一、华为IoTDA简介
华为云物联网平台(IoT 设备接入云服务)提供海量设备的接入和管理能力,将物理设备联接到云,支撑设备数据采集上云和云端下发命令给设备进行远程控制,配合华为云其他产品,帮助您快速构筑物联网解决方案。
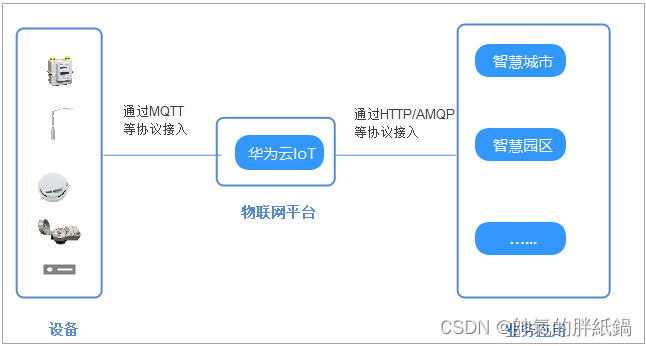
使用物联网平台构建一个完整的物联网解决方案主要包括3部分:物联网平台、业务应用和设备。
(1)物联网平台作为连接业务应用和设备的中间层,屏蔽了各种复杂的设备接口,实现设备的快速接入;同时提供强大的开放能力,支撑行业用户构建各种物联网解决方案。
(2)设备可以通过固网、2G/3G/4G/5G、NB-IoT、Wifi等多种网络接入物联网平台,并使用LWM2M/CoAP、MQTT、HTTPS协议将业务数据上报到平台,平台也可以将控制命令下发给设备。
(3)业务应用通过调用物联网平台提供的API,实现设备数据采集、命令下发、设备管理等业务场景。

物联网平台支持终端设备直接接入,也可以通过工业网关或者家庭网关接入;支持多网络接入、多协议接入、系列化Agent接入,解决设备接入复杂多样化和碎片化难题;也提供了丰富完备的设备管理能力,简化海量设备管理复杂性,提升管理效率。
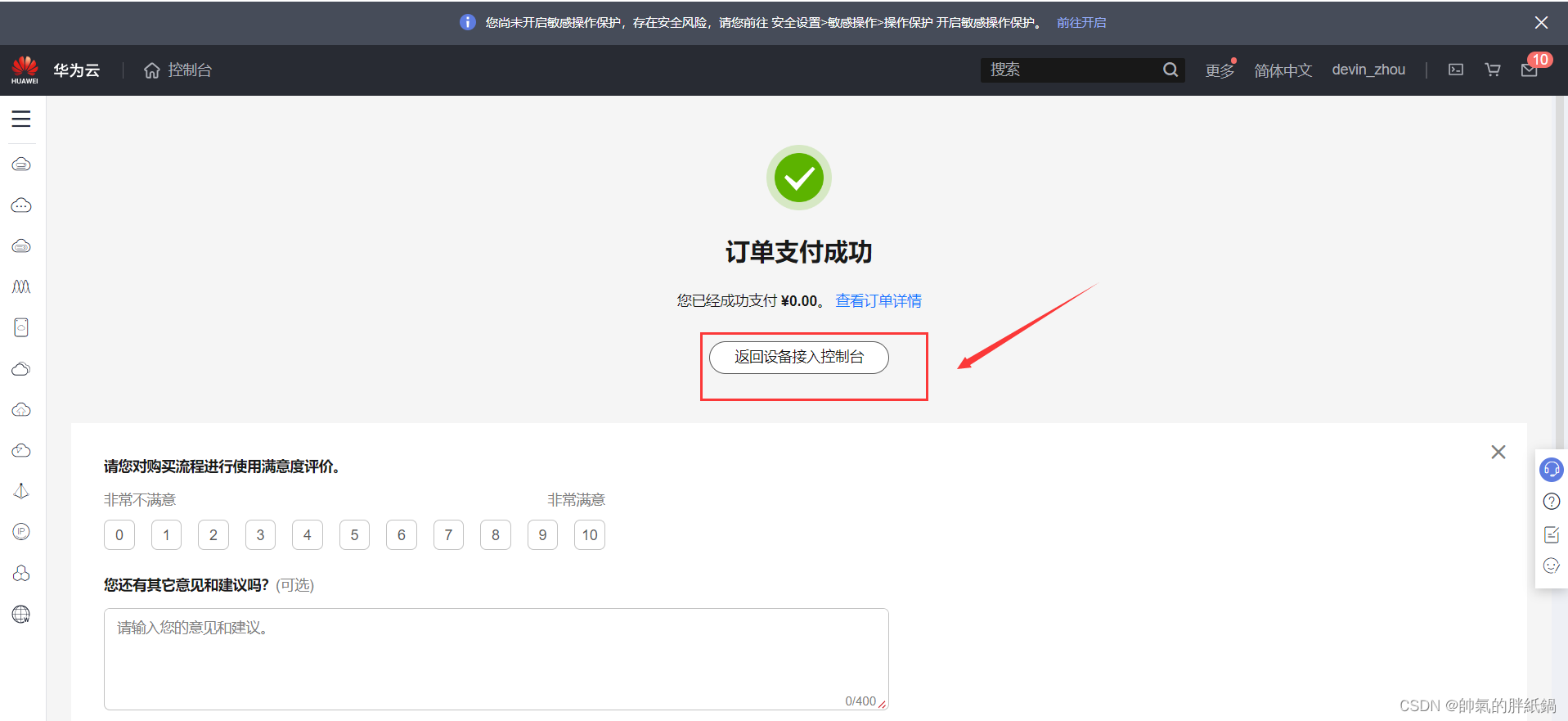
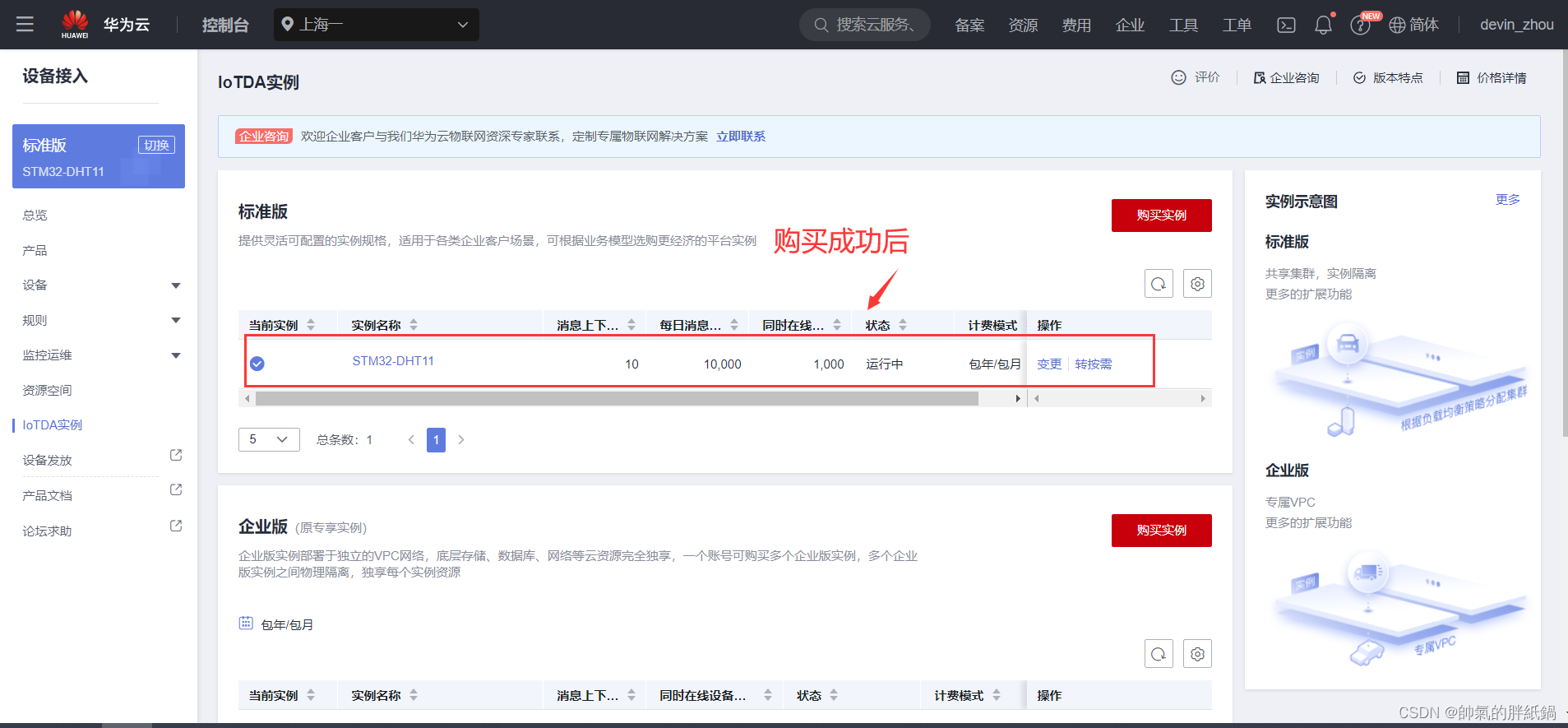
二、如何在华为IoTDA购买产品




