在自动驾驶和机器人技术日益蓬勃发展的今天,3D目标检测技术成为关键的一环,它赋予机器以理解和响应周围环境的能力。本文将深入探讨如何使用开源的OpenPCDet框架训练先进的VoxelNeX模型,并在nuScenes数据集上进行训练、测试,最后实现全局感知的可视化结果,以洞察检测效果。
引言
VoxelNeX,作为点云检测模型的杰出代表,利用体素(voxel)化策略高效处理大规模点云数据,实现了高精度与实时性并存的平衡。而OpenPCDet,作为一个集成了多种先进算法的开源3D检测框架,提供了从训练到评估的统一平台,特别适合研究和应用开发。
环境搭建与数据准备
-
安装OpenPCDet: 确标Python环境,确保安装PyTorch及OpenPCDet。克隆仓库后,执行依赖安装。
参考:安装、测试和训练OpenPCDet:一篇详尽的指南
-
nuScenes数据集: 从官方网站下载数据集,包含LiDAR、相机图像、雷达等多模态数据,为训练和评估准备。存放到相应的路径。
OpenPCDet
├── data
│ ├── nuscenes
│ │ │── v1.0-trainval (or v1.0-mini if you use mini)
│ │ │ │── samples
│ │ │ │── sweeps
│ │ │ │── maps
│ │ │ │── v1.0-trainval
├── pcdet
├── tools- 通过运行以下命令安装版本为1.0.5的nuscenes-devkit
pip install nuscenes-devkit==1.0.5- 通过运行以下命令生成数据信息(可能需要几个小时):
# for lidar-only setting
python -m pcdet.datasets.nuscenes.nuscenes_dataset --func create_nuscenes_infos \ --cfg_file tools/cfgs/dataset_configs/nuscenes_dataset.yaml \ --version v1.0-trainval
# for multi-modal setting
python -m pcdet.datasets.nuscenes.nuscenes_dataset --func create_nuscenes_infos \ --cfg_file tools/cfgs/dataset_configs/nuscenes_dataset.yaml \ --version v1.0-trainval \ --with_cam训练模型
