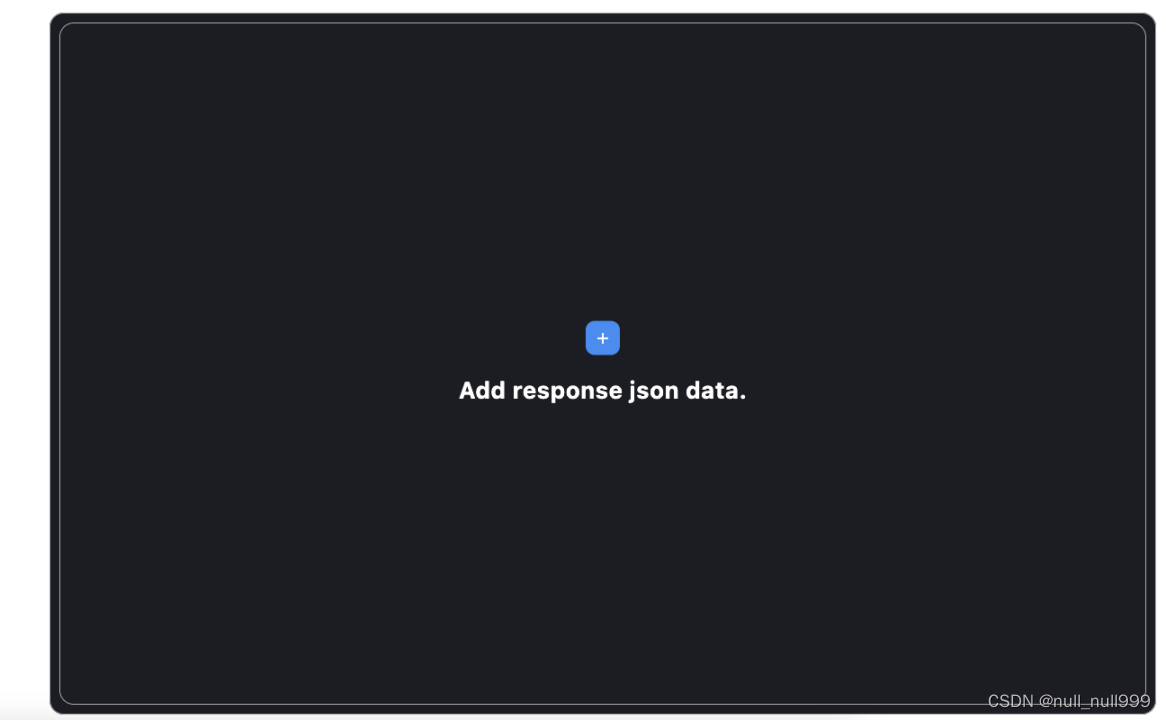
将tab键切换到Response,会出现这么一个界面

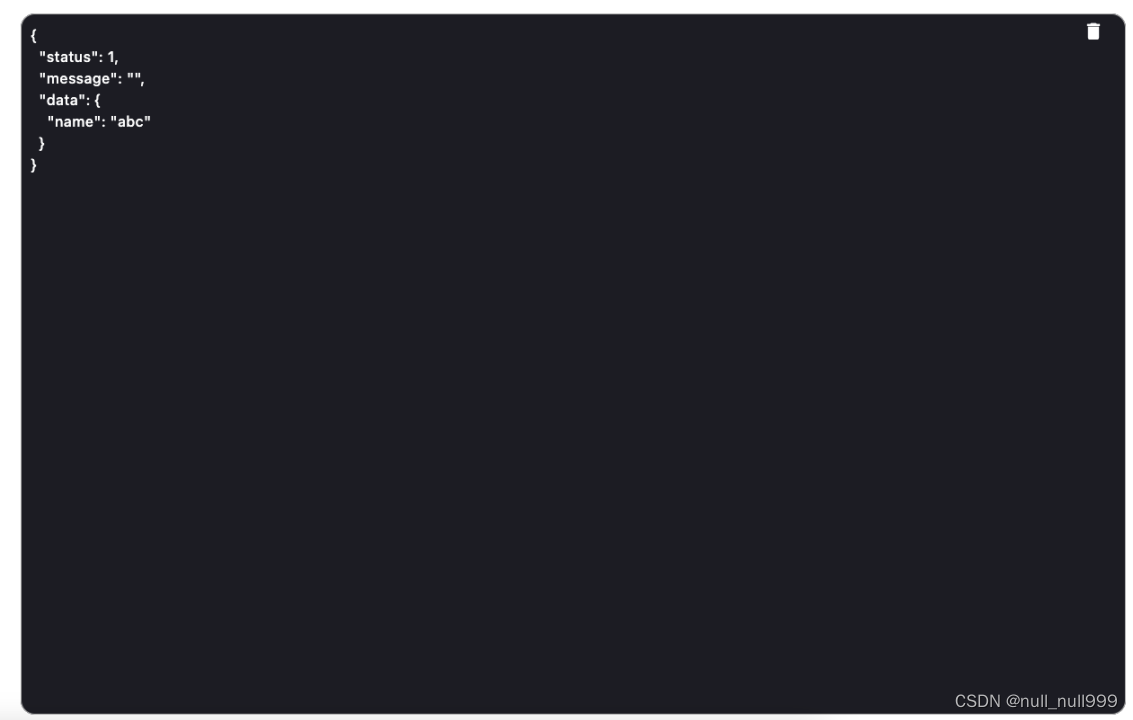
这是添加api返回的json数据。比如我们添加一个json数据。

添加完json数据后,右上角有一个删除按钮。要换json数据的话,可以点击清除再重新输入。
这时候,左边的面板上还会显示出

这个的作用,就是生成Model的,在Flutter Quick里,Api返回的json数据都会转换成对应的Model。这也是最灵活,程序员最熟悉的操作数据的方式。
比如根据输入的json,在Model Name输入框输入Data,点击按钮,会生成一个model
class Data {
int? status;
String? message;
DataData? data;
Data({
this.status,
this.message,
this.data,
});
Data.fromJson(Map<String, dynamic> json) {
status = json['status'];
message = json['message']?.toString();
data = json['data'] != null ? DataData.fromJson(json['data']) : null;
}
Map<String, dynamic> toJson() {
return {
'status': status,
'message': message,
'data': data?.toJson(),
};
}
}
class DataData {
String? name;
DataData({
this.name,
});
DataData.fromJson(Map<String, dynamic> json) {
name = json['name']?.toString();
}
Map<String, dynamic> toJson() {
return {
'name': name,
};
}
}生成model之后,左边会弹出这些界面

这些东西,就是用来定义变量,引用Model里面的字段,这将在后面一章讲解。
官网地址:www.appshop.cc