| 1、完成输入框内容的实时反向输出。
2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息,同时记录每次支出明细,每笔记录包含支取次数,支取金额、余额等信息。
3、学生信息采集 ① 定义Vue实例,分别完成el、data、methods、watch等选项的配置
② 信息采集。分别通过表单输入获取省份、城市、县、街道等信息,只要其中有一个值发生变化,都需要绑定keyup事件,调用getAddress()方法,触发更新家庭地址。
|
<div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
},
<script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script>
|
| 1
2
3 |
JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
| 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div> <script> new Vue({ el:'#app', data:{ message:'' } }) </script> </body> </html> 2 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h3>银行账户余额变更通知</h3> 余额为:{{money1}}元<br> 支取人民币为:<input type="text" v-model="money2"><button v-on:click="updata">支取{{money2}}元</button><br> 支取后人民币余额为:{{money3}}元<br> <h3>以下是支出明细账</h3> <hr size="2"> <table> <tr> <td rowspan="3"> <select name="number7" id="number8" size="2" οnfοcus=”this.select()” οnmοuseοver=”this.focus()”> </select> </td> </tr> </table> </div> <script>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
}, } } ) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <form action=""> <fieldset> <legend align="center">学生地址信息采集</legend> 姓名:<input type="text" v-model="name"><br> <hr> 省份:<input type="text" v-model="province" v-on:keyup="getAddress()"><br> 城市:<input type="text" v-model="city" v-on:keyup="getAddress()"><br> 县、区或街道:<input type="text" v-model="street" v-on:keyup="getAddress()"><br> 家庭地址:<input type="text" v-model="address" v-on:keyup="getAddress()"><br> <input type="submit" value="提交"> <input type="reset" value="重置">
</fieldset> </form> </div> <script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script> </body> </html> |
html+CSS+js部分基础运用15
news2025/4/13 22:28:04
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1792547.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
python-flask项目的服务器线上部署
在部署这部分我首先尝试了宝塔面板,始终连接失败
换了一种思路选择了Xshell成功连接
首先我们需要下载个免费版本的Xshell
免费的:家庭/学校免费 - NetSarang Website
下载完毕打开 1新建-> 输入服务器的账号密码: 在所有会话中点击自…
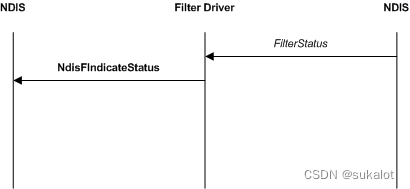
NDIS Filter开发-PNP响应和安装
NDIS filter驱动可能是最容易生成的驱动之一,如果你安装了VS 2015 WDK之后,你可以直接生成一个能运行的Filter驱动,它一般是ndislwf。