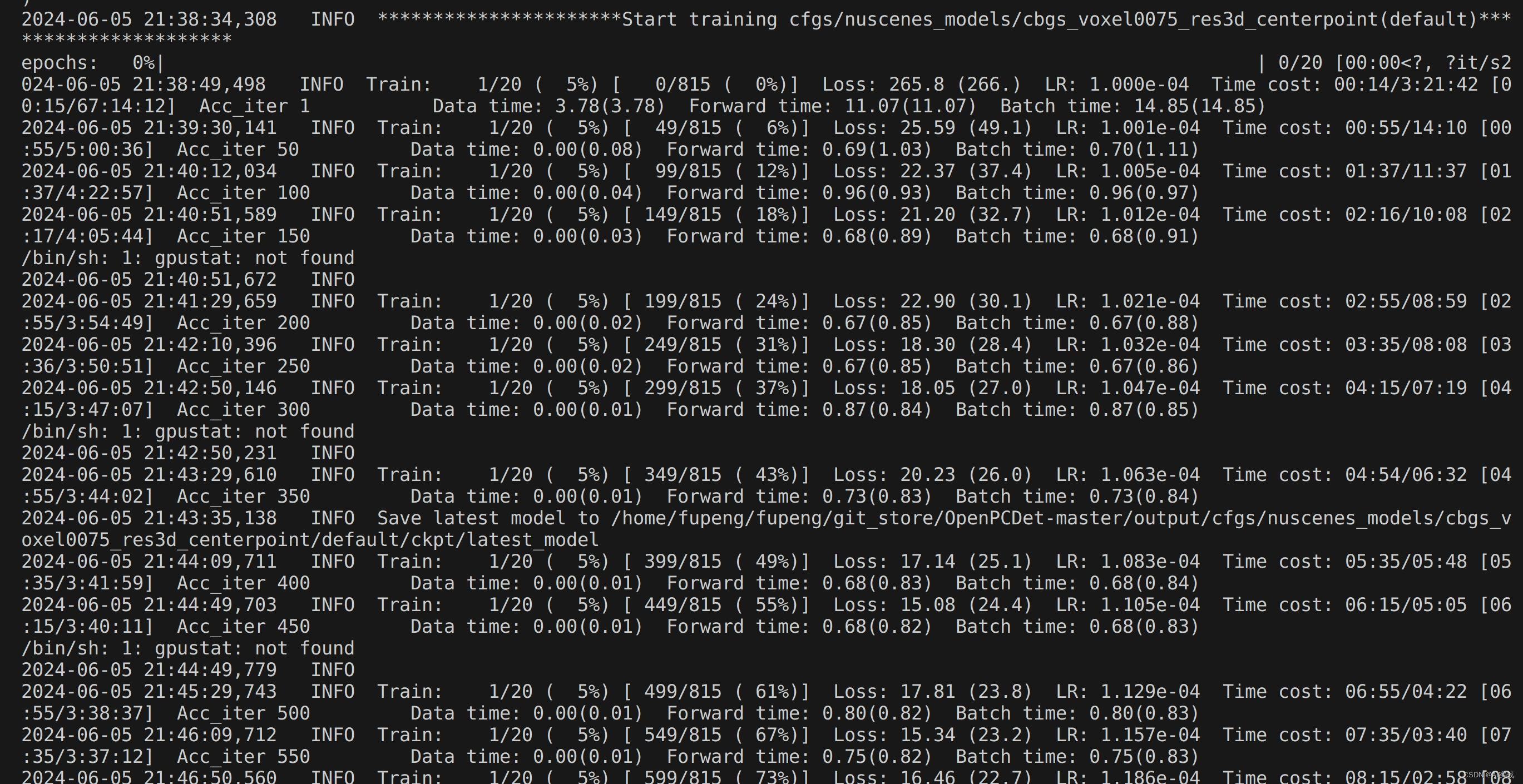
使用以下命令开始训练:
python train.py --cfg_file ./cfgs/nuscenes_models/cbgs_voxel0075_res3d_centerpoint.yaml结果可视化
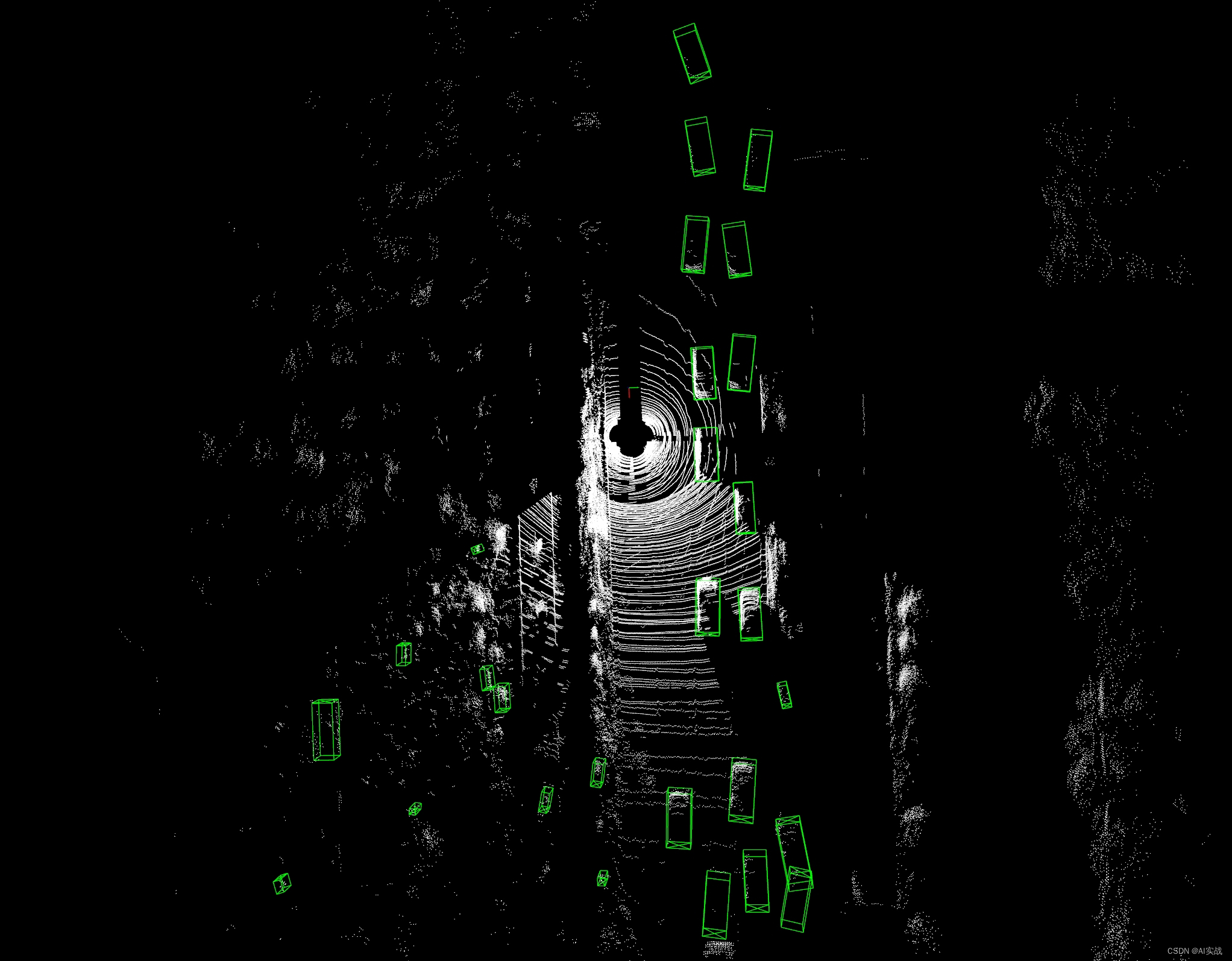
python demo.py --cfg_file ./cfgs/nuscenes_models/cbgs_voxel0075_res3d_centerpoint.yaml --ckpt ../checkpoints_office/cbgs_voxel0075_centerpoint_nds_6648.pth --data_path ../test_data/nuscence_test_data/实现全局可视化
def draw_box(vis, gt_boxes, color=(0, 1, 0), ref_labels=None, score=None):
for i in range(gt_boxes.shape[0]):
line_set, box3d = translate_boxes_to_open3d_instance(gt_boxes[i])
if ref_labels is None:
line_set.paint_uniform_color(color)
else:
# line_set.paint_uniform_color(box_colormap[ref_labels[i]])
line_set.paint_uniform_color(box_colormap[1])
vis.add_geometry(line_set)
return vis总结
本文介绍了如何使用OpenPCDet框架,实现VoxelNext模型在NuScence数据集上的训练、测试和全局感知结果可视化。通过这个过程,我们可以更好地了解VoxelNext模型在自动驾驶场景中的性能表现,为进一步优化模型和算法提供依据。同时,可视化结果也有助于我们更直观地观察和理解模型的检测效果。
关注我的公众号auto_drive_ai(Ai fighting), 第一时间获取更新内容。



















![代码解读 | Hybrid Transformers for Music Source Separation[02]](https://img-blog.csdnimg.cn/direct/1b2eab28f1f14dfba4c186937f998177.png)