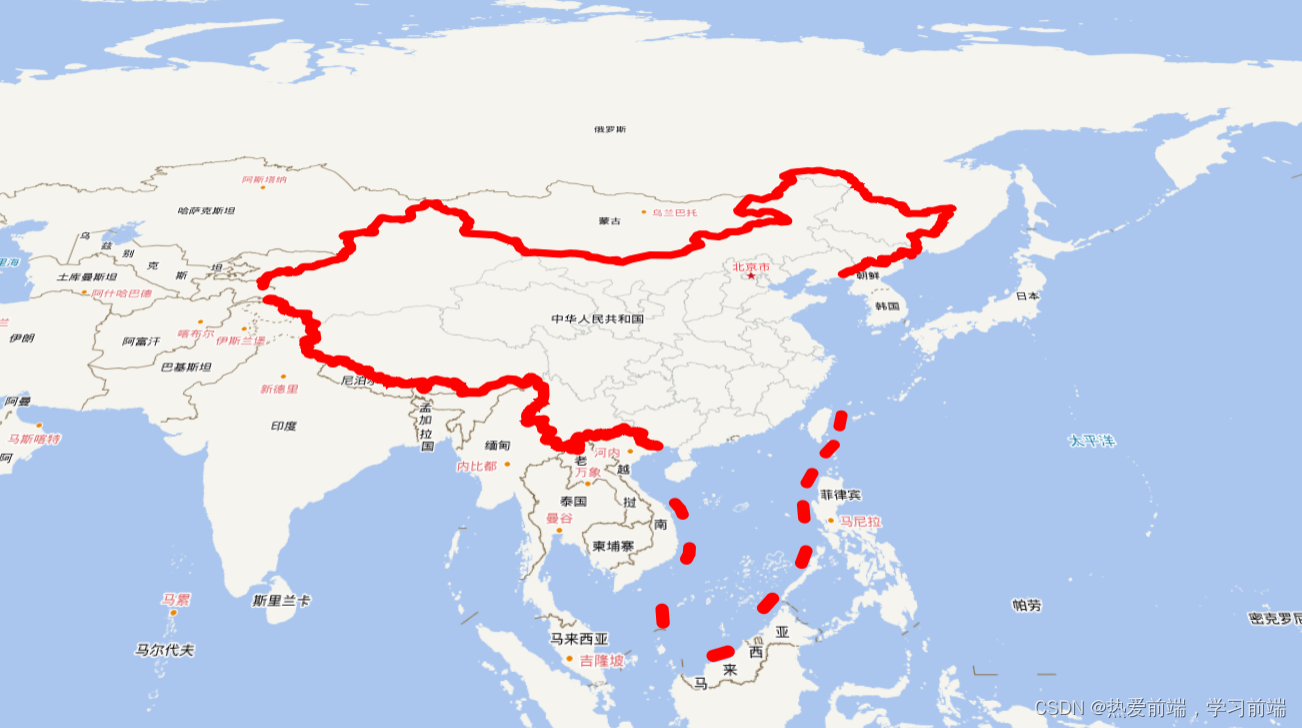
案例 (2)绘制中国边界线
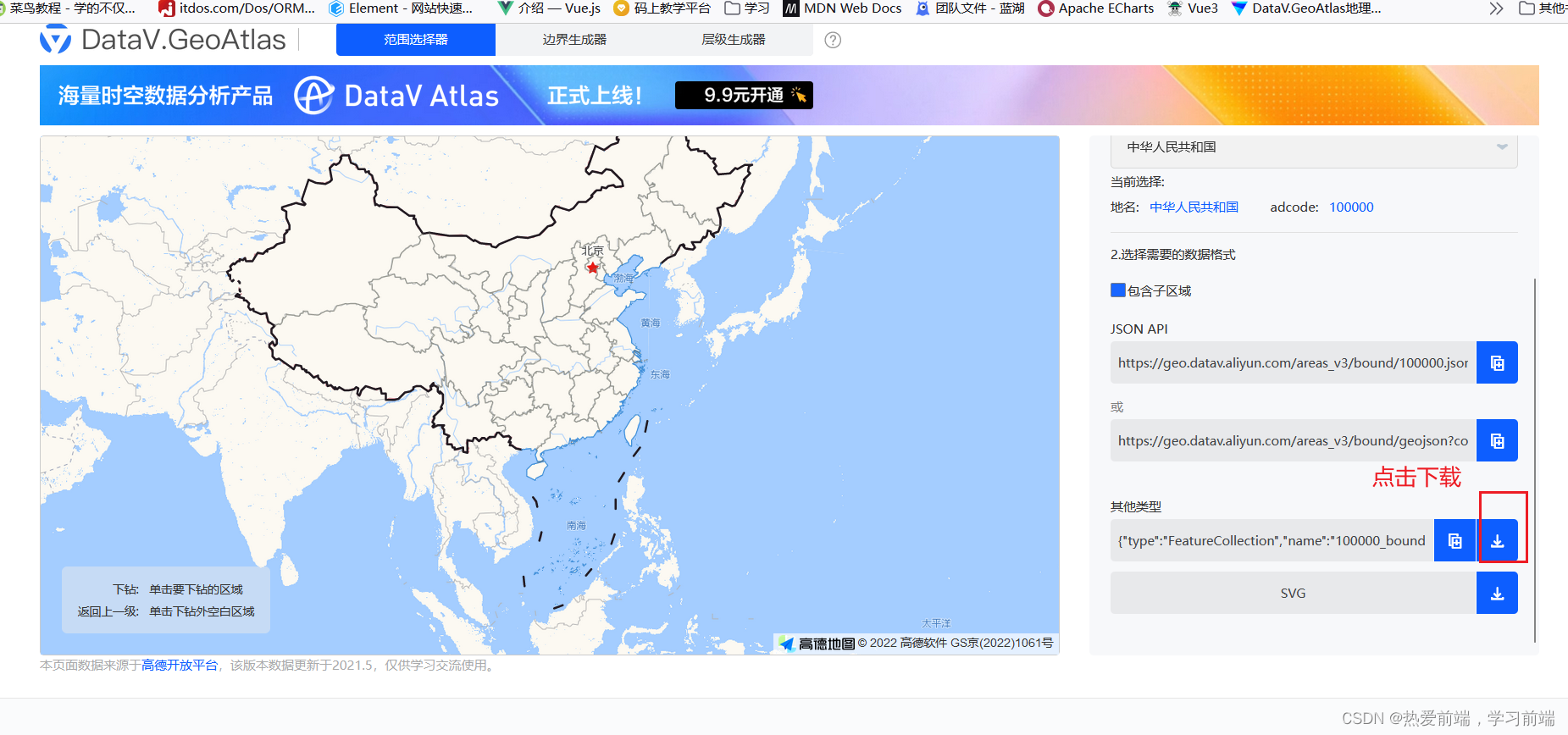
Datav
在Datav网站上获取中国边界线经纬度

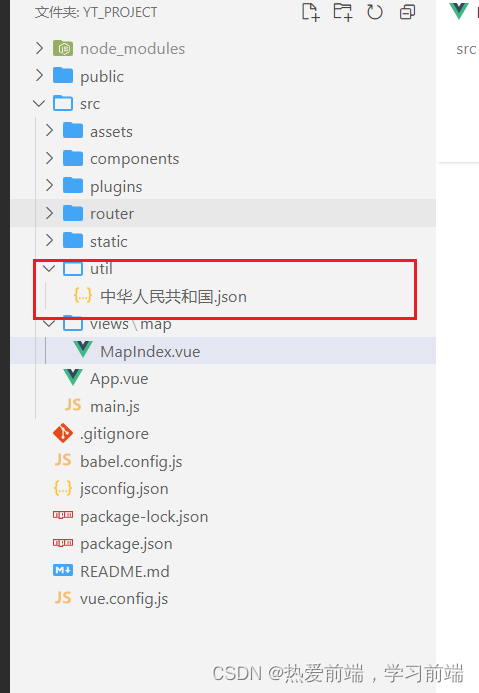
 在scr目录下创建util文件并把下载的json文件保存在该目录下,并改名为China.json
在scr目录下创建util文件并把下载的json文件保存在该目录下,并改名为China.json
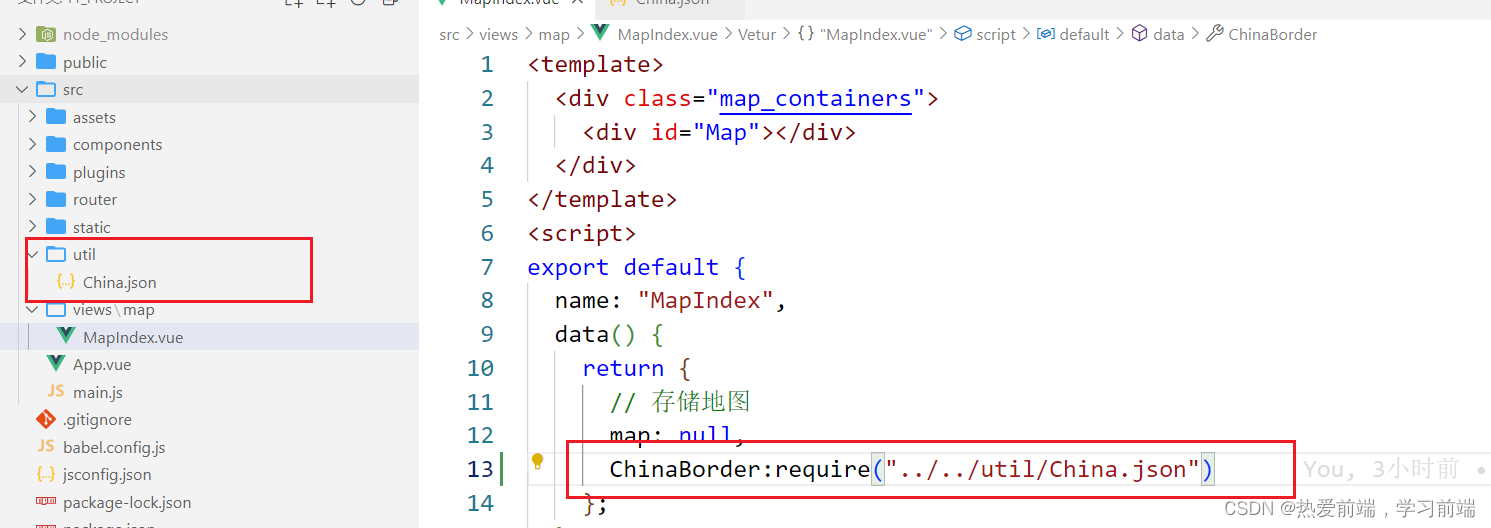
在组件中引入json文件
 运行后
运行后

主要代码
this.ChinaBorder.features[0].geometry.coordinates.forEach((item,index) => {
let coordinates = [];
item.forEach((item2) => {
coordinates.push(item2);
});
