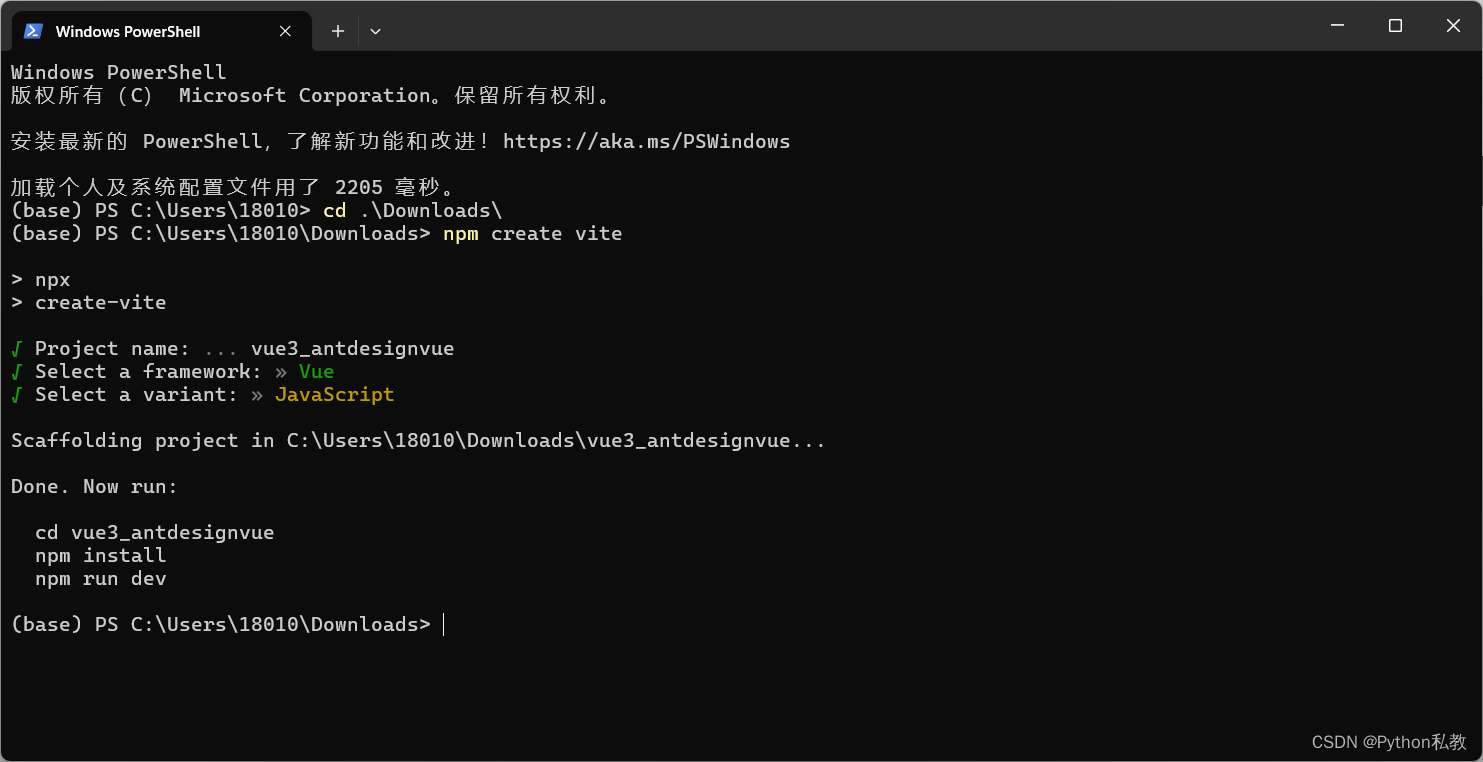
创建项目
npm create vite

启动项目
cd vue3_antdesignvue
pnpm i
pnpm dev
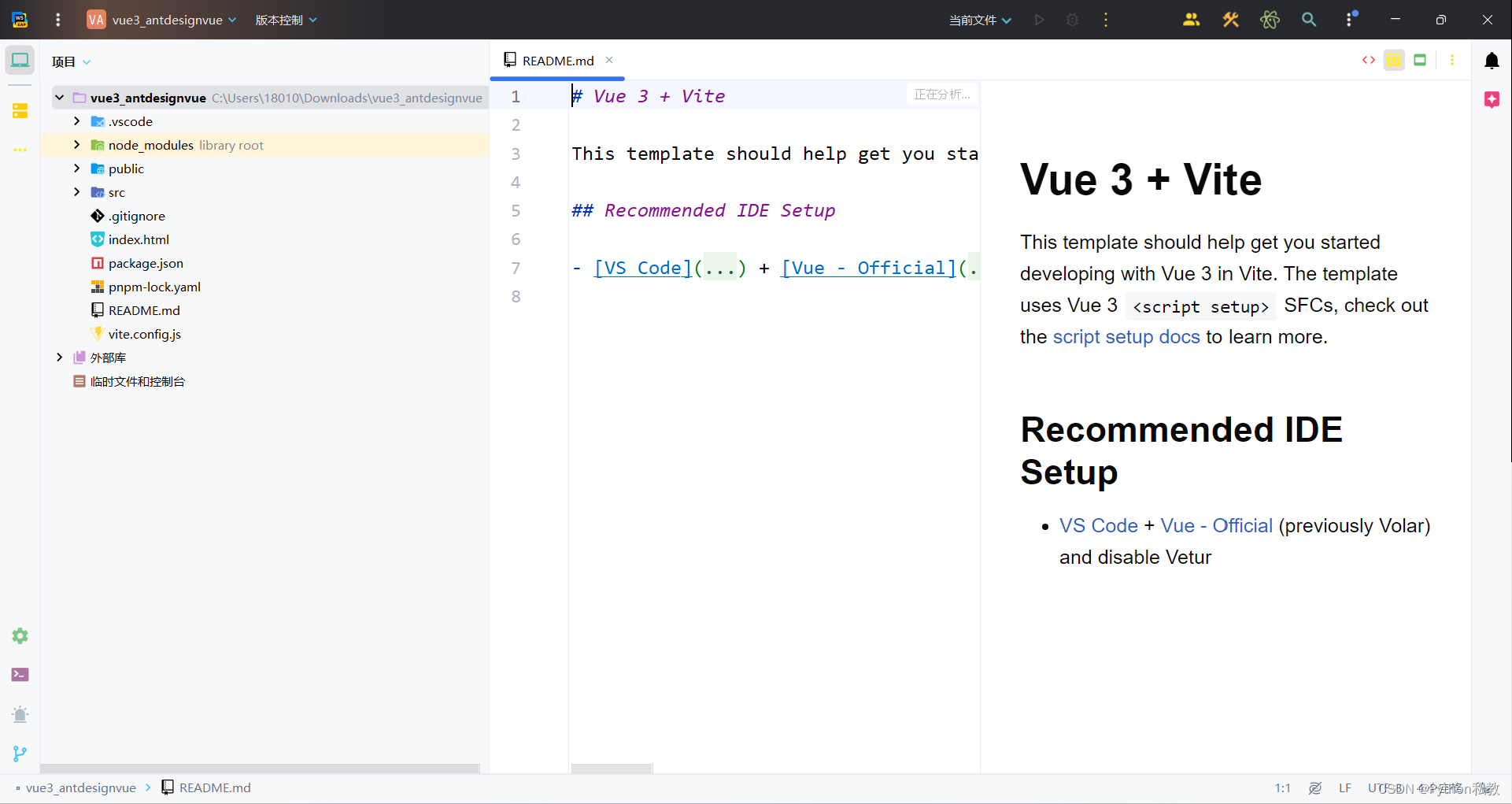
使用webstorm打开项目

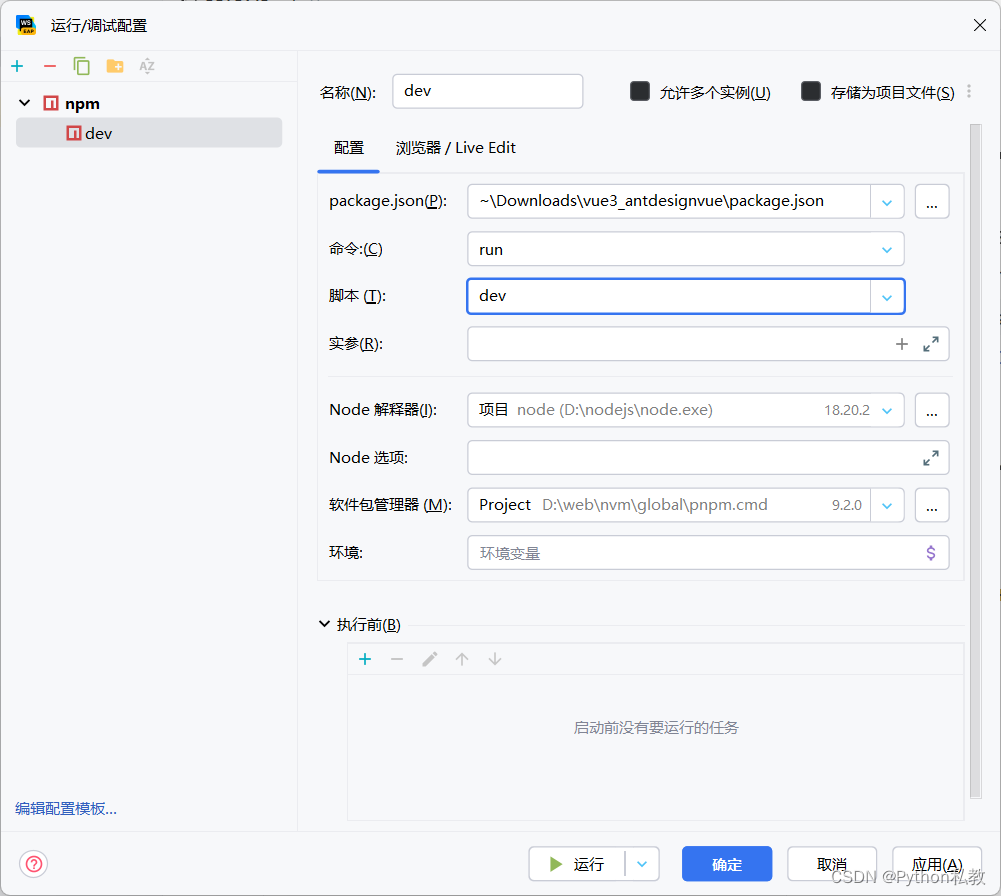
配置启动

整合AntDesignVue
安装依赖:
pnpm install ant-design-vue
pnpm install unplugin-vue-components -D
修改 vite.config.js
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import {AntDesignVueResolver} from "unplugin-vue-components/resolvers";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
AntDesignVueResolver({
importStyle: false, // css in js
}),
],
}),
],
})
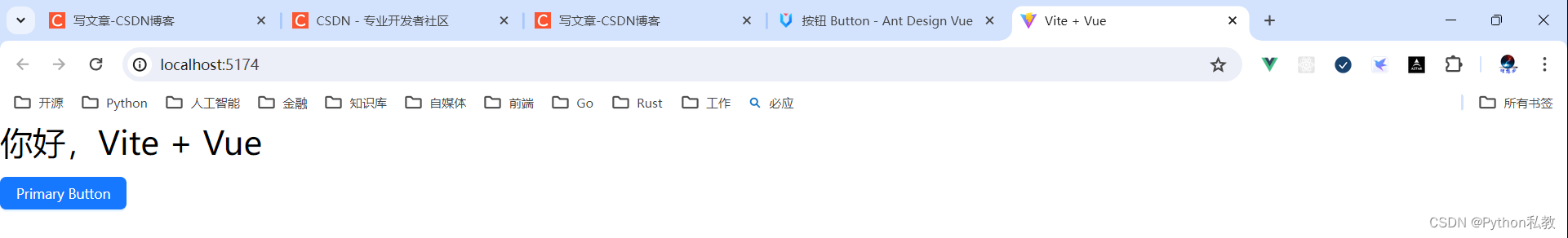
修改 src/App.vue
<template>
<div>
<h1>你好,Vite + Vue</h1>
<a-button type="primary">Primary Button</a-button>
</div>
</template>