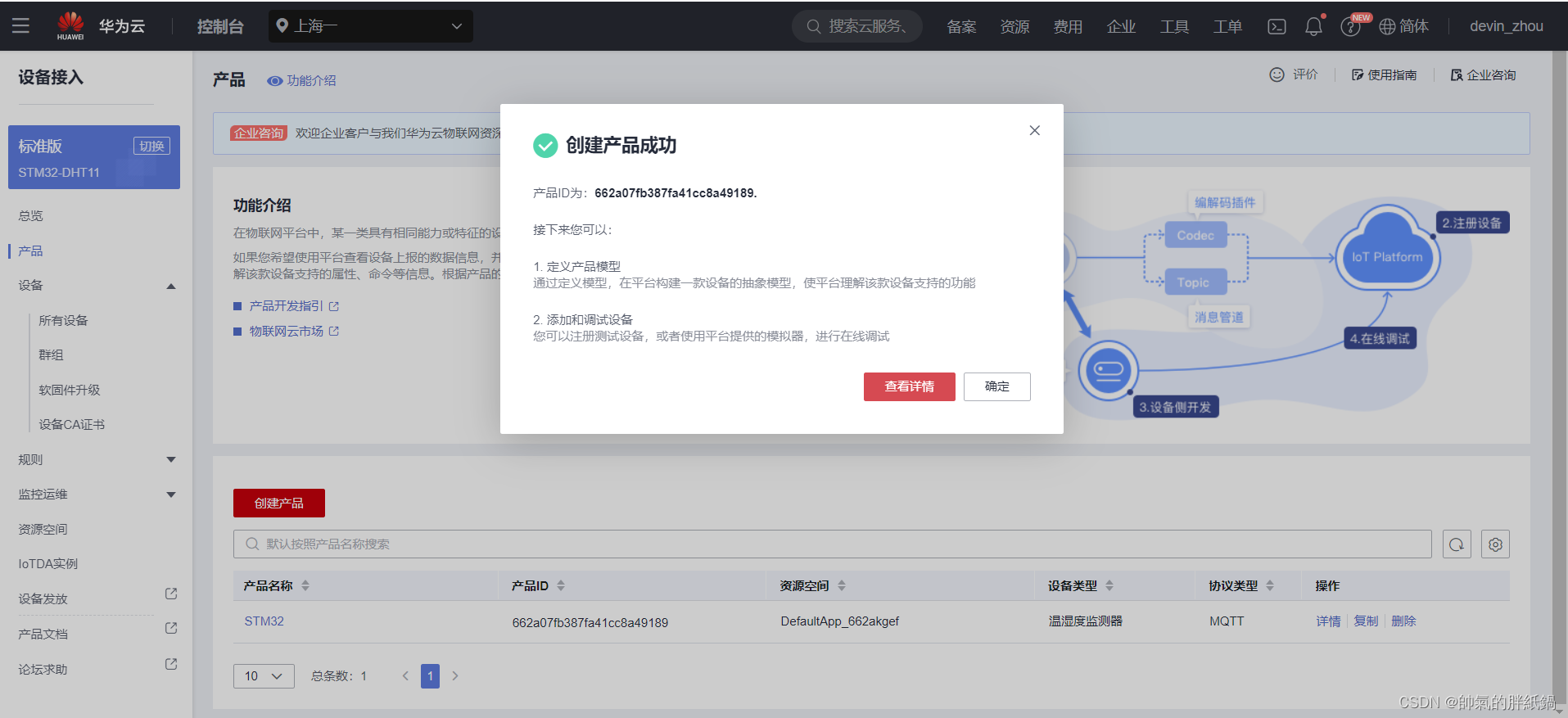
三、在已经购买的实例中创建产品



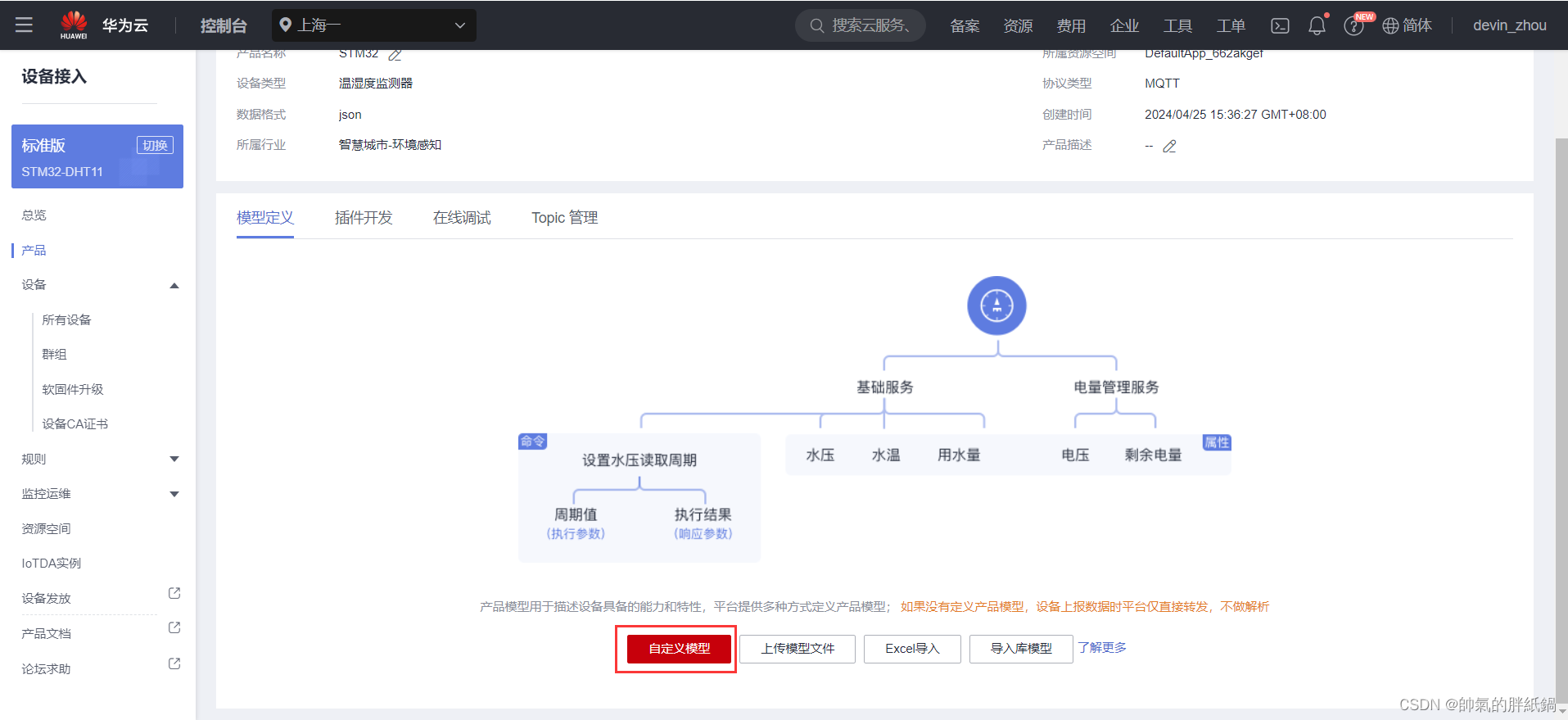
创建完成后进入创建的产品,进行产品模型设置



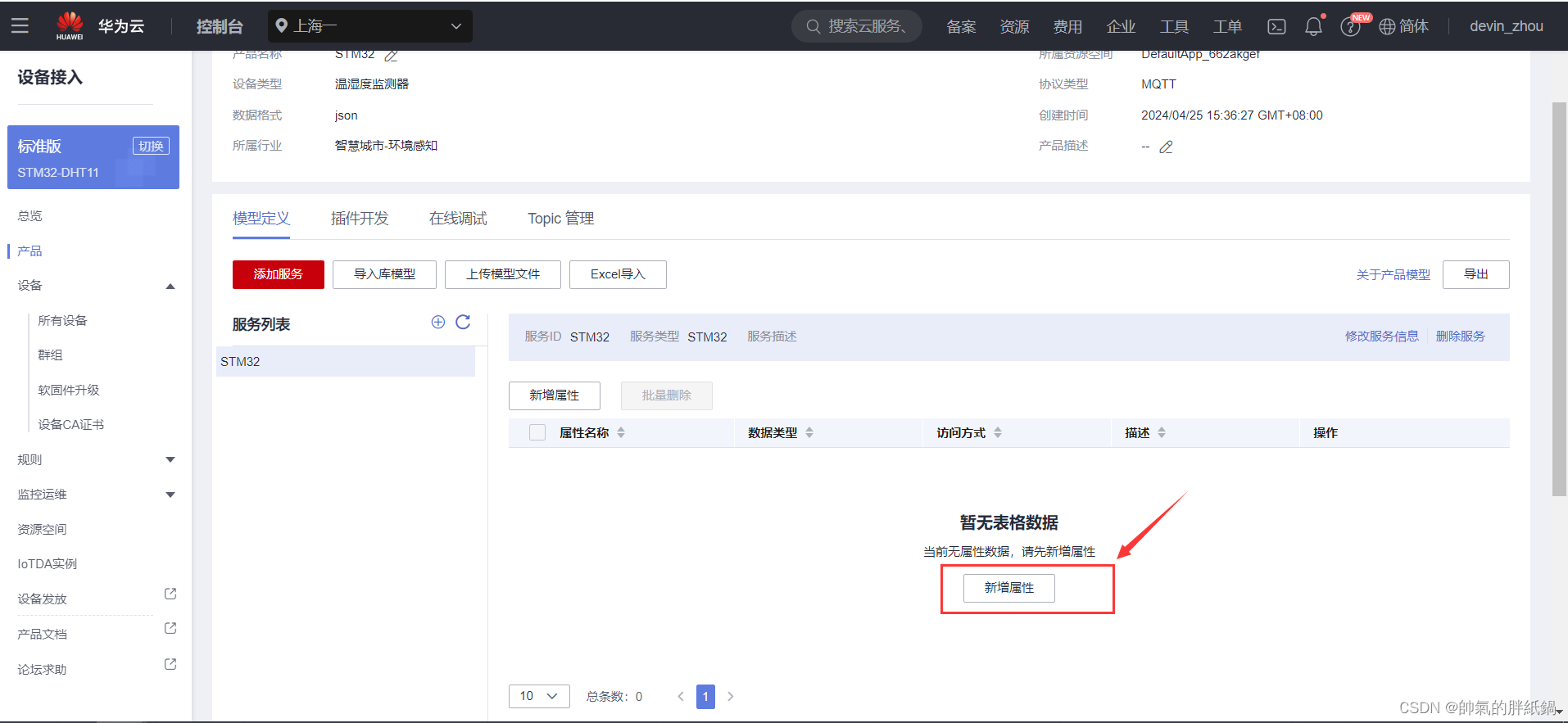
点击【新增属性】,添加产品需要收发的数据



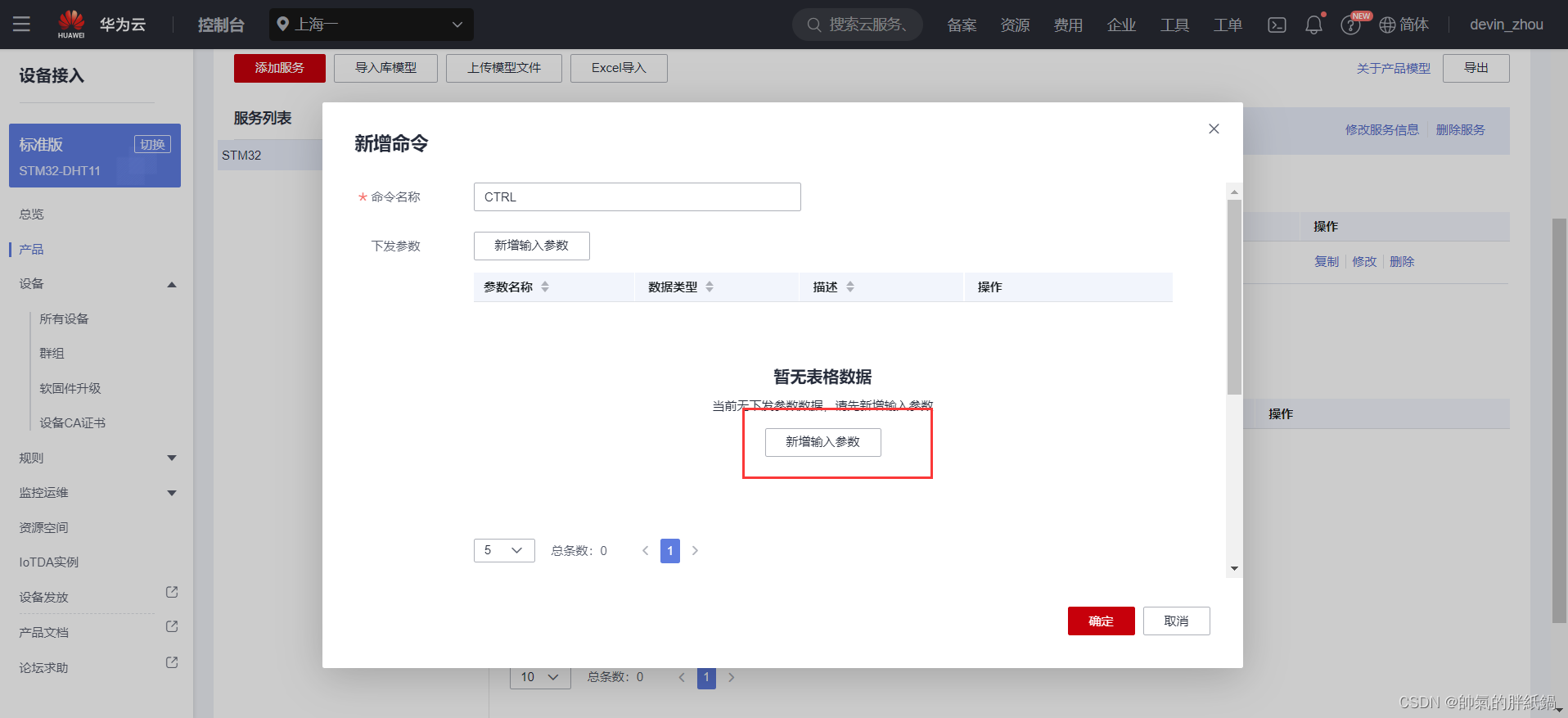
如果还需要进行云端下发指令控制设备,那么还需要点击【添加命令】,进行指令的设置




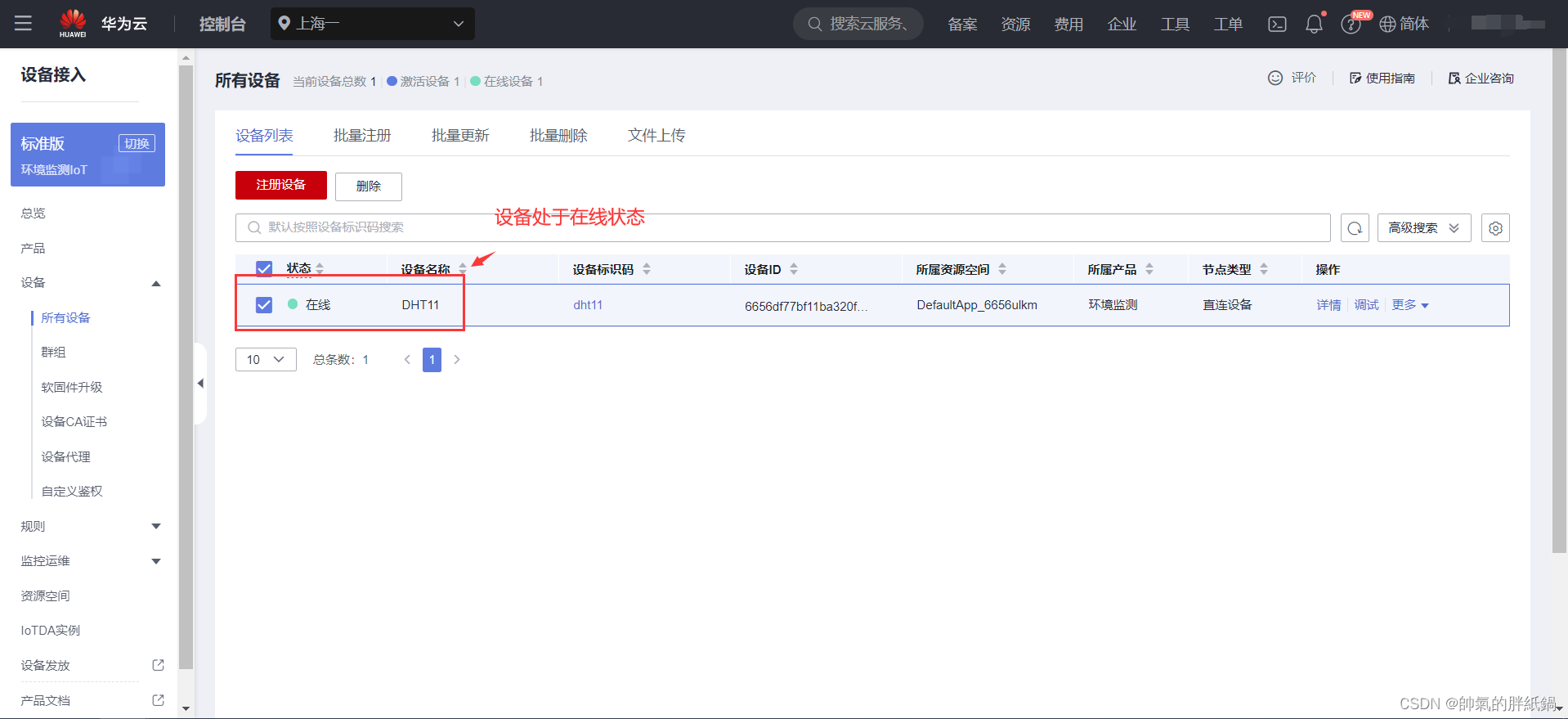
四、创建设备
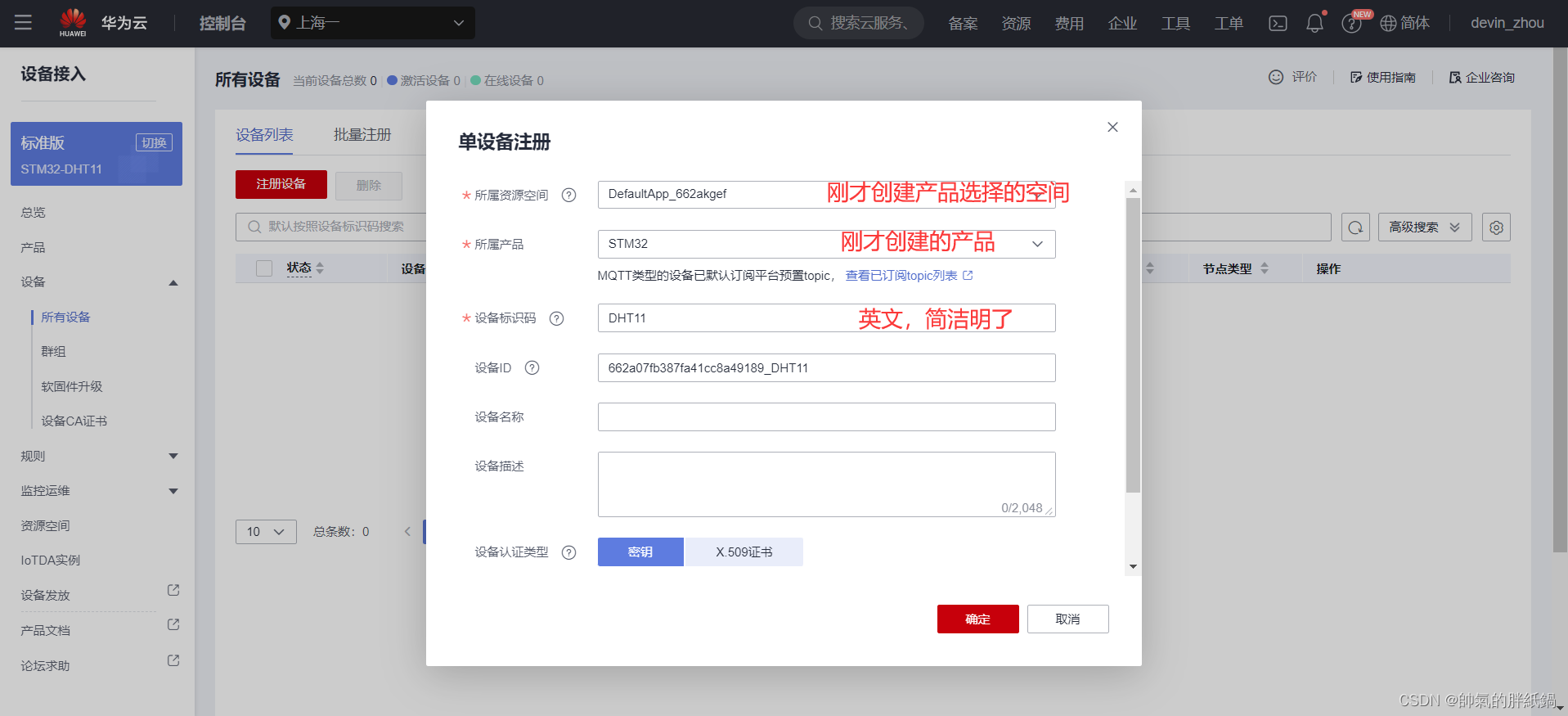
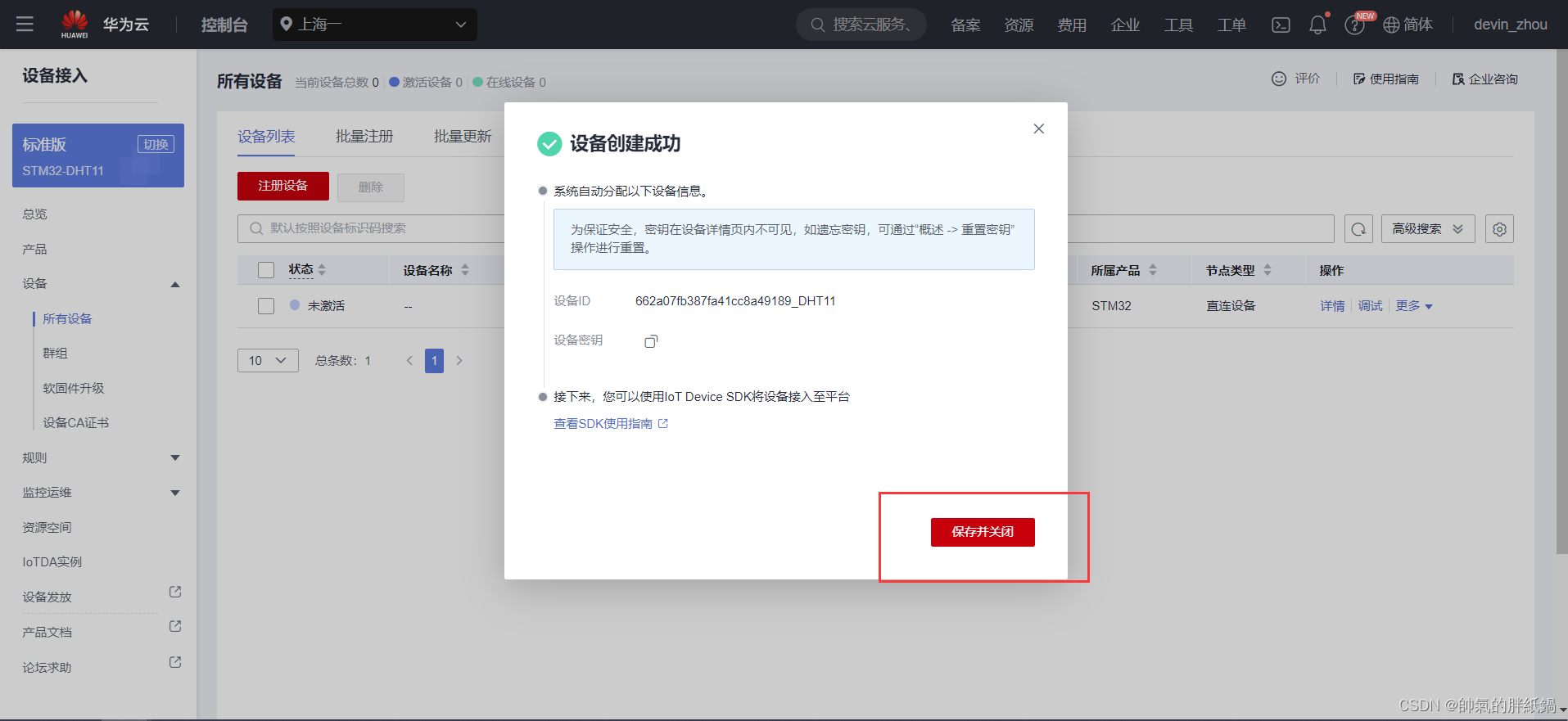
在【所有设备】界面,点击右上角的【注册设备】添加设备



