目录
一.功能介绍
二.暴露属性
三.指定INI文件的路径和格式。
四.登录操作
1.检查INI文件中是否含有登录信息;
2.读取存储的ID;
3.读取存储的密码;
4.成功返回1;失败返回2;
五.修改账号
1.检查INI文件中是否含有登录信息;
2.读取存储的ID; 读取存储的密码;
3.判断密码是否正确
4.成功返回1;失败返回2;
六.修改密码
1.检查INI文件中是否含有登录信息;
2.读取存储的ID; 读取存储的密码;
3.判断账号是否正确
4.成功返回1;失败返回2;
七.效果展示
八.代码展示
1.h
2.cpp
3.qml登录
4.qml修改账号
5.修改密码qml
6.主页面mian.qml
一.功能介绍
在Qt中使用QSettings类来读写INI文件,主要作用是保存和读取程序的配置参数。INI文件作为初始化文件,通常用于存储应用程序的设置、用户偏好配置或其他形式的数据。下面将从多个角度进行分析:
1.数据持久化:使用INI文件可以在不同的程序运行会话之间保留配置信息,使得用户可以自定义并保存他们的偏好设置。
2.代码解耦性:通过外部配置文件管理配置项,可以将程序逻辑与配置数据分离,提高代码的可维护性和灵活性。
3.平台兼容性:QSettings支持多种平台和格式,包括Windows注册表、Mac OS X的PLists以及跨平台的INI文件,使得程序更易于迁移和适配不同操作系统。
4.操作简易性:QSettings封装了对INI文件的操作,提供了简单的API来读取和写入键值对,简化了配置文件的管理过程。
5.实时反映性:当程序的配置发生变化时,可以直接写入INI文件,而不需要重启程序,即可使更改即时生效。
6.注释说明性:INI文件支持注释,可以为配置文件中的节(section)或键(key)添加描述,增加文件的可读性和可维护性。
7.结构清晰性:INI文件具有清晰的层级结构,通过节(section)、键(key)、值(value)的组织方式,可以方便地管理和查找配置项。
8.类型安全性:QSettings结合QVariant使用,能够存储多种类型的数据,并且在读取时自动进行类型转换,确保了数据类型的安全性和准确性。
二.暴露属性

1.暴露用户登录属性;
2.暴露修改账号属性;
3.暴露修改密码属性;
三.指定INI文件的路径和格式。

四.登录操作

1.检查INI文件中是否含有登录信息;
2.读取存储的ID;
3.读取存储的密码;
4.成功返回1;失败返回2;

当按钮被点击时,会调用_QMLreadini.userLogin(_idinput.text,_pasinput.text)这个函数,该函数调用C++对象readini的userLogin方法,传入用户输入的用户名(_idinput.text)和密码(_pasinput.text)。
userLogin方法执行后,会返回一个整数 flag,表示登录的结果。根据 flag 的值,会执行不同的操作:
- 如果 flag 为 0,表示没有登录信息,可能会提示用户“空”。
- 如果 flag 为 1,表示登录成功,可以在这里添加成功登录后的操作,例如显示其他界面或者更新状态。
- 如果 flag 为 2,表示登录失败,会提示用户“失败”。
五.修改账号

1.检查INI文件中是否含有登录信息;
2.读取存储的ID; 读取存储的密码;
3.判断密码是否正确
4.成功返回1;失败返回2;

当按钮被点击时,会调用_QMLreadini.setuserid(_idModify.text,_pasModify.text)这个函数,该函数调用C++对象readini的setuserid方法,传入用户输入的用户ID(_idModify.text)和密码(_pasModify.text)。
setuserid方法执行后,会返回一个整数 flag,表示修改账号的结果:
- 如果 flag 为 0,表示用户ID或密码为空。
- 如果 flag 为 1,表示修改账号成功,会显示“修改成功”的文本,并启动一个定时器(
timerid.start(),1秒钟后关闭账号修改页面),同时隐藏“修改失败”的文本。 - 如果 flag 为 2,表示修改账号失败,会显示“修改失败”的文本。
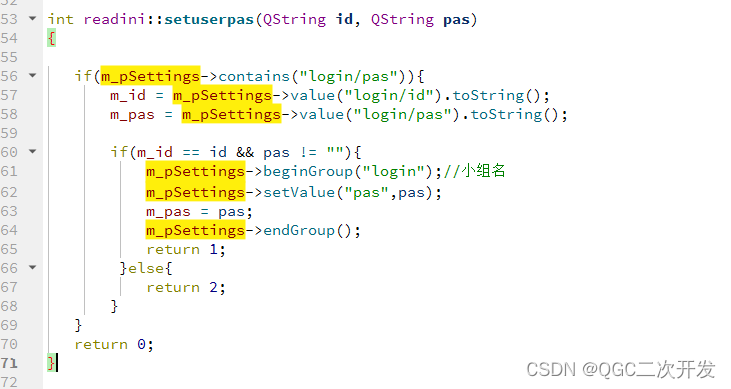
六.修改密码

