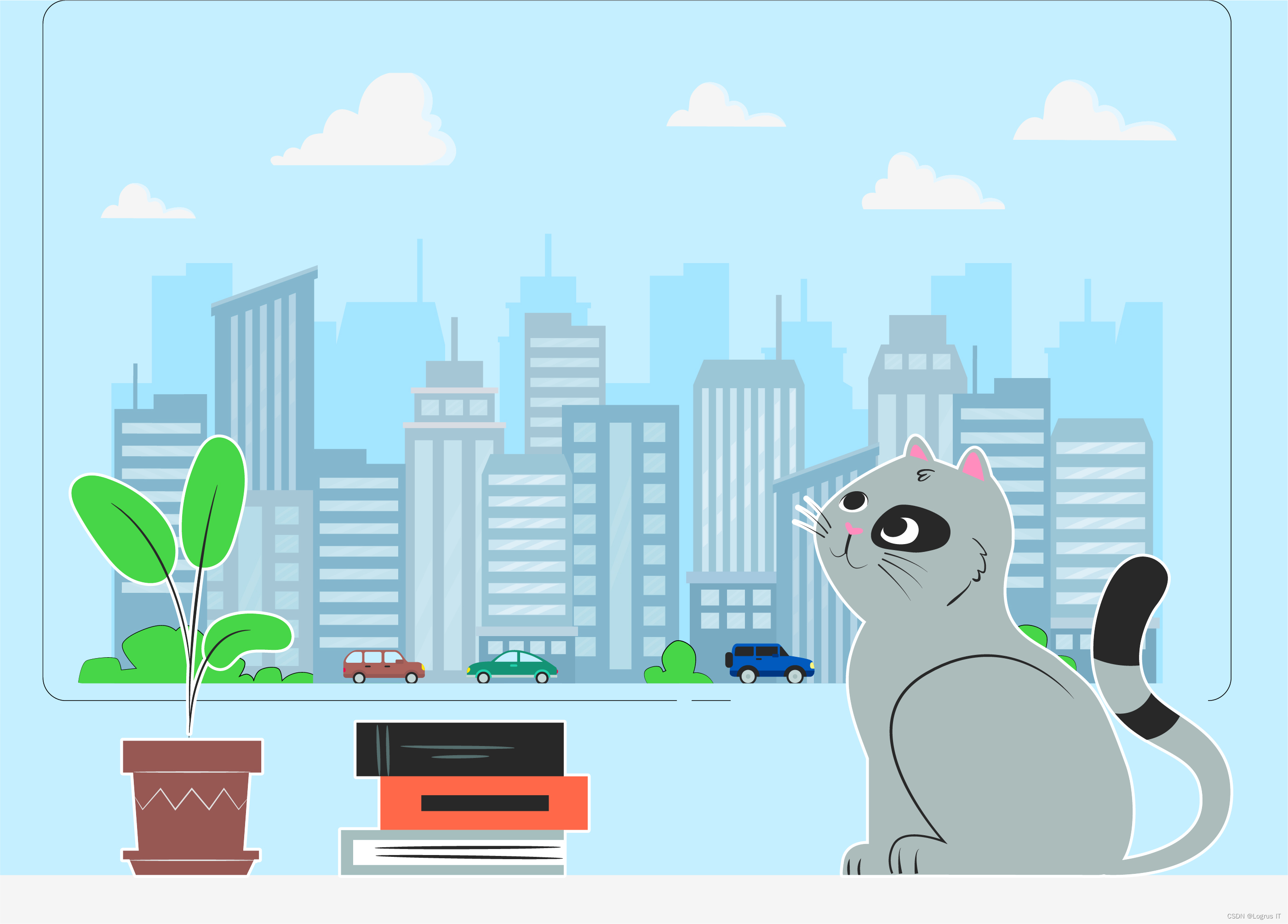
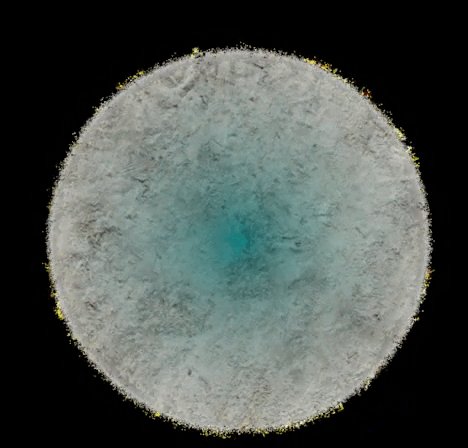
1.实现效果

2. 实现步骤
2.1创建场景
const scene = new THREE.Scene();2.2添加相机
说明:
- fov(视场角):视场角决定了相机的视野范围,即相机可以看到的角度范围。较大的视场角表示更广阔的视野,但可能会导致失真。一般建议设置在 45° 到 90° 之间。
- aspect(纵横比):纵横比表示了渲染区域的宽度和高度之比。通常设置为渲染区域的宽度除以高度,以保持图像不变形。
- near(近裁剪面):近裁剪面决定了相机能够看到的最近的物体的距离。通常设置为一个正数,表示相机距离近裁剪面的距离。
- far(远裁剪面):远裁剪面决定了相机能够看到的最远的物体的距离。通常设置为一个正数,表示相机距离远裁剪面的距离。
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);2.3添加网格
说明:创建几何图形和图形的材质(几何图形必须要材质)。下面创建了矩阵图形。
const textureMaterial = new THREE.MeshBasicMaterial({map: texture});
const geometry = new THREE.PlaneGeometry(1, 1);
mesh = new THREE.Mesh(geometry, textureMaterial);2.4渲染动画
const renderer = new THREE.WebGLRenderer({antialias: false});
renderer.setSize(width, height);2.5放入Dom结构
document.querySelector("#renderBox").appendChild(renderer.domElement);3.源代码
<template>
<div id="renderBox"></div>
</template>
<script setup>
import * as THREE from 'three';
import {onMounted} from "vue";
// 浏览器可操作的宽度,高度
const width = window.innerWidth, height = window.innerHeight;
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 1;
const scene = new THREE.Scene();
const geometry = new THREE.PlaneGeometry(1, 1);
let mesh;
const textureLoader = new THREE.TextureLoader().load(
"/data/map/scene-bg2.png",
function (texture) {
// 纹理加载完成后创建材质,map:texture实际就是贴在上面的
const textureMaterial = new THREE.MeshBasicMaterial({map: texture});
// 创建一个网格对象
mesh = new THREE.Mesh(geometry, textureMaterial);
// 将网格对象添加到场景中
scene.add(mesh);
}
);
const renderer = new THREE.WebGLRenderer({antialias: false});
renderer.setSize(width, height);
renderer.setAnimationLoop(animation);
function animation(time) {
if (mesh) {
// 每一帧增加网格对象的旋转角度,实现 360 度旋转效果
mesh.rotateOnAxis(new THREE.Vector3(0, 0, 1), 0.02);
}
// 渲染图形
renderer.render(scene, camera);
}
const init = () => {
document.querySelector("#renderBox").appendChild(renderer.domElement);
}
onMounted(() => {
init()
})
</script>
<style>
</style>
4.素材图片





![【PCB]射频电路pcb设计](https://img-blog.csdnimg.cn/direct/dfa7d13364dd4bb8a187ff62fcd1f362.png)