和大部分硬件不同,NDIS Filter驱动介于软件和硬件抽象层之上,它和硬件相关&…
工业无线wifi系统搭配高速路由,解决联网及数据传输
面对日益复杂的工业应用场景,企业对无线网络的高速、可靠和安全提出了更高要求。星创易联SR600系列多网口4G路由器应运而生,为工业无线WiFi系统提供了一个性能卓越的高速路由方案。(key-iot.com/iotlist/sr600-5.html)
SR600路由器集4G LTE、虚拟专用…
c++(内存分配,构造,析构)
#include <iostream>using namespace std;
class Per
{
private:string name;int age;double *height;double *weigh;
public://无参构造Per(){cout << "Per::无参构造" << endl;}//有参构造Per(string name,int age,double height,double weigh):…
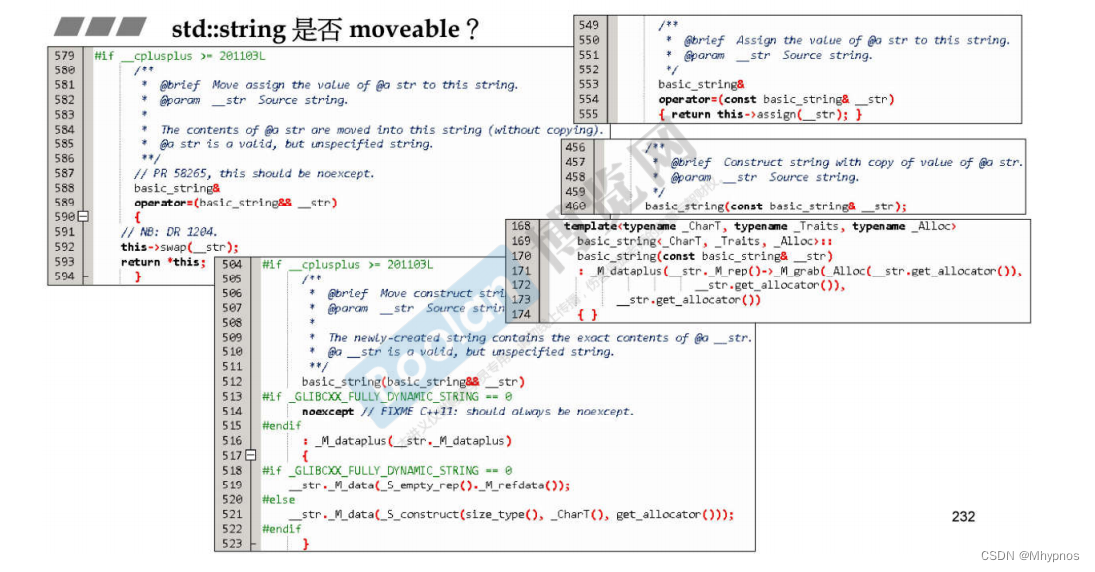
C++候捷stl-视频笔记4
一个万用的hash function 哈希函数的形式,一种是一般函数(右边),一种是成员函数(左边),类的对象将成为函数对象 具体做法例子。直接把属性的所有hash值加起来,会在hashtable中会产生很多的碰撞,放在同一个bucket中的元…
Nginx的https功能
一.HTTPS功能简介
Web网站的登录页面都是使用https加密传输的,加密数据以保障数据的安全,HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议,HTTPS其实…
优化家庭网络,路由器无线中继配置全攻略(中兴E1600无线中继设置/如何解决没有预埋有线网络接口的问题/使用闲置路由实现WIFI扩展)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 网络优化 📒📒 操作步骤 📒💡适用场景🚨 常见问题及解决方案⚓️ 相关链接 ⚓️📖 介绍 📖 在现代家庭生活中,WiFi已经渗透到我们生活的每一个角落,成为了日常生活中不可或缺的一部分。然而,不少用户常常遇到W…
Bytebase 作为唯一数据库工具厂商,亮相亚马逊云科技中国峰会
