课程大纲

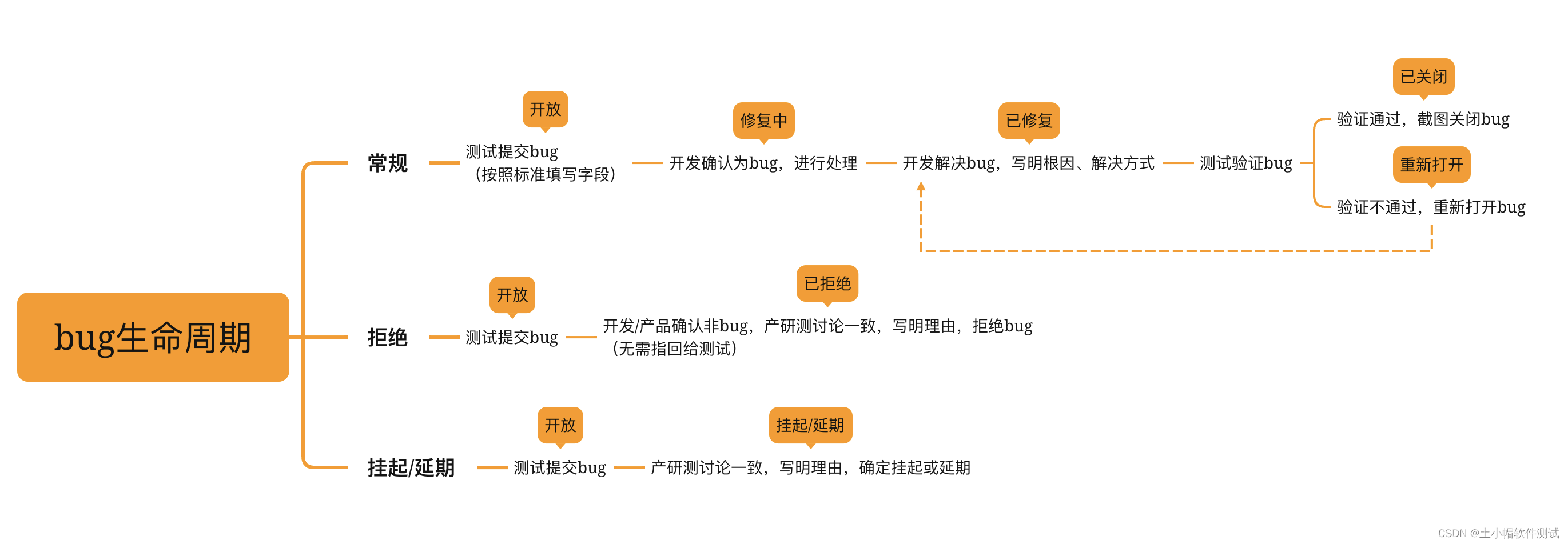
1、缺陷(bug)生命周期
2、缺陷(bug)提交规范
2.1 宗旨
简洁、清晰、可视化,减少沟通成本。
2.2 bug格式和内容
① 标题:一级功能-二级功能-三级功能_(一句话描述bug:)操作+结果+期望
(下划线前方的功能模块,视情况增减)
② 内容(bug描述):操作环境 + 操作步骤 + 结果 + 问题排查及定位 + 期望
(需要提供必要的截图、数据依据)
bug样例:
| 标题 |
|
| 内容 | 【操作环境】 测试服务器:192.168.1.38 浏览器:chrome 版本 125.0.6422.113(正式版本) (arm64) 【操作步骤】 商城首页列表,点击商品列表项主图查看商品详情。 登录-进入商城-商品列表-点击列表项商品主图 (附截图) 【结果】 点击后界面无响应,未跳转至商品详情页。 (附截图) 【期望】 点击商品主图,可正常进入商品详情页。 (附截图) 【排查】 前端界面:F12查看点击时是否发出商品详情请求 (附截图) 系统日志:登录测试服务器,复现操作,查看系统日志是否有商品详情请求。 (附截图) 后端接口:postman/jmeter调用商品详情接口,输入商品id,查看返回结果。 (附截图) 数据库:使用数据库检索商品详情数据,验证数据是否存在且正确。 (附截图) |
3、缺陷(bug)定位方式
按照以下顺序(从前到后)依次排查,直至定位到问题:
1. 结果与预期不符,尝试复现确认,避免偶然性问题。检查操作是否正确、对需求的理解、技术方案是否理解正确、网络原因;
2. 排查前端。使用浏览器右键“检查”(F12),查看是否请求了接口、接口返回是否正确;
3. 服务器日志信息是否正确;
4. 排查后端接口。使用接口请求工具(如postman/jmeter),使用测试数据请求后端接口,查看返回是否正确、服务器日志信息是否正确;
5. 排查后端逻辑。查看服务器日志,检查后端代码逻辑、sql语句等是否正确;
6. 排查数据库。查看数据库数据,检查数据是否存在、正确;
7. 排查环境。根据系统实现方式,查看前端/后端配置文件、后台、底层可能的因素、测试环境因素。
4、缺陷(bug)等级划分
4.1 四个等级
①致命(Critical) :
致命是指系统主要功能丧失,用户数据受到破坏,造成系统崩溃、悬挂、死机或者危及人身安全等的问题。
例如程序所引起的死机、非法退出、死循环、数据库发生死锁、数据流环节上严重的数值计算错误、产品设计存在严重的安全问题、漏洞被利用后可能导致系统瘫痪、数据丢失或隐私泄露等问题。
② 严重(Major):
主要功能部分未实现、产品需求规格书不符、功能与要求不符、数据流错误、程序接口错误、 数据流环节上轻微的数值计算错误、 性能:如内存溢出、响应时间超长等的诸多问题。
③ 一般(Normal):
次要功能未实现、与产品需求规格书不符、界面出现错误、格式错误、没有进行一些特殊的限制和要求、删除内容没有做提示、存在必填项冗余内容等方面问题。
④ 微小(Trivial):
一些小的界面方面的问题。例如错别字、提示信息、语法日期显示格式不正确、界面不美观、操作不方便和不习惯等诸多方面。
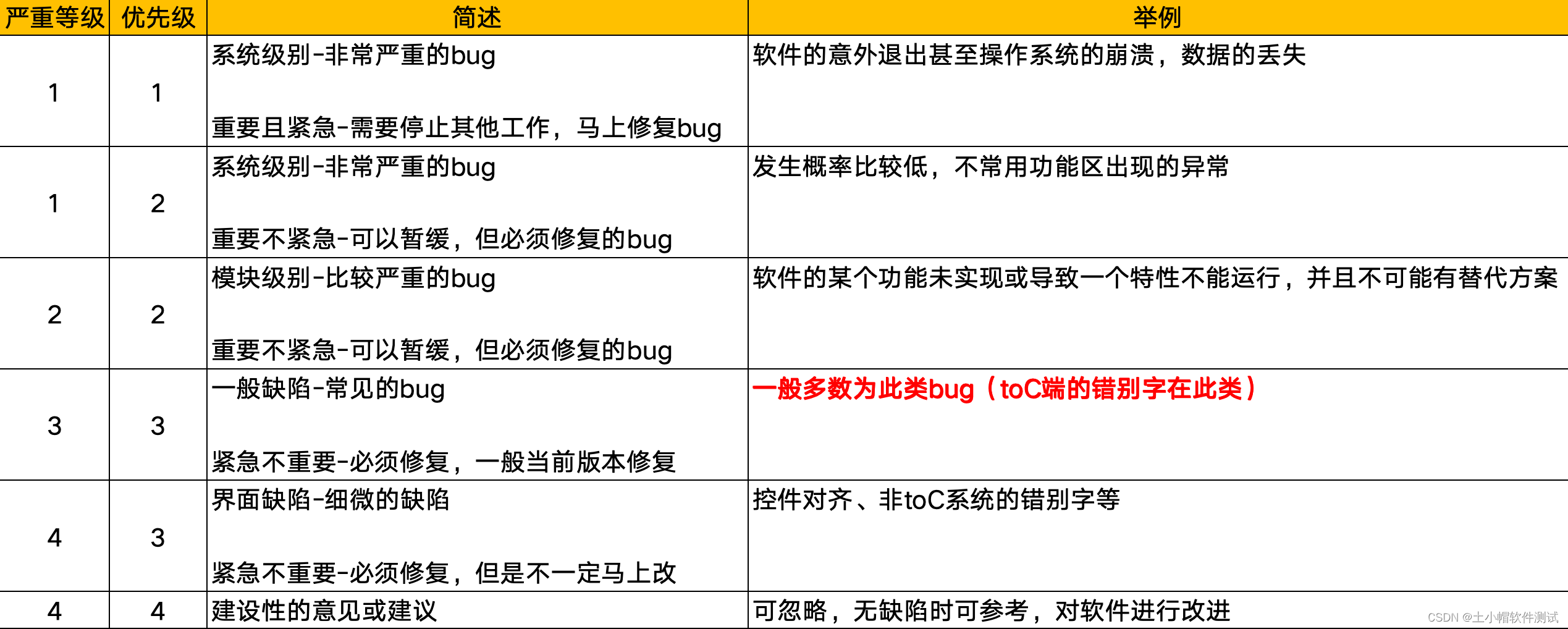