// 处理中国边界经纬度数据
this.map.on("load", () => {
let geometryLine = {
type: "Feature",
geometry: {
// 定义类型
type: "LineString",
coordinates: coordinates,
},
};
this.map.addLayer({
id: "border"+index,
type: "line",
source: {
type: "geojson",
data: geometryLine,
},
layout: {
"line-join": "round",
"line-cap": "round",
},
paint: {
"line-color": "red",
"line-width": 10,
},
});
});
});
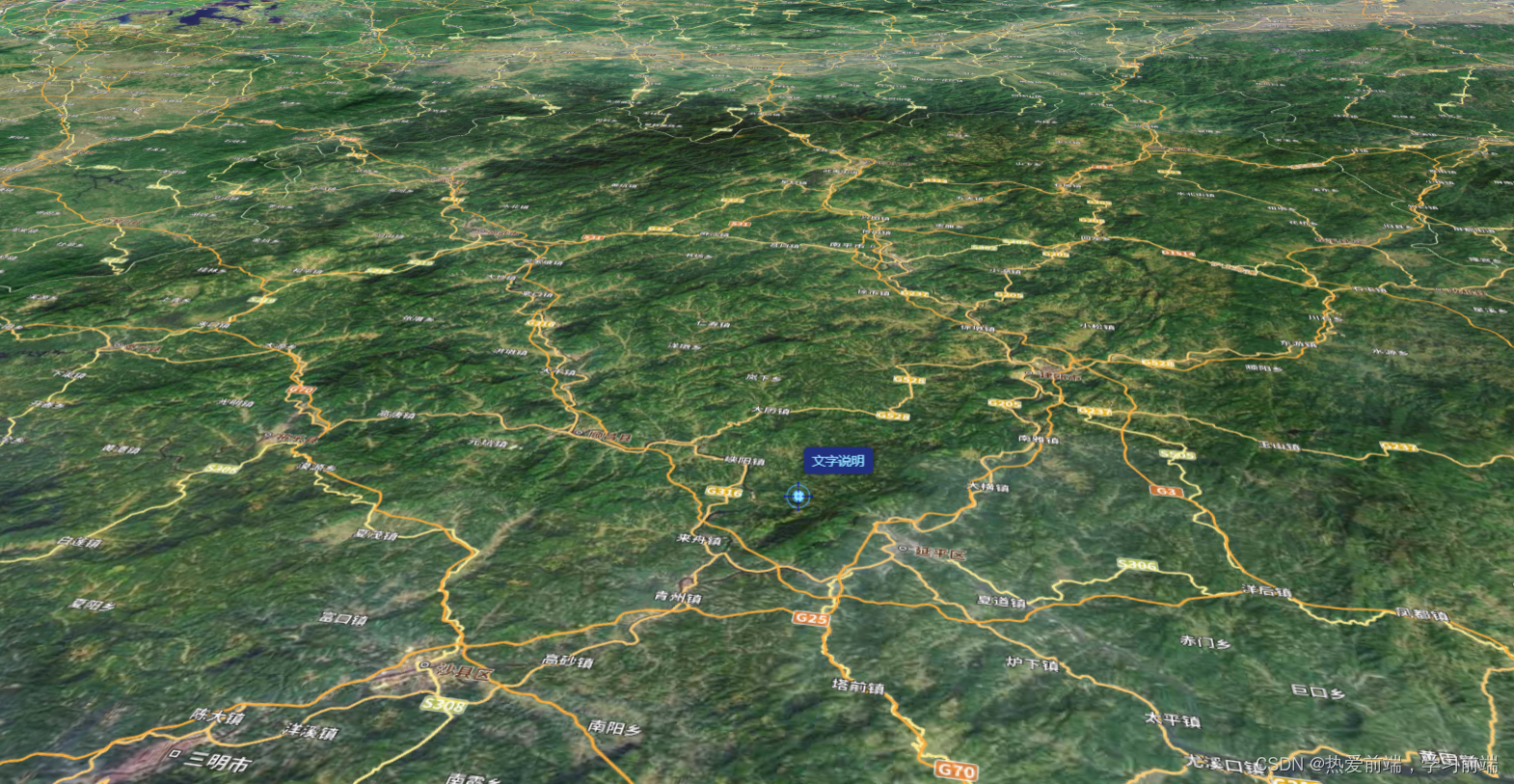
2、自定义打点(图片+文字)

const el = document.createElement("div");
el.className = "icon_box";
el.style.width = `100px`;
el.style.height = `100px`;
el.style.backgroundSize = "100%";
el.innerHTML = `
<div>
<div class='icon' style='width:30px;height:30px;'></div>
<span class='title'>文字说明</span>
</div>`;
new mapboxgl.Marker(el)
.setLngLat([118.0626924, 26.71411572])
.addTo(this.map);
/deep/.icon_box {
// position: relative;
z-index: 8;
width: 30px !important;
height: 30px !important;
font-size: 12px;
color: #fff;
// 图片
.icon {
width: 30px !important;
height: 30px !important;
z-index: 5;
background-image: url("../../static/location.png");
background-size: cover;
}
// 文字说明样式
.title{
position: absolute;
bottom: 35px;
white-space: nowrap;
left:20px;
background: #212f7f;
color: #94e9ff;
padding: 3px 8px 2px 8px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3), 0 0 5px rgba(0, 0, 0, 0.3);
}
}






![七天进阶elasticsearch[one]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=.%5Cpic%5C1716887925609.png&pos_id=img-jarqX7Zy-1717580146667)