随着近 35 亿万人使用不同的设备访问互联网,响应性网站的设计变得越来越重要。大多数网站的宽度 720 到 1,000 像素间。假如网站访问者的显示器设置为 800 像素或更大且页面宽度超过 720 像素,那么必须向右滚动屏幕来显示所有的信息。目前的问题是不清楚网站设计中最常见的屏幕尺寸,也没有理想的网站页面尺寸可供设计。
随着移动终端设备的智能化和普及,越来越多的用户习惯于通过手机、iPad等移动设备浏览网站。但是传统企业网站的设计框架只适合电脑,在移动终端上的呈现效果并不好。网站内容不能适应不同大小的屏幕,用户需要不断放大或缩小才能看清具体内容,浏览体验差,容易导致客户流失。
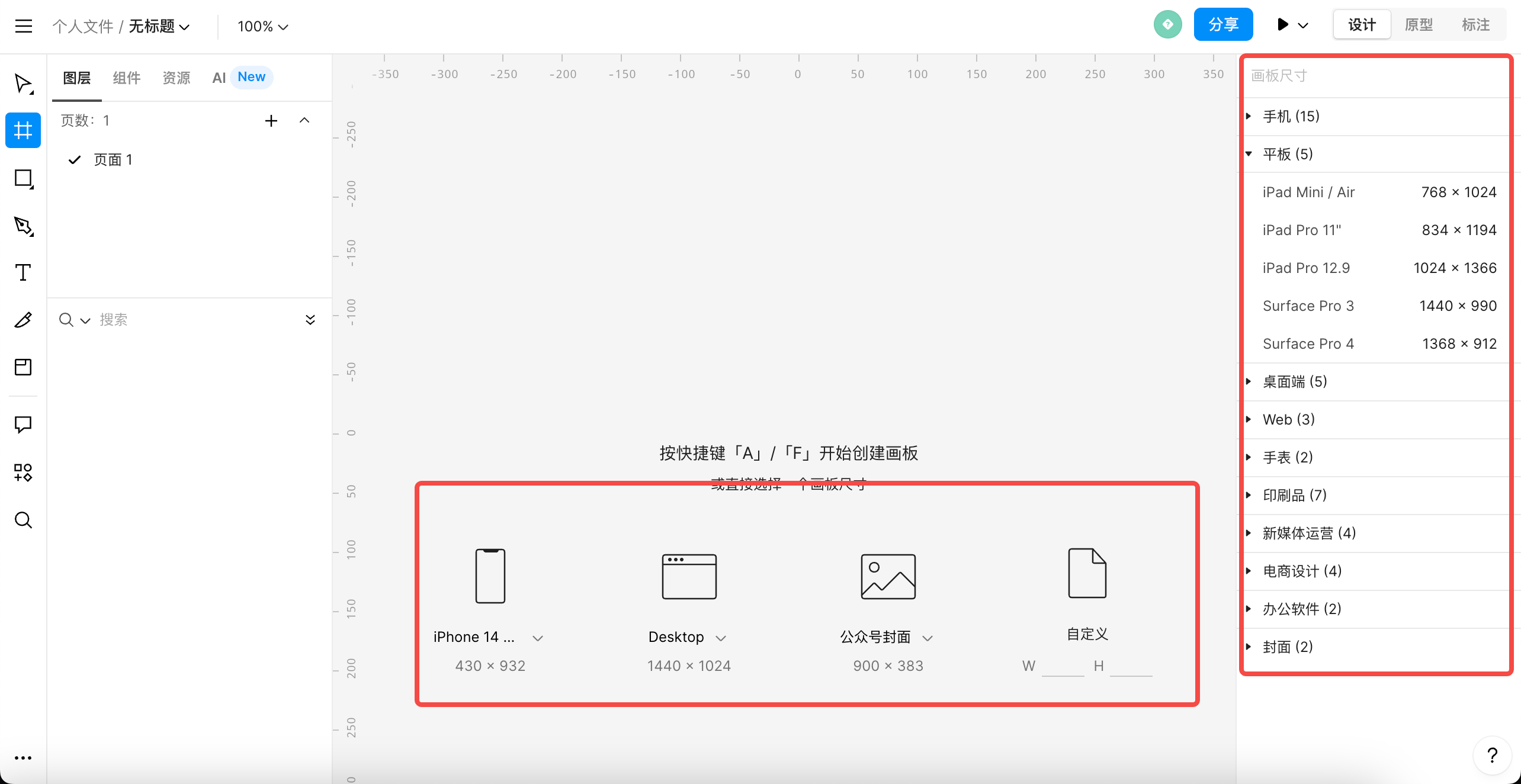
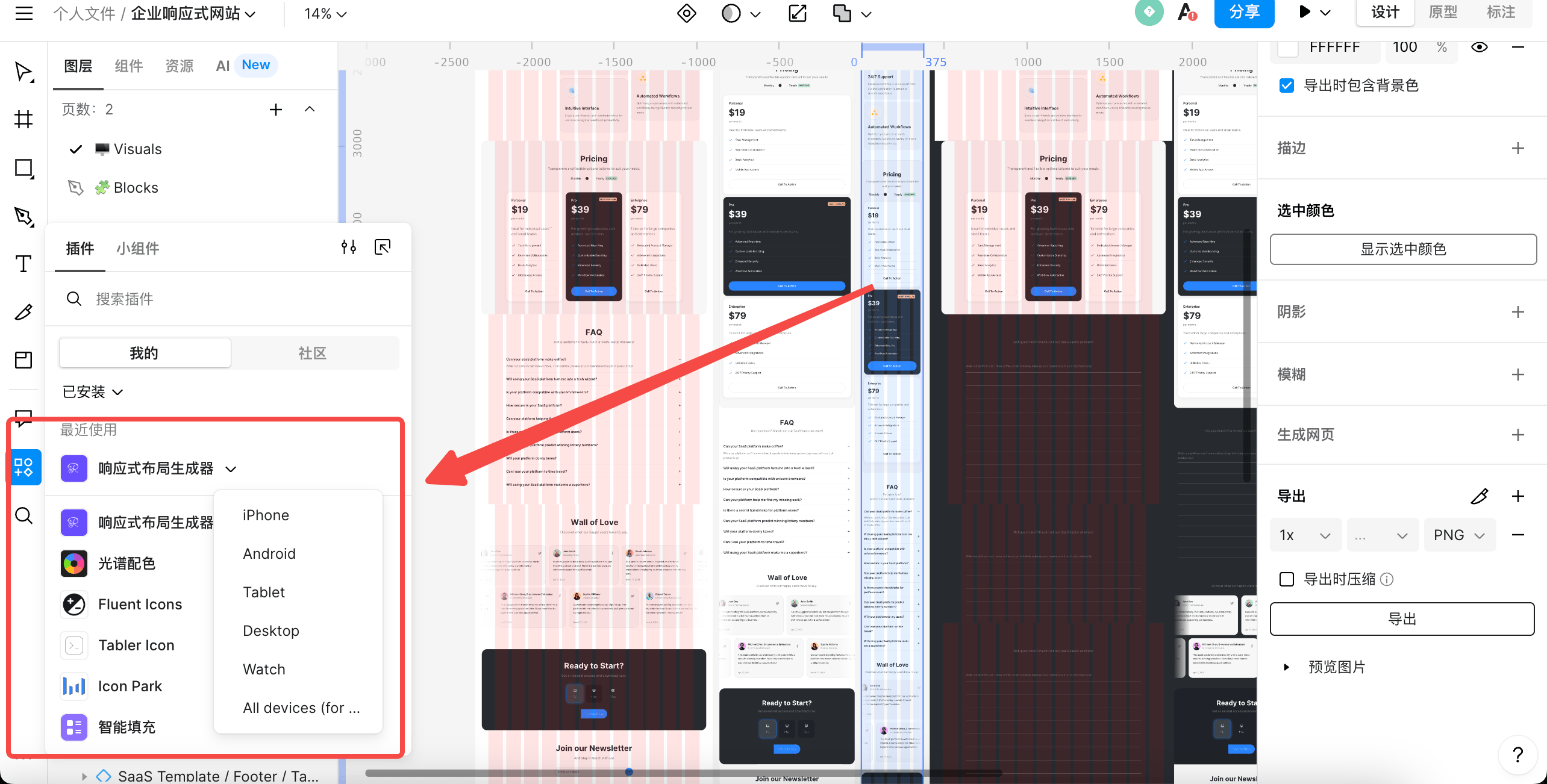
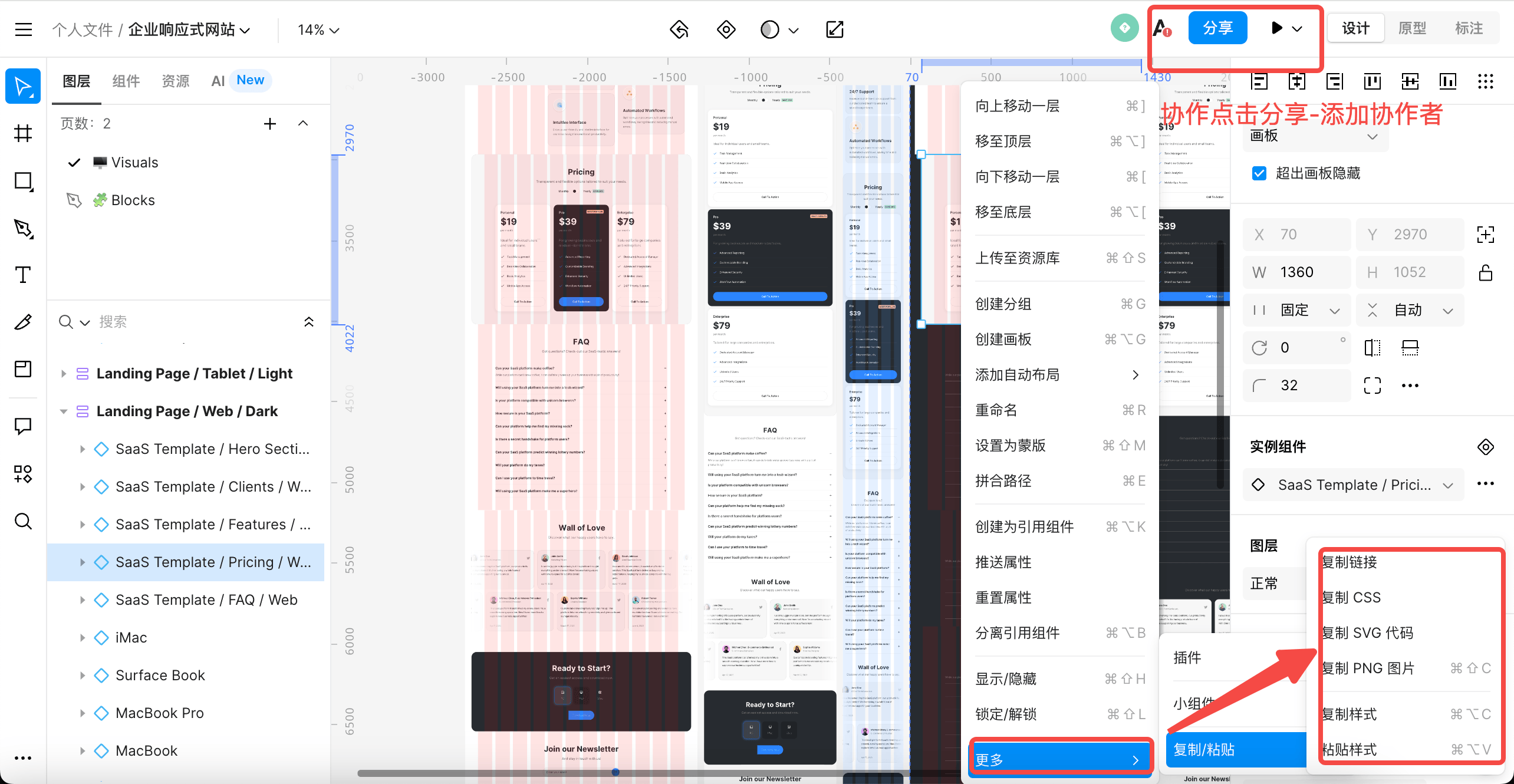
通过以上分享,相信你对响应性网站的设计有了初步的了解。即时设计自带各种硬件设备的标准尺寸。如果你想进一步加强认知,不妨打开即时设计,在即时设计编辑器中直接创建不同设备(手机、平板电脑、电脑等的画板),预览设计效果。此外,即时设计还具有实时在线合作、一次交付、多功能文件导入、全局风格自动布局、团队合作等功能。从而有效解决团队沟通困难、设计效率低、资源管理混乱等痛点。

在过去的设计中常见的网页大小是
- 桌面显示器:1024×768 至 1920×1080
- 平板显示器:601×962 至 1280×800
- 移动显示:360×640 到 414×896
一、具体屏幕尺寸优化页面布局的三个主要标准是:
- 网页初始可见性:首屏是否可以看到所有关键信息,让用户无需滚动即可查看?这是显示多少项目与每个项目显示多少细节之间的权衡。
- 页面可读性:考虑到分配的宽度,阅读每个列中的文本有多容易?