1.检查INI文件中是否含有登录信息;
2.读取存储的ID; 读取存储的密码;
3.判断账号是否正确
4.成功返回1;失败返回2;

当按钮被点击时,会调用_QMLreadini.setuserpas(_Modifyid.text,_Modifypas.text)这个函数,该函数调用C++对象readini的setuserpas方法,传入用户输入的用户ID(_Modifyid.text)和密码(_Modifypas.text)。
setuserpas方法执行后,会返回一个整数 flag,表示修改密码的结果:
- 如果 flag 为 0,表示用户ID或密码为空。
- 如果 flag 为 1,表示修改密码成功,会显示“修改成功”的文本,并启动一个定时器(
timerpas.start(),1秒钟后关闭密码修改页面),同时隐藏“修改失败”的文本。 - 如果 flag 为 2,表示修改密码失败,会显示“修改失败”的文本。
七.效果展示



八.代码展示
1.h
#ifndef READINI_H
#define READINI_H
#include <QDebug>
#include <QSettings>
#include <QObject>
class QSettings;
class readini : public QObject
{
Q_OBJECT
public:
readini();
Q_INVOKABLE int userLogin(QString id , QString pas);
Q_INVOKABLE int setuserid(QString id , QString pas);
Q_INVOKABLE int setuserpas(QString id , QString pas);
private:
QString m_id;
QString m_pas;
QSettings *m_pSettings;
};
#endif // READINI_H
2.cpp
#include "readini.h"
readini::readini()
{
m_pSettings = new QSettings("E:/lzy/setting.ini",QSettings::IniFormat);
}
int readini::userLogin(QString id, QString pas)
{
if(m_pSettings->contains("login/id")){
m_id = m_pSettings->value("login/id").toString();
m_pas = m_pSettings->value("login/pas").toString();
if(m_id == id && m_pas == pas){
qDebug()<<"sssssssssss";
return 1;
}else {
qDebug()<<"fffffffffff";
return 2;
}
}else {
qDebug()<<"aaaaaaaaa";
}
qDebug()<<id<<pas;
return 0;
}
int readini::setuserid(QString id, QString pas)
{
if(m_pSettings->contains("login/id")){
m_id = m_pSettings->value("login/id").toString();
m_pas = m_pSettings->value("login/pas").toString();
if(m_pas == pas && id != ""){
m_pSettings->beginGroup("login");//小组名
m_pSettings->setValue("id",id);
m_id = id;
m_pSettings->endGroup();
return 1;
}else{
return 2;
}
}
return 0;
}
int readini::setuserpas(QString id, QString pas)
{
if(m_pSettings->contains("login/pas")){
m_id = m_pSettings->value("login/id").toString();
m_pas = m_pSettings->value("login/pas").toString();
if(m_id == id && pas != ""){
m_pSettings->beginGroup("login");//小组名
m_pSettings->setValue("pas",pas);
m_pas = pas;
m_pSettings->endGroup();
return 1;
}else{
return 2;
}
}
return 0;
}
3.qml登录
import QtQuick 2.7
import QtQuick.Controls 1.4
import QMLreadini 1.0
import QMLsqlconnect 1.0
Rectangle {
visible: true
width: 400
height: 800
Column{
spacing: 30
Text {
id: name
text: qsTr("登录")
font.pixelSize: 30
}
TextField{
id:_idinput
width: 200
height: 60
}
TextField{
id:_pasinput
width: 200
height: 60
}
Button{
width: 200
height: 40
Text {
anchors.centerIn: parent
text: qsTr("登录")
font.pixelSize: 30
}
onClicked: {
var flag = _QMLreadini.userLogin(_idinput.text,_pasinput.text)
if(flag === 0){
console.log("空")
}
if(flag === 1){
console.log("成功")
//_SqlLite.visible = true
}
if(flag === 2){
console.log("失败")
}
}
}
Row{
spacing: 30
Button{
