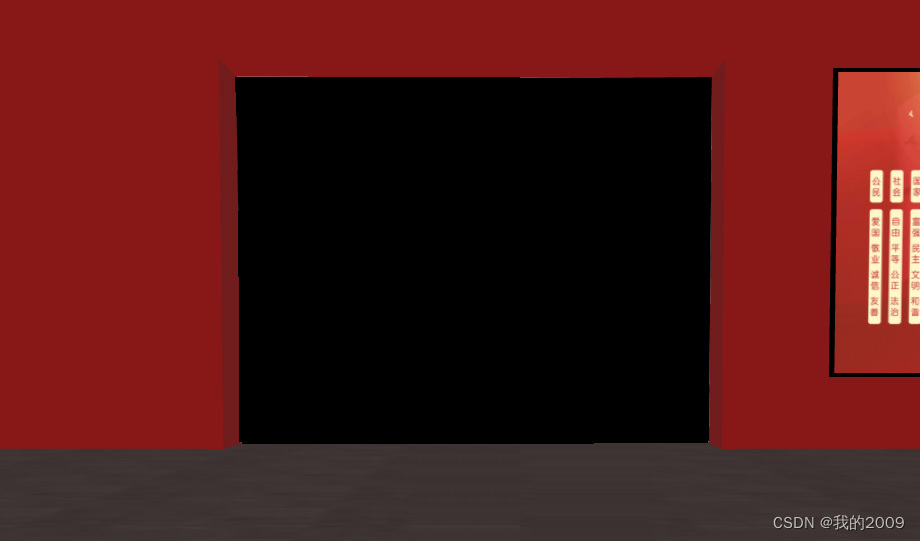
在使用Threejs代码构建的展厅中,需要在一面墙中间挖个洞作为门或窗户,效果如下:

引入ThreeBSP.js
<script src="plugins/three/ThreeBSP.js"></script>创建
// 1 定义墙面
var cubeGeometry = new THREE.BoxGeometry(184.8, 40, 2.4);
var cube = new THREE.Mesh(cubeGeometry);
// 2 定义窗户门
var door = new THREE.BoxGeometry(60, 35, 2.4);
var doorMesh = new THREE.Mesh(door);
doorMesh.position.y = -8
// 3 定义两个bsp对象
var cubeBSP = new ThreeBSP(cube);
var doorBSP = new ThreeBSP(doorMesh);
// 4 取交集
let resultBSP = cubeBSP.subtract(doorBSP); // 墙体挖窗户门
// 5 将相交的部分转换成Mesh
let result = resultBSP.toMesh();
// 6 转成geometry
var cubeGeometry = result.geometry
var cubeMaterial = [
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }), //右
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }),
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }), //上
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }),
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }),
new THREE.MeshBasicMaterial({ color: 0xe9e9e9 }),
]
// 7 重新生成一个mesh
let wallMesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
wallMesh.position.set(0, 5, 71.8)
scene.add(wallMesh);即实现在墙体上挖个洞作为门或窗户
其中ThreeBSP.js下载地址:https://download.csdn.net/download/qq_33298964/89400806



![[论文笔记]Mixtral of Experts](https://img-blog.csdnimg.cn/img_convert/b06b142a1959182b9b6723bbcd6914ba.png)














![【代码随想录】【算法训练营】【第29天】 [491]非递减子序列 [46]全排列 [47]全排列II](https://img-blog.csdnimg.cn/direct/3c984346873f4d2786e800f6c50d1f09.png)