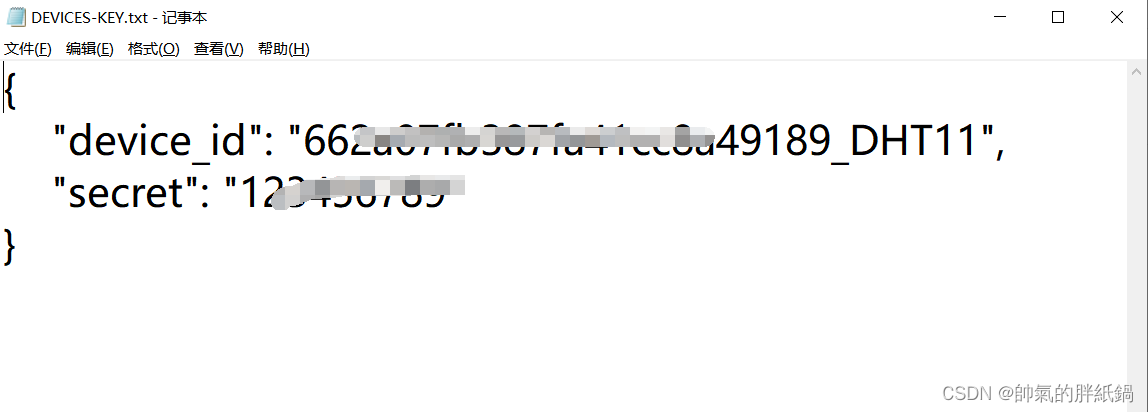
保存并关闭后会生成一个文件DEVICES-KEY.txt

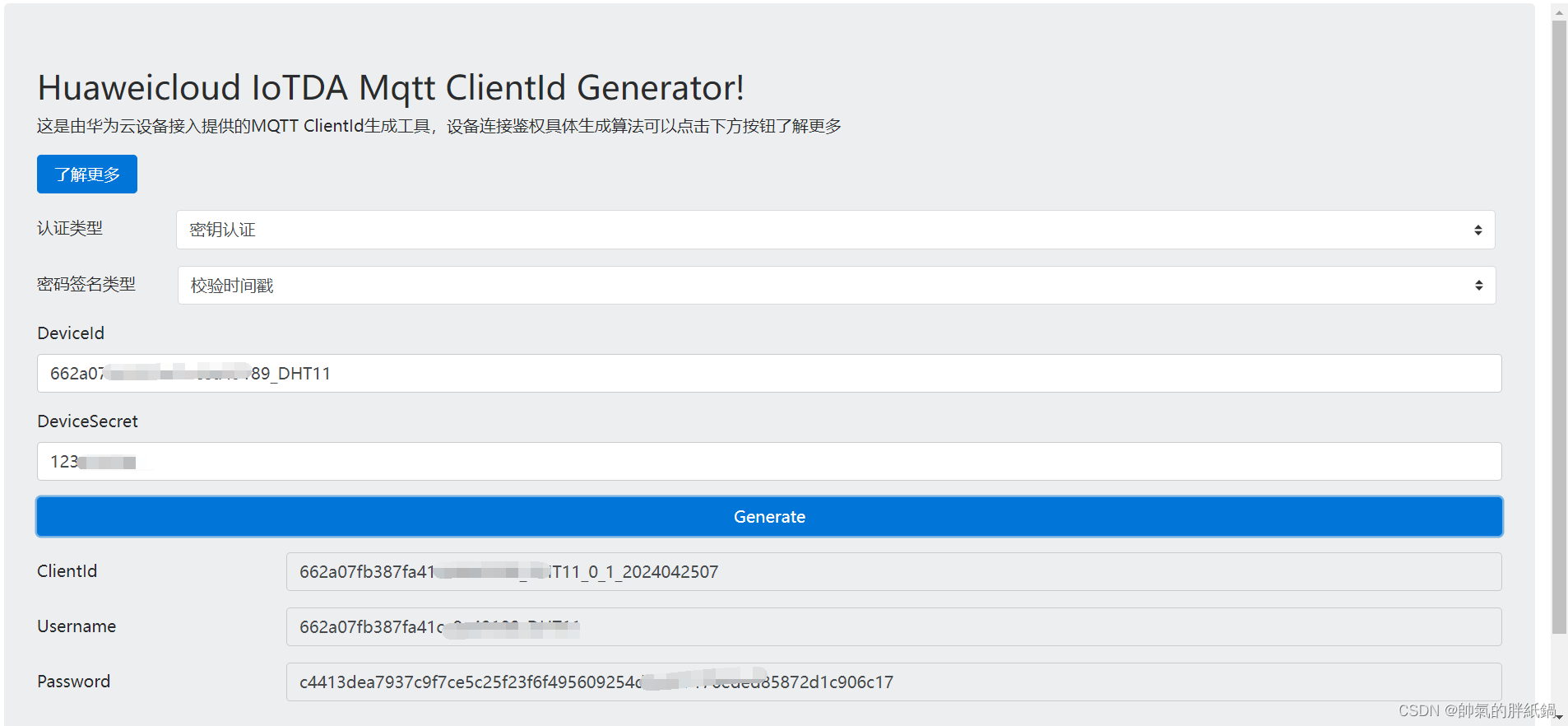
获取MQTT三元组
用下面的网页生成三元组:Huaweicloud IoTDA Mqtt ClientId Generator (myhuaweicloud.com)

平台地址和接口获取,找到MQTT协议下的平台地址和端口号,使用的是MQTT,所以端口是1883

至此在华为IoTDA上已经创建好一个产品实例!
五、Windows下Qt5.14.2搭建MQTT环境
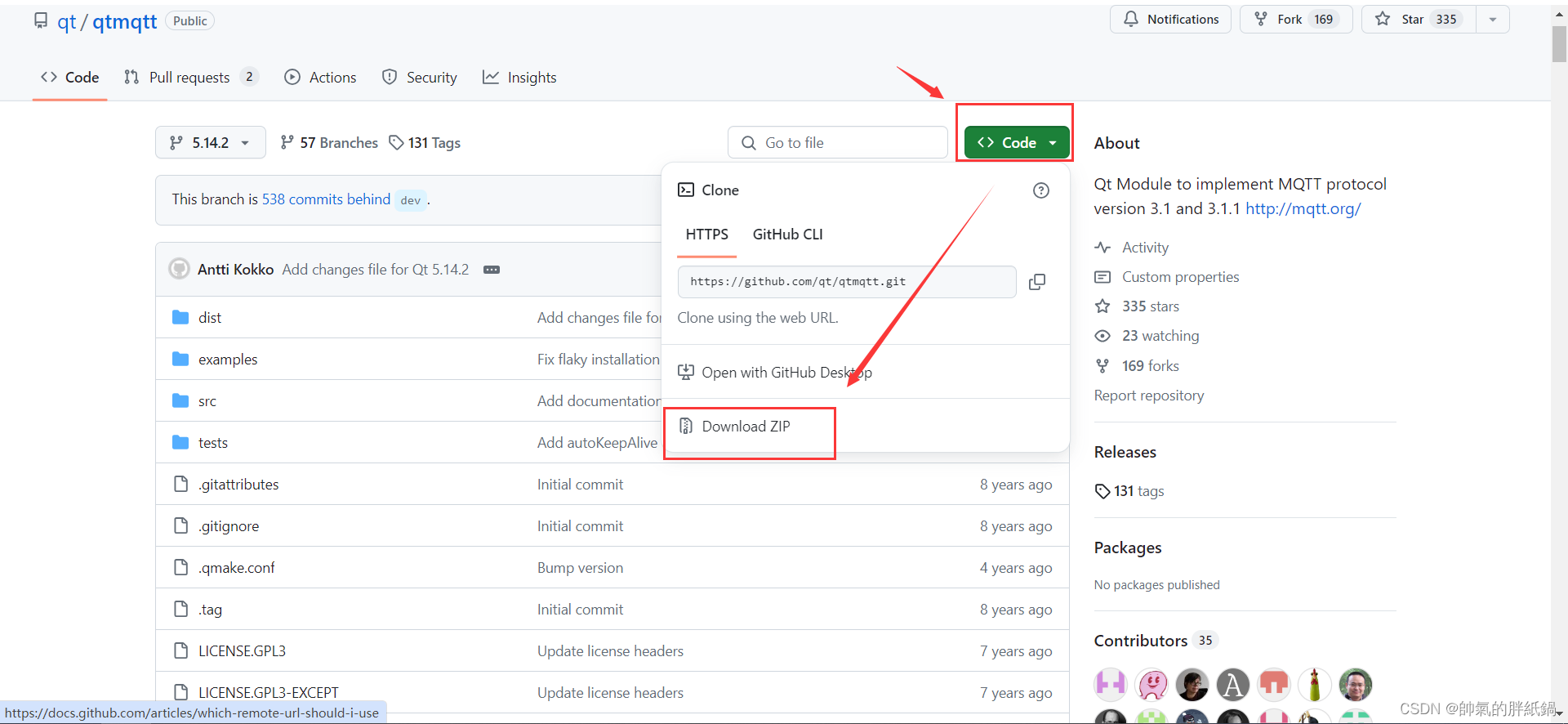
(1)首先从https://github.com/qt/qtmqtt/tree/5.14.2 下载qtmqtt库代码!,记住这边要下载对应Qt版本的

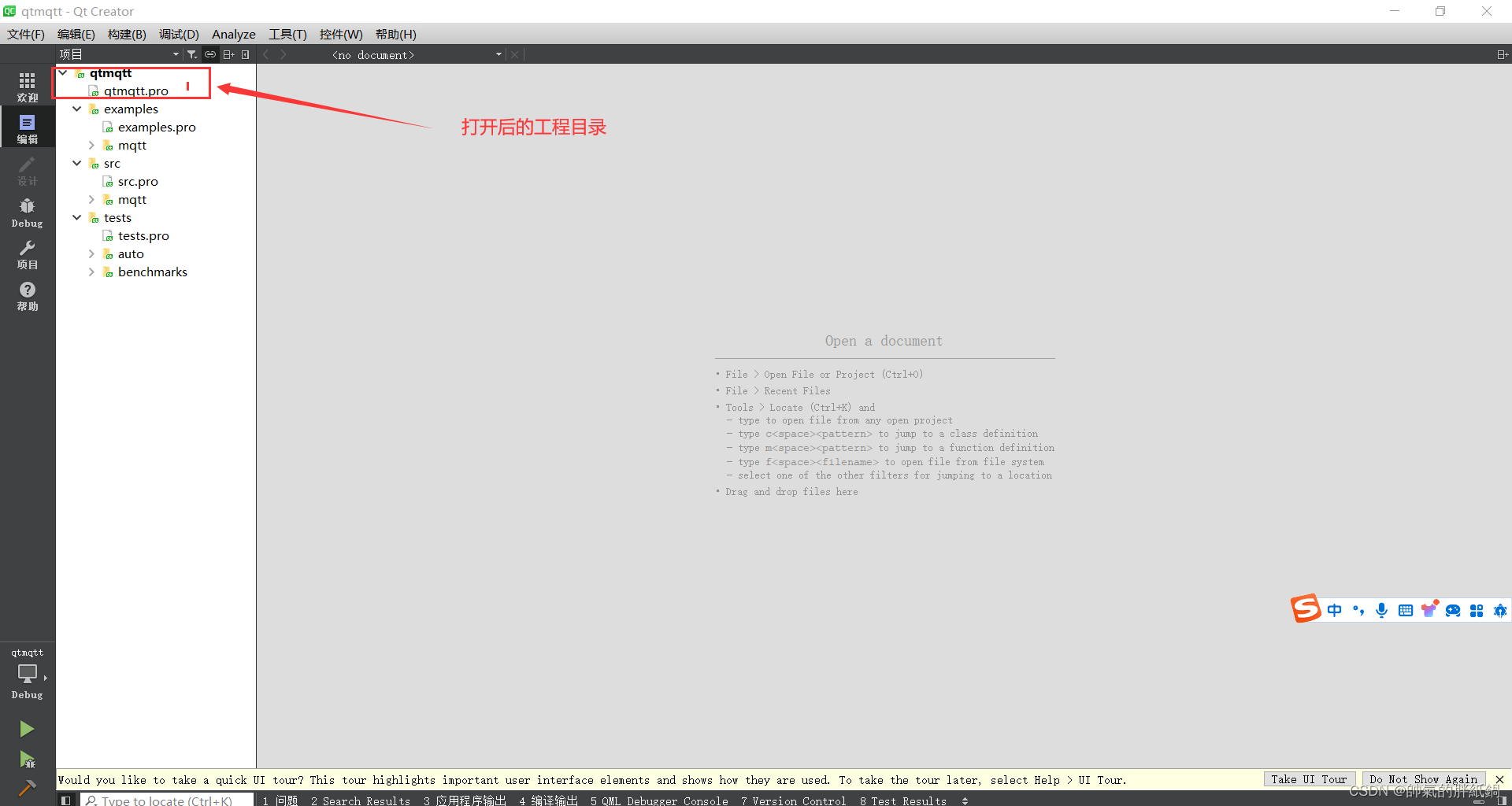
(2)下载OK后进行解压,并用Qt打开这个工程,如下图所示!

