UI设计与前端开发是相辅相成,UI设计可以视觉美化产品界面,而前端开发可以通过代码实现设计稿。作为UI设计师,如果画出来的图片美观方便对前端开发者非常有益。如果设计复比较难以实现,沟通就会变得更加困难。因此,UI设计师有必要了解前端开发的相关知识。那么接下来一起来看看吧
一、前端开发是什么?
前端开发非常注重用户体验,旨在打造界面优雅、易于使用、快速、安全的页面,促进用户参与和互动。前端开发人员可以通过使用相关的代码和设计技术,构建用户可以直接访问的应用元素。得益于前端的设计和技术趋势,页面的构建越来越复杂,交互模式也越来越丰富。但是也带来了更多的问题,所以前端开发已经成为一个需要深厚专业知识的专业领域。
近年来,移动和智能设备应用的增长是前端发展的主要趋势,用户通过越来越多的设备访问应用程序,具有不同的屏幕尺寸和交互选项。因此,前端开发人员必须确保应用程序能够为所有设备和使用场景提供一致优质的用户体验。那么,前端开发和后端开发有什么区别呢?
二、前端开发和后端开发的区别
硬件、计算机程序和网站包含许多组件、代码、数据库和用户界面。前端与用户互动,后端操作技术,也叫数据访问层,后端提供支持前端的资源。前端开发是构建与用户互动的组件的过程。例如,用户界面、按钮、用户输入的数据、网站和用户体验功能。前端旨在满足用户的需求,提供积极的用户体验。后端开发是构建组件在后台运行应用程序的过程,例如,用于数据存储、基础设施、与外部系统集成以及编程语言编写的一种或多种代码的组件。用户不能直接访问后端。
三、编程语言的前端开发
下面是开发前端开发的常用编程语言:
HTML
超文本标记语言定义Web内容的结构和含义。 (HTML) 是前端开发的构建块。浏览器通过 HTML显示文本或加载元素,为用户呈现包含超链接和指向其它网页链接的网页。
CSS
层叠样式表 (CSS) 标准语言:字体、前景色、背景色等,指定如何显示HTML内容。使用 CSS可以控制各种设备的设计布局和组件,如台式机、平板电脑和智能手机。组件的例子是页眉、正文、页脚、旁白等。
JavaScript
JavaScript (JS) 扩展网站的功能 HTML和除了CSS之外。在不重新加载页面或进行其他更改的情况下,通过JS,网页可以动态刷新和响应用户操作。
四、开发前端框架
前端开发框架提供现成的代码和组件,例如,无需从零开始构建通用功能和组件,包装为库的预编写标准函数。
React
React 由 Meta 于 2011 2008年推出,现在得到了一个大型社区的支持,这是一个开源的、声明性的 JavaScript 框架,基于组件的方法支持代码重用,前端开发 React 使用虚拟文档对象模型 (VDOM) 推动视图更新更加有效。Angular
使用最初由 Google 开源是一种流行的创造 JavaScript 框架 Angular,可以通过 HTML语法提供高度动态的结果。Angular遵循MVC架构,采用高效的模块化方法,将网站结构分为模型、视图和控制器。前端开发通过Angular TypeScript 通过依赖注入设计模式,可以用更简洁的代码完成工作。
Bootstrap
