目录
1.钩子函数onActivated和onDeactivated
1.1 onActivated
1.2 onDeactivated
2. KeepAlive补充
2.1 include 和 exclude
2.2 的作用是什么?
2.3 组件包含什么prop属性及作用?
2.4 对应那两个生命周期?生命周期什么时机执行?
2.5 当缓存组件过多时如何将不需要的组件取消缓存。
3. transition动画组件
4. transition组件使用animate.css动画库
1.钩子函数onActivated和onDeactivated
这两个函数需要搭配keepalive来使用,不能单独使用。
1.1 onActivated
调用时期为首次挂载时,以及每次从缓存中被重新插入时。
1.2 onDeactivated
调用时期为从dom上移除、进入缓存,以及组件卸载时。
2. KeepAlive补充
2.1 include 和 exclude
<KeepAlive> 默认会缓存内部的所有组件实例,但我们可以通过 include 和 exclude prop 来定制该行为。这两个 prop 的值都可以是一个以英文逗号分隔的字符串、一个正则表达式,或是包含这两种类型的一个数组:
<!-- 以英文逗号分隔的字符串 -->
<KeepAlive include="a,b">
<component :is="view" />
</KeepAlive>
<!-- 正则表达式 (需使用 `v-bind`) -->
<KeepAlive :include="/a|b/">
<component :is="view" />
</KeepAlive>
<!-- 数组 (需使用 `v-bind`) -->
<KeepAlive :include="['a', 'b']">
<component :is="view" />
</KeepAlive>它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 KeepAlive 缓存,就必须显式声明一个 name 选项。但如果我们使用了setup语法糖,此时就不需要再声明name了,因为使用 <script setup> 的单文件组件会自动根据文件名生成对应的 name 选项,无需再手动声明。
2.2 <keepalive></keepalive>的作用是什么?
作用:缓存组件不被释放或销毁。
2.3 <keep-alive></keep-alive>组件包含什么prop属性及作用?
包含属性:
include包含要缓存的组件name属性值。字符串写法、数组写法、正则写法
Exclude排除要缓存的组件name属性值。字符串写法、数组写法、正则写法
max 设置最大缓存数量,如果超出缓存最大数量的限制,vue会主动卸载最久没有被访问的实例,为新实例腾出缓存空间
2.4 对应那两个生命周期?生命周期什么时机执行?
生命周期:
onActivated: 在组件初始挂载时,以及缓存组件被激活时执行。
onDeactivated:在组件被卸载时,以及缓存组件失去激活时执行。
2.5 当缓存组件过多时如何将不需要的组件取消缓存。
如何取消缓存:
- 使用max属性,但是这个max属性无法手动指定要取消缓存的组件实例。
- 将include属性值定义为一个ref类型的响应式数组变量,通过手动对数组增删来控制要动态缓存或取消缓存的组件。
3. transition动画组件
- transition是vue内置的组件:主要是用于控制组件(包括公共组件和路由页面组件)在显示/隐藏时的动画效果。
- 搭配transition组件实现动画效果有三种途径:1.css帧动画;2.css过渡;3.第三方动画库Animate.css。
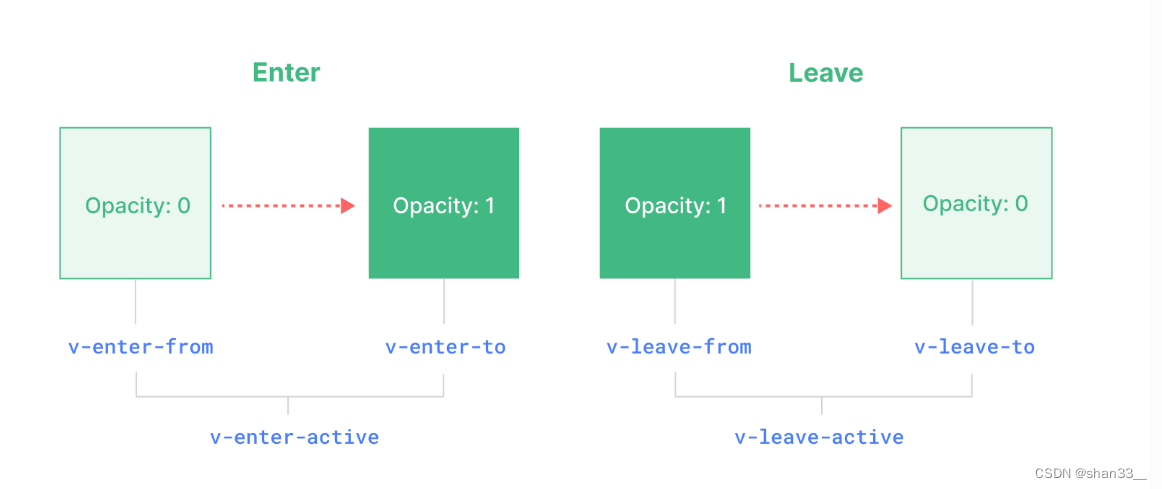
<Transition>仅支持单个元素或组件作为其插槽内容。如果内容是一个组件,这个组件必须仅有一个根元素。- 凡是被transition标签包裹的元素都将自动获得六个类名,用来设置过渡效果。如果想给某个元素设置指定动画效果则可以为其设置name=nav,然后动画类名为nav-enter-from,此时对应的动画效果只有name名为nav的元素可以生效。

4. transition组件使用animate.css动画库
(1)在集成终端输入npm i animate.css --save来安装对应的包文件

(2)在main.js文件中导入对应的动画库样式:import "animate.css"

(3)按照以下格式引用对应的类名就可以实现对应的动画效果。
<transition>
<div
v-if="isshow"
class="d1 d"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
></div>
<div v-else class="d2 d"></div>
</transition>