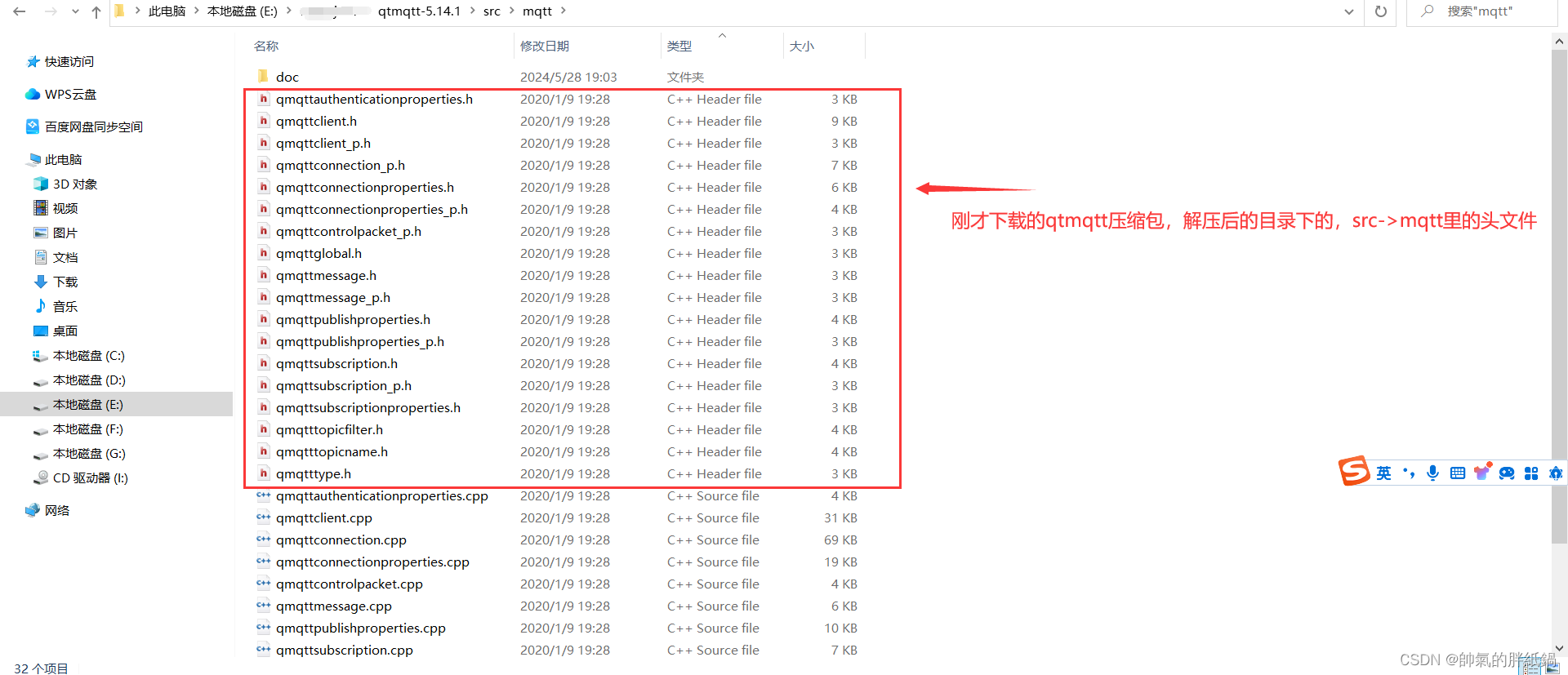
(3)因为Qt的安装路径下没有qtmqtt相关的头文件,所以编译这个工程目录之前,要把相关的头文件拷贝到Qt的安装目录下!

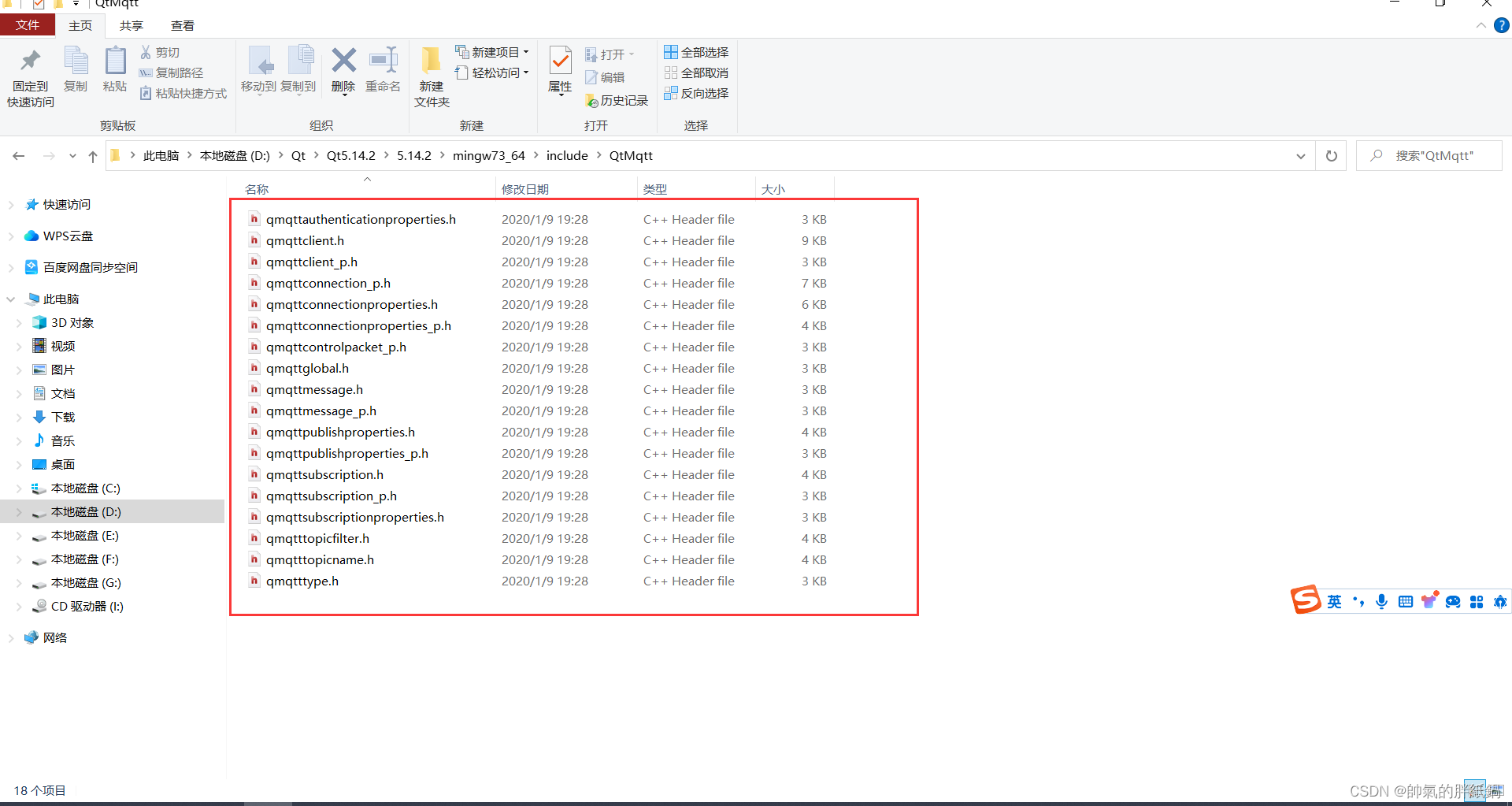
(4)打开Qt的安装目录:D:\Qt\Qt5.14.2\5.14.2\mingw73_64\include 这个目录下新建一个目录QtMqtt,然后把上图的头文件拷贝进QtMqtt目录

(5)回到Qt界面,然后直接点击“运行”按钮,等待片刻,就OK了!