width: 85
height: 30
Text {
anchors.centerIn: parent
text: qsTr("修改账号")
font.pixelSize: 20
}
onClicked:{
_ModifyID.visible = ! _ModifyID.visible
}
}
Button{
width: 85
height: 30
Text {
anchors.centerIn: parent
text: qsTr("修改密码")
font.pixelSize: 20
}
onClicked:{
_ModifyPas.visible = !_ModifyPas.visible
}
}
}
}
}
4.qml修改账号
import QtQuick 2.7
import QtQuick.Controls 1.4
import QMLreadini 1.0
import QMLsqlconnect 1.0
Rectangle {
visible: true
width: 400
height: 800
Timer {
id: timerid
interval: 3000 // 3000ms = 3 seconds
running: false
onTriggered: {
_ModifyID.visible = false
timerid.stop()
}
}
Column{
spacing: 30
Text {
id: name
text: qsTr("修改id")
font.pixelSize: 30
}
TextField{
id:_idModify
width: 200
height: 60
}
TextField{
id:_pasModify
width: 200
height: 60
}
Button{
width: 100
height: 40
Text {
anchors.centerIn: parent
text: qsTr("修改账号")
font.pixelSize: 20
}
onClicked: {
var flag = _QMLreadini.setuserid(_idModify.text,_pasModify.text)
if(flag === 0){
console.log("空")
}
if(flag === 1){
console.log("成功")
_idModification.visible = true
timerid.start()
_idModificationfailure.visible = false
}
if(flag === 2){
console.log("失败")
_idModificationfailure.visible = true
}
}
}
Text {
id:_idModificationfailure
font.pixelSize: 30
text: qsTr("修改失败")
visible: false
}
Text {
id:_idModification
font.pixelSize: 30
text: qsTr("修改成功")
visible: false
}
Button{
width: 100
height: 40
onClicked: {
MyTools.gettoolTestInstance().doSomething()
console.log("aaaaaaaaaaaaaaaaaaaa")
}
}
}
}
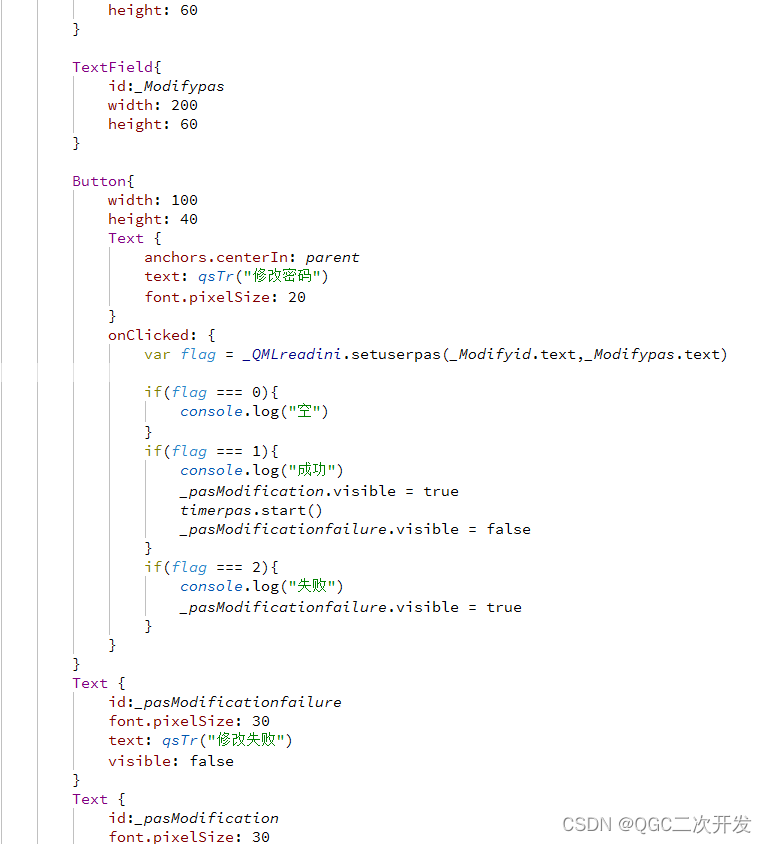
5.修改密码qml
import QtQuick 2.7
import QtQuick.Controls 1.4
import QMLreadini 1.0
import QMLsqlconnect 1.0
Rectangle {
visible: true
width: 400
height: 800
Timer {
id: timerpas
interval: 3000 // 3000ms = 3 seconds
running: false
onTriggered: {
_ModifyPas.visible = false
timerpas.stop()
}
}
Column{
spacing: 30
Text {
id: name
text: qsTr("修改Pas")
font.pixelSize: 30
}
TextField{
id:_Modifyid
width: 200
height: 60
}
TextField{
id:_Modifypas
width: 200
height: 60
}
Button{
width: 100
height: 40
Text {
anchors.centerIn: parent
text: qsTr("修改密码")
font.pixelSize: 20
}
onClicked: {
var flag = _QMLreadini.setuserpas(_Modifyid.text,_Modifypas.text)
if(flag === 0){
console.log("空")
}
if(flag === 1){
console.log("成功")
_pasModification.visible = true
timerpas.start()
_pasModificationfailure.visible = false
}
if(flag === 2){
console.log("失败")
_pasModificationfailure.visible = true
}
}
}
Text {
id:_pasModificationfailure
font.pixelSize: 30
text: qsTr("修改失败")
visible: false
}
Text {
id:_pasModification
font.pixelSize: 30
text: qsTr("修改成功")
visible: false
}
}
}
6.主页面mian.qml
Login{
id:_login
anchors.centerIn: parent
}
ModifyID{
id:_ModifyID
anchors.centerIn: parent
}
ModifyPas{
id:_ModifyPas
anchors.centerIn: parent
}