4.2 缺陷等级与优先级

5、缺陷管理软件
禅道、testlink、jira(confluence)、tapd、飞书……
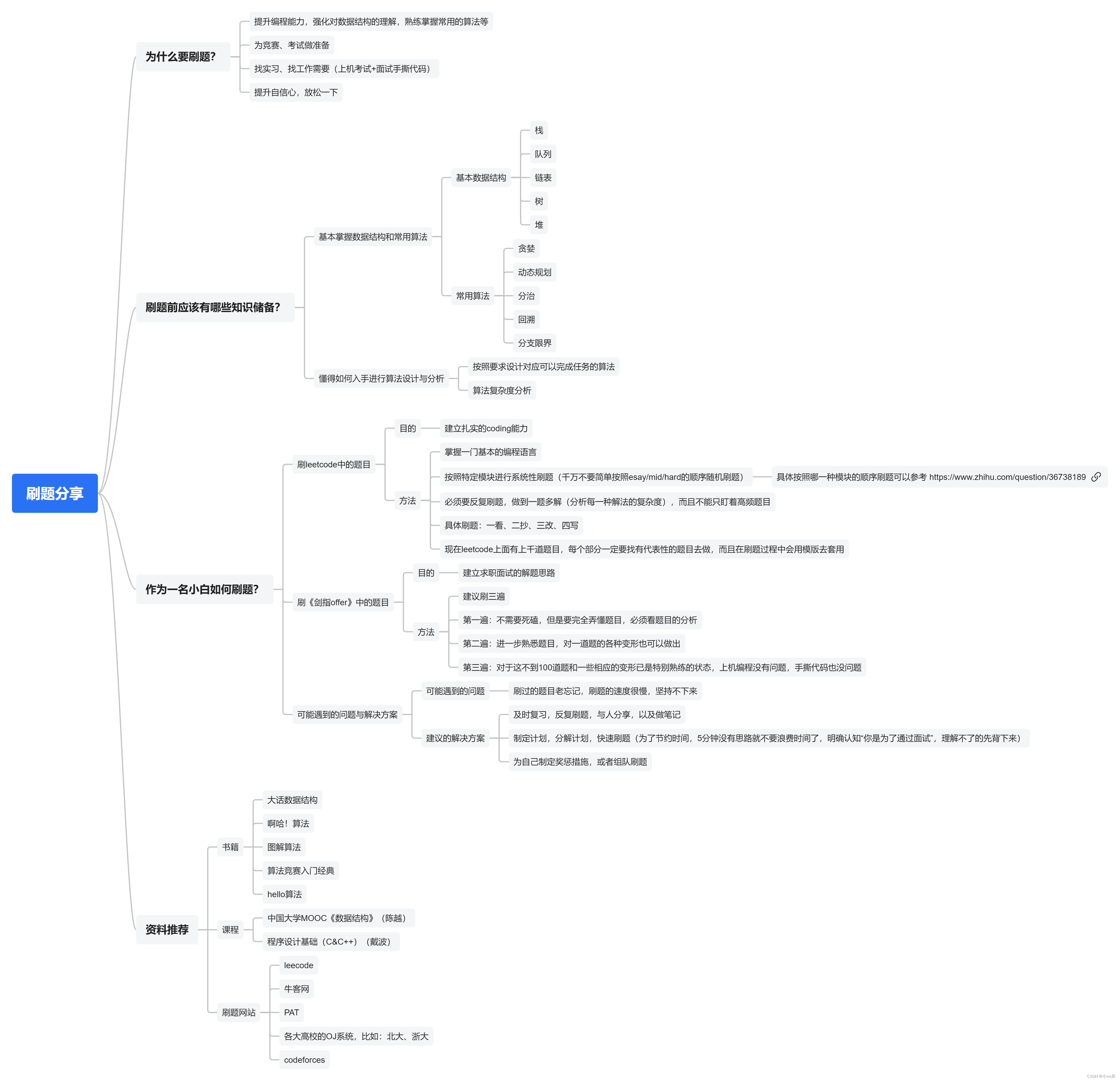
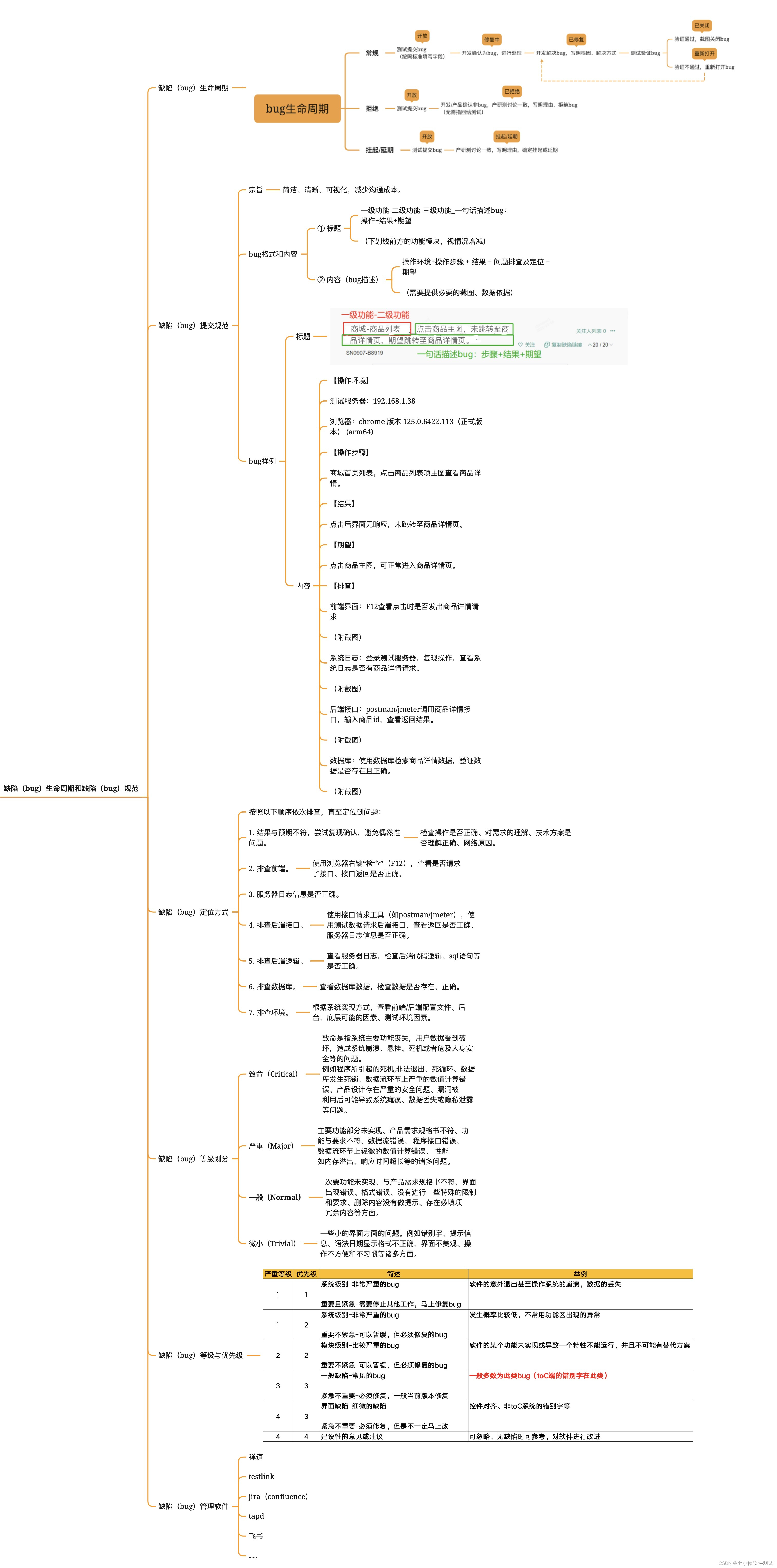
附:课程完整思维导图

B站:【土小帽软件测试(行入门到高级)-哔哩哔哩】 https://b23.tv/1c2U5fN
测试资源(百度网盘):https://pan.baidu.com/s/1Ypm8-VKuPurLtu0bCJovnA?pwd=5eji 提取码: 5eji
【腾讯文档】(流程图)https://docs.qq.com/s/FQZsGpzsiYH9wj26JvSaFW







![代码解读 | Hybrid Transformers for Music Source Separation[02]](https://img-blog.csdnimg.cn/direct/1b2eab28f1f14dfba4c186937f998177.png)