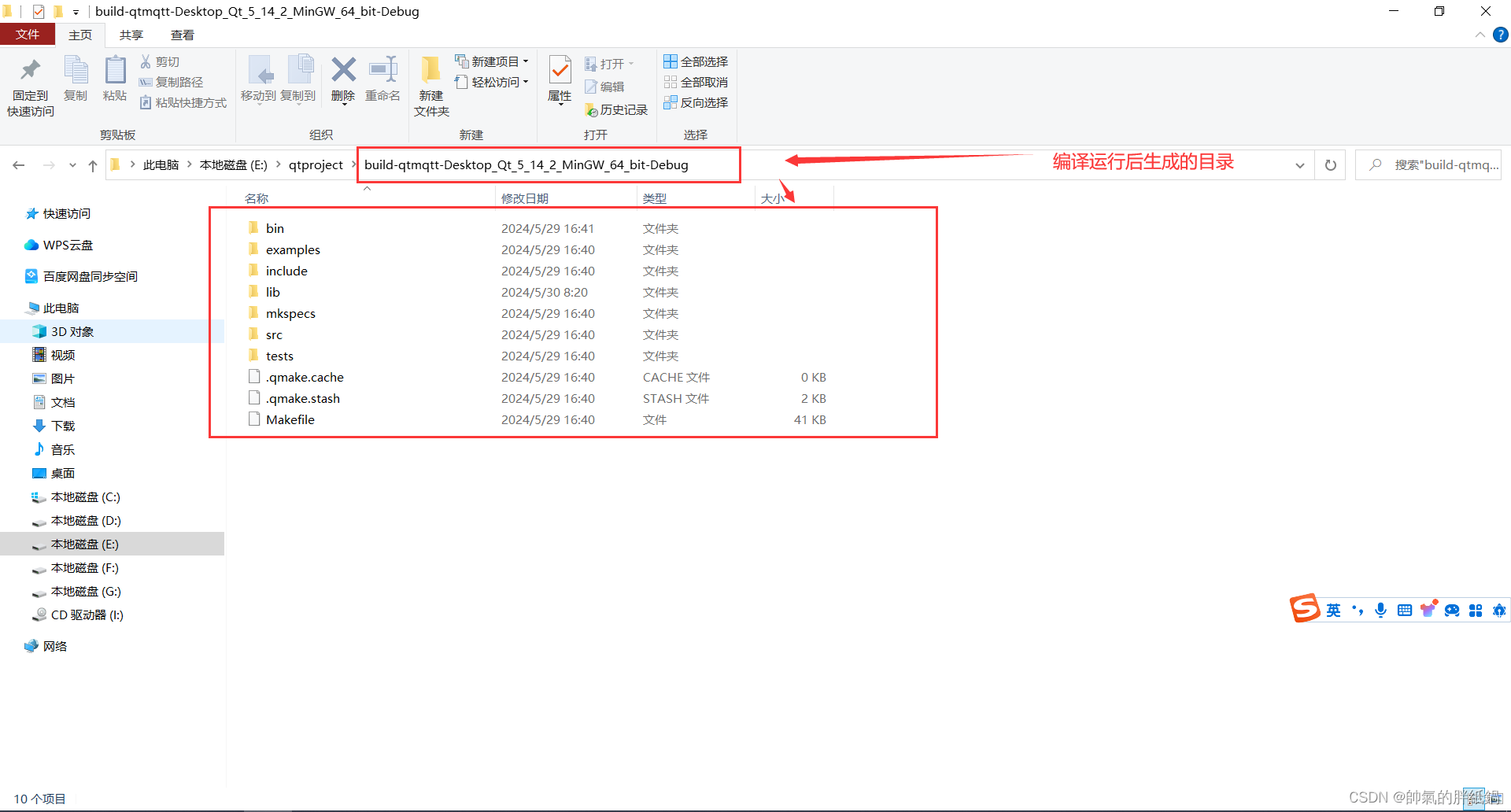
(6)第5步运行结束之后,打开其DEBUG目录,如下所示

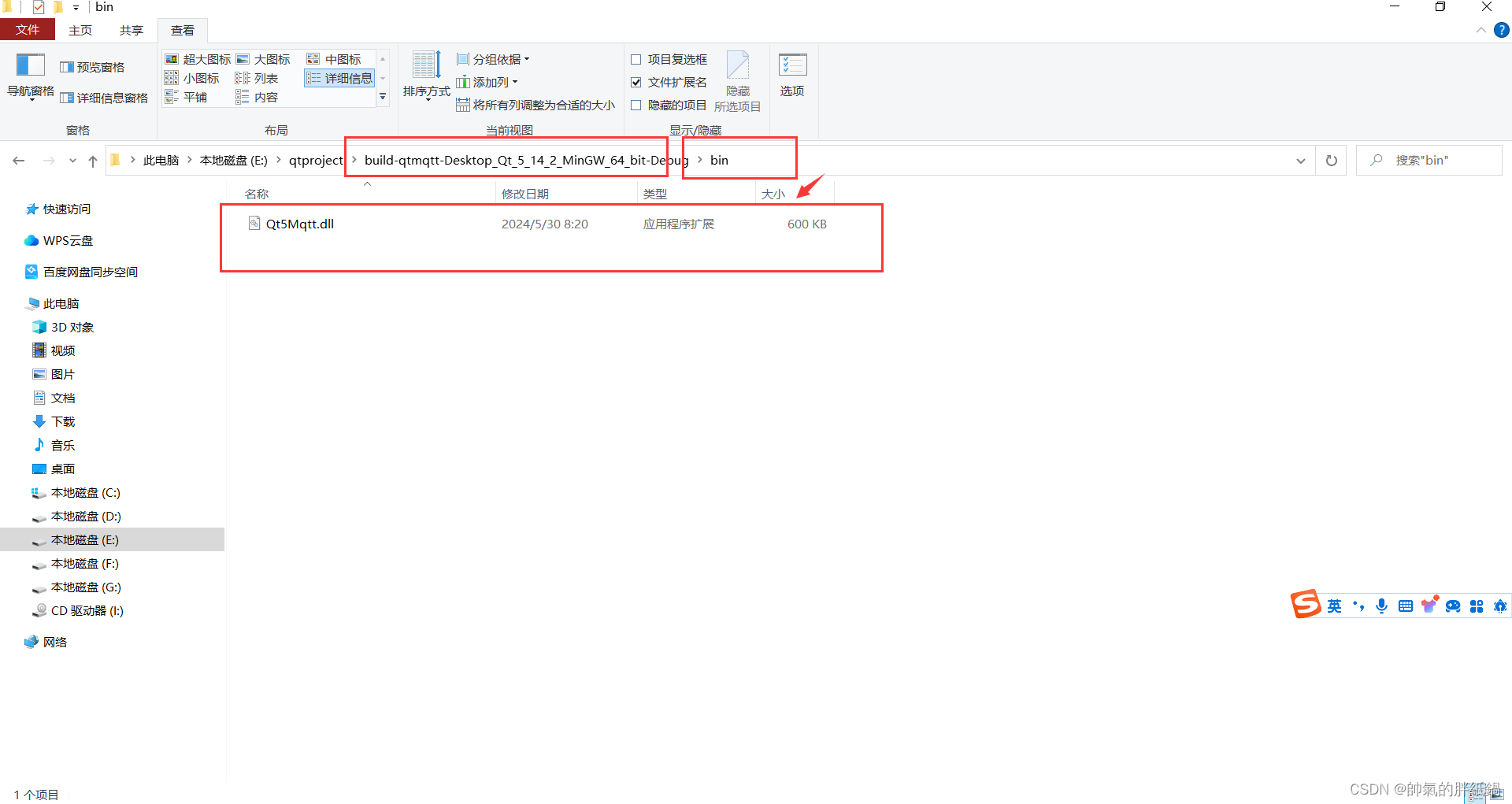
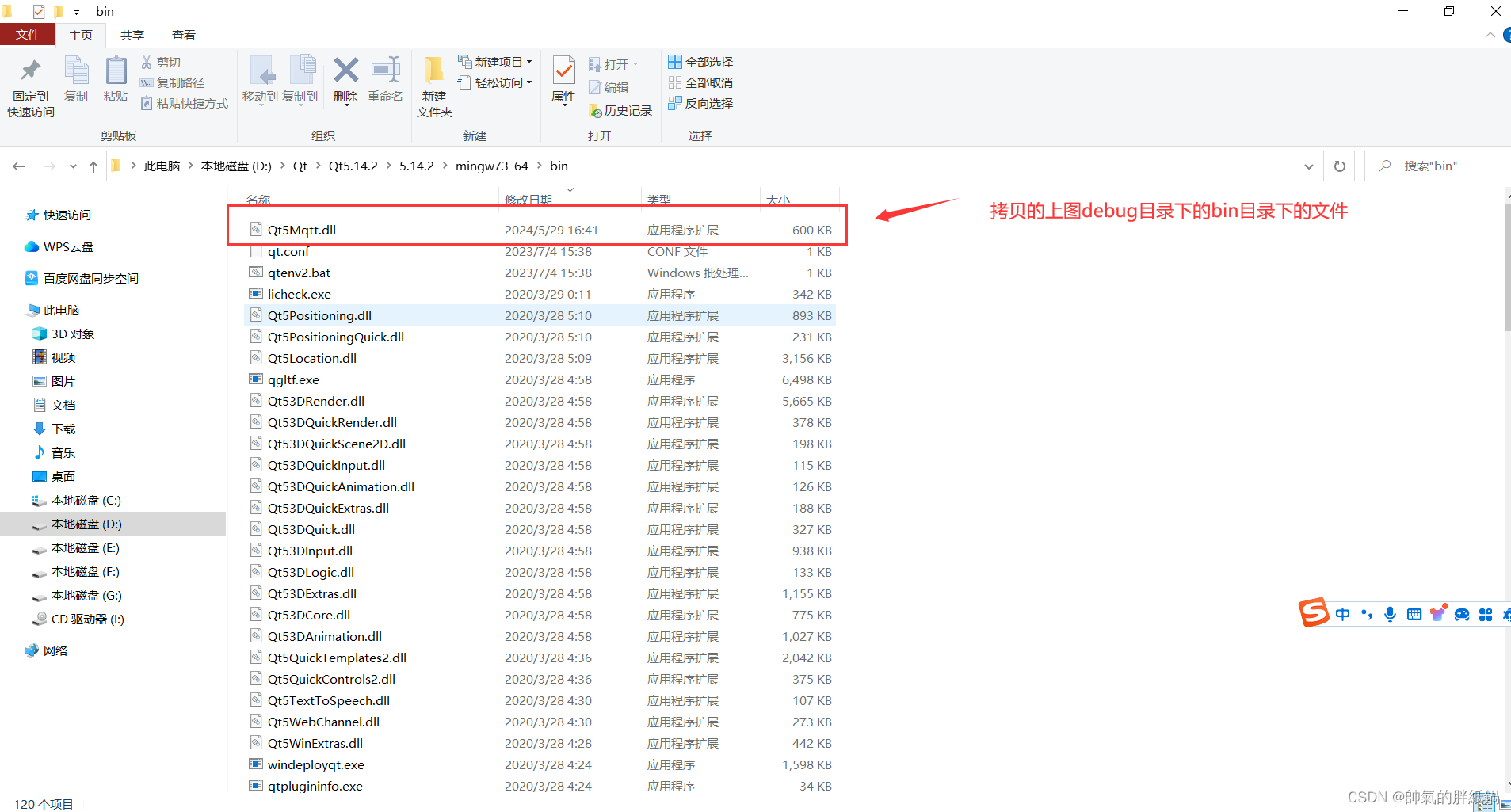
(7)把该目录下的bin目录下文件,拷贝到Qt的安装目录里的bin目录下!


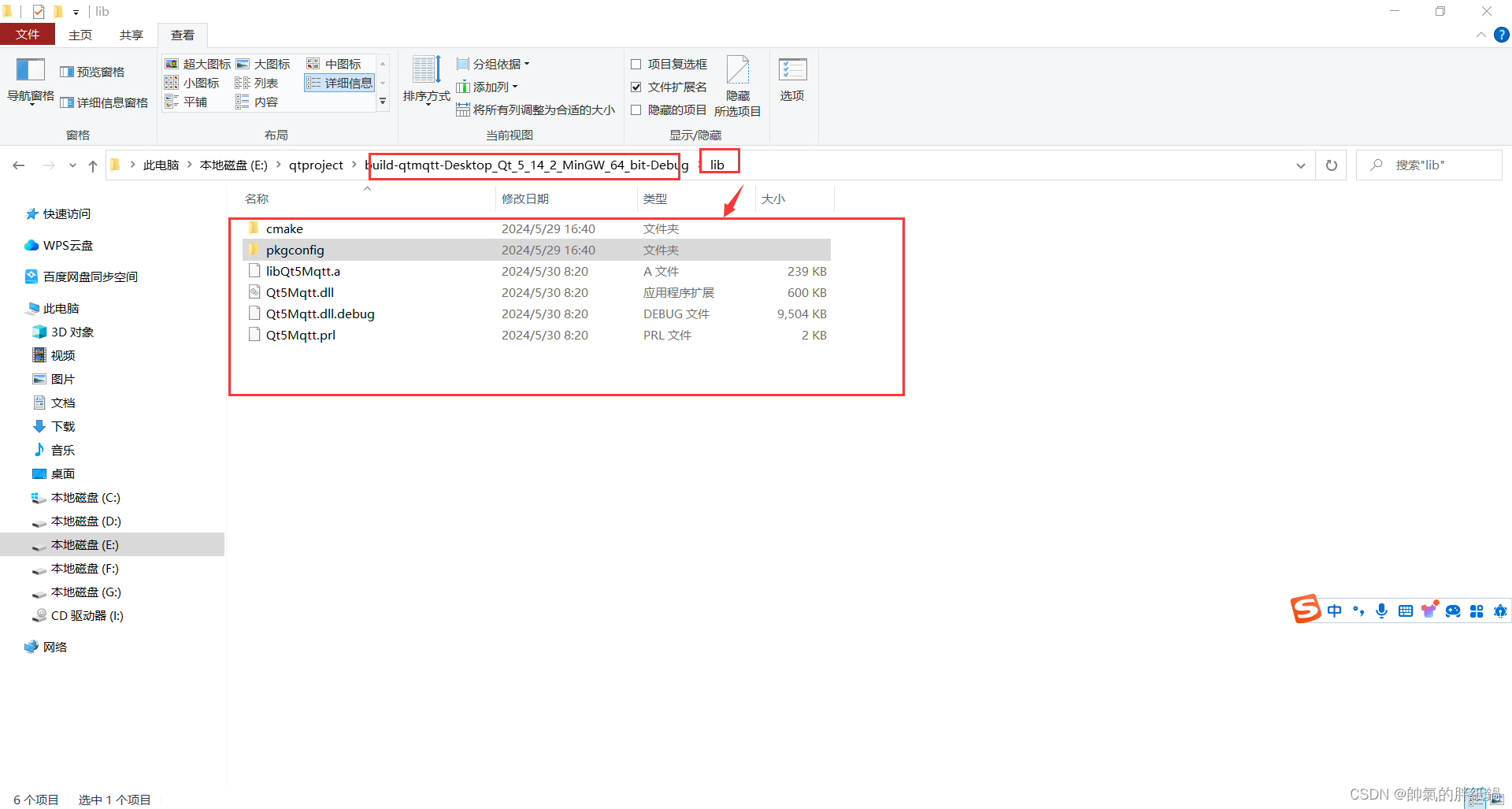
(8)把lib目录下所有文件都拷贝到Qt安装目录下的lib目录下




(9)把mkspecs目录下的所有文件拷贝到Qt安装目录下的mkspecs目录下


至此Qt5.14.2的MQTT环境已经搭建OK!下面开始连接华为IoTDA平台
六、Qt连接华为IoTDA平台
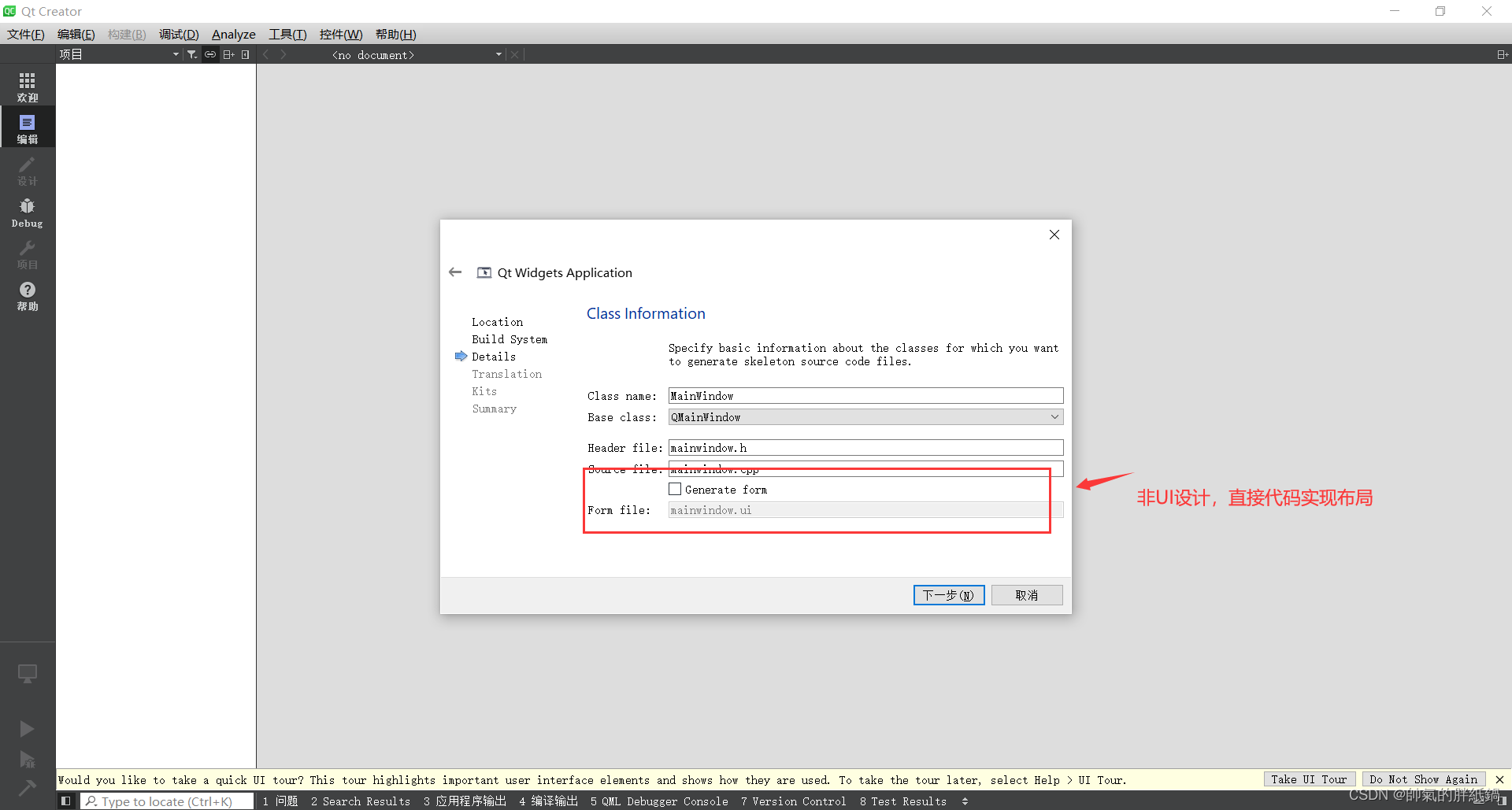
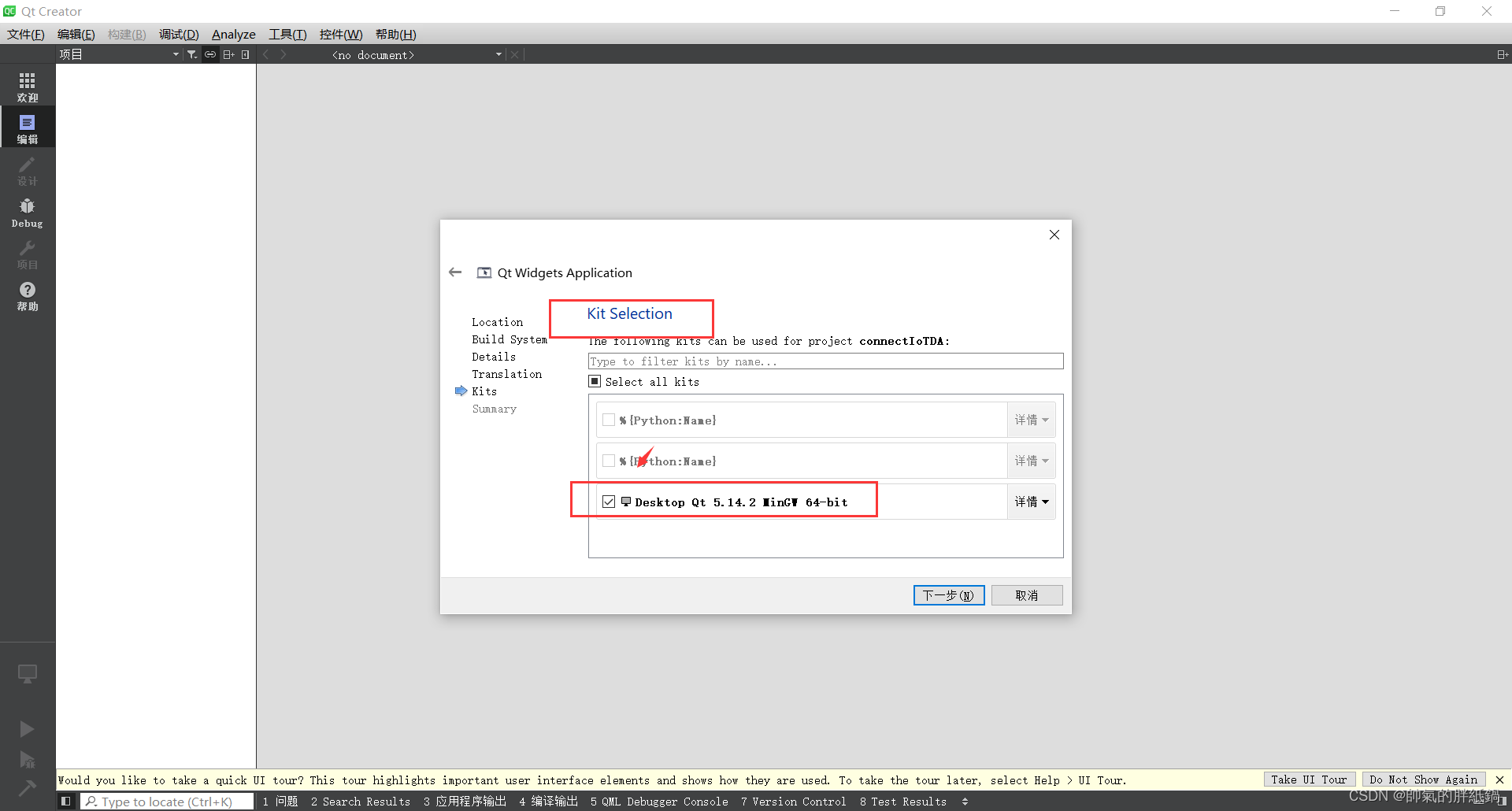
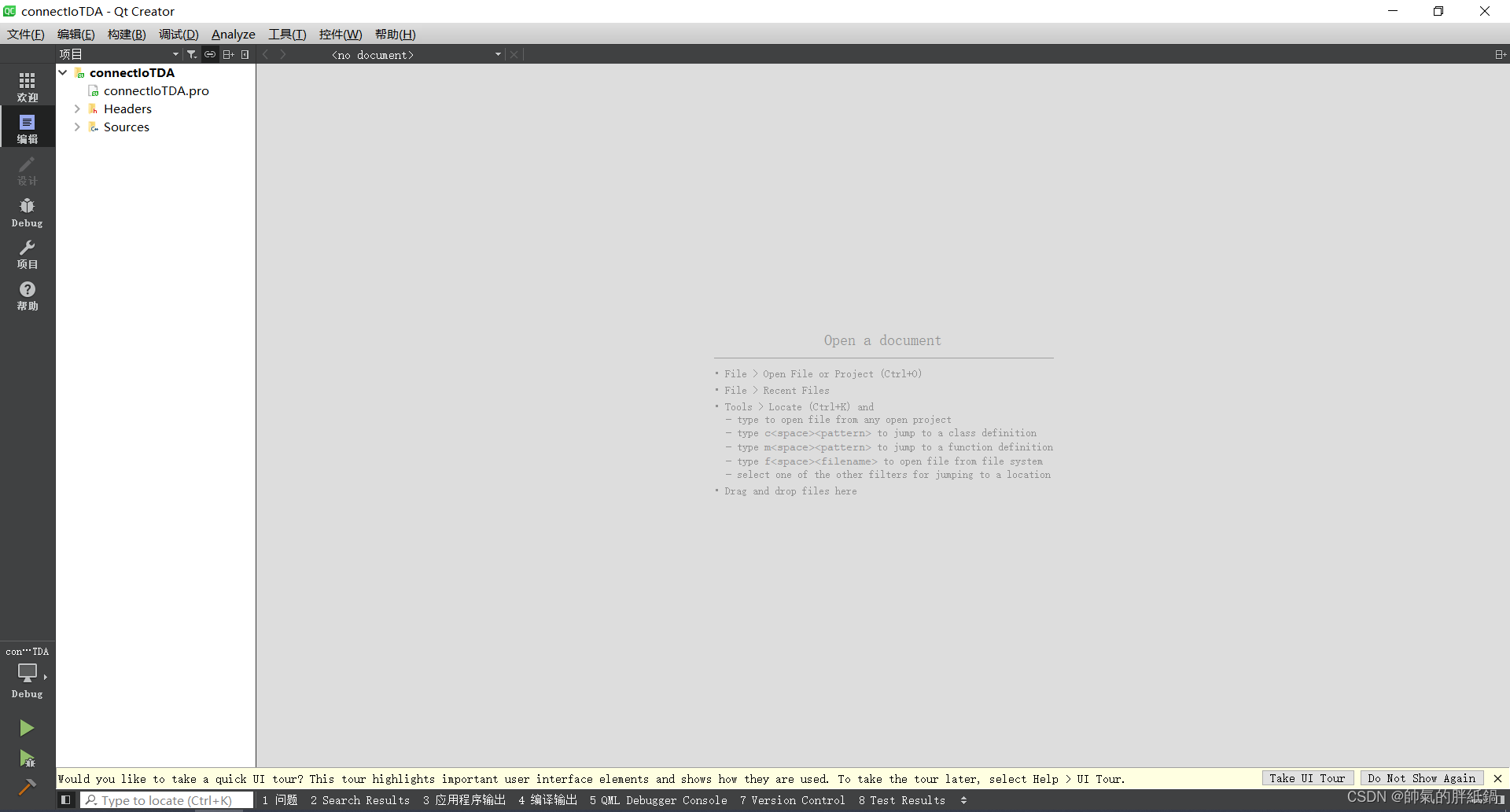
(1)在Qt上新建一个工程connectIoTDA,如下图所示:





(2)在.pro文件里新增“QT += mqtt network”,如下图所示:

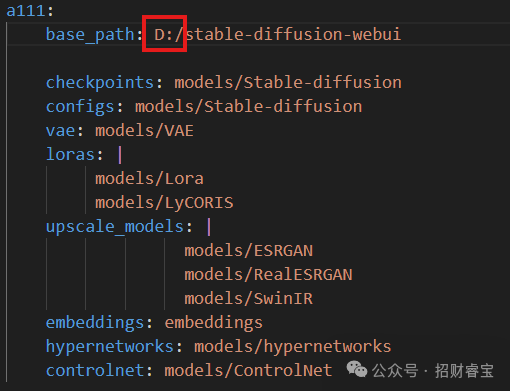
(3)新建一个publicheader.h文件,专门用来存放华为IoTDA平台一些参数,这些参数,在前面搭建华为IoTDA产品里生成的,如下图所示:


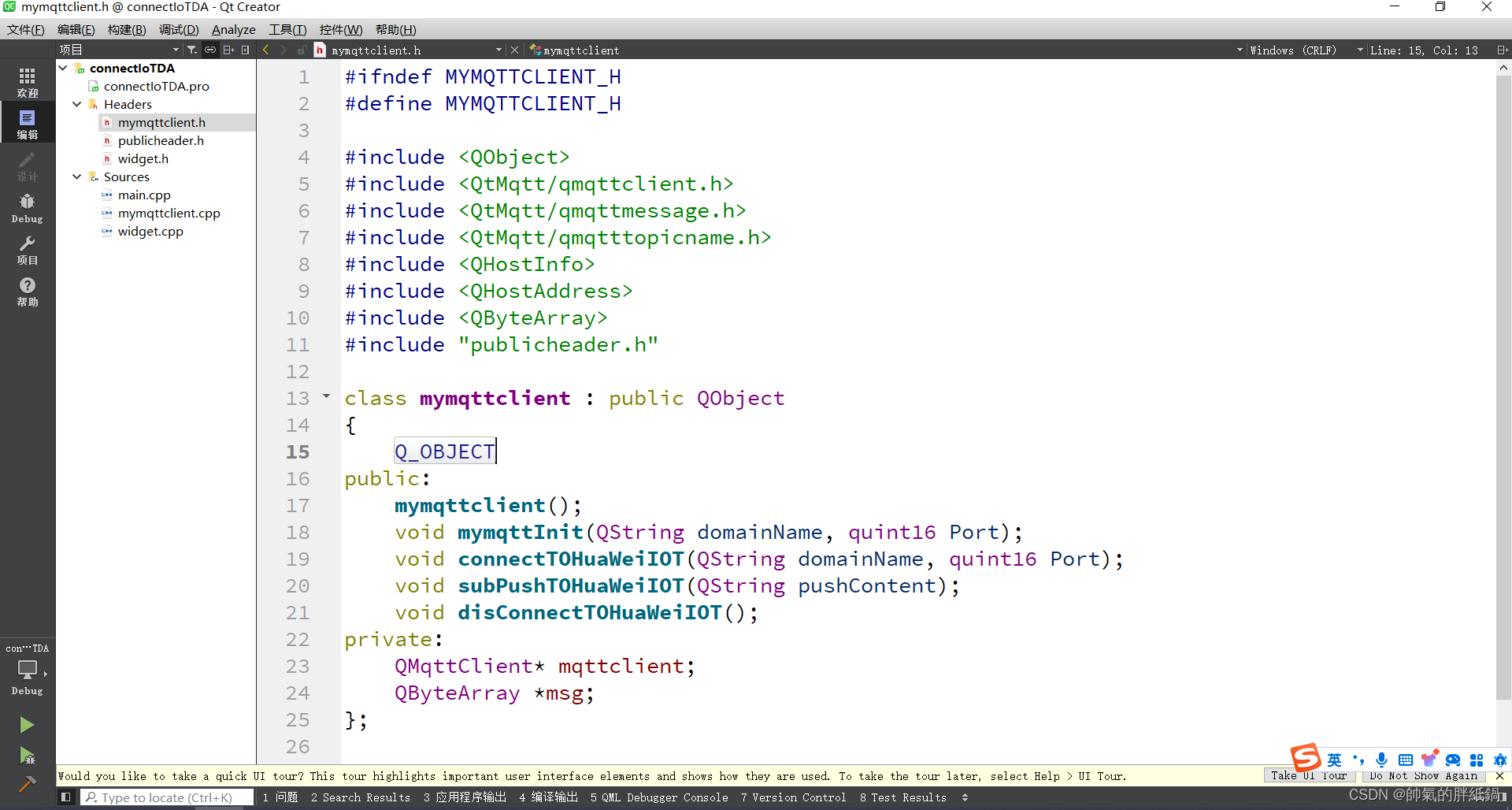
(4)在Qt代码里新建mymqttclient类,专门用来连接华为IoTDA的!