作为云计算行业的风向标,亚马逊云科技中国峰会每年都吸引着全球顶尖企业和行业精英。此次峰会不仅展示了最新的 AI 技术趋势和解决方案,还为参展商和与会者提供了一个卓越的交流与合作平台。 Bytebase 作为全场唯一的数据库工具厂商亮相数据区࿰…
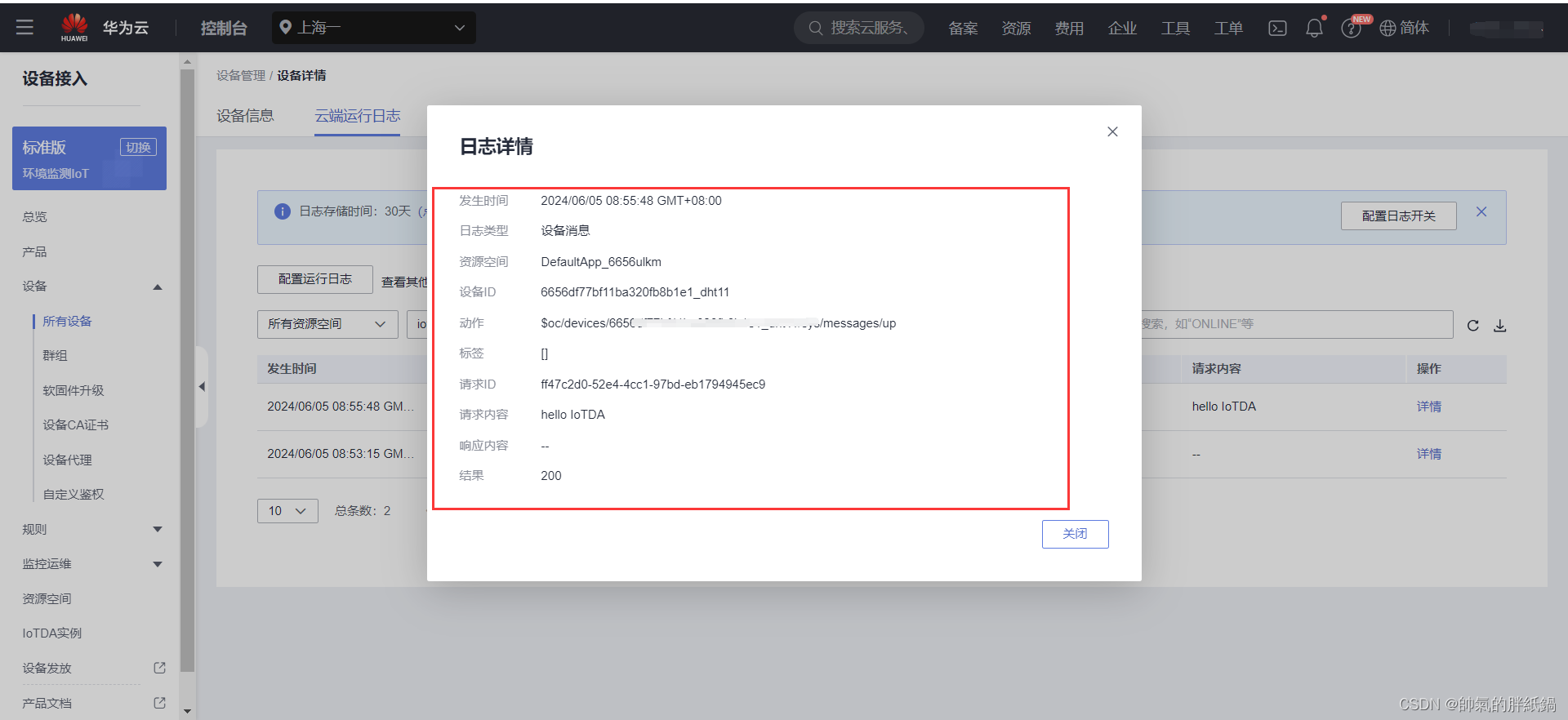
Windows下Qt5.14.2连接华为IoTDA平台
一、华为IoTDA简介 华为云物联网平台(IoT 设备接入云服务)提供海量设备的接入和管理能力,将物理设备联接到云,支撑设备数据采集上云和云端下发命令给设备进行远程控制,配合华为云其他产品,帮助您快速构筑物…
学习笔记——IP地址网络协议——VLSM-可变长子网掩码(子网划分)
四、VLSM-可变长子网掩码(子网划分) 1、为什么要子网划分
为什么要子网划分:有类IP地址规划的缺陷。IP地址空间只能按照默认的类别使用,例如一个B类地址,默认掩码为255.255.0.0,意味着这个地址空间里有2的16次方个IP,…
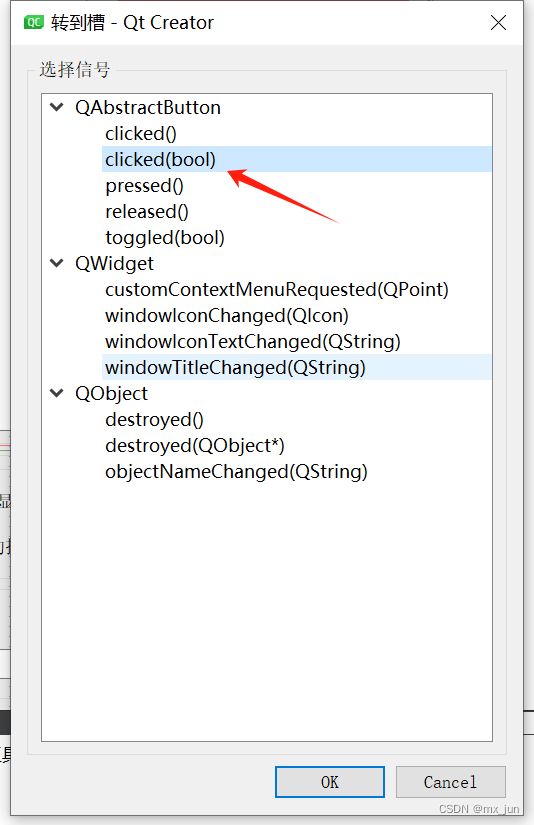
从零开始实现自己的串口调试助手(3) - 显示底部收发,优化串口打开/关闭
注意: 1. 我们要实现自发自收,要将tx,rx连起来 2.发送的 不能是中文符号,因为这可能导致,读取到的是英文符号 --> 导致接收到的size 和发送的size 大小不一致 3.注意同时定义两个槽函数的时候两个槽函数都会被调用,…
2024 年最新安装MAC-vue教学包括常见错误
花了一上午时间终于将 vue 的工程文件安装好了,本教材是傻瓜式操作,按着教程一步一步操作最后就可以看到页面了。 安装Node
1.在线地址: https://nodejs.org/en 2、点击 Download Node.js下载即可,下载完成后,傻瓜式的…
【数智化CIO展】吉家宠物CIO张志伟:深度挖掘数据价值是数字化发展趋势,才能实现企业精细化运营...
张志伟 本文由吉家宠物CIO张志伟投递并参与由数据猿联合上海大数据联盟共同推出的《2024中国数智化转型升级优秀CIO》榜单/奖项评选。丨推荐企业:观远数据 大数据产业创新服务媒体 ——聚焦数据 改变商业 中国“宠物经济”热潮不断攀升,国内宠物市场的竞…
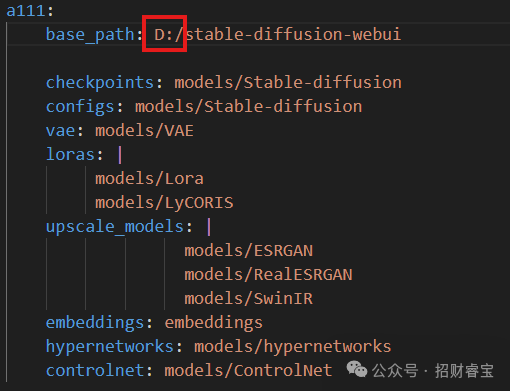
共享使用模型以节省磁盘空间
如果同时使用了多个工具(例如 Easy Diffusion, Stable Diffusion UI, Comfy),则可以通过共享使用保存在某个目录下的模型文件来节省磁盘空间。