- 网页美学:当元素的大小和位置适合这个屏幕的大小时,页面看起来是否和谐,所有元素排列是否正确,照片旁边有无标题
可用性指南还建议你在所有尺寸范围内考虑所有三个标准。检查从 360×640 到 1920×1080 屏幕分辨率的浏览器窗口。你的页面应该在整个分辨率范围内的所有标准上都获得高分。你的页面也应该在越来越小的尺寸下工作,尽管这样的极端不太重要。虽然这样的用户当然应该能够访问你的网站,但给他们一个不太好的设计有时是一个可以接受的折衷方案。
二、响应式网页设计的理想屏幕尺寸是多少?
那么网页设计中最常见的屏幕尺寸是多少呢?如前所述,响应性网页设计没有单一的标准网页尺寸供你依赖。世界上最常见的桌面屏幕分辨率尺寸
- 1920×1080 – 21.04%
- 1366×768 – 20.48%
- 1536×864 – 10.05%
- 1440×900 – 6.17%
- 1280×720 – 5.79%
- 1600×900 – 3.68%
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/workspace?source=csdn&plan=yb6052
https://js.design/workspace?source=csdn&plan=yb6052
即时设计是一个集成的合作设计工具,帮助生产、研究和设计团队制作模型。即时设计还提供强大的自动标记功能,系统会自动生成智能标记,直接在代码中呈现设计师在即时设计中绘制的每个元素的尺寸、位置、间距和颜色,使交接更加顺畅。通过链接,产品经理、设计师可以在同一个桌面上一起工作,告别重复繁琐的步骤,大大提高交付效率。

三、设计的最佳宽度是多少?
尽管设计者不同意每个人都应该使用的具体网站宽度,最佳宽度一般在 940px - 1000px 宽度之间。有些设计师会把他们的设计区域设置得更宽(最大) 1440 但是参考线将被放置在像素中。 即时设计最大的特点是在线响应式网页设计平台,可以根据不同的浏览网页设备自动调整和排版网页的大小,兼容的设备平台包括 PC,平板电脑和智能手机。
四、响应网站的基本知识
- CSS 网格
这是指使用一定数量的列的基本网站布局大小,以及可以放置项目特定数量的装订线空间。标准设置为 12 列,间距为 30 像素。但你可以根据你正在使用的内容来改变这些值。网格占据了网页上的整个容器。CSS 网格非常重要,因为它可以帮助网页设计者在不同网站的屏幕尺寸上查看网页宽度的显示效果。
- 屏幕的断点和尺寸
在设计网页时,主要关注笔记本电脑、台式电脑、手机和平板电脑等设备。您需要为每个类别的网站定义默认网页大小。标准的宽度限制称为断点。可以根据标准网页的大小(以像素为单位)重新安排内容。



![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-25 多点电容触摸屏实验](https://img-blog.csdnimg.cn/direct/615aa98d079b47c48025e1e8d26e49f4.png)