之前看到一些同事能够对项目根目录进行右键打开项目到 Microsoft VS Code ,当时觉得挺不错的,于是乎今天自己折腾了一遍。
目录
1、创建vue3项目
2、更改注册表
# 打开注册表编辑器(Registry Editor)
# 导航到以下注册表路径
# 在左侧导航窗格中,右键单击 "shell" 键,并选择 "New" -> "Key"。为新建的键命名为 "Open with VSCode"(或者任何你喜欢的名称)
双击新建的键,在右侧窗格中创建一个字符串值,命名为 "Icon",然后将其值设置为 Visual Studio Code 的可执行文件路径,例如:
# 在 "Open with VSCode" 键下创建一个新的键,并将其命名为 "command"
# 双击 "command" 键,在右侧窗格中创建一个字符串值,命名为 "(默认)",然后将其值设置为
# 在项目根目录右键
1、创建vue3项目
如果你已经有项目了可以跳过。
# 进入D盘
D:# 安装vue3
npm create vue@latest# 一路回车
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vue-project
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) ... 否 / 是
正在初始化项目 D:\vue-project...
项目初始化完成,可执行以下命令:
cd vue-project
npm install
npm run dev# 进入项目目录
cd vue-project# 安装依赖
npm i# 运行项目
npm run dev# 到浏览器打开
VITE v5.2.12 ready in 662 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
2、更改注册表
# 打开注册表编辑器(Registry Editor)
- 在 Windows 搜索框中键入 "regedit",然后按 Enter 打开注册表编辑器。

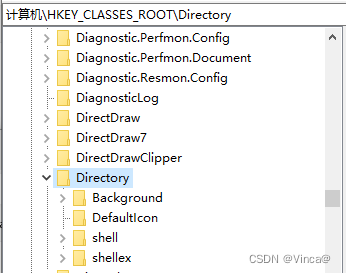
# 导航到以下注册表路径
HKEY_CLASSES_ROOT\Directory\Background\shell
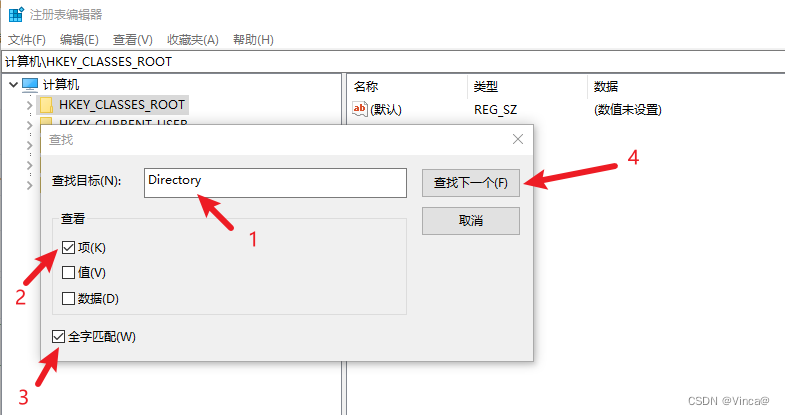
如果不好找,请按照以下方式执行
a. 查询

b. 等待

c. 得出结果

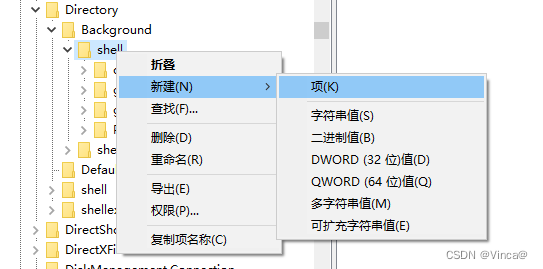
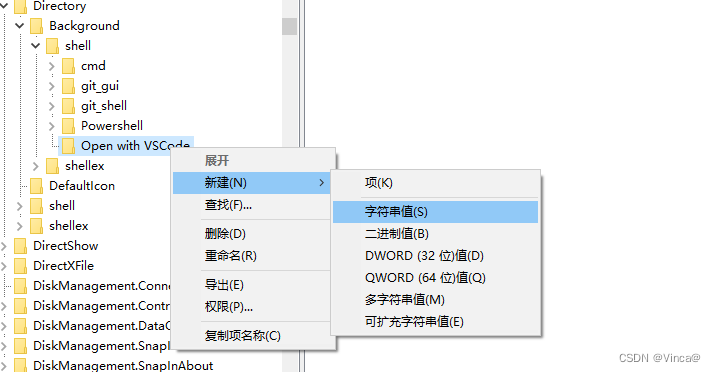
# 在左侧导航窗格中,右键单击 "shell" 键,并选择 "New" -> "Key"。为新建的键命名为 "Open with VSCode"(或者任何你喜欢的名称)
a. 新建项(Key)