1. Easy Diffusion
在Easy Diffusion中可以创建一个链接文件夹,以便在不同的 Stable Diffusion…
宜选影票特惠电影票api接口需要哪些技术支持?宜选影票api文档
特惠电影票API接口的开发和对接需要一系列技术支持,以确保数据的准确性、接口的稳定性以及用户使用的便捷性。以下是所需的主要技术支持,以清晰的分点表示和归纳:
1. API开发技术
RESTful API:特惠电影票API接口通常采用RESTful…
【UML用户指南】-05-对基本结构建模-类
目录
1、名称(name)
2、属性 (attribute)
3、操作(operation)
4、对属性和操作的组织
4.1、衍型
4.2、职责 (responsibility)
4.3、其他特征
4.4、对简单类型建模
5、结构良…
Coolmuster iOS 数据擦除:隐私保护的终极方案
手机和平板电脑是我们不可或缺的伙伴,它们存储着我们的照片、联系人、私人消息以及工作文件。然而,当这些设备需要更换或者出售时,如何确保存储在其中的数据不被他人恢复和滥用,成为了一个严峻的问题。Coolmuster iOS 数据擦除&am…
2024年船舶、机械制造与海洋科学国际会议(ICSEMMS2024)
2024年船舶、机械制造与海洋科学国际会议(ICSEMMS2024)
会议简介
我们诚挚邀请您参加将在重庆隆重举行的2024年国际造船、机械制造和海洋科学大会(ICSEMMS024)。作为一项跨学科和跨学科的活动,本次会议旨在促进造船…
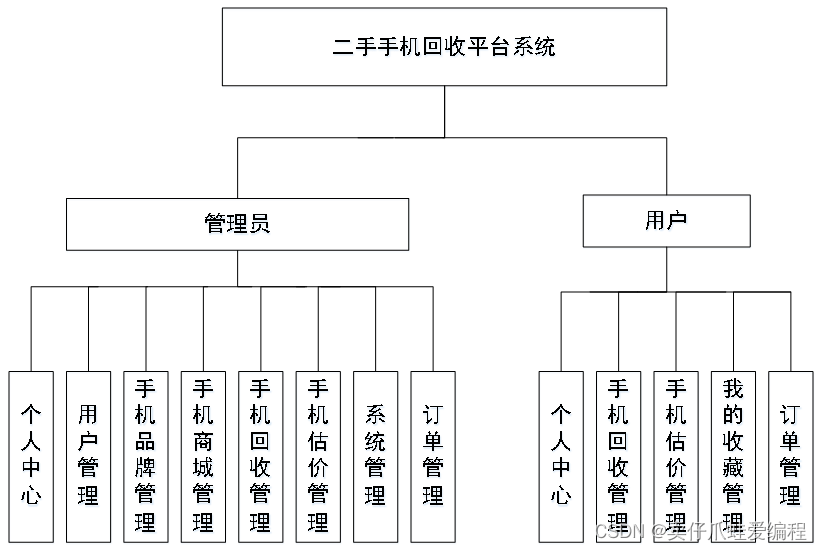
基于SSM+Jsp的二手手机回收平台系统
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…
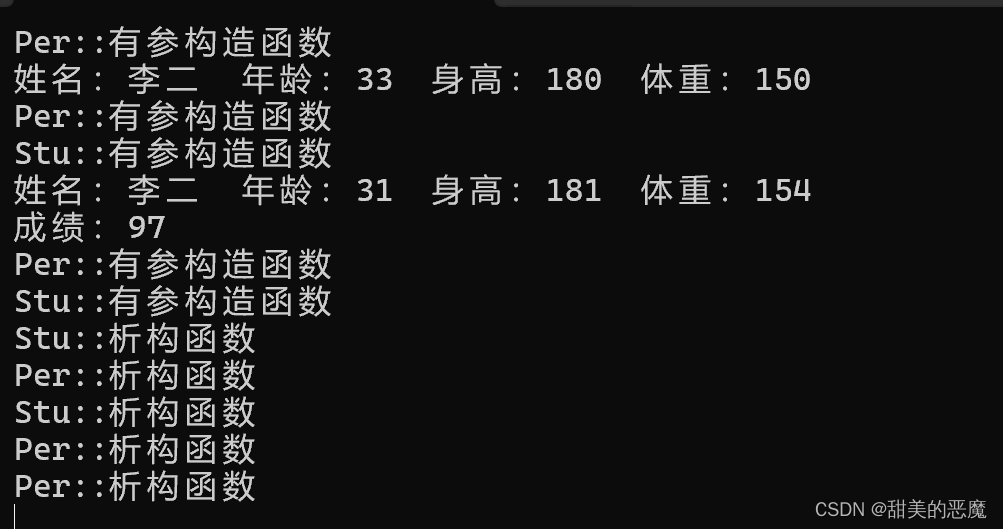
作业-day-240605
思维导图 C编程
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重
再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1
设计这两个类的构造函数、析构函数。
#include <iostream>using namespace std;class Per{
private:str…