一 、分析ArrayList扩容源码
- 通过在 (JDK 6 及更低版本中)API我们知道,调用无参构造创建的ArrayList集合,初始容量为10

- 接下来我们深入源码,探究当时作者是怎么构思的
借助Debug工具,一步一步进入

- 上图看到 size = 0,接着走

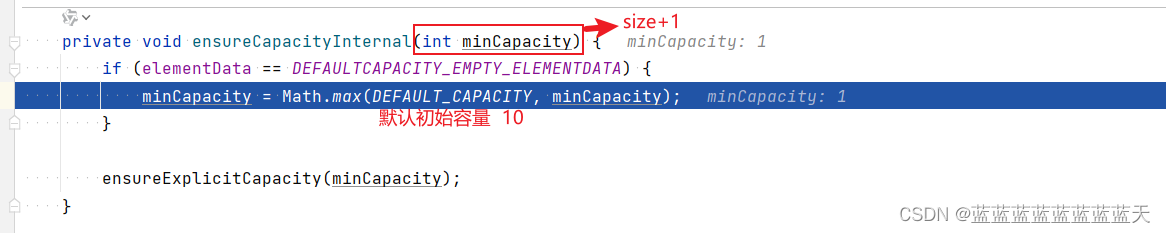
- 进入void ensureCapacityInternal(int minCapacity)
- 作用:检查当前ArrayList的容量是否足够,如果不够则调用 ensureExplicitCapacity(minCapacity) 方法来确保容量足够。

- 进入ensureExplicitCapacity(minCapacity)
- 作用:是确保一个集合对象的容量能够满足最小需求。当集合对象的当前容量小于所需最小容量时,会通过调用grow方法来增加容量

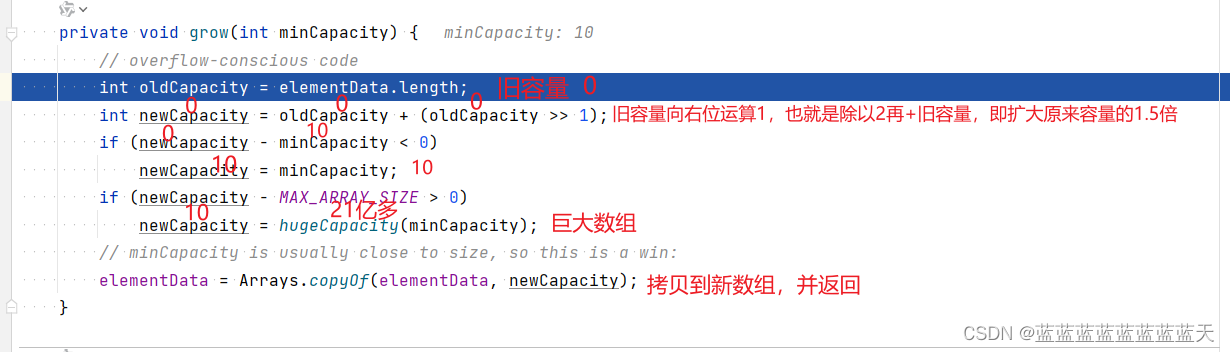
- 进入grow方法
- 作用:用于在数组容量不足时进行扩容。

通过grow方法我们知道了,ArrayList是扩容是将旧容量(oldCapacity)通过算法 int newCapacity = oldCapacity + (oldCapacity >> 1) 将容量扩大到原来的1.5倍,最后,使用Arrays.copyOf方法创建一个新的数组,容量为新的容量,并将当前元素数据复制到新数组中。
二、 总结
2.1 扩容步骤
- 初始化:在jdk版本(<=jdk6中)无参构造方法创建一个 ArrayList 对象时,会分配一个初始容量的数组,通常是 10 个元素。在jdk版本(>jdk6)中 ,容量为0,通过add方法加入后容量会自动扩容为10。
- 添加元素:当添加元素到 ArrayList 时,会检查当前数组的容量是否足够。如果容量足够,直接将元素添加到数组中。
- 扩容检查:如果当前数组的容量不够,ArrayList 会检查是否需要扩容。
- 扩容:如果需要扩容,ArrayList 会创建一个新的数组,大小是当前数组大小的 1.5 倍。然后,将当前数组的所有元素复制到新的数组中。
- 更新容量:更新 ArrayList 的容量为新的数组大小。
2.2 扩容算法描述
- ArrayList 扩容的算法源码展示:
int newCapacity = oldCapacity + (oldCapacity >> 1);
其中,oldCapacity 是当前数组(旧)的大小,newCapacity 是新的数组大小。
例如,如果当前 ArrayList 的容量是 10 个元素,并且添加了 11 个元素,那么 ArrayList 会扩容到 15 个元素(10 + 10/2 = 15)。
需要注意的是,ArrayList 的扩容操作是非常昂贵的,因为它需要复制整个数组。因此,在添加大量元素到 ArrayList 时,应该尽量避免扩容操作,可以通过指定初始容量或使用其他数据结构来避免扩容。
- 以下是 ArrayList 扩容的源代码:
private void grow(int minCapacity) {
// overflow-conscious code
int oldCapacity = elementData.length;
int newCapacity = oldCapacity + (oldCapacity >> 1);
if (newCapacity - minCapacity < 0)
newCapacity = minCapacity;
if (newCapacity - MAX_ARRAY_SIZE > 0)
newCapacity = hugeCapacity(minCapacity);
// minCapacity is usually close to size, so this is a win:
elementData = Arrays.copyOf(elementData, newCapacity);
}
其中,elementData 是 ArrayList 的内部数组,oldCapacity 是当前数组的大小,minCapacity 是需要的最小容量。