mymqttclient.h文件代码如下:
#ifndef MYMQTTCLIENT_H
#define MYMQTTCLIENT_H
#include <QObject>
#include <QtMqtt/qmqttclient.h>
#include <QtMqtt/qmqttmessage.h>
#include <QtMqtt/qmqtttopicname.h>
#include <QHostInfo>
#include <QHostAddress>
#include <QByteArray>
#include "publicheader.h"
class mymqttclient : public QObject
{
Q_OBJECT
public:
mymqttclient();
void mymqttInit(QString domainName, quint16 Port);
void connectTOHuaWeiIOT(QString domainName, quint16 Port);
void subPushTOHuaWeiIOT(QString pushContent);
void disConnectTOHuaWeiIOT();
private:
QMqttClient* mqttclient;
QByteArray *msg;
};
#endif // MYMQTTCLIENT_H
mymqttclient.cpp代码如下:
#include "mymqttclient.h"
#include <QMessageBox>
mymqttclient::mymqttclient()
{
mqttclient = new QMqttClient;
}
void mymqttclient::mymqttInit(QString domainName, quint16 Port)
{
if(mqttclient->state() != QMqttClient::Connected)
{
mqttclient->setHostname(domainName);
mqttclient->setPort(Port);
mqttclient->setClientId(CLIENTID);
mqttclient->setUsername(USERNAME);
mqttclient->setPassword(PASSWORD);
mqttclient->keepAlive();
mqttclient->cleanSession();
mqttclient->connectToHost();
qDebug()<<mqttclient->state()<<":"<<"表示连接成功!!!";
}
else
{
mqttclient->disconnectFromHost();
qDebug()<<"连接失败";
}
}
void mymqttclient::connectTOHuaWeiIOT(QString domainName, quint16 Port)
{
mymqttInit(domainName,Port);
}
void mymqttclient::disConnectTOHuaWeiIOT()
{
mqttclient->disconnectFromHost();
qDebug()<<"disconnect huaweiIOT!!";
}
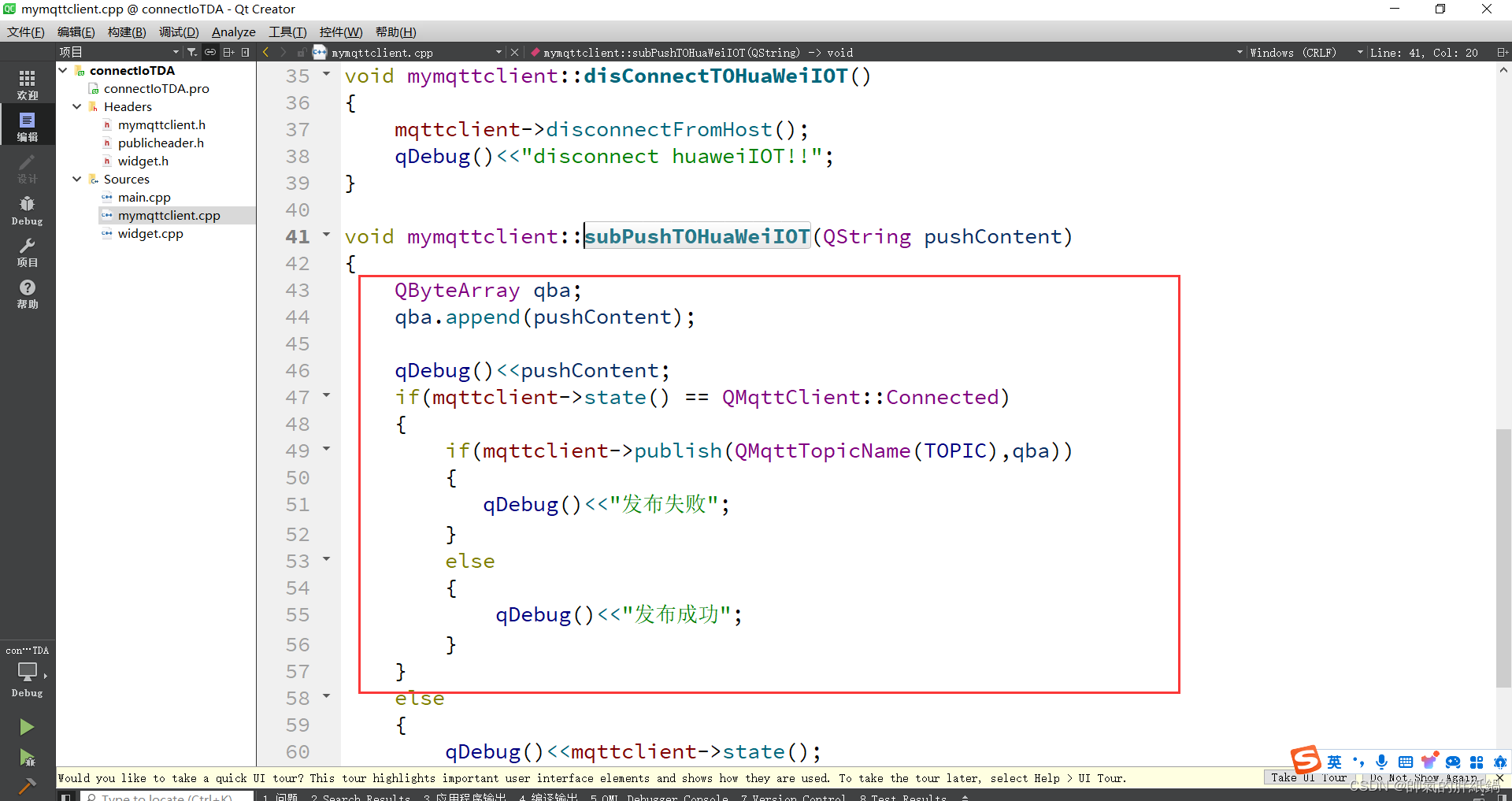
void mymqttclient::subPushTOHuaWeiIOT(QString pushContent)
{
QByteArray qba;
qba.append(pushContent);
qDebug()<<pushContent;
if(mqttclient->state() == QMqttClient::Connected)
{
if(mqttclient->publish(QMqttTopicName(TOPIC),qba))
{
qDebug()<<"发布失败";
}
else
{
qDebug()<<"发布成功";
}
}
else
{
qDebug()<<mqttclient->state();
qDebug()<<"mqtt未连接";
}
}
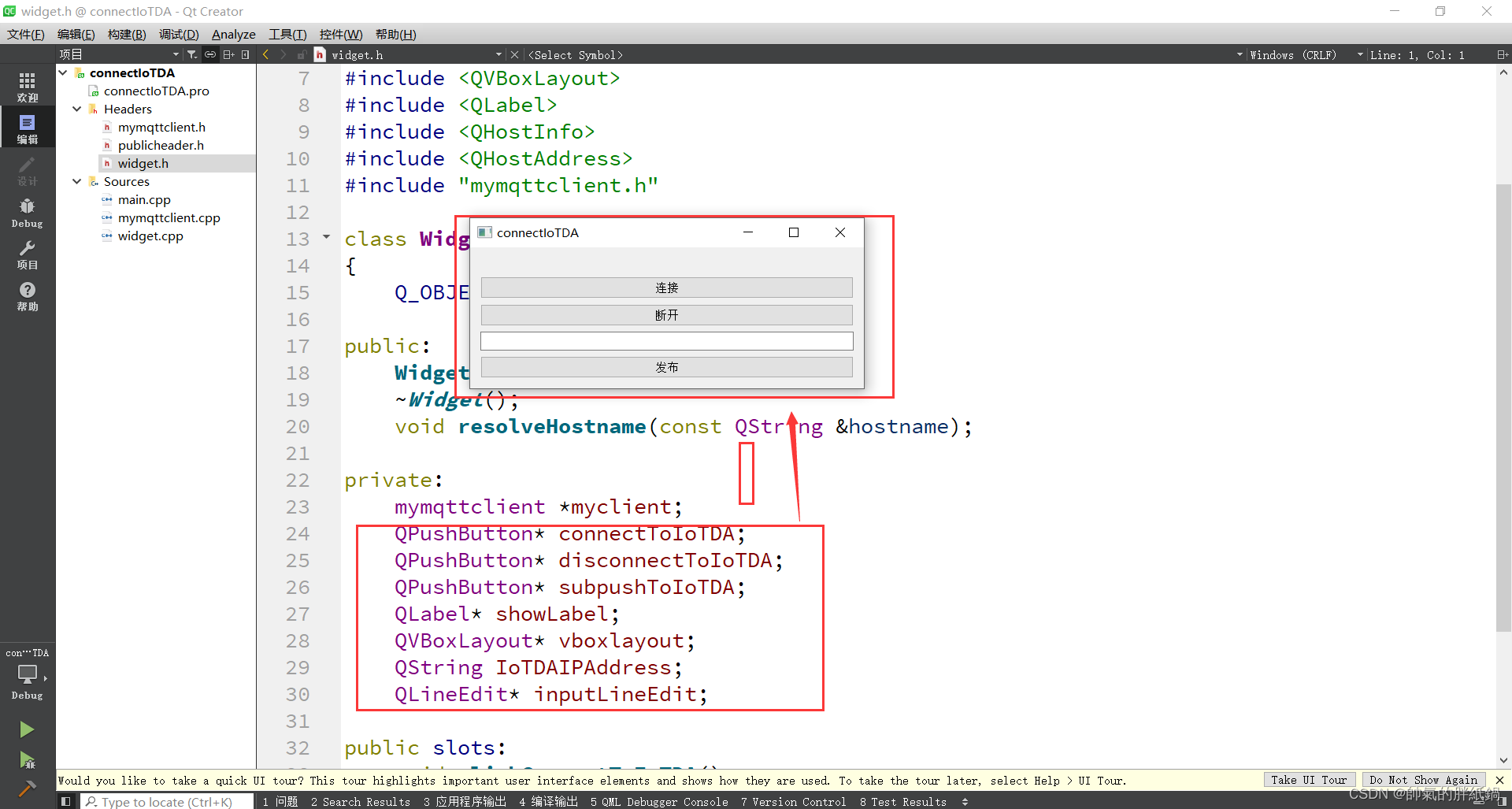
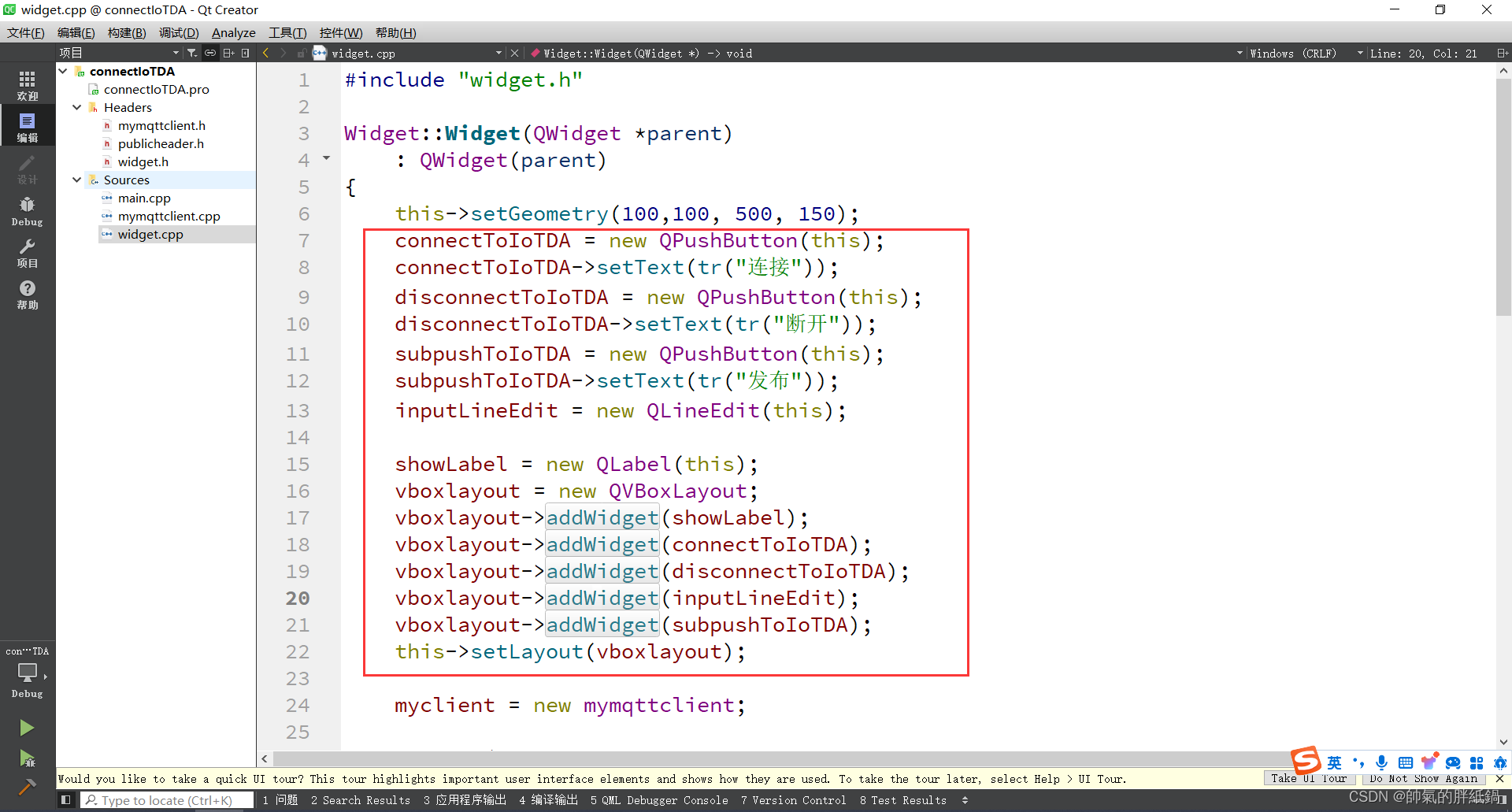
(5)主窗体布局代码如下所示:


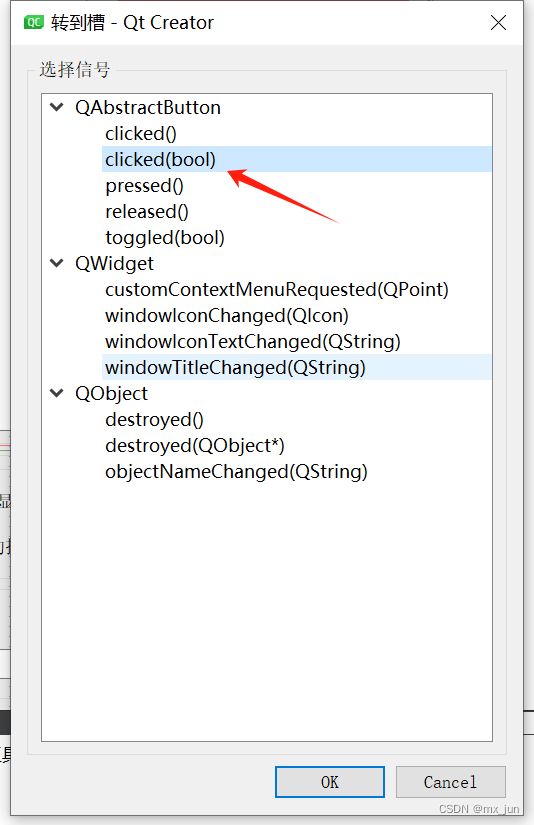
(6)信号与槽连接代码如下所示:



Widget.h代码如下:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QLineEdit>
#include <QVBoxLayout>
#include <QLabel>
#include <QHostInfo>
#include <QHostAddress>
#include "mymqttclient.h"
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void resolveHostname(const QString &hostname);
private:
mymqttclient *myclient;
QPushButton* connectToIoTDA;
QPushButton* disconnectToIoTDA;
QPushButton* subpushToIoTDA;
QLabel* showLabel;
QVBoxLayout* vboxlayout;
QString IoTDAIPAddress;
QLineEdit* inputLineEdit;
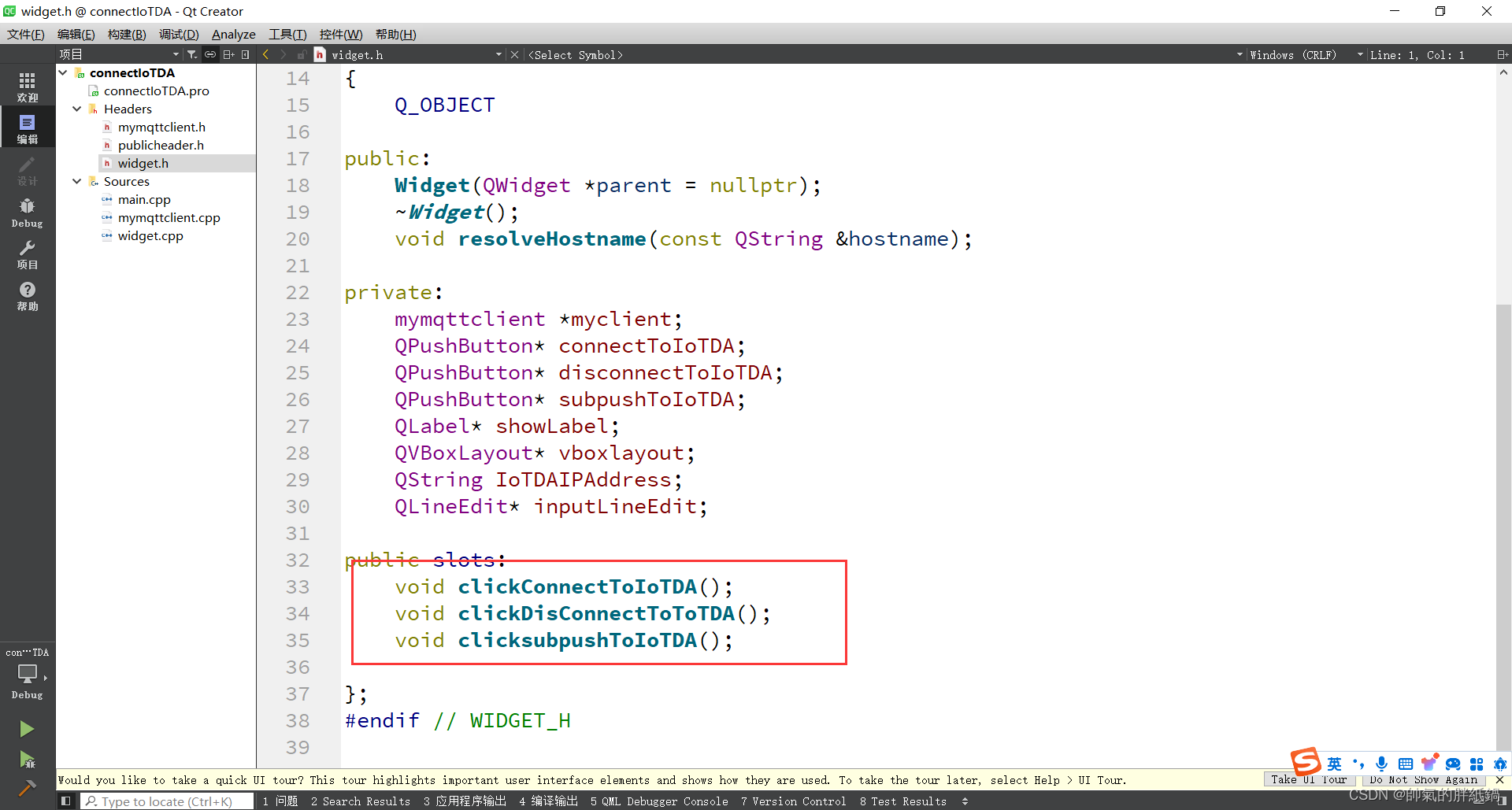
public slots:
void clickConnectToIoTDA();
void clickDisConnectToToTDA();
void clicksubpushToIoTDA();
};
#endif // WIDGET_H
Widget.cpp代码如下:
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setGeometry(100,100, 500, 150);
connectToIoTDA = new QPushButton(this);
connectToIoTDA->setText(tr("连接"));
disconnectToIoTDA = new QPushButton(this);
disconnectToIoTDA->setText(tr("断开"));
subpushToIoTDA = new QPushButton(this);
subpushToIoTDA->setText(tr("发布"));
inputLineEdit = new QLineEdit(this);
showLabel = new QLabel(this);
vboxlayout = new QVBoxLayout;
vboxlayout->addWidget(showLabel);
vboxlayout->addWidget(connectToIoTDA);
vboxlayout->addWidget(disconnectToIoTDA);
vboxlayout->addWidget(inputLineEdit);
vboxlayout->addWidget(subpushToIoTDA);
this->setLayout(vboxlayout);
myclient = new mymqttclient;
connect(connectToIoTDA, &QPushButton::clicked, this, &Widget::clickConnectToIoTDA);
connect(disconnectToIoTDA, &QPushButton::clicked, this, &Widget::clickDisConnectToToTDA);
connect(subpushToIoTDA, &QPushButton::clicked, this, &Widget::clicksubpushToIoTDA);
}
Widget::~Widget()
{
}
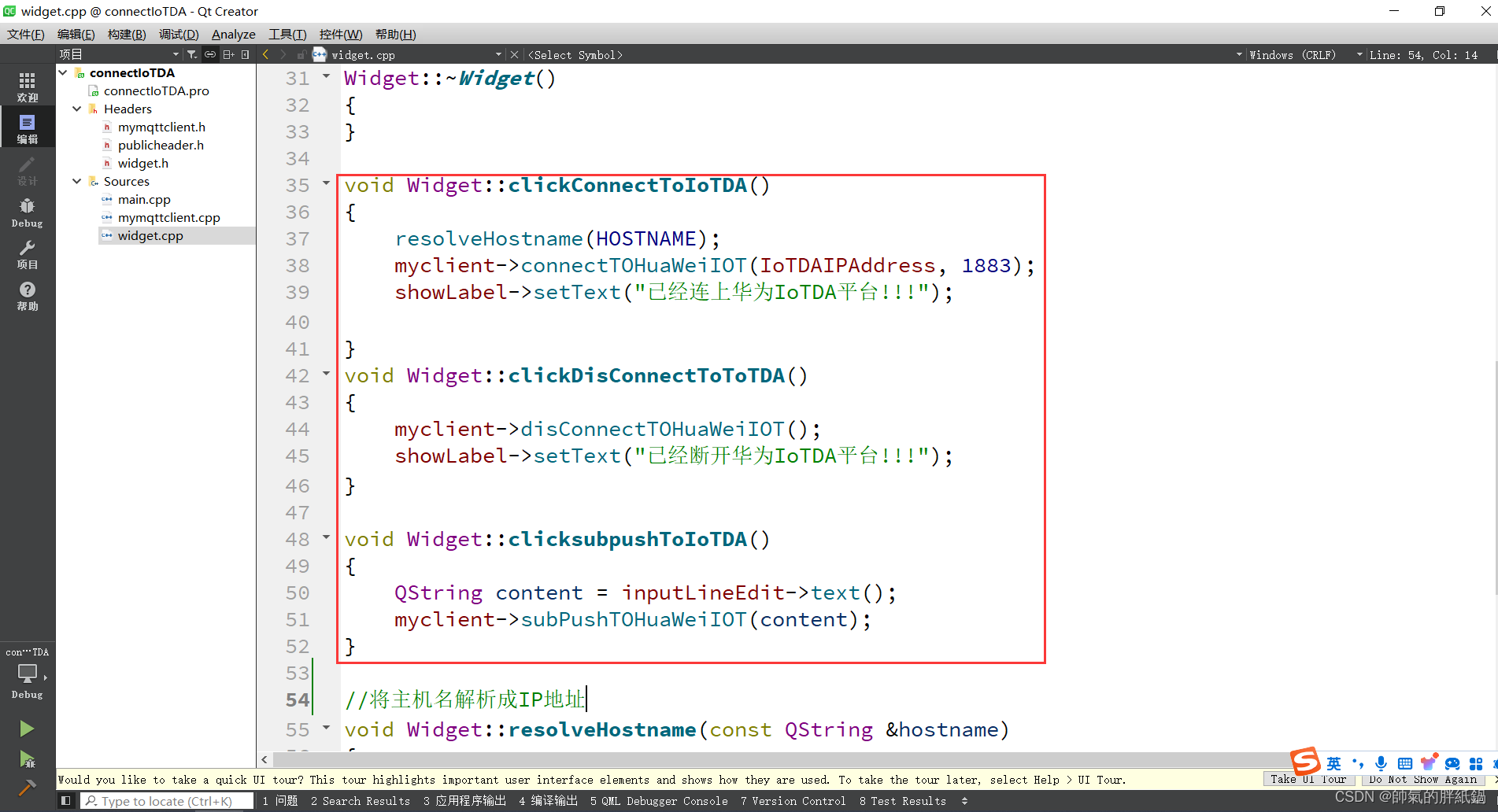
void Widget::clickConnectToIoTDA()
{
resolveHostname(HOSTNAME);
myclient->connectTOHuaWeiIOT(IoTDAIPAddress, 1883);
showLabel->setText("已经连上华为IoTDA平台!!!");
}
void Widget::clickDisConnectToToTDA()
{
myclient->disConnectTOHuaWeiIOT();
showLabel->setText("已经断开华为IoTDA平台!!!");
}
//这边是将设备消息进行上报
void Widget::clicksubpushToIoTDA()
{
QString content = inputLineEdit->text();
myclient->subPushTOHuaWeiIOT(content);
}
//将主机名解析成IP地址
void Widget::resolveHostname(const QString &hostname)
{
QHostInfo info = QHostInfo::fromName(hostname);
foreach (const QHostAddress &address, info.addresses())
{
if (address.protocol() == QAbstractSocket::IPv4Protocol)
{
IoTDAIPAddress = address.toString();
qDebug() << "IPv4 address:" << IoTDAIPAddress;
} else if (address.protocol() == QAbstractSocket::IPv6Protocol)
{
qDebug() << "IPv6 address:" << address.toString();
}
}
}
(7)设备消息进行上报到华为IoTDA平台,根据华为IoTDA的Topic管理,可以得出所需要的信息,如下图所示:

(8)这里示例是进行设备消息的上报,也就是我们的Topic的命令是“$oc/devices/{device_id}/sys/messages/up”



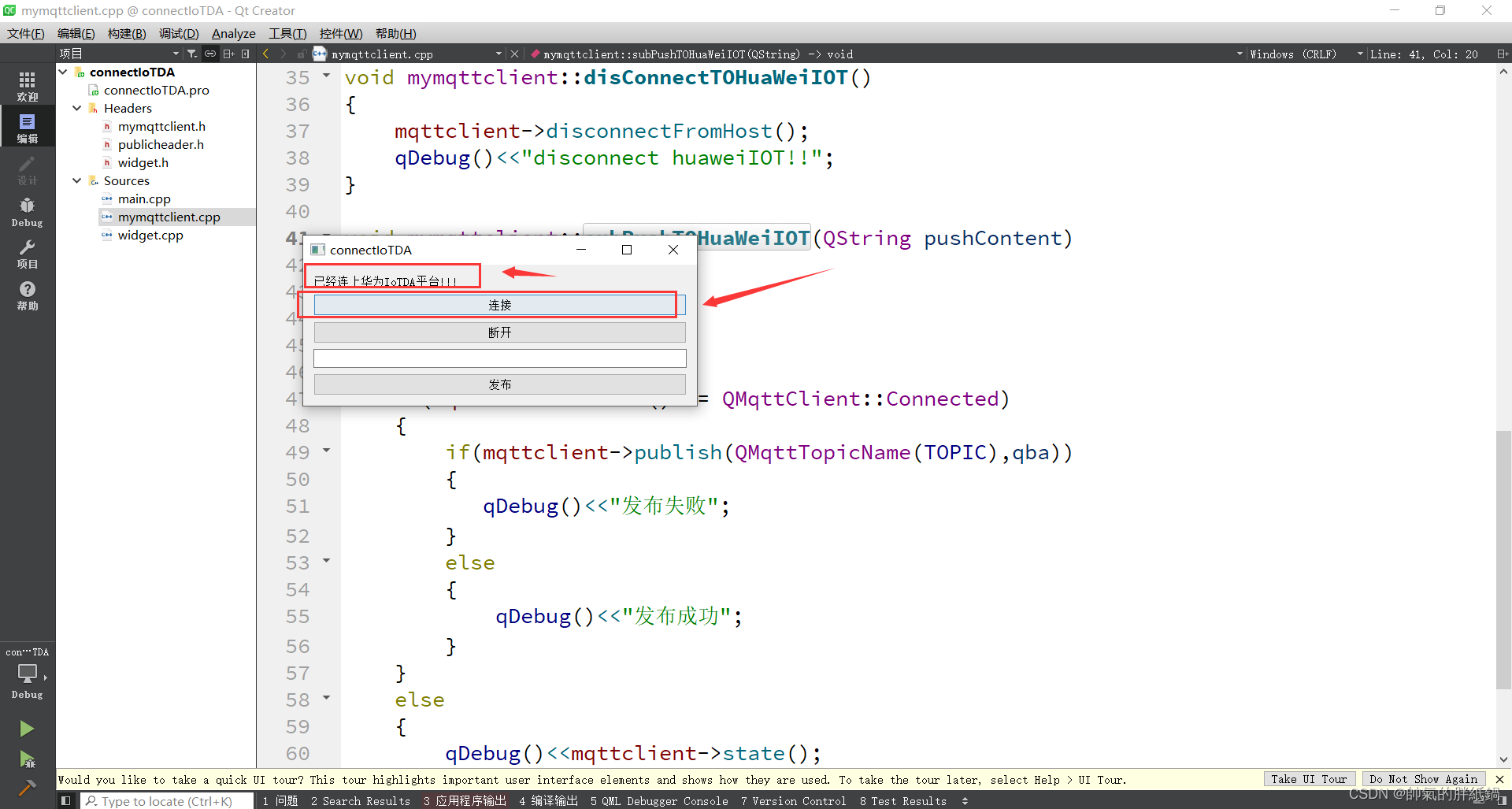
(9)至此代码部分已经完成,下面进行运行!点击运行按钮!如下图所示

(10)点击窗体里的“连接”按钮


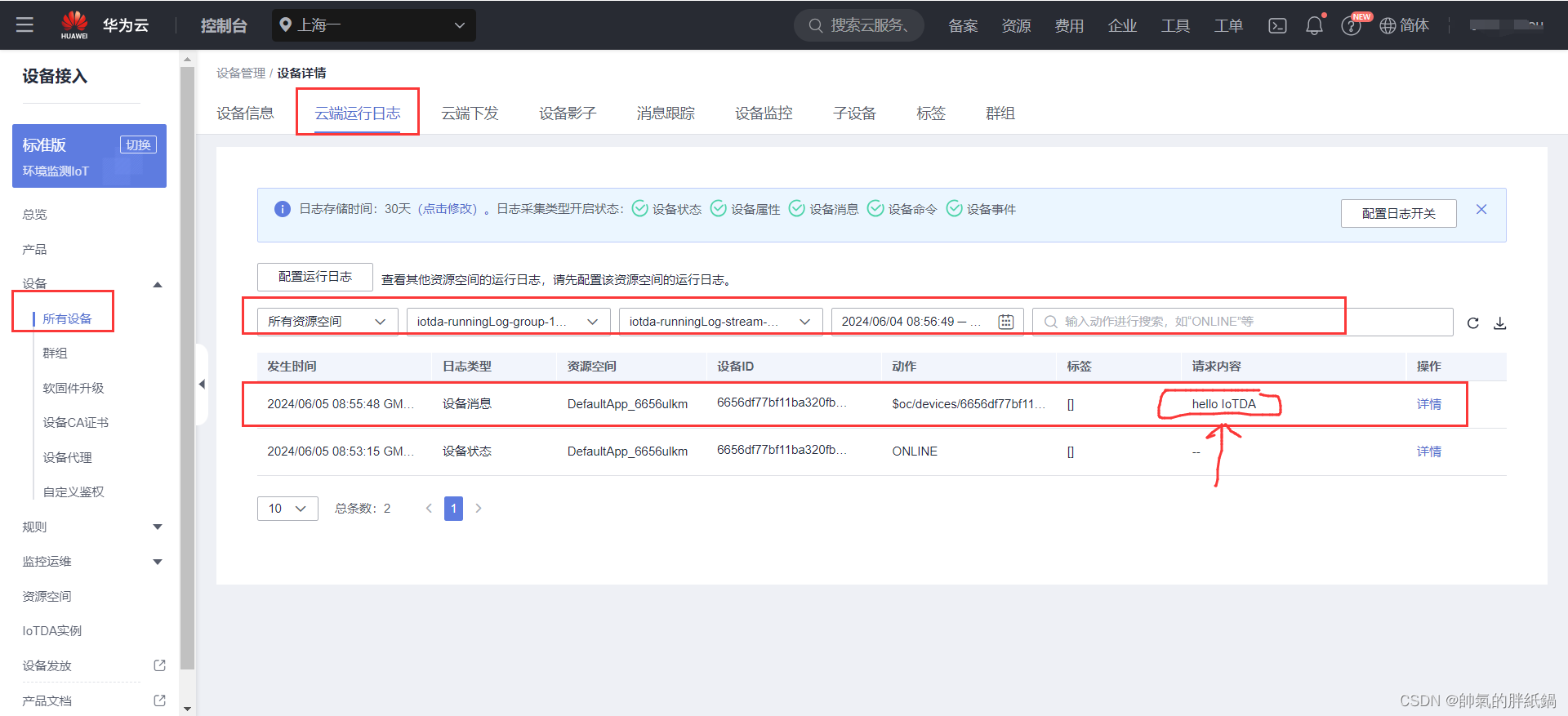
(11)在输入框里输入“hello IoTDA”,然后点击“发布”按钮


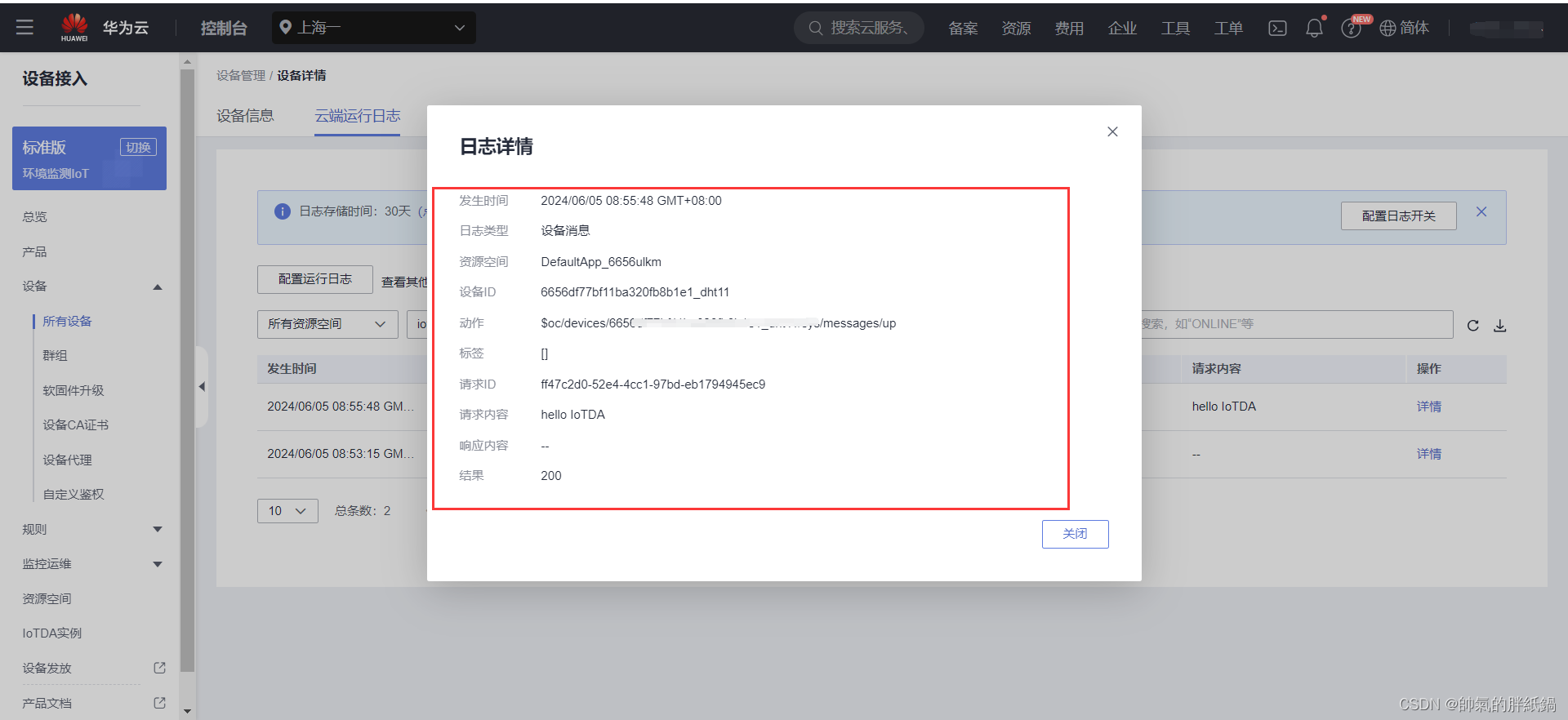
在华为IoTDA平台里,查看相关日志,我们就可以发现刚才所发布的消息内容!


至此Windows下Qt5.14.2连接华为IoTDA平台成功!后续其他功能自行拓展!
文章配套的代码:https://download.csdn.net/download/xiaopang1122/89399796