双击新建的键,在右侧窗格中创建一个字符串值,命名为 "Icon",然后将其值设置为 Visual Studio Code 的可执行文件路径,例如:
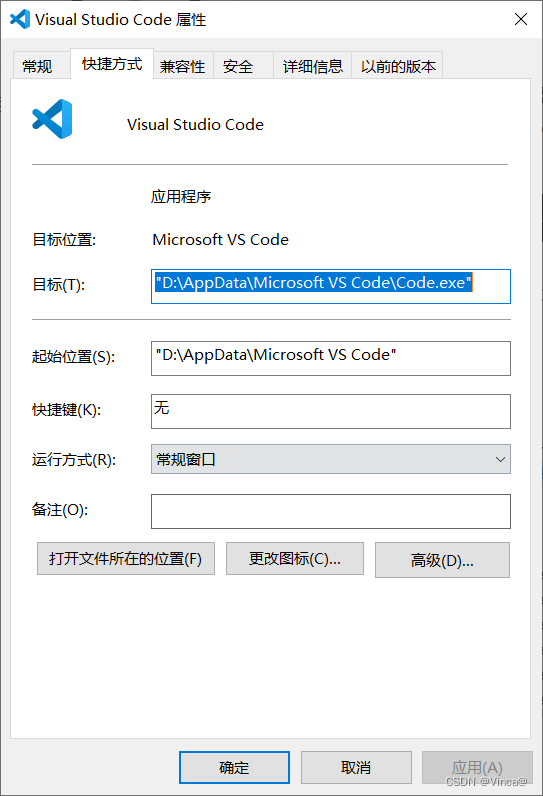
"C:\Program Files\Microsoft VS Code\Code.exe"a. 这里是示例你的vscode安装路径,你可以选择你的vscode右键查看“属性”,如

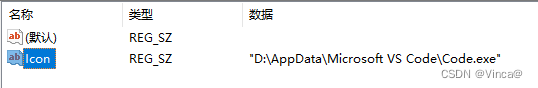
b.新建字符串值

c. 命名Icon, 将vscode可执行应用目录拷贝到数值数据

# 在 "Open with VSCode" 键下创建一个新的键,并将其命名为 "command"
a.新建项(key)
![]()
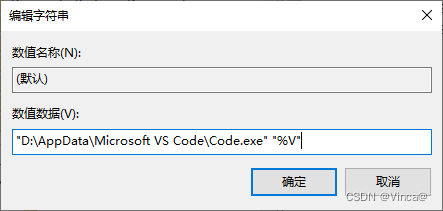
# 双击 "command" 键,在右侧窗格中创建一个字符串值,命名为 "(默认)",然后将其值设置为
"C:\Program Files\Microsoft VS Code\Code.exe" "%V"a. 新建字符串值(如果有,请不要新建,直接下一步)

b. 设置数值数据

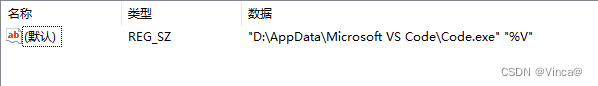
c. 示例

这个值告诉 Windows 在右键单击文件夹时使用 Visual Studio Code 打开该文件夹。
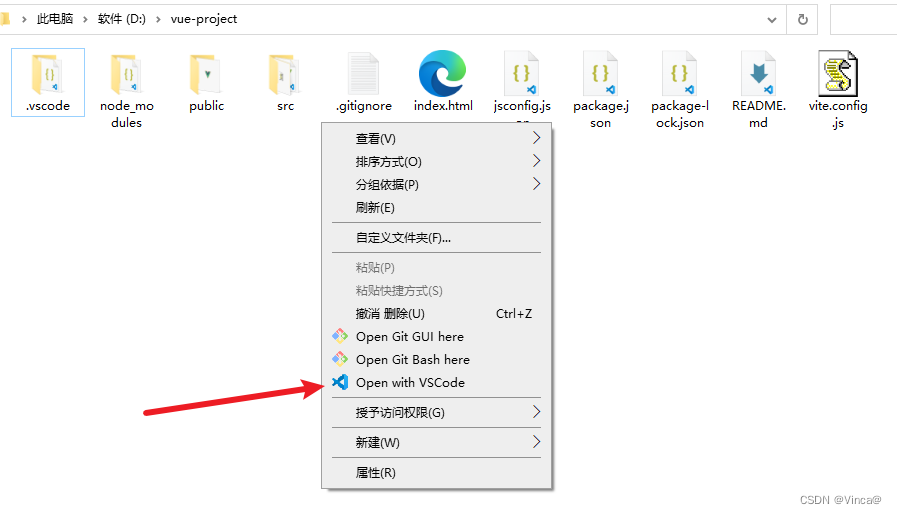
# 在项目根目录右键

完