目录
1 Object.assign:实现拷贝继承
2 扩展运算符(...)
1)介绍
2)数组中的扩展运算符
3)对象中的扩展运算符
1 Object.assign:实现拷贝继承
1)目的:Object.assign()方法在 JavaScript 中被用来复制一个或多个源对象的所有可枚举的自有属性到目标对象。2)返回值:目标对象target。
3)注意:
Object.assign()执行的是浅拷贝(shallow copy),而不是深拷贝deep copy这意味着如果源对象的属性值是一个对象或数组,那么目标对象将获得该对象或数组的引用,而不是它的一个全新副本。4)基本用法
Object.assign ( target , source ) ;
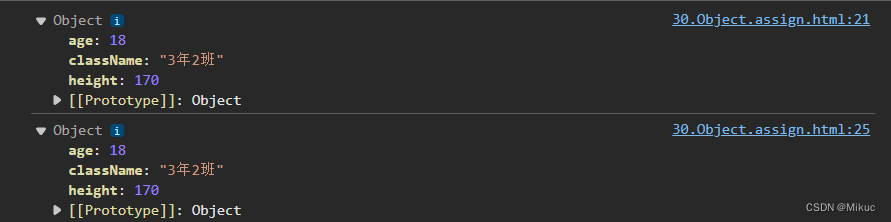
newObj、newObj2都是通过源对象浅拷贝得到的一个目标对象
<script> //Object.assign 就是进行对象的浅拷贝 var source = { age: 18, height: 170, className: "3年2班" } //克隆一个新对象出来 // 写法1 var newObj = Object.assign({}, source); console.log(newObj); // 写法2 var newObj2 = {}; Object.assign(newObj2, source); console.log(newObj2); </script>
2 扩展运算符(...)
1)介绍
ES6(ECMAScript 2015)引入了许多新特性,其中之一就是扩展运算符(spread operator),也被称为三点运算符(
...)。扩展运算符在数组和对象上都可以使用,但用法和效果略有不同。2)数组中的扩展运算符
主要用于复制数组、合并数组或用于函数参数展开
复制数组
let arr1 = [1, 2, 3]; let arr2 = [...arr1]; // arr2 现在也是 [1, 2, 3]合并数组
let arr1 = [1, 2, 3]; let arr2 = [4, 5, 6]; let arr3 = [...arr1, ...arr2]; // arr3 是 [1, 2, 3, 4, 5, 6]函数参数展开
function add(a, b, c) { return a + b + c; } let numbers = [1, 2, 3]; add(...numbers); // 相当于 add(1, 2, 3),返回 63)对象中的扩展运算符
主要用于复制对象和合并对象
复制对象:在复制对象的同时,还可以修改对象的属性值或者添加属性
let obj1 = { a: 1, b: 2 }; let obj2 = { ...obj1 }; // obj2 现在也是 { a: 1, b: 2 } let obj3 = { ...obj1 , b: 3 }; //obj3 是 { a: 1, b: 3 }合并对象:合并对象,若存在属性名相同,同后面的属性值覆盖前面的
let obj1 = { a: 1, b: 2 }; let obj2 = { b: 3, c: 4 }; let obj3 = { ...obj1, ...obj2 }; // obj3 是 { a: 1, b: 3, c: 4 } // 注意:如果属性名相同,后面的对象会覆盖前面的对象中的同名属性















![[Algorithm][动态规划][两个数组的DP][最长公共子序列][不相交的线][不同的子序列][通配符匹配]详细讲解](https://img-blog.csdnimg.cn/direct/75ea821ae29b41beb1088a32069da5d1.png)