开源前端开发框架作为一种流行的开源前端开发框架,用于开发响应式和移动优先网站,Bootstrap 提供基于基于CSS和基于 JavaScript 模板,包括导航栏、进度条、缩略图、下拉菜单等组件,这些都可以合并到网页上。Bootstrap 通过内置代码实现响应图像,代码会根据当前屏幕尺寸自动调整大小。此外,使用前端开发Bootstrapp 中的 JQuery 插件可为模式弹出窗口、图像轮播和过渡构建以及交互式解决方案。
jQuery
JQuery被很多用户广泛使用和支持,它是一个开源JavaScript库,可以简化Web应用程序的开发。举例来说,前端开发通过合并JavaScript功能,jQuery编辑了CSS属性,并在网站元素中应用了淡入和淡出的效果。使用jQuery可以简化HTML。更改DOM,处理事件和异步 JavaScript和XML (Ajax)的过程。
Vue.js
Vue.js 是用 JavaScript 编写,只关注视图层的核心库,支持开发不同的图层。 Web 接口和单页应用程序。可以将前端开发与其它工具和库集成在一起,以获得所需的输出。
Semantic UI
用来使用有据可查的开发框架创建响应式布局的HTML,语义 UI 依靠语义语言促进开发,为各种功能提供组件。您可以开发前端Semantic UI 集成了很多第三方应用和工具。
Preact
Preact 提供简洁的VDOM 抽象,注册真实事件处理程序,基于稳定的平台特性,并与其他库集成,可直接用于浏览器。 Preact,无需翻译。前端开发 Preact非常轻,以至于开发人员代码是应用程序的最大部分。因此,需要下载、分析和执行。 JavaScript 更少,让你有更多的时间去做其它任务。
Ember.js
Ember.js 是一个开源 JavaScript 用于基础的框架 MVC 具有结构化和组织代码的模型开发大型客户端 Web 应用程序。这个前端开发框架使用路由作为模型和视图的把手模板,并且使用控制器来编辑模型中的数据。
UI设计和前端开发是目前流行的互联网岗位。UI设计师不需要掌握先进的代码知识,但也应该广泛掌握前端知识。即时设计是一个小巧漂亮的UI设计工具,设计功能全面精细,不太复杂全面,难以入手,但可以很好地包含UI设计所需的功能。
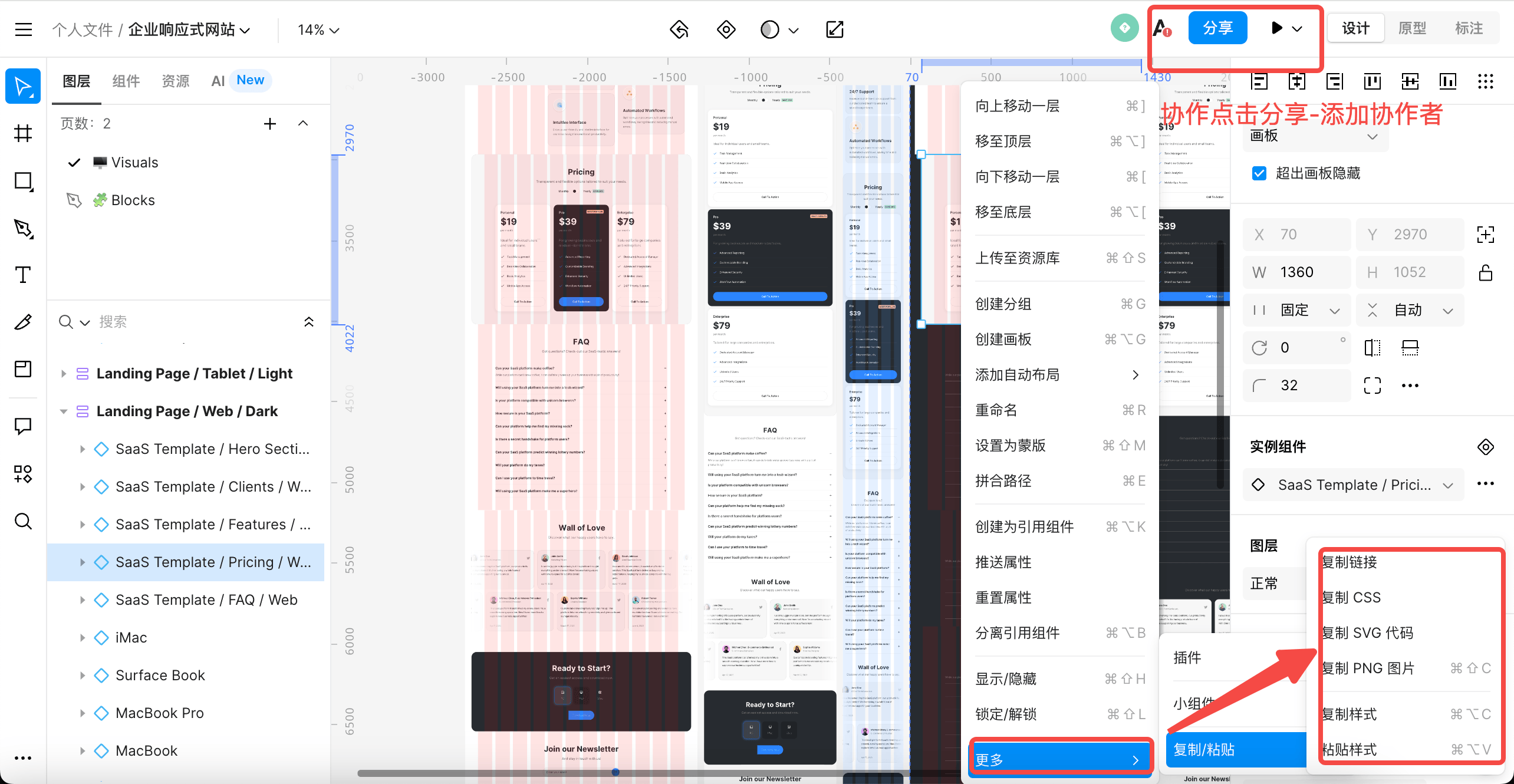
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/workspace?source=csdn&plan=yb6041
https://js.design/workspace?source=csdn&plan=yb6041
即时设计的协作功能也可以降低沟通成本,在制作页面的过程中,可以直接标记前端页面的图片,组件之间的位置关系也可以清晰地表达。同时可以完成预览的需要,直观清晰,减少不必要的沟通和沟通可能造成的误解。



![[数据集][目标检测]叶子计数检测数据集VOC+YOLO格式240张1类别](https://img-blog.csdnimg.cn/direct/fa8b709df1d244a4b03111